VueSSR详解 VueServerRenderer Nutx
SSR
Vue中的SSR(Server-Side Rendering,服务器端渲染)是一种将页面的渲染工作从客户端转移到服务器端的技术。以下是对Vue中SSR的详细解释:
一、SSR的工作原理
在传统的客户端渲染(CSR)中,页面的渲染是在浏览器中进行的。浏览器通过请求获取页面的HTML和JavaScript代码,然后在客户端进行页面的渲染和交互。而在SSR中,服务器接收到请求后,会执行Vue应用的服务器端代码,启动Vue实例,并利用vue-server-renderer模块将Vue组件及其依赖关系转化为HTML字符串。这个过程通常伴随着数据预取,即在服务器端调用API获取视图所需的数据,并将其注入到组件的上下文中,确保首次渲染时就有完整的内容。然后,服务器将这个完整的HTML页面发送给浏览器,浏览器无需再执行额外的JavaScript,即可直接展示出页面内容。
二、SSR的优势
- 更快的首屏加载:由于服务器在响应请求时已经生成了完整的HTML页面,所以用户打开页面时可以立即看到内容,无需等待JavaScript下载和执行。这一点在慢网速或者运行缓慢的设备上尤为重要。
- 更好的SEO:搜索引擎爬虫能够抓取到完整的HTML页面,并且页面内容可直接被搜索引擎索引,从而提升了页面在搜索引擎中的排名。
- 统一的心智模型:开发者可以使用相同的语言以及相同的声明式、面向组件的心智模型来开发整个应用,而不需要在后端模板系统和前端框架之间来回切换。
三、SSR的限制和挑战
- 服务器负载:在Node.js中渲染一个完整的应用要比仅仅托管静态文件更加占用CPU资源。因此,如果预期有高流量,需要为相应的服务器负载做好准备,并采用合理的缓存策略。
- 构建和部署的复杂性:SSR应用需要一个能让Node.js服务器运行的环境,不像完全静态的SPA那样可以部署在任意的静态文件服务器上。此外,还需要处理服务器与客户端之间的数据同步、路由等问题。
- 浏览器端特定的代码限制:一些外部库可能需要特殊处理才能在服务端渲染的应用中运行。浏览器端特定的代码只能在某些生命周期钩子中使用。
四、Vue中SSR的实现
在Vue中实现SSR需要使用Vue官方提供的服务器端渲染框架(Vue Server Renderer),并配置好服务器环境。以下是一个简单的实现流程:
- 安装依赖:确保项目中已经安装了Vue、VueRouter、Vue Server Renderer等依赖。
- 创建服务器入口文件:通常命名为server.js或类似名称。在该文件中引入必要的模块,包括Vue、Vue Server Renderer、Express(或其他后端框架)等。
- 配置路由和数据:创建一个Vue实例,并配置路由、数据等相关内容。
- 渲染逻辑:使用Vue Server Renderer的createRenderer方法创建一个renderer实例。在路由处理器中调用renderer实例的renderToString方法来将Vue实例渲染为字符串。
- 处理静态资源:使用Webpack进行服务器端渲染的配置,以处理静态资源的导出和加载。
- 客户端激活:在服务器端渲染后,需要在客户端激活Vue实例,以便能够响应交互事件和更新页面。可以通过在HTML中插入一个JavaScript脚本,并在脚本中使用createApp方法来创建客户端应用程序实例。
五、使用Nuxt框架简化SSR开发
Nuxt是一个基于Vue的SSR框架,它提供了许多内置的功能和配置,使得开发SSR应用变得更加简单和高效。使用Nuxt框架,开发者可以更快地构建和部署SSR应用,而无需从头开始配置和编写大量的服务器端代码。
综上所述,Vue中的SSR技术通过结合前后端的能力,既保证了初始加载时的性能体验和SEO优化,又保留了Vue.js在客户端高效更新和交互的特性。然而,它也有一些限制和挑战,需要开发者在设计和实现时进行权衡和考虑。
Vue Server Renderer
服务器端渲染(SSR, Server-Side Rendering)是一种在服务器上生成完整的 HTML 页面,然后将其发送到客户端的技术。Vue.js 提供了一个官方工具 Vue Server Renderer 来实现这一点。以下是一个简单的 Vue SSR 示例。
1. 设置项目
首先,我们需要初始化一个新的 Node.js 项目并安装必要的依赖。
mkdir vue-ssr-example
cd vue-ssr-example
npm init -y
npm install vue vue-server-renderer express2. 创建 Vue 组件
在 src 文件夹中创建一个 App.vue 文件,这是我们的根组件。
mkdir srcsrc/App.vue:
<template>
<div id="app">
<h1>Hello, Server-Side Rendering with Vue!</h1>
</div>
</template> <script>
export default {
name: 'App'
}
</script> <style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>3. 创建服务器
在项目根目录中创建一个 server.js 文件,用于设置 Express 服务器和 Vue SSR。
server.js:
const express = require('express');
const { createBundleRenderer } = require('vue-server-renderer');
const fs = require('fs');
const path = require('path');
const resolve = file => path.resolve(__dirname, file); const server = express(); // 创建服务器渲染器
const template = fs.readFileSync(resolve('./index.template.html'), 'utf-8');
const serverBundle = require('./dist/vue-ssr-server-bundle.json');
const clientManifest = require('./dist/vue-ssr-client-manifest.json'); const renderer = createBundleRenderer(serverBundle, {
