【H2O2|全栈】JS进阶知识(四)Ajax
目录
前言
开篇语
准备工作
基本概念
原生JS使用AJAX
创建AJAX对象
设置请求方式和地址
设置请求头
发送请求
get方式发送
post方式发送
获取响应数据
AJAX状态码和HTTP状态消息
错误捕获
原生JS封装AJAX方法
$ 调用AJAX方法
结束语
前言
开篇语
本系列博客主要分享JavaScript的进阶语法知识,本期为第三期,主要分享的内容为AJAX请求的基本使用步骤以及原生、jQuery的AJAX封装方法。
从进阶部分开始,我们将脱离原生的JS,使用一些包装的第三方库来完成我们的需求。这些JS库需要在文档的开头引入,暂时的引入格式为script标签加src地址。
与基础部分的语法相比,进阶部分的语法会有较大的差别,注意最好不要混用原生方法与第三方库内容,以免出现不必要的麻烦。
准备工作
软件:【参考版本】Visual Studio Code
插件(扩展包):Open in browser, Live Preview, Live Server, Tencent Cloud AI Code Assistant, htmltagwrap
提示:在不熟练的阶段建议关闭AI助手
第三方JS库:jquery.min.js
提示:请站内搜索下载、引入方式
浏览器版本:Chrome
系统版本: Win10/11/其他非Windows版本
基本概念
AJAX,全名async javascript and XML,中文翻译为“异步JavaScript和XML”。
它是一种使用现有编程语言的新方法,通常用于在不重新加载整个界面的情况下,与服务器后端交换数据并在前端进行部分页面的重新渲染。
AJAX默认执行异步机制,即async = true,该参数为false时执行同步操作。
原生JS使用AJAX
创建AJAX对象
原生JS使用AJAX的构造函数创建其对象,它的构造函数为XMLHttpRequest(),中文为可扩展标记语言超文本传输协议请求。
创建一个AJAX对象的示例代码如下——
var xhr = new XMLHttpRequest()
设置请求方式和地址
AJAX使用open()方法,告诉AJAX对象以什么方式传输数据,向什么地方发送。
发送请求的示例代码如下——
xhr.open("get", "http://localhost:8080/xxx/xxx")
其中,传输方式可以是get,也可以是post。
它们的区别如下——
- get的参数在url后面 ,而post放在虚拟载体里面;
- get有大小限制(只能提交少量参数);
- post在安全性和稳定性上比get更强;
- 应用不同 ,get用于请求数据,post用于提交数据。
设置请求头
请求头相当于一个识别令牌,拥有自己的类型(指定头部)和给服务器识别的口令(提供的值)。
设置请求头的示例代码如下——
xhr.setRequestHeader(key, value)
常见的头部类型有——
| 类型 | 作用 |
|---|---|
| Authentication(认证) | 用于系统进行身份/用户验证的凭据 |
| Authorization(授权) | 顺序上在认证之后,不同的用户提供对应的访问系统的权限 |
特别的,对于POST类型数据,还需要在key处单独设置Content-type,即设置发送数据的格式。
此时,对应的值类型如下——
| 值 | 数据类型 |
|---|---|
| application/json | 发送json数据 |
| application/x-www-form-urlencoded | 发送表单数据 |
| text/plain | 发送纯文本 |
| text/html | 发送html文本 |
比如,我们需要设置发送表单类型的数据,就可以像下面这样——
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
发送请求
接下来,我们需要用send()向服务器发送我们设置好的请求信息。
get方式发送
使用该方式发送请求时,我们需要在open()中的url地址的 ? 后拼接需要传输的数据内容。
拼接的字符串通常为下面的格式——
'http://xxx/xxx/xxx?key1=value1&key2=value2&...'
然后,我们就可以直接使用AJAX对象发送请求了——
xhr.send()
post方式发送
除了在请求头中声明参数类型之外,post()方式需要设置发送的数据字符串。
拼接参数的实示例代码如下——
var parmas = "key1=" + value1 + "&key2=" + value2
这里我们就不需要把字符串拼到open()里的url中了。
发送请求时,直接将数据字符串放入send()——
xhr.send(parmas)
注意,post方式传递的数据通常为对象格式的字符串,即——
"{
'key1': 'value1',
'key2': 'value2'
}"
获取响应数据
当我们需要获取服务器传来的数据时,有两种事件供我们选择——
| 事件 | 作用 |
|---|---|
| onload | 加载服务端响应数据 |
| onreadystatechange | 侦测 Ajax 状态码并在条件符合时返回数据 |
用onload方式时,我们直接获取数据字符串即可。
使用xhr的responseText属性获取数据字符串,注意,如果我们需要其中的数据,还得将这个对象格式的字符串转为真正的对象。
在之前的博客中,我们提到了可以使用JSON.parse()方法解析对象格式字符串,因此我们可以用类似下面的方式来获取需要的数据——
var obj = JSON.parse(xhr.responseText)
AJAX状态码和HTTP状态消息
而对于onreadystatechange方式,即检查状态码改变的方式,我们需要用到xhr的readyState属性我们首先需要了解一个请求的五种状态码——
| 状态码 | 状态 |
|---|---|
| 0 | 请求未初始化(还没有调用open()) |
| 1 | 请求已经建立,但是还没有发送(还没有调用send()) |
| 2 | 请求已经发送 |
| 3 | 请求正在处理中,通常响应中已经有部分数据可以用了 |
| 4 | 响应已经完成,可以获取并使用服务器的响应了 |
