第二十六章 Vue之在当前组件范围内获取dom元素和组件实例
目录
一、概述
二、获取dom
2.1. 具体步骤
2.2. 完整代码
2.2.1. main.js
2.2.2. App.vue
2.3. BaseChart.vue
三、获取组件实例
3.1. 具体步骤
3.2. 完整代码
3.2.1. main.js
3.2.2. App.vue
3.2.3. BaseForm.vue
3.3. 运行效果
一、概述
我们过去在想要获取一个dom元素的时候,一般会使用到document.querySelector('class样式')这种全页面范围的查找方式。如果在页面比较复杂(如有多个组件且可能存在相同样式)的情况下,通过这种方式就获取就难以定位一个dom元素。因此Vue为我们提供了ref和$refs。


querySelector 查找范围 → 整个页面
作用:利用ref和$refs可以用于获取dom元素或组件实例。
特点:查找范围 → 当前组件内 (更精确稳定)
二、获取dom
2.1. 具体步骤
1. 目标标签 – 添加 ref 属性
![]()
2. 恰当时机, 通过 this.$refs.xxx, 在当前组件内查找获取目标标签

2.2. 完整代码
2.2.1. main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')
2.2.2. App.vue
<template><div class="app"><div class="base-chart-box">这是一个捣乱的盒子</div><BaseChart></BaseChart></div>
</template><script>
import BaseChart from './components/BaseChart.vue'
export default {components:{BaseChart}
}
</script><style>
.base-chart-box {width: 300px;height: 200px;
}
</style>2.3. BaseChart.vue
<template><div class="base-chart-box" ref="baseChartBox">子组件</div>
</template><script>
import * as echarts from 'echarts'export default {mounted() {// 基于准备好的dom,初始化echarts实例// document.querySelector 会查找项目中所有的元素// $refs只会在当前组件查找盒子// var myChart = echarts.init(document.querySelector('.base-chart-box'))var myChart = echarts.init(this.$refs.baseChartBox)// 绘制图表myChart.setOption({title: {text: 'ECharts 入门示例',},tooltip: {},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'],},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20],},],})},
}
</script><style scoped>
.base-chart-box {width: 400px;height: 300px;border: 3px solid #000;border-radius: 6px;
}
</style>三、获取组件实例
3.1. 具体步骤
作用:利用 ref 和 $refs 可以用于 获取 dom 元素, 或 组件实例
② 获取组件:
1. 目标组件 – 添加 ref 属性
2. 恰当时机, 通过 this.$refs.xxx, 获取目标组件,
就可以调用组件对象里面的方法
3.2. 完整代码

3.2.1. main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')
3.2.2. App.vue
<template><div class="app"><BaseForm ref="baseForm"></BaseForm><button @click="handleGet">获取数据</button><button @click="handleReset">重置数据</button></div>
</template><script>
import BaseForm from './components/BaseForm.vue'
export default {data () {return {}},methods: {handleGet () {console.log(this.$refs.baseForm.getValues())},handleReset () {this.$refs.baseForm.resetValues()}},components:{BaseForm}
}
</script><style></style>3.2.3. BaseForm.vue
<template><form action="">账号:<input type="text" v-model="account"/><br><br>密码:<input type="text" v-model="password"/><br><br></form>
</template><script>
export default {data () {return {account: '',password: ''}},methods: {// 1. 收集表单数据,返回一个对象getValues () {return {account: this.account,password: this.password}},// 2. 重置表单resetValues () {this.account = '',this.password = ''}}
}
</script><style scoped>
.base-chart-box {width: 400px;height: 300px;border: 3px solid #000;border-radius: 6px;
}
</style>3.3. 运行效果
父组件App.vue通过ref和$refs直接调用子组件BaseForm的方法获取和重置数据。

相关文章:

第二十六章 Vue之在当前组件范围内获取dom元素和组件实例
目录 一、概述 二、获取dom 2.1. 具体步骤 2.2. 完整代码 2.2.1. main.js 2.2.2. App.vue 2.3. BaseChart.vue 三、获取组件实例 3.1. 具体步骤 3.2. 完整代码 3.2.1. main.js 3.2.2. App.vue 3.2.3. BaseForm.vue 3.3. 运行效果 一、概述 我们过去在想要获取一…...

Markdown 区块
再段落开头,使用>符号,在符号后面按空格,效果图是最左侧有一条灰色的粗线,这是一级区块 二级区块和三级区块只需要在一级的后面加>符号,就可以进入二级区块,效果如下图 还可以在区块内部签到无序列表…...

ctf文件上传题小总结与记录
解题思路:先看中间件,文件上传点(字典扫描,会员中心),绕过/验证(黑名单,白名单),解析漏洞,cms,编辑器,最新cve 文件上传漏…...

