开源全站第一个Nextron(NextJS+electron)项目--NextTalk:一款集成chatgpt的实时聊天工具
NextTalk
简介
该项目是一个基于Nextron(NextJS+Electron)的桌面端实时聊天工具。
但由于使用了NextJS中的ssr及api route功能,该程序只能在开发环境运行。
关于生产版本:我将其网页端部分分离,并用Pake将其打包成桌面端,生产体验安装包我放在了release里,目前只打包了windows版本。
github:Mebius1916/NextTalk: A real-time chat tool based on nextron (NextJS+electron) with integrated AI functions
觉得不错的话给个star吧~
技术栈
前端: NextJS (React) + TailwindCSS + TypeScript + ThreeJS + NextUI + MaterialUI (icons) + NextAuth + Cloudinary + Electron + Pusher + React-toastify + OpenAI + React-email
后端: NextJS (SSR) + MongoDB + Mongoose
功能
登陆、注册、重制密码与邮箱验证



注册和重置模块需要邮箱验证,发送code后请及时查看注册邮箱填写验证码。
聊天界面

右上角登出按钮可登出账号。
发送消息及图片

点击输入框左侧图片按钮即可发送图片。
创建聊天

单选创建一对一聊天,多选创建群组聊天。
右边是个3D星球,可自行旋转。
申请好友、同意申请

成为好友之前是不能发送消息的,请点击Add friend按钮发送好友请求。

对方接受到好友请求后点击消息旁的对勾即可加为好友。
圣地巡礼

用内联框架嵌入,因为个人很喜欢这个网站所以嵌入哈哈哈。
右下角功能键最上方有个刷新图标,点击可以重置页面。
AI助手

GPT3.5助手,比较粗糙,没有对生产消息做格式处理,不能生产markdown等格式只能生成普通文本格式。
修改个人头像名字、群组头像名称

点击聊天界面右上角即可修改自己的头像和名字。

点击聊天中的群聊头像,即可修改群聊头像和名称。
注意
该项目虽然是基于Nextron的,但是当我打包的时候发现Nextron生产环境是不支持NextJS的ssr及api route的(我使用了),所以这个项目只能在开发环境运行,也就是说这个项目严格意义上来说只是个nextjs项目,这就导致我并不喜欢nextron,具体体现在以下几点:
- 我认为api route(ssr)是NextJS中不可或缺的一部分,我之所以使用NextJS便是因为其可以快速开发全栈项目的特性,而Nextron阉割掉了这个功能就让我感觉Nextron只是拥有NextJS生态的react+electron。作者说阉割是因为安全问题,而我个人认为这个功能可以不用,但是得存在,像我这种个人开发者并不担心什么安全性问题。
- Nextron中不支持app route的写法,只支持传统的pages route,这就是为什么我的项目中使用的是pages route而不是ap route这是不好的,app route才是NextJS的未来。
- Nextron只支持webpack打包,我个人认为在现在webpack作为打包工具唯一的优势应该就是其生态广阔,我个人还是更加喜欢vite打包。
运行
下载依赖:npm install
开发环境运行:npm run dev
注意:.env文件在/renderer目录下,请补全后运行。
网页版
网页版通过vercel部署。
github:Mebius1916/NextTalk_web: NextTalk项目的网页版
体验地址:https://nexttalk.mebius.fun
提交pr
可以参考我设置的issue,当然你有不错的想法也是可以的,不局限于我设置的issue。
如果有想法且不会配置.env的可以提issue,审核通过后给你发我自己的.env。
免责申明
写该项目的初衷是因为我初学react和nextjs所以想自己从0到1写一个项目来熟悉语法,所以该项目代码难免会粗糙,各位当成小玩具看待就可以啦。
相关文章:

开源全站第一个Nextron(NextJS+electron)项目--NextTalk:一款集成chatgpt的实时聊天工具
NextTalk 简介 该项目是一个基于Nextron(NextJSElectron)的桌面端实时聊天工具。 但由于使用了NextJS中的ssr及api route功能,该程序只能在开发环境运行。 关于生产版本:我将其网页端部分分离,并用Pake将其打包成桌面端,生产体…...

