VUE组件学习 | 六、v-if, v-else-if, v-else组件
v-if、v-else-if 和 v-else 指令基础知识
在 Vue.js 中,v-if、v-else-if 和 v-else 是一组指令,用于根据表达式的值条件性地渲染元素。
基本语法
<template><div><!-- 基础条件渲染 --><h1 v-if="type === 'A'">类型 A</h1><h1 v-else-if="type === 'B'">类型 B</h1><h1 v-else>其他类型</h1><!-- 与 `v-for` 一起使用 --><ul><li v-for="item in items" v-if="item.isVisible" :key="item.id">{{ item.text }}</li></ul></div>
</template><script>
export default {data() {return {type: 'A',items: [{ id: 1, text: 'Item 1', isVisible: true },{ id: 2, text: 'Item 2', isVisible: false },{ id: 3, text: 'Item 3', isVisible: true },],};},
};
</script>
重要注意事项
-
条件渲染的优先级:
v-if、v-else-if和v-else指令可以连用,形成条件渲染的分支结构。v-if和v-else-if指令必须紧跟在带有v-if或v-else-if的元素之后,而不能被跳过。 -
v-if是“真正”的条件渲染:使用v-if的元素只会在相关表达式为真时被渲染并插入 DOM。如果表达式为假,该元素将不会被渲染。 -
v-else没有表达式:v-else指令不接受表达式,它仅仅作为v-if或v-else-if的“否则”分支。 -
使用
v-show作为替代:如果你需要频繁切换元素的显示状态,使用v-show可能更合适,因为v-show只是简单地切换元素的 CSSdisplay属性。 -
避免在
v-for中使用v-if:虽然可以在v-for中使用v-if,但这通常不是一个好的做法,因为它会导致每个元素都执行条件检查。如果条件与列表中的项无关,最好使用计算属性来过滤列表。
结论
v-if、v-else-if 和 v-else 提供了一种强大的方式,根据条件渲染不同的模板部分。通过合理使用这些指令,你可以创建动态且响应用户交互的 Vue.js 应用。
相关文章:

VUE组件学习 | 六、v-if, v-else-if, v-else组件
v-if、v-else-if 和 v-else 指令基础知识 在 Vue.js 中,v-if、v-else-if 和 v-else 是一组指令,用于根据表达式的值条件性地渲染元素。 基本语法 <template><div><!-- 基础条件渲染 --><h1 v-if"type A">类型 A&l…...

机器学习算法之回归算法
一、回归算法思维导图 二、算法概念、原理、应用场景和实例代码 1、线性回归 1.1、概念 线性回归算法是一种统计分析方法,用于确定两种或两种以上变量之间的定量关系。 线性回归算法通过建立线性方程来预测因变量(y)和一个或多个自变量…...

cordova android 内嵌vue页面 启动页之后白屏问题处理
困扰很久的问题 一直都用splash 做延迟加载 但在 一些android机器上还是会有 这短暂的白屏其实就是vue页面尚未完全渲染的间隙 处理方案 在html中添加 <body><div id"splash-screen" style"position: fixed; top: 0; left: 0; width: 100%; height: 1…...

自研小程序-心情追忆
在近期从繁忙的工作中暂时抽身之后,我决定利用这段宝贵的时间来保持我的Java技能不致生疏,并通过一个个人项目来探索人工智能的魅力。 我在Hugging Face(国内镜像站点:HF-Mirror)上发现了一个关于情感分析的练习项目&…...

【部署与升级-会议签到的web安装】
部署与升级-会议的远程安装 技术路线界面规划flaskAPI以及socketio.emit shellout浏览器和后端交互到处是偶遇 技术路线 运行的基础是Flask-Soketio, 并借鉴了后台运行系统指令的代码 和scrncpy项目,app安装的脚本 #mermaid-svg-8H9rbzbpgpnAXfA3 {font-family:"trebuche…...

【jvm】如何设置新生代和老年代的比例
目录 1. 说明2. 使用-XX:NewRatio参数3. 使用-Xmn参数4. 配置新生区中的Eden区和Survivor区比例5. 综合配置示例6. 注意事项 1. 说明 1.新生代(Young Generation)和老年代(Old Generation)的比例可以通过特定的参数进行设置。2.这…...

系统学习CFD,常见收敛问题、及如何与机器学习相结合
一、如何系统学习CFD 系统学习计算流体力学(CFD)需要按照一定的步骤和层次进行,以下是一个学习路径的建议: 1.基础知识学习: 掌握流体力学的基本原理,包括流体静力学、流体动力学、流体控制方程等。 学习…...

REST架构与实现
一、REST 架构风格 基本概念 REST(Representational State Transfer),即表述性状态转移,是一种软件架构风格。它通过使用标准的 HTTP 方法操作网络上的资源来实现信息交互。在 REST 架构风格中,网络上的一切都被抽象成资源,例如,在一个在线购物系统中,商品、订单、用户…...