什么是QAM
什么是调制呢? 调制就是把信号形式转换成适合在信道中传输的一个过程。可分为基带调制和载波调制。我们这里所说的调制都是载波调制。 什么是载波调制呢? 就是把调制信号骑到载波上,方法就是用调制信号去控制载波的参数,使载波…...

GraphQL 与 Elasticsearch 相遇:使用 Hasura DDN 构建可扩展、支持 AI 的应用程序
作者:来自 Elastic Praveen Durairaju GraphQL 提供了一种高效且灵活的数据查询方式。本博客将解释 Hasura DDN 如何与 Elasticsearch 配合使用,以实现高性能和元数据驱动的数据访问。 此示例的代码和设置可在此 GitHub 存储库 - elasticsearch-subgraph…...

面试题整理 3
总结了某公司面试遇到的值得整理记录的面试题,比较侧重于Redis方面。 目录 Redis持久化配置 RDB AOF Redis rdb日志文件路径编辑 命令行参数设置 Redis事务 Redis事务介绍 Redis事务阶段 watch监听 Mysql隔离级别 1.READ UNCOMMITTED 2.READ COMMITTED …...

数据结构(Java)—— 认识泛型
1. 包装类 在学习泛型前我们需要先了解一下包装类 在 Java 中,由于基本类型不是继承自 Object ,为了在泛型代码中可以支持基本类型, Java 给每个基本类型都对应了一个包装类型。 1.1 基本数据类型和对应的包装类 基本数据类型包装类byteByt…...

处理后的视频如何加上音频信息?
总方案:原来模型对图像进行每帧处理,保留后的视频自然失去了audio信息,因此先用ffmpeg处理得到audio,原输出video加上audio即可,也采用ffmpeg处理。 imageio库用于读取和写入视频文件,并且你正在使用img_cartoon模型处理每一帧图像。然而,这段代码只处理了视频的图像部…...

02LangChain 实战课——安装入门
LangChain安装入门 一、大语言模型简介 大语言模型是利用深度学习技术,尤其是神经网络,来理解和生成人类语言的人工智能模型。这些模型因其庞大的参数数量而得名,能够理解和生成复杂的语言模式。它们通过预测下一个词来训练,基于…...

Python函数中关键字参数、位置参数、默认参数有何不同
在Python中,函数的参数分为三种类型:关键字参数(key arguments)、位置参数(positional arguments)和默认参数(default arguments)。它们的主要区别在于调用时如何传递值,…...

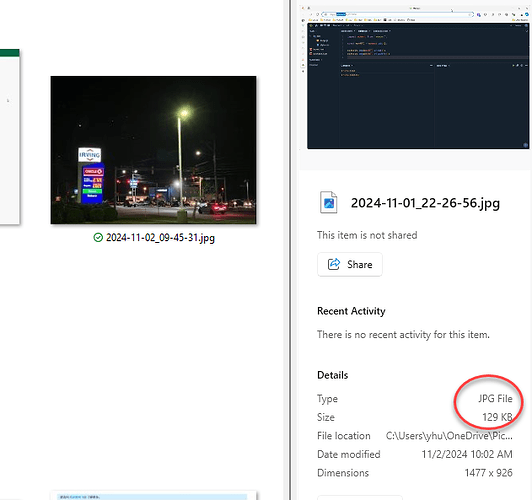
PNG 格式和 JPG 格式都什么时候用
通常我们都知道,如果是针对网络传输或者网站的格式,我们多会使用 PNG 格式。 如果是照片,大部分都是 JPG 格式的。 那么我们网站常用的截图应该保存为什么格式呢? 照片截图 照片截图应该保存为 JPG 格式。 虽然现在我们多存储…...

Qt 练习做一个登录界面
练习做一个登录界面 效果 UI图 UI代码 <?xml version"1.0" encoding"UTF-8"?> <ui version"4.0"><class>Dialog</class><widget class"QDialog" name"Dialog"><property name"ge…...

计算机视觉实验一:图像基础处理
1. 图像的直方图均衡 1.1 实验目的与要求 (1)理解直方图均衡的原理与作用; (2)掌握统计图像直方图的方法; (3)掌握图像直方图均衡的方法。 1.2 实验原理及知识点 直方图均衡化是通过灰度变换将一幅图象转换为另一幅均衡直方图,即在每个灰度级上都具有相同的象素…...