在到达onreadystatechange这一步之后,至少也是2即以后的状态了,当状态码为4时,接收数据即可。
判断和获取的示例代码如下——
if (xhr.readyState == 4) {
var obj = JSON.parse(xhr.responseText)
console.log(obj);
}
此外,还有一种http状态消息也可以用来判断请求是否成功,比如我们常见的404错误,就是一种状态消息。
一般来说,这个数值在[200, 300)的区间内,说明请求是成功的。
常见的状态消息如下——
| 消息 | 含义 |
|---|---|
| 200 | 请求已成功,请求所希望的响应头或数据体将随此响应返回 |
| 302 | 请求的资源临时从不同的 URI响应请求。由于这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求。只有在Cache-Control或Expires中进行了指定的情况下,这个响应才是可缓存的 |
| 304 | 如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个状态码。304响应禁止包含消息体,因此始终以消息头后的第一个空行结尾 |
| 403 | 服务器已经理解请求,但是拒绝执行它 |
| 404 | 请求失败,请求所希望得到的资源未被在服务器上发现 |
| 500 | 服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。一般来说,这个问题都会在服务器端的源代码出现错误时出现 |
错误捕获
使用onerror方式,来捕获接收数据过程中发生的错误(如网络中断等) ——
xhr.onerror = function () {
// 提示错误信息
}
这里的错误消息也可以是报告HTTP状态消息中的错误类型。
原生JS封装AJAX方法
回顾一下使用AJAX请求数据的全过程,总结起来无非就是下面几步——
- 创建AJAX对象 var xhr = new XMLHttpRequest()
- 设置请求方式和地址 xhr.open('way', 'url')
- 设置请求头 xhr.setRequestHeader(key, headers[key])
-
POST请求时,需要设置请求体 xhr.setRequestHeader('Content-Type', 'xxx')
-
发送请求 xhr.send() / xhr.send(parmas)
-
请求状态检查
那么,我们就可以使用一种方式,将上述过程封装起来,每当我们需要使用AJAX请求时,就调用这个函数。
一个示例的封装函数代码如下——
function ajax(url, method = 'GET', data = null, headers = {}, onSuccess = null, onError = null) {const xhr = new XMLHttpRequest();xhr.open(method, url, true);// 设置请求头 for (let key in headers) {xhr.setRequestHeader(key, headers[key]);}xhr.onload = function () {if (this.status >= 200 && this.status < 300) {// 请求成功 if (onSuccess) {onSuccess(this.responseText, this.status, this);}} else {// 请求失败 if (onError) {onError(this.status, this.statusText, this);}}};// 发送POST请求时,需要设置请求体 if (method === 'POST' && data) {xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');xhr.send(typeof data === 'string' ? data : Object.keys(data).map(key => encodeURIComponent(key) + '=' + encodeURIComponent(data[key])).join('&'));} else {xhr.send();}}data处可以填待传输的数据对象,一般是get方式时填null,post方式时填需要传输的对象。
headers为请求头设置,如果为get方式,则直接按照对象的方式设置即可,比如——
{Authorization: 'aaaaa...'}
如果为post方式,需要写成对象格式字符串——
{'Authorization': 'aaaaa...'}
onSuccess和onError处分别填成功和失败时调用的函数。
$ 调用AJAX方法
$ 对AJAX进行了函数封装,格式和我们上述的封装几乎一致——
$.ajax({
type:请求方式的格式 get post
url:请求的地址
async:是否是异步,默认表示异步
data:发送到服务器的数据
dataType:预期服务器返回的数据类型 json text
headers:设置请求头
success:请求成功时调用此函数
error:请求失败时调用此函数
})
结束语
本期内容到此结束。关于本系列的其他博客,可以查看我的JS进阶专栏。
在全栈领域,博主也只不过是一个普通的萌新而已。本系列的博客主要是记录一下自己学习的一些经历,然后把自己领悟到的一些东西总结一下,分享给大家。
文章全篇的操作过程都是笔者亲自操作完成的,一些定义性的文字加入了笔者自己的很多理解在里面,所以仅供参考。如果有说的不对的地方,还请谅解。
==期待与你在下一期博客中再次相遇==
——临期的【H2O2】
相关文章:
Ajax)
【H2O2|全栈】JS进阶知识(四)Ajax
目录 前言 开篇语 准备工作 基本概念 原生JS使用AJAX 创建AJAX对象 设置请求方式和地址 设置请求头 发送请求 get方式发送 post方式发送 获取响应数据 AJAX状态码和HTTP状态消息 错误捕获 原生JS封装AJAX方法 $ 调用AJAX方法 结束语 前言 开篇语 本系列博客…...