多样化的编程模型:并发与并行策略
因为经常看着某些框架设计的编程模型很晕,所以自己梳理总结了一下编程模型的分类,总共六个大类,基本所有常见框架设计的编程模型都是基于这六个大类来实现的,如果有错误的地方,请见谅并不吝赐教,感谢&#…...

npm入门教程2:npm历史
一、起源与诞生 时间背景:npm的诞生与Node.js的兴起紧密相关。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许JavaScript代码在服务器端运行。随着Node.js的流行,开发者们对于包管理和依赖解决的需求日益增长。诞生:…...

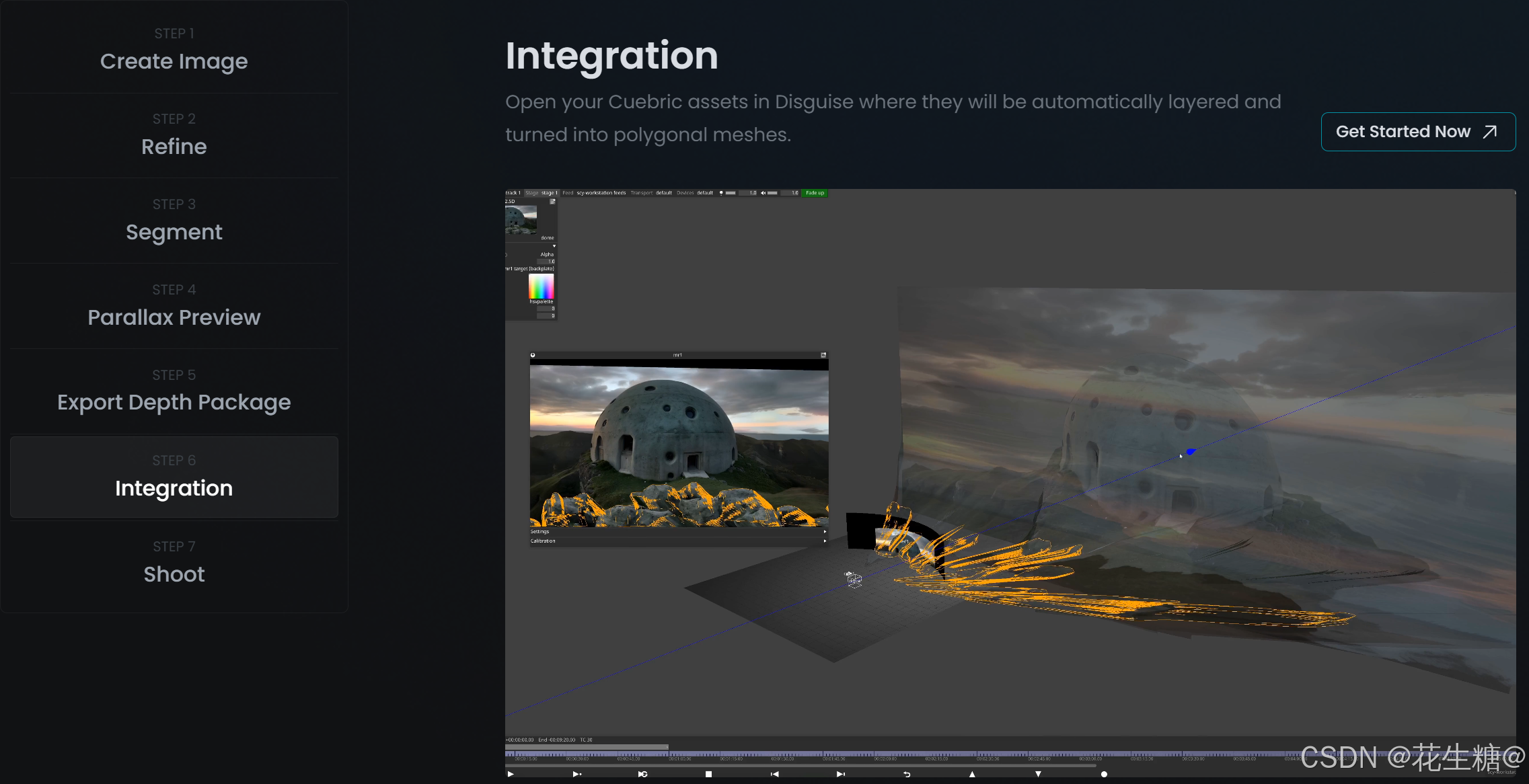
Cuebric:用AI重新定义3D创作的未来
一、简介 Cuebric 是一家成立于2022年夏天的好莱坞创新公司,致力于为电影、电视、游戏和时尚等行业提供先进的AI多模态SaaS平台。自2024年1月正式推出以来,Cuebric 已经在市场上获得了广泛的认可和积极的反馈。目前,该平台正处于1.0版本的beta测试阶段,已募集约50万美元的…...
)
前端react常见面试题目(basic)
1. 如果 React 组件的属性没有传值,它的默认值是什么? 如果一个 React 组件的属性(props)没有传值,那么它的默认值会是 undefined。你可以通过组件内部的逻辑来设置默认值,比如使用逻辑运算符或者 ES6 的默认参数。 …...