【WebApi】C# webapi 后端接收部分属性
在C#的Web API后端接收部分属性,可以使用[FromBody]特性配合JsonPatchDocument或者Delta来实现。这里提供一个使用JsonPatchDocument的示例。 首先,定义一个模型类:public class User public class User {public int Id {get; set; }...

Java 使用 Redis
Java 使用 Redis 1. 引言 Redis是一个开源的、基于内存的数据结构存储系统,可以用作数据库、缓存和消息中间件。它支持多种类型的数据结构,如字符串、哈希、列表、集合、有序集合等。由于Redis基于内存,其读写速度非常快,因此被广泛应用于需要高速缓存和实时通讯的场景。…...

【ONE·Linux || 高级IO(二)】
总言 主要内容:多路转接:epoll学习。 文章目录 总言5、多路转接:epoll5.1、相关概念与接口5.1.1、基本函数认识5.1.1.1、epoll_create5.1.1.2、epoll_ctl5.1.1.3、epoll_wait 5.1.2、epoll的工作原理5.1.2.1、准备工作(…...

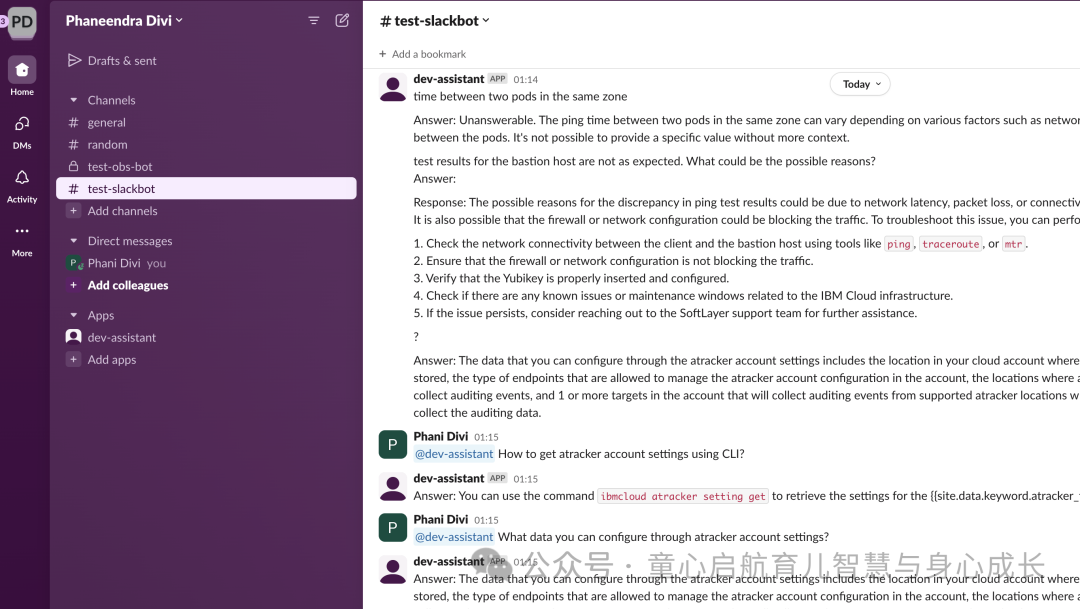
将 IBM WatsonX 数据与 Milvus 结合使用,构建用于知识检索的智能 Slack 机器人
在当今快节奏的工作环境中,快速轻松地访问信息对于保持生产力和效率至关重要。无论是在 Runbook 中查找特定说明,还是访问关键知识转移 (KT) 文档,快速检索相关信息的能力都可以产生重大影响。 本教程将指导您构建一个…...

2024 网鼎杯 CTF --- Crypto wp
文章目录 青龙组Crypto1Crypto2 白虎组Crypto1Crypto2 朱雀组Crypto2Crypto3part1part2part3part4 青龙组 Crypto1 题目: from Crypto.Util.number import * from secret import flagp getPrime(512) q getPrime(512) n p * q d getPrime(299) e inverse(d,…...

深度学习基础知识-损失函数
目录 1. 均方误差(Mean Squared Error, MSE) 2. 平均绝对误差(Mean Absolute Error, MAE) 3. Huber 损失 4. 交叉熵损失(Cross-Entropy Loss) 5. KL 散度(Kullback-Leibler Divergence&…...

《逆向记录》
这里写自定义目录标题 1.什么是vmp加密VMP加密的工作原理VMP加密的应用场景和优缺点实际应用案例 2.什么是ast混淆3.魔改算法总结 1.什么是vmp加密 VMP加密(Virtual Machine Protection)是一种软件保护技术,旨在通过虚拟化和加密技术来保…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