Spring IOC的工作流程
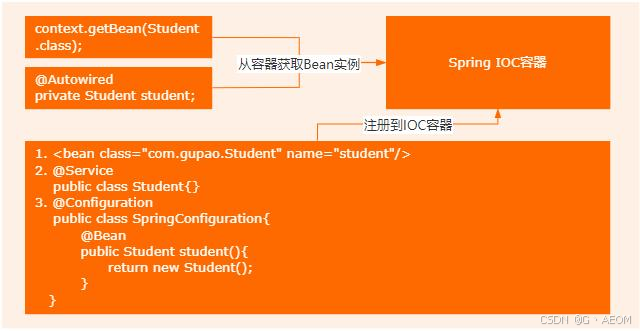
Spring IOC的工作流程 好的,这个问题我会从几个方面来回答。 IOC是什么 Bean的声明方式 IOC的工作流程 IOC的全称是 Inversion Of Control,也就是控制反转,它的核心思想是把对象的管理权限交给容器。(展示图 1) &…...

从新手到专家:7款电脑平面设计软件评测
平面设计在时尚、广告等多个领域扮演着重要角色,而创作出独特且富有创意的设计作品则需要依赖优秀的电脑平面设计软件。市场上的电脑平面设计软件众多,每款软件都有其独到之处。本文将为你推荐几款值得关注的电脑平面设计软件,并分析它们的特…...

