React.js教程:从JSX到Redux的全面解析
文章目录
- 介绍
- react脚手架
- jsx语法和react组件
- jsx的基本语法
- jsx的行内样式
- jsx的类名className
- if条件渲染
- map循环渲染
- 创建组件方法
- 可视区渲染 (React- virtualized)
- React-redux
介绍
- javascript库,起源于Facebook的内部项目,类似于vue
- 特点
- 声明式
- 组件化
- 安装
npm i react react-dom -S- react包:是核心,提供创建元素,组件等功能
- react-dom包:提供DOM相关功能
react脚手架
- 初始化项目:
npx create-react-app 项目名称- npx 不是 npm npx 去找到对应的脚手架安装执行 所以我们不需要先安装
- 启动项目:
npm start - 脚手架中使用react的步骤
- 导入react和react-dom两个包
import React from 'react' import ReactDom from 'react-dom' - 创建元素
// React.createElement('标签名', {属性名: 属性值}, 标签内容) let element = React.createElement('h1', {id: 'tt'}, '春风十里不如你') - 渲染到页面
ReactDom.render(创建的元素, 页面上的dom元素) ReactDom.render(element, document.getElementById('root'))
- 导入react和react-dom两个包
jsx语法和react组件
jsx的基本语法
import React form 'react'
import ReactDom from 'react-dom'
// {}可以写变量、算数、三元表达式 不能写for、if这些语句
let name = '呼呼'
let age = 18
let div = <div><h1>我是div里面的h1标签</h1><div>{name}</div><h2>{1 + 1}</h2><h3>{age >= 18 ? '已成年' : '未成年'}</h3>
</div>
console.log(name)
ReactDom.render(div, document.getElementById('root'))
jsx的行内样式
import React form 'react'
import ReactDom from 'react-dom'/*** 1.第一个 {} 代表的是js* 2.第二个 {} 代表的是对象* 3.style = {}*/let div = <div style={{ color: 'red', background: 'pink' }}>我是div标签</div>ReactDom.render(div, document.getElementById('root'))
jsx的类名className
import React form 'react'
import ReactDom from 'react-dom'
import './style/index.css'
let div = <div className='box'>我是一个小哈哈</div>
ReactDom.render(div, document.getElementById('root'))
if条件渲染
import React form 'react'
import ReactDom from 'react-dom'
// react中的if条件渲染:就是原生js的if直接判断
let isLoading = false
let div = ''
if (isLoading) {div = <div><h3>加载中...</h3></div>
} else {div = <div><h3>加载完成</h3></div>
}
ReactDom.render(div, document.getElementById('root'))
map循环渲染
import React form 'react'
import ReactDom from 'react-dom'let arr = [{ id: 1, name: '三国演义' },{ id: 2, name: '水浒传' },{ id: 3, name: '西游记' },{ id: 4, name: '红楼梦' }
]
let ul = <ul>{arr.map(item => <li key={item.id}>{item.name}</li>)}</ul>
ReactDom.render(ul, document.getElementById('root'))
创建组件方法
- 函数组件
1.1 首字母必须大写
1.2 必须return,如果不想渲染东西,就return null
1.3 使用的时候直接写组件标签就可以import React form 'react' import ReactDom from 'react-dom'function Hender() {// 这里必须returnreturn <div>我是函数组件 <h1>创建组件</h1></div> } ReactDom.render(<Hender></Hender>, document.getElementById('root')) - class类组件
2.1 首字母必须大写
2.2 class组件名 extends React.Component{}
2.3 里面必须写render,render里面必须returnimport React form 'react' import ReactDom from 'react-dom'class Hender extends React.Component() {render() {return <div>class类组件 <h1>h3标签</h1></div>} } ReactDom.render(<Hender></Hender>, document.getElementById('root'))
可视区渲染 (React- virtualized)
- 只渲染看见的几条和前后几条,不管数据有多少,性能很高
- 原理:只渲染页面可视区域的列表项,非可视区域的数据完全不渲染 (预加载前面几项和后面几项),在滚动列表是动态更新列表项
React-redux
- 概念
- 在react-redux写的是数据,都是全局数据,所有组件都可以用
- 是react里面的全局数据状态管理
- react-redux与redux的关系
- redux:全局数据管理,在vue、jq、react都可以用,比较繁琐
- react-redux:专门在react使用,基于redux的封装,配套
- 使用步骤
- 下载react-redux redux包:
npm i react-redux redux -S - index.js文件导入Provider、createStore
import { Provider } from 'react-redux'
import { createStore } from 'redux' - 使用createStore创建全局数据
3.1 createStore(reducer函数, 全局state数据对象) - 使用Provider包裹App根组件并传入store
- 下载react-redux redux包:
相关文章:

React.js教程:从JSX到Redux的全面解析
文章目录 介绍react脚手架jsx语法和react组件jsx的基本语法jsx的行内样式jsx的类名classNameif条件渲染map循环渲染创建组件方法 可视区渲染 (React- virtualized)React-redux 介绍 javascript库,起源于Facebook的内部项目,类似于vue特点 声明式组件化 …...

二叉苹果树
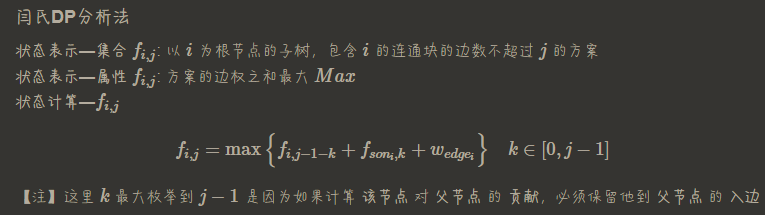
AcWing 1074. 二叉苹果树【有依赖背包DP】 - AcWing 问题描述 在一棵有权无向树中,从某个节点(这里假设为节点 1)出发,遍历树的子节点,每经过一条边会获得对应的权重值。在访问节点数的限制下(即体积限制…...

【大数据学习 | kafka】producer的参数与结构
1. producer的结构 producer:生产者 它由三个部分组成 interceptor:拦截器,能拦截到数据,处理完毕以后发送给下游,它和过滤器不同并不是丢弃数据,而是将数据处理完毕再次发送出去,这个默认是不…...

2. 从服务器的主接口入手
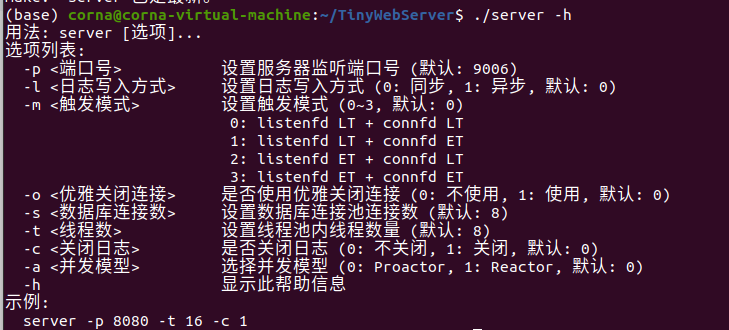
Webserver 的主函数 main.cpp,完成了哪些功能? #include "config.h"int main(int argc, char *argv[]) {string user "";string passwd "";string databasename "";Config config;config.parse_arg(argc, a…...

nginx上传文件超过限制大小、响应超时、反向代理请求超时等问题解决
1、文件大小超过限制 相关配置: client_max_body_size: Syntax:client_max_body_size size;Default:client_max_body_size 1m;Context:http, server, location 2、连接超时: proxy_read_timeout: Syntax:proxy_read_timeout time;Default…...