runInNewContext: false,
template,
clientManifest
}); server.use(express.static(path.join(__dirname, 'dist'))); server.get('*', (req, res) => {
const context = { url: req.url };
renderer.renderToString(context, (err, html) => {
if (err) {
if (err.code === 404) {
res.status(404).send('Page not found');
} else {
res.status(500).send('Internal Server Error');
}
} else {
res.send(html);
}
});
}); const PORT = process.env.PORT || 8080;
server.listen(PORT, () => {
console.log(`Server is running at http://localhost:${PORT}`);
});4. 创建 HTML 模板
在项目根目录中创建一个 index.template.html 文件,这是用于渲染 Vue 应用的模板。
index.template.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue SSR Example</title>
<!-- 用于插入客户端脚本 -->
<!-- vue-ssr-client-manifest will be auto injected -->
</head>
<body>
<!-- 这是应用挂载点 -->
<div id="app"><!-- server-rendered HTML will be injected here --></div>
<!-- built files will be auto injected -->
</body>
</html>5. 配置 Webpack
在项目根目录中创建一个 webpack.config.js 文件,用于配置 Webpack 打包。
webpack.config.js:
const path = require('path');
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin');
const VueSSRClientPlugin = require('vue-server-renderer/client-plugin'); module.exports = {
entry: './src/entry-server.js',
target: 'node',
output: {
libraryTarget: 'commonjs2',
path: path.resolve(__dirname, 'dist'),
filename: 'vue-ssr-server-bundle.json'
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['.js', '.vue', '.json']
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
]
},
plugins: [
new VueSSRServerPlugin()
]
}; // 需要另外配置一个 webpack 配置用于生成客户端文件
const clientConfig = {
entry: './src/entry-client.js',
target: 'web',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['.js', '.vue', '.json']
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpe?g|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[hash].[ext]?[hash]'
}
}
]
},
plugins: [
new VueSSRClientPlugin()
]
}; module.exports = [clientConfig, module.exports]; // 返回两个配置6. 创建入口文件
在 src 文件夹中创建两个入口文件:entry-server.js 和 entry-client.js。
src/entry-server.js:
import { createApp } from './app'; export default context => {
return new Promise((resolve, reject) => {
const { app, router } = createApp(); router.push(context.url); router.onReady(() => {
const matchedComponents = router.getMatchedComponents();
if (!matchedComponents.length) {
return reject({ code: 404 });
} resolve(app);
}, reject);
});
};src/entry-client.js:
import { createApp } from './app'; const { app, router } = createApp(); router.onReady(() => {
app.$mount('#app');
});src/app.js:
import Vue from 'vue';
import App from './App.vue';
import router from './router'; export function createApp() {
const app = new Vue({
router,
render: h => h(App)
}); return { app, router };
}src/router/index.js:
import Vue from 'vue';
import Router from 'vue-router'; Vue.use(Router); export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: () => import('../App.vue')