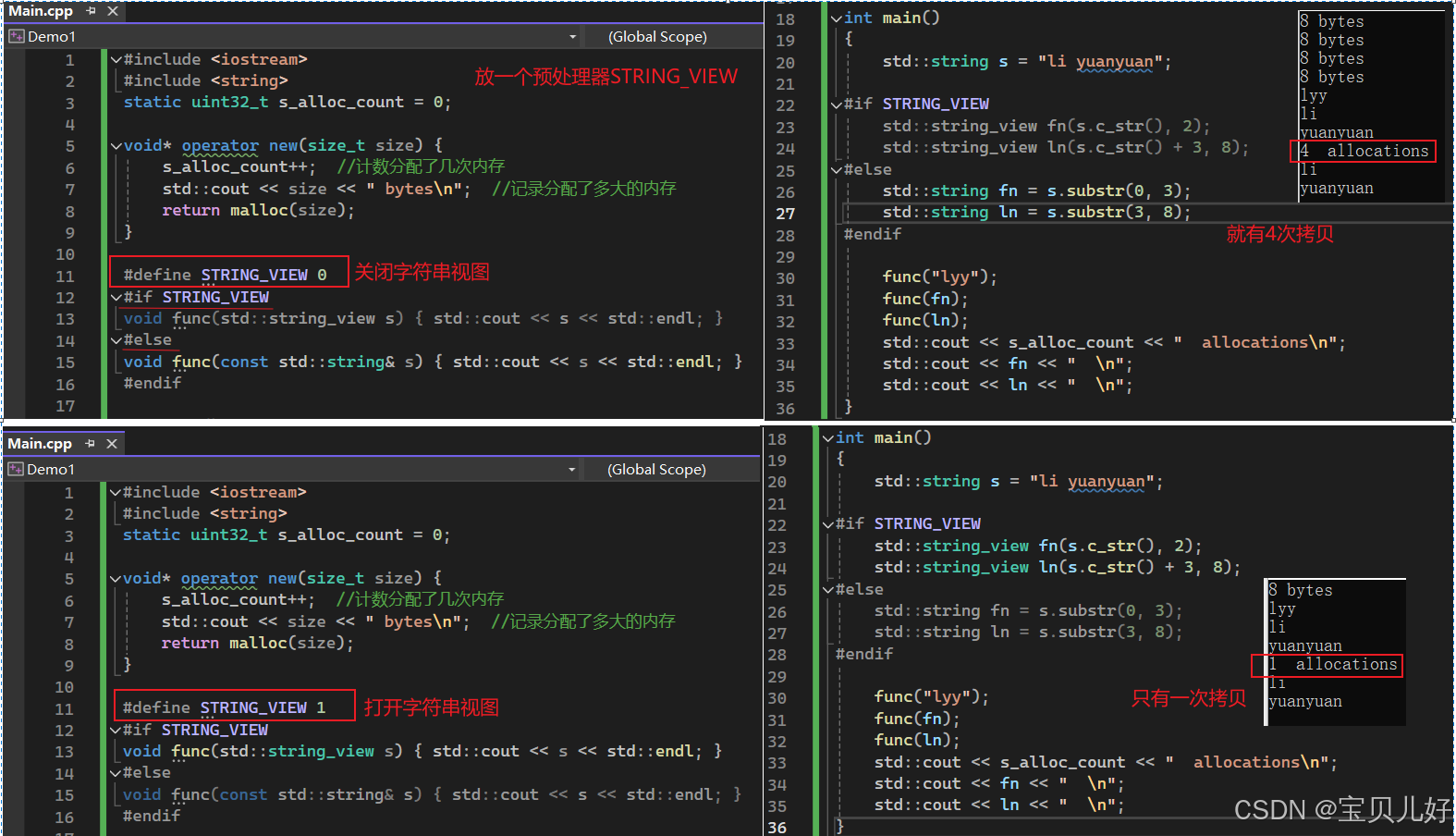
【C++】如何让C++字符串更快、C++的小字符串优化
二十三、如何让C字符串更快、C的小字符串优化 1、如何让C字符串更快? 如果程序中有很多字符串操作,比如格式化文本(日志记录),那是非常糟糕的,因为字符串操作是很慢的。字符串string和它相关的很多函数很可能会自动分配内存&…...

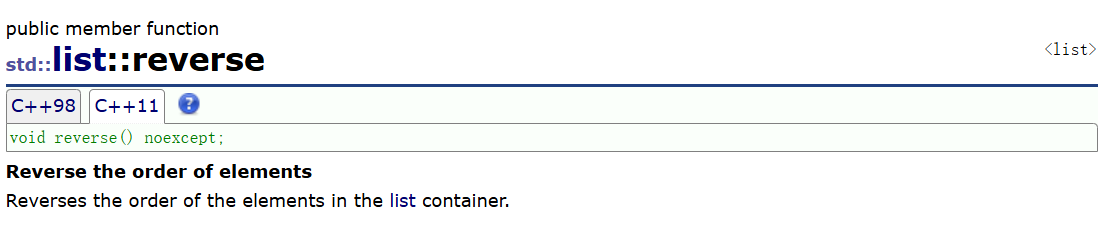
C++《list》
在本篇当中我们将学习STL中的list,在此list就是我们之前在数据结构学习过的链表,在本篇中我们要来了解list当中的成员函数该如何使用,由于list各个函数的接口和之前学习过的vector类型,因此在学习list的使用就较为轻松。在lis篇章…...

