vue和django接口联调
vue访问服务端接口
配置跨域
前端跨域
打开vite.config.js,在和resolve同级的地方添加配置。
proxy代表代理的意思
"/api"是以/api开头的路径走这个配置
target代表目标
changeOrigin: true,是开启跨域请求
rewrite是编辑路径。
(path) => path.replace(/^\/api/, "")是去掉/api
这样一个路径进来就会被处理,如下:
"/api/config" --> "http://localhost:8000/config"
server: {proxy: {"/api": {target: "http://localhost:8000",changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, "")}}},后端跨域

配置api
在utils下新建apis.js文件
注意,我们只配置了/api,所以只有/api开头的路径才能走vite.config.js中的跨域配置。
配置好api文件后记得对外暴露
// 用于访问服务端接口
const apiHost = "/api"const systemAPIs = {sliderListUrl : apiHost + "/system/slider/list",
}export{systemAPIs
}访问数据
在app.vue页面中完成访问数据
const bannerList = ref([])
// 访问接口获取数据const getBannerList = () => {ajax.get(systemAPIs.sliderListUrl).then(res => {bannerList.value = res.data.objectsconsole.log(bannerList.value)console.log(res)})
}// 页面元素加载前调用getBannerList函数
onMounted(() => {getBannerList()
})其它问题
获取数据时我们用了res.data.objects,其中objects是后端传回的key值。
配置api的时候注意一定要和后端的路由完全相同,不能有任何区别,包括结尾的/,路由中有那访问路径中也一定要有。
无参数的get在路由的请求结尾已经要加/,有参数的get不能加/
相关文章:

vue和django接口联调
vue访问服务端接口 配置跨域 前端跨域 打开vite.config.js,在和resolve同级的地方添加配置。 proxy代表代理的意思 "/api"是以/api开头的路径走这个配置 target代表目标 changeOrigin: true,是开启跨域请求 rewrite是编辑路径。 (path) > pa…...

2-141 怎么实现ROI-CS压缩感知核磁成像
怎么实现ROI-CS压缩感知核磁成像,这个案例告诉你。基于matlab的ROI-CS压缩感知核磁成像。ROI指在图像中预先定义的特定区域或区域集合,选择感兴趣的区域,通过减少信号重建所需的数据来缩短信号采样时间,减少计算量,并在…...

开源库 FloatingActionButton
开源库FloatingActionButton Github:https://github.com/Clans/FloatingActionButton 这个库是在前面这个库android-floating-action-button的基础上修改的,增加了一些更强大和实用的特性。 特性: Android 5.0 以上点击会有水波纹效果 可以选择自定义…...

技术选型不当对项目的影响与补救措施
在项目管理中,初期技术选型与项目需求不匹配的情况并不罕见,这可能导致项目延误、成本增加和最终成果的不理想。补救的关键措施包括:重新评估技术选型、加强团队沟通、实施有效的需求管理以及建立持续的反馈机制。其中,重新评估技…...

Spring的核心类: BeanFactory, ApplicationContext 笔记241103
Spring的核心类: BeanFactory, ApplicationContext, ConfigurableApplicationContext, WebApplicationContext, WebServerApplicationContext, ClassPathXmlApplicationContext, FileSystemXmlApplicationContext, XmlWebApplicationContext, AnnotationConfigServletWebServer…...

UE5移动端主要对象生命周期及监听
1、GameInstance 1、首先加载GameInstance,全局唯一,切换Map也是唯一的,用于做一些全局操作,比如监听Map加载,监听App进入前台、退出后台 // Fill out your copyright notice in the Description page of Project Settings.#include "Core/Base/MyGameInstance.h&q…...

LLM | 论文精读 | CVPR | SelTDA:将大型视觉语言模型应用于数据匮乏的视觉问答任务
论文标题:How to Specialize Large Vision-Language Models to Data-Scarce VQA Tasks? Self-Train on Unlabeled Images! 作者:Zaid Khan, Vijay Kumar BG, Samuel Schulter, Xiang Yu, Yun Fu, Manmohan Chandraker 期刊:CVPR 2023 DOI…...

kafka里的consumer 是推还是拉?
大家好,我是锋哥。今天分享关于【kafka里的consumer 是推还是拉?】面试题?希望对大家有帮助; kafka里的consumer 是推还是拉? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 在Kafka中,消费者&…...