AI驱动的低代码未来:加速应用开发的智能解决方案
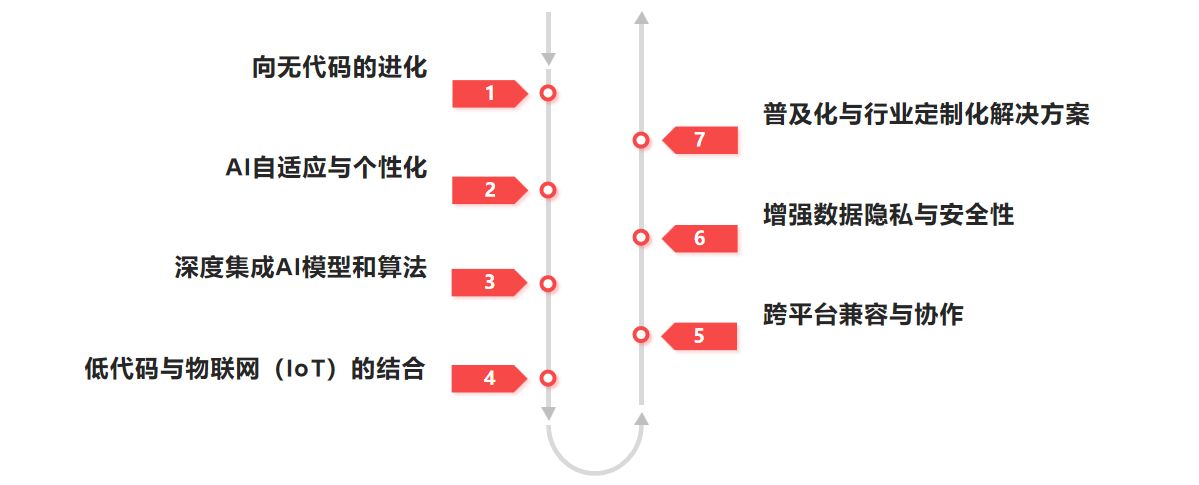
引言 随着数字化转型的浪潮席卷全球,企业对快速构建应用程序的需求愈发强烈。然而,传统的软件开发周期冗长、成本高昂,往往无法满足快速变化的市场需求。在此背景下,低代码平台逐渐成为开发者和企业的优选方案,以其“低…...

快速上手 Rust——环境配置与项目初始化
Rust 跨界:全面掌握跨平台应用开发 第一章:快速上手 Rust 1.1 环境配置与项目初始化 1.1.1 安装 Rust 和 Cargo 在开始学习 Rust 之前,首先需要安装 Rust 编程语言及其包管理工具 Cargo。Rust 的安装非常简单,使用官方的安装脚…...

分布式事务Seata-AT模式
1. seata安装 docker 安装 docker run --name seata-server \-p 8091:8091 \-p 7091:7091 \-e SEATA_IP192.168.0.250 \-e SEATA_PORT8091 \seataio/seata-server将安装好的配置文件数据,拷贝一份到物理机 docker cp seata-serve:/seata-server/resources /User/…...

编程知识概览
编程,这个在现代社会中无处不在的词汇,已经从最初的计算机专业人士的专属技能,变成了许多人日常生活和工作中不可或缺的一部分。从简单的网页浏览、邮件发送,到复杂的游戏开发、数据分析,编程的应用几乎覆盖了所有领域…...

基于 GADF+Swin-CNN-GAM 的高创新扰动信号识别模型!
往期精彩内容: Python-电能质量扰动信号数据介绍与分类-CSDN博客 Python电能质量扰动信号分类(一)基于LSTM模型的一维信号分类-CSDN博客 Python电能质量扰动信号分类(二)基于CNN模型的一维信号分类-CSDN博客 Python电能质量扰动信号分类(三)基于Transformer的一…...
 优化)
【Nextcloud】在 Ubuntu 22.04.3 LTS 上的 Nextcloud Hub 8 (29.0.0) 优化
[TOC](Nextcloud Hub 8 (29.0.0) 优化) Nextcloud 优化是个长期的过程,只能遇到问题解决问题了。遇到的问题和解决办法会逐步的编写完善。 打开 PHP 内存限制 伴随着内容增多,并添加更多的功能,访问 Nextcloud 变慢。通过修改PHP 内存限制&am…...

全渠道供应链打造中企业定制开发2+1链动模式S2B2C商城小程序的策略与影响
摘要:本文探讨了全渠道供应链打造对于零售企业的重要性及面临的挑战,着重分析了物流环节整合的难点,并以家电行业为例说明了节假日期间物流对企业经营的影响。同时,引入“企业定制开发21链动模式S2B2C商城小程序”这一关键因素&am…...