机器人技术基础(4章逆运动解算和雅克比矩阵)
逆运动解算: 雅克比矩阵: 将动力学分析转向运动的物体 下图中的 n o y 反映了机器人的姿态矩阵, 最后一列 p 反应了机器人在空间中的位置:...

OpenGL入门002——顶点着色器和片段着色器
文章目录 一些概念坐标转换阶段顶点着色器片段着色器VBOVAO 实战简介main.cppCMakeLists.txt最终效果 一些概念 坐标转换阶段 概述: 模型空间、世界空间、视图空间和裁剪空间是对象在3D场景中经历的不同坐标变换阶段。每个空间对应渲染管道的一个步骤,…...

[数组排序] LCR 164. 破解闯关密码
文章目录 1. 题目链接2. 题目大意3. 示例4. 解题思路5. 参考代码 1. 题目链接 LCR 164. 破解闯关密码 - 力扣(LeetCode) 2. 题目大意 描述:给定一个非负整数数组 nums。 要求:将数组中的数字拼接起来排成一个数,打印…...

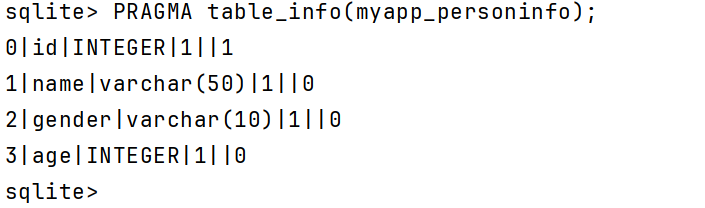
05 Django 框架模型介绍(一)
文章目录 1、Django 模型简介2、Django 中创建并使用模型(1)新加一个名为 myapp 的应用(2)定义模型类(2)激活模型类(3)创建数据库迁移文件(4)应用迁移文件 3、…...

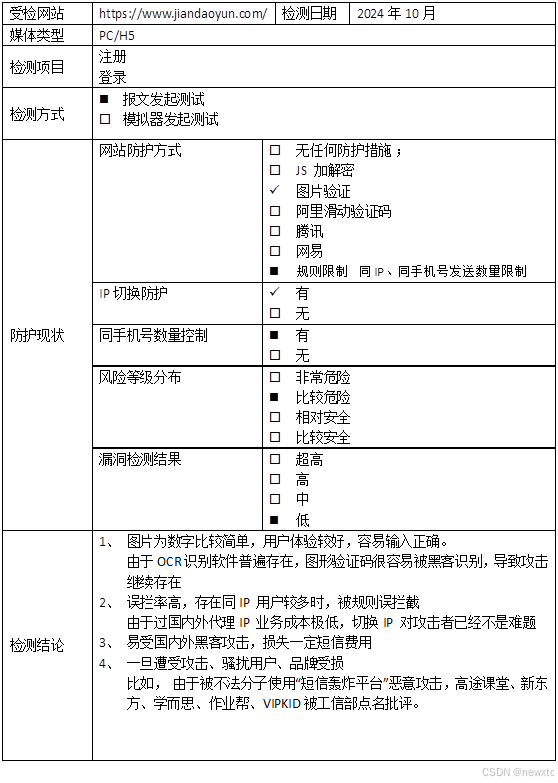
【简道云 -注册/登录安全分析报告】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞…...

【C++题解】1970. 判断是什么字符
欢迎关注本专栏《C从零基础到信奥赛入门级(CSP-J)》 问题:1970. 判断是什么字符 类型:字符串、字符型 题目描述: 从键盘读入一个字符,有可能是大写字母、小写字母、数字中的一种,请编程判断&…...