针对物联网边缘设备基于EIT的手部手势识别的1D CNN效率增强的组合模型压缩方法
论文标题:Combinative Model Compression Approach for Enhancing 1D CNN Efficiency for EIT-based Hand Gesture Recognition on IoT Edge Devices 中文标题:针对物联网边缘设备基于EIT的手部手势识别的1D CNN效率增强的组合模型压缩方法 作者信息&a…...

商品满减、限时活动、折扣活动的计算最划算 golang
可以对商品的不同活动(如满减、限时价和折扣)进行分组,并在购物车中显示各个活动标签下的最优价格组合。以下代码将商品按活动类别进行分组计算,并输出在购物车中的显示信息。 package mainimport ("fmt""math&qu…...

vue3 + ts + element-plus 二次封装 el-table
一、实现效果: (1)数据为空时: (2)有数据时:存在数据合并;可自定义表头和列的内容 (3)新增行: (4)删除行: &a…...

python传递json参数给php
python传递json参数给php 在Python中,你可以使用requests库来发送JSON数据给一个PHP脚本。以下是一个简单的例子: 首先,安装requests库(如果你还没有安装的话): pip install requests 然后,…...

2.若依vue表格数据根据不同状态显示不同颜色style
例如国标显示蓝色,超标是红色 使用是蓝色,未使用是绿色 <el-table-column label"外卖配送是否完成评价" align"center" prop"isOverFlag"> <template slot-scope"scope"> …...

JZ2440开发板——LCD
以下内容源于韦东山嵌入式课程的学习与整理,如有侵权请告知删除。 之前在博文中学习过LCD(SoC是S5PV210),作为对比,本文学习S3C2440这款SoC的LCD方面的内容。主要涉及以下三个内容: 一、LCD的硬件原理 1.…...

YOLOv6-4.0部分代码阅读笔记-yolo_lite.py
yolo_lite.py yolov6\models\yolo_lite.py 所需的库和模块 #!/usr/bin/env python3 # -*- coding:utf-8 -*- import math import torch import torch.nn as nn import torch.nn.functional as F from yolov6.layers.common import * from yolov6.utils.torch_utils import i…...

奇瑞汽车:降阶模型在新能源汽车热管理仿真上的应用
随着新能源汽车的发展,对仿真技术的要求也越来越高。那么奇瑞汽车利用降阶模型在新能源汽车热管理仿真上做了哪些应用呢?本次内容主要从四个方面展开介绍: 1、 奇瑞汽车简介; 2、 热管理降阶模型开发的背景; 3、 高低…...

传统的自然语言处理评估指标
目录 传统的自然语言处理评估指标 EM(Exact Match) BLEU(Bilingual Evaluation Understudy) 传统的自然语言处理评估指标 传统评估指标 EM(Exact Match) 计算方式:如果生成的答案与参考答案完全相同(字符级完全匹配),则 EM 得分为 1,否则为 0。这是一种比较严格的…...

WPF+MVVM案例实战(十七)- 自定义字体图标按钮的封装与实现(ABC类)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、案例效果1、按钮分类2、ABC类按钮实现1、文件创建2、字体图标资源3、自定义依赖属性4、按钮特效样式实现 3、按钮案例演示1、页面实现与文件创建2、依赖注入3 运…...

Redis数据结构:List类型全面解析
文章目录 一、List数据类型1.1 简介1.2 应用场景1.3 底层结构 二、数据结构2.1 压缩列表ZipList2.2 双向链表LinkedList(后续已废弃)2.3 快速链表QuickList 三、List常见命令 一、List数据类型 1.1 简介 详细介绍:Redis五种数据类型、Strin…...