Github 2024-10-24 Go开源项目日报 Top10
根据Github Trendings的统计,今日(2024-10-24统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Go项目10Solidity项目1Ollama: 本地大型语言模型设置与运行 创建周期:248 天开发语言:Go协议类型:MIT LicenseStar数量:42421 个Fork数量:…...

中航资本:锂电行业现分化 优质产能仍然紧俏
2024年前三季度,受轻贱需求增速放缓影响,锂电工业堕入结构性供需错配,产品价格继续低迷,作业盈余全体承压。 当资料端不再稀缺,锂电作业由“卖方商场”转向“买方商场”,工业链博弈天平逐渐向轻贱倾斜。表…...

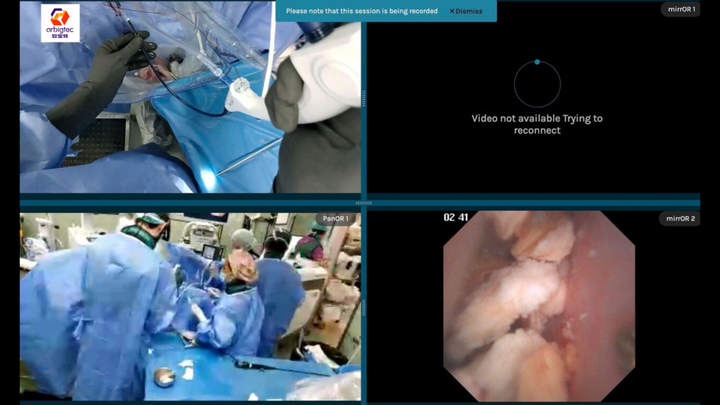
安宝特案例 | AR技术在院外心脏骤停急救中的革命性应用
00 案例背景 在院外心脏骤停 (OHCA) 的突发救援中,时间与效率直接决定着患者的生命。传统急救模式下,急救人员常通过视频或电话与医院医生进行沟通,以描述患者状况并依照指令行动。然而,这种信息传递方式往往因信息不完整或传递延…...

curl调用微信退款No required SSL certificate was sent
文章目录 前言一、错误一二、错误二 总结 前言 在之前的博客中提到微信证书到期了,需要更换,但是当我更换完证书自信满满的时候,却出现了两个问题,记录一下。 一、错误一 CURL Error: 58unable to load client key: -8178 (SEC_…...

进程守护SuperVisord内部的进程定时监测并重启
一个swoole的wensocket程序运行在SuperVisord下端口9503 设置一个每分钟任务监测9503的端口链接数,输出链接数,并在链接数为0的情况下重启wensocket进程。 以下截图是宝塔面板环境下 #!/bin/bash current$(date %H.%M) ws9503_procnumnetstat -nat | gre…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

【技巧】dify前端源代码修改第一弹-增加tab页
回到目录 【技巧】dify前端源代码修改第一弹-增加tab页 尝试修改dify的前端源代码,在知识库增加一个tab页"HELLO WORLD",完成后的效果如下 [gif01] 1. 前端代码进入调试模式 参考 【部署】win10的wsl环境下启动dify的web前端服务 启动调试…...

基于Java项目的Karate API测试
Karate 实现了可以只编写Feature 文件进行测试,但是对于熟悉Java语言的开发或是测试人员,可以通过编程方式集成 Karate 丰富的自动化和数据断言功能。 本篇快速介绍在Java Maven项目中编写和运行测试的示例。 创建Maven项目 最简单的创建项目的方式就是创建一个目录,里面…...

分布式计算框架学习笔记
一、🌐 为什么需要分布式计算框架? 资源受限:单台机器 CPU/GPU 内存有限。 任务复杂:模型训练、数据处理、仿真并发等任务耗时严重。 并行优化:通过任务拆分和并行执行提升效率。 可扩展部署:适配从本地…...

MySQL 数据库深度剖析:事务、SQL 优化、索引与 Buffer Pool
在当今数据驱动的时代,数据库作为数据存储与管理的核心,其性能与可靠性至关重要。MySQL 作为一款广泛使用的开源数据库,在众多应用场景中发挥着关键作用。在这篇博客中,我将围绕 MySQL 数据库的核心知识展开,涵盖事务及…...

windows10下搭建nfs服务器
windows10下搭建nfs服务器 有参考这篇博客 Windows10搭建NFS服务 - fuzidage - 博客园 下载 NFS Server这个app 通过网盘分享的文件:nfs1268 (1).exe 链接: https://pan.baidu.com/s/1rE4h710Uh-13kWGXvjkZzw 提取码: mwa4 --来自百度网盘超级会员v5的分享 下载后…...