strongswan中METHOD定义
strongswan中使用METHOD来定义函数(方法),如下get_first函数定义。 METHOD(linked_list_t, get_first, status_t,private_linked_list_t *this, void **item) {if (this->count 0)return NOT_FOUND;*item this->first->value;ret…...

Rive 动画框架竟然支持响应式布局,全平台动画框架开启全新 UI 交互能力
没用过 Rive 的可能对于 Rive 还不熟悉,其实之前已经介绍过 Rive 好几次,例如《Rive 2 动画库「完全商业化」》 和《给掘金 Logo 快速添加动画效果》 等文章都介绍过 Rive ,之所以会接触 Rive 到, 也是因为多年前想在 Flutter 平台…...

MQ的详细大全知识点
MQ(Message Queue)是一种在分布式系统中广泛应用的消息中间件,它基于“先进先出”的数据结构原理,用于在不同系统之间传递消息。MQ通过提供接口给各个系统调用,实现了发送者和接收者之间的解耦,使得系统之间…...

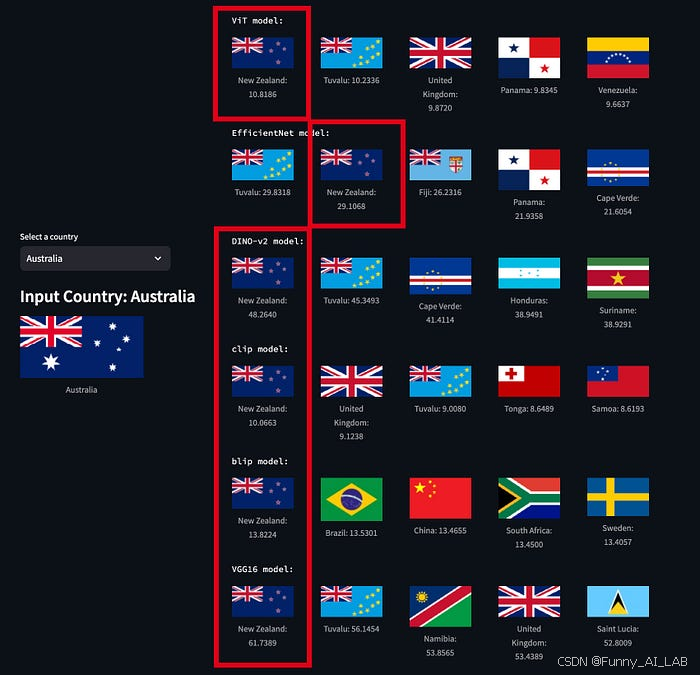
AI图像相似性搜索对比:VIT, CLIP, DINO-v2, BLIP-2
图像相似性搜索的核心在于一个简单的想法:图像可以表示为高维空间中的向量。当两个图像相似时,它们的向量应该在这个空间中占据相似的位置。我们可以通过测量角度(或余弦相似度)来确定这些向量的相似程度。如果角度小,…...

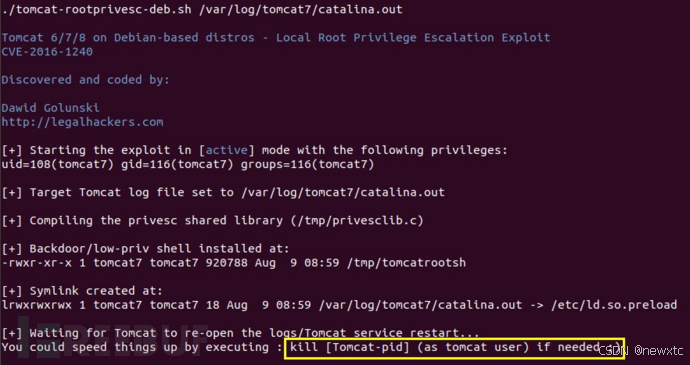
【tomcat系列漏洞利用】
Tomcat 服务器是一个开源的轻量级Web应用服务器,在中小型系统和并发量小的场合下被普遍使用。主要组件:服务器Server,服务Service,连接器Connector、容器Container。连接器Connector和容器Container是Tomcat的核心。一个Container…...