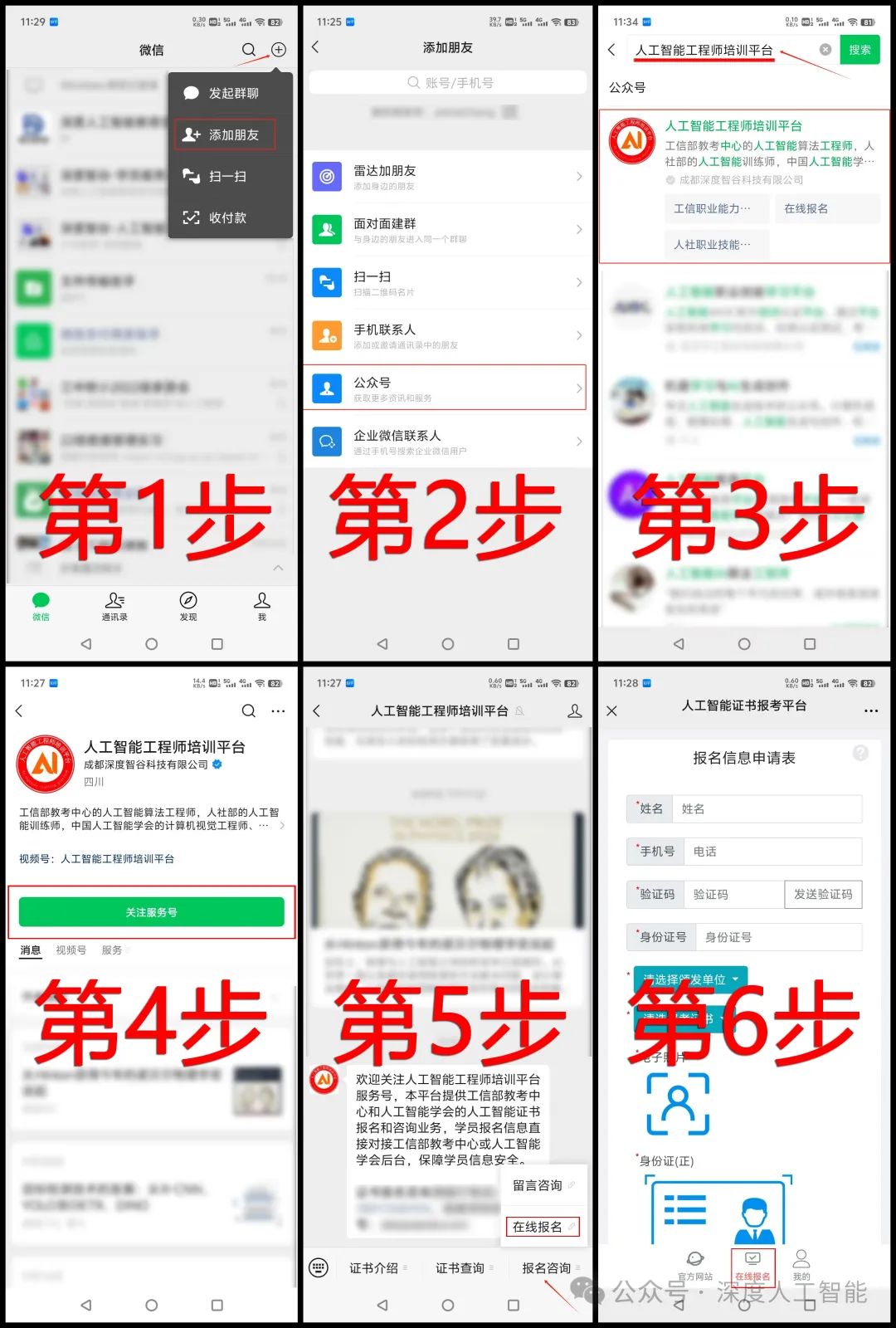
人工智能证书合集
本文将对目前市面上主流官方机构颁发的人工智能证书进行整理和介绍,由于整理的证书较多,本文共一万八千多字,请根据自己的考证需求阅读对应部分的内容,希望本文对人工智能行业的从业人员和计划从事人工智能相关岗位工作的人员有所…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