第16课 核心函数(方法)
掌握常用的内置函数及其用法。 数学类函数:abs、divmod、max、min、pow、round、sum。 类型转换函数:bool、int、float、str、ord、chr、bin、hex、tuple、list、dict、set、enumerate、range、object。 序列操作函数:all、any、filter、m…...

【工具变量】中国制造2025试点城市数据集(2000-2023年)
数据简介:《中国制造2025》是中国ZF于2015年5月8日印发的一项战略规划,旨在加快制造业的转型升级,提升制造业的质量和效益,实现从制造大国向制造强国的转变。该规划是中国实施制造强国战略的第一个十年行动纲领,明确提…...

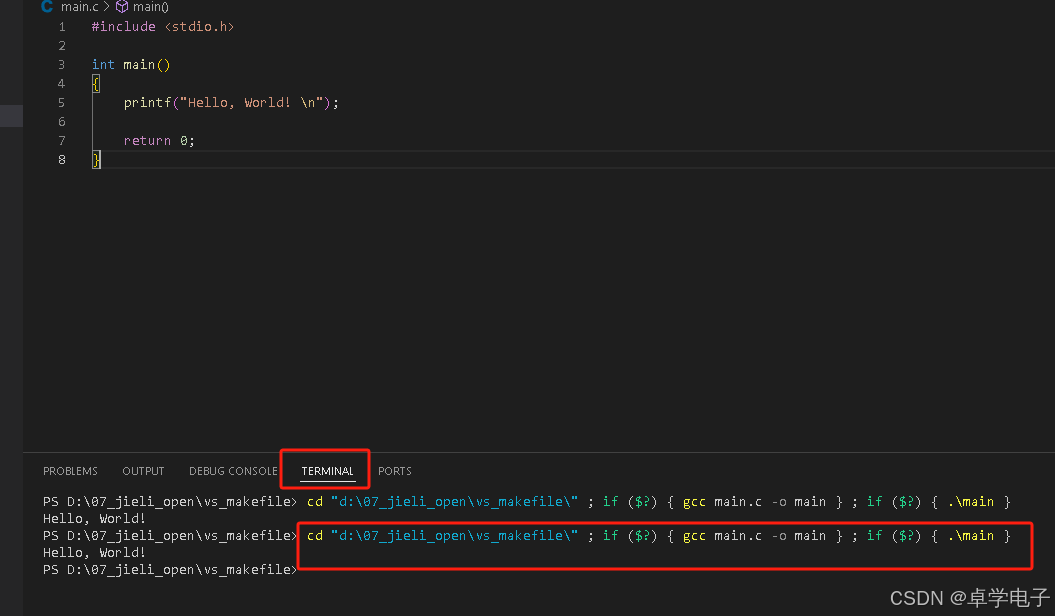
vscode makfile编译
MinGW-w64下载安装 为了在 Windows 上安装 GCC,您需要安装 MinGW-w64。 MinGW-w64 是一个开源项目,它为 Windows 系统提供了一个完整的 GCC 工具链,支持编译生成 32 位和 64 位的 Windows 应用程序。 访问 MinGW-w64 的主页 mingw-w64.org…...
PostgreSQL数据库操作示例)
(四)PostgreSQL数据库操作示例
删除有外键约束的表 最近做数据库练习遇到一个问题,数据库里面有一个表,存在外键约束,我想要删除,所以必须先删除这些外键约束。 查询外键约束 查找外键约束:当你需要知道某个表的外键约束及其引用关系时࿰…...

Docker-微服务项目部署
环境准备 1.微服务项目 参考:通过网盘分享的文件:wolf2w_cloud.zip 链接: https://pan.baidu.com/s/1Lr4k6LPIJ59gVNA_DgKM_Q?pwdkjxt 提取码: kjxt 前端项目:trip-mgrsite-ui,trip-website-ui,trip-wenda-ui 服务项…...