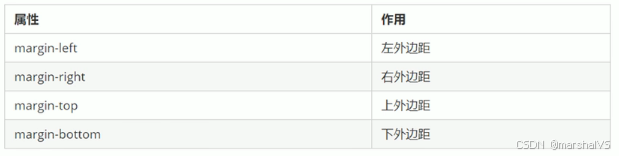
前端学习-盒子模型(十八)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 盒子模型组成 边框 语法 边框简写 代码示例 表格的细线边框 语法 内边距 内边距复合写法 外边距 外边距典型应用 外边距合并 清除内外边距 总结 前…...

【C++】类和对象(十二):实现日期类
大家好,我是苏貝,本篇博客带大家了解C的实现日期类,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 1 /!/>/</>/<运算符重载2 /-//-运算符重载(A) 先写,再通过写(B…...
文章解读与仿真程序复现思路——电网技术EI\CSCD\北大核心《提升系统频率支撑能力的“车-氢”柔性可控负荷协同构网控制》
本专栏栏目提供文章与程序复现思路,具体已有的论文与论文源程序可翻阅本博主免费的专栏栏目《论文与完整程序》 论文与完整源程序_电网论文源程序的博客-CSDN博客https://blog.csdn.net/liang674027206/category_12531414.html 电网论文源程序-CSDN博客电网论文源…...

异或的性质
交换两个变量的值,不使用第三个变量。 即a3,b5,交换之后a5,b3; 有两种解法, 一种用算术算法, 一种用^(异或) a a b; b a - b; a a - b; or a a^b;// 只能对int,char… b a^b; a a^b; or a ^ b ^ a; 异或交换两个变量值的方法是利用了异或运算的特性。下面是…...

新一代Webshell管理器
工具介绍 游魂是一个开源的Webshell管理器,提供更为方便的界面和更为简单易用的功能,可配合或代替其他webshell管理器,帮助用户在各类渗透场景中控制目标机器。游魂不仅支持常见的一句话webshell以及常见Webshell管理器的功能,还…...

「iOS」——知乎日报一二周总结
知乎日报仿写 前言效果Manager封装网络请求线程冲突问题下拉刷新添加网络请求的图片通过时间戳和日期格式化获取时间 总结 前言 前两周内容的仿写,主要完成了首页的仿写,进度稍慢。 效果 Manager封装网络请求 知乎日报的仿写需要频繁的申请网络请求&am…...

windows C#-匿名类型
匿名类型提供了一种方便的方法,可用来将一组只读属性封装到单个对象中,而无需首先显式定义一个类型。 类型名由编译器生成,并且不能在源代码级使用。 每个属性的类型由编译器推断。 可结合使用 new 运算符和对象初始值设定项创建匿名类型。 …...

CryptoHack 简介
CryptoHack 简介 文章目录 CryptoHack 简介一、python的安装,运行二、ASCII码三、十六进制四、Base64五、字节和大整数六、XOR1.基本2.xor属性3.xor隐藏字节4.cryptohack——You either know, XOR you dont 一、python的安装,运行 二、ASCII码 chr()函数…...

transformControls THREE.Object3D.add: object not an instance of THREE.Object3D.
把scene.add(transformControls);改为scene.add(transformControls.getHelper());...

游戏开发与游戏运营:哪个更难?
在探讨游戏产业时,游戏开发和游戏运营是两个至关重要的环节。它们各自承担着不同的职责,共同推动着游戏产品的成功与发展。然而,关于哪个环节更难的问题,并没有一个绝对的答案,因为两者都涉及复杂的流程、专业技能和独…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