Python自动化操作Word文档详解
在日常办公和数据处理中,我们经常需要处理Word文档。手动操作Word文档可能会非常繁琐和耗时,而使用Python可以实现自动化操作,提高工作效率。本文将详细介绍如何使用Python自动化操作Word文档,包括读取、写入、修改和格式化等操作…...
-中位值滤波法)
常用滤波算法(二)-中位值滤波法
文章目录 一、中位值滤波法简介二、C语言实现中位值滤波法三、程序说明信号初始化:滤波窗口大小:内存分配:中位值滤波函数:中位值计算函数:内存释放: 四、总结 中位值滤波法,作为一种非线性滤波…...

HCIP--以太网交换安全(总实验)
实验背景 假如你是公司的网络管理员,为了提高公司网络安全性,你决定在接入交换机部署一些安全技术:端口隔、端口安全、DHCP snooping、IPSG。 实验拓扑图 实验的要求: 1.在R1、R2连接在GE0/0/1和GE0/0/2接口下,均划…...

C语言 | Leetcode C语言题解之第519题随机翻转矩阵
题目: 题解: typedef struct {unsigned long long val;UT_hash_handle hh; } Hash;typedef struct {Hash *hash;int n_rows;int n_cols; } Solution, SL;Solution* solutionCreate(int n_rows, int n_cols) {SL *obj malloc(sizeof(SL));obj->hash …...

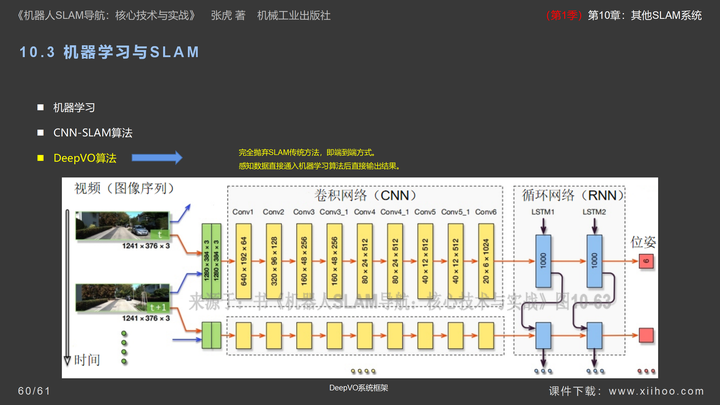
《机器人SLAM导航核心技术与实战》第1季:第10章_其他SLAM系统
视频讲解 【第1季】10.第10章_其他SLAM系统-视频讲解 【第1季】10.1.第10章_其他SLAM系统_RTABMAP算法-视频讲解 【第1季】10.2.第10章_其他SLAM系统_VINS算法-视频讲解 【第1季】10.3.第10章_其他SLAM系统_机器学习与SLAM-视频讲解 第1季:第10章_其他SLAM系统 …...

《双指针篇》---快乐数
题目传送门 1.创建一个bitsum函数用于得到这个数每位的平方和。 2.令快指针等于bitsum(n) 3.慢指针等于n。 逐步令 fast bitSum(bitSum(fast)); slow bitSum(slow); 若最后fast等于slow,则且等于1.则return true。 否则return false。 cla…...

U盘引导丢失问题的处理办法
项目背景:在使用自制的u盘系统的时候经常遇到引导丢失的问题,那么咱们怎么解决这个问题呢,首先第一步通过手动引导u盘 进入系统,同时再进行引导区的修复这样u盘系统就可以正常工作了。 1 进入grub 的提示符下面,首先…...

layui tree customSelet选中的内容重写,查找父级
layui tree customSelet选中的内容重写,查找父级 需要重新源码 // 递归查找函数 // tree 所有数据 ,nodeId选中数据id值 function findParent(tree, nodeId, parent null) {for (let i 0; i < tree.length; i) {if (tree[i].id nodeId) {return …...

Maven 插件
Maven 插件 Maven 是一个强大的项目管理和构建自动化工具,广泛应用于 Java 项目中。它通过插件来实现各种功能,如编译、测试、打包、部署等。Maven 插件是 Maven 的核心组成部分,它们扩展了 Maven 的功能,使其能够执行各种任务。…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