测试Bug提交报告模板
撰写测试Bug提交说明时,清晰、详细和准确是至关重要的。这有助于开发团队快速理解问题、重现Bug并修复它。以下是一个测试Bug提交说明的模板,可以根据实际情况进行调整: 测试Bug提交说明 1. Bug基本信息 Bug编号:[系统自动生成…...

MybatisPlus - 核心功能
文章目录 1.MybatisPlus实现基本的CRUD快速开始常见注解常见配置 2.使用条件构建造器构建查询和更新语句条件构造器自定义SQLService接口 官网 MybatisPlus无侵入和方便快捷. MybatisPlus不仅仅可以简化单表操作,而且还对Mybatis的功能有很多的增强。可以让我们的开…...

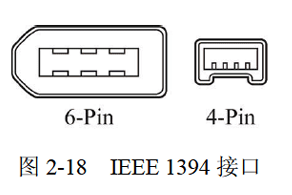
小柴冲刺软考中级嵌入式系统设计师系列二、嵌入式系统硬件基础知识(6)嵌入式系统总线及通信接口
目录 越努力,越幸运! flechazo 小柴冲刺软考中级嵌入式系统设计师系列总目录 一、PCI、PCI-E 等接口基本原理与结构 1、PCI (1)高速性。 (2)即插即用性。 (3)可靠性。 (4)复杂性。 (5)自动配置。 (6)共享中断。 (7)扩展性好。 (8)多路复用。…...

利用字典对归一化后的数据0误差还原
假设我对精度要求很高,高到无法容忍有任何误差,那么我先将x按照大小排序,然后归一化,用字典将归一化前后的x存储下来,在深度学习时使用归一化后的x进行处理,但是最后画图等处理时,我用字典取出归…...

HarmonyOS:UIAbility组件概述
一、概述 UIAbility组件是一种包含UI的应用组件,主要用于和用户交互。 UIAbility的设计理念: 原生支持应用组件级的跨端迁移和多端协同。支持多设备和多窗口形态。 UIAbility划分原则与建议: UIAbility组件是系统调度的基本单元,…...

12寸半导体厂说的华夫区是什么意思
1\什么是华夫板 在半导体行业中,“华夫区”通常指的是“华夫板”(Waffle Slab),这是一种特殊设计的楼板,其表面具有许多均匀分布的孔洞,这些孔洞形成了回风通道,用于电子芯片厂房等对空气洁净度有极高要求的环境。华夫板的设计和施工对于保证洁净室的功能发挥至关重要。…...

数据结构之链式结构二叉树的实现(进阶版)
本篇文章主要讲解链式二叉树的层序遍历以及判断是否为一棵完全二叉树 二者将会用到之前学过的队列知识,是将队列和二叉树的整合 一、如何将之前已经写好的文件加入当前的编译界面 如图所示,打开我们需要加入文件所在的文件夹,找到我们要加…...
【高等数学】3-2多元函数积分学
1. 二重积分 可以想象你有一块不规则的平面薄板,它在一个平面区域上。二重积分就是用来求这个薄板的质量(假设薄板的面密度函数是)。 把区域划分成许多非常小的小方块(类似于把一块地划分成很多小格子),在每个小方块上,密度近似看成是一个常数,然后把每个小方块的质量加…...

【传知代码】智慧医疗:纹理特征VS卷积特征
🍑个人主页:Jupiter. 🚀 所属专栏:传知代码 欢迎大家点赞收藏评论😊 目录 论文概述纹理特征和深度卷积特征算法流程数据预处理方法纹理特征提取深度卷积特征提取分类网络搭建代码复现BLS_Model.py文件——分类器搭建py…...

Python-创建并调用自定义文件中的模块/函数
背景:在Python编程中,我们常常需要创建自己的专属文件,以便帮助我们更高效,快捷地完成任务。那么在Python中我们怎么创建并调用自己文件中的模块/函数呢? 在Python中调用自定义文件,通常是指调用自己编写的Python模块…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