}
]
})7. 构建项目
在项目根目录中运行以下命令来构建项目:
npm install webpack webpack-cli webpack-node-externals babel-loader @babel/core @babel/preset-env vue-loader vue-template-compiler file-loader --save-dev
npx webpack --config webpack.config.js注意:Webpack 5 用户可能需要调整配置,使用 webpack-cli 而不是全局 webpack 命令。
8. 启动服务器
在项目根目录中运行以下命令来启动服务器:
node server.js现在,你可以打开浏览器访问 http://localhost:8080,你应该会看到服务器端渲染的 Vue 应用。
这个示例展示了如何使用 Vue 和 Express 实现简单的服务器端渲染。根据实际需求,你可以进一步扩展和优化这个示例。
Nutx
以下是一个关于Nuxt框架的使用案例,涵盖了从包安装到入门使用的整个过程:
一、Nuxt框架安装
-
确保环境准备:
- 安装Node.js和npm(Node包管理器)。
- 可以通过命令行运行
node -v和npm -v来检查它们的版本。
-
全局安装Vue CLI(如果尚未安装):
npm install -g vue-cli -
创建Nuxt项目:
- 使用Vue CLI(或npx)创建一个新的Nuxt项目。
npx create-nuxt-app my-nuxt-app - 按照提示完成项目设置,如项目名称、编程语言、包管理器、UI框架等。
- 使用Vue CLI(或npx)创建一个新的Nuxt项目。
-
进入项目目录并安装依赖:
cd my-nuxt-app npm install
二、Nuxt项目入门使用
- 项目目录结构:
pages/:页面组件目录,每个.vue文件都会生成对应的路由。components/:Vue组件目录,用于存放可复用的Vue组件。static/:静态资源目录,用于存放静态文件如图片、字体等。store/:Vuex状态管理目录,用于管理应用的全局状态。nuxt.config.js:Nuxt全局配置文件,用于覆盖默认配置。
- 创建页面组件:
<template> <div> <h1>欢迎来到我的Nuxt应用</h1> </div> </template> <script> export default { // 页面组件的逻辑代码 } </script> - 运行开发服务器:
- 访问
http://localhost:3000即可在浏览器中查看Nuxt应用。
- 访问
- 使用asyncData在服务器端获取数据:
- 在页面组件中,可以使用
asyncData方法在服务器端获取数据,并将数据注入到组件中。<template> <div> <h1>文章列表</h1> <ul> <li v-for="article in articles" :key="article.id">{{ article.title }}</li> </ul> </div> </template> <script> export default { async asyncData({ params }) { const articles = await fetch('https://api.example.com/articles') .then(res => res.json()); return { articles }; } } </script>配置路由和导航守卫:
- Nuxt会自动根据
pages/目录下的.vue文件生成路由。 - 可以在
nuxt.config.js中配置路由的扩展属性,如中间件、别名等。 - 可以在页面组件中使用
middleware属性或全局中间件来定义导航守卫。
- Nuxt会自动根据
- 在页面组件中,可以使用
- 使用Vuex进行状态管理:
- 在
store/目录下创建Vuex模块,如index.js。 - 在Vuex模块中定义状态、mutations、actions等。
- 在页面组件中通过
this.$store.state或this.$store.getters访问状态,通过this.$store.commit或this.$store.dispatch修改状态。
- 在
- 构建和部署:
- 使用
npm run build命令构建生产环境的Nuxt应用。 - 将构建后的文件部署到服务器上,如使用Nginx或Apache等Web服务器。
- 使用
三、总结
通过上述步骤,我们成功安装并入门使用了Nuxt框架。Nuxt框架提供了许多内置的功能和配置,使得开发Vue SSR应用变得更加简单和高效。同时,Nuxt还支持丰富的插件和模块生态系统,可以根据项目需求进行扩展和定制。希望这个使用案例能够帮助你快速上手Nuxt框架的开发。
相关文章:

VueSSR详解 VueServerRenderer Nutx
SSR Vue中的SSR(Server-Side Rendering,服务器端渲染)是一种将页面的渲染工作从客户端转移到服务器端的技术。以下是对Vue中SSR的详细解释: 一、SSR的工作原理 在传统的客户端渲染(CSR)中,页面的…...

构建您自己的 RAG 应用程序:使用 Ollama、Python 和 ChromaDB 在本地设置 LLM 的分步指南
在数据隐私至关重要的时代,建立自己的本地语言模型 (LLM) 为公司和个人都提供了至关重要的解决方案。本教程旨在指导您完成使用 Ollama、Python 3 和 ChromaDB 创建自定义聊天机器人的过程,所有这些机器人都托管在您的系统本地。以…...

谷歌浏览器安装axure插件
1.在生成静态原型页面的路径下,找到resources\chrome\axure-chrome-extension.crx,这就是需要的插件了。 2.将axure-chrome-extension.crx重命名成axure-chrome-extension.zip然后解压到指定的文件夹(这个文件夹不能删除, 例如解压到了扩展程…...

Java唯一键实现方案
数据唯一性 1、生成UUID1.1 代码中实现1.2 数据库中实现优点缺点 2、数据库递增主键优点 3、数据库递增序列3.1 创建序列3.2 使用序列优点缺点 在Java项目开发中,对数据的唯一性要求,业务数据入库的时候保持单表只有一条记录,因此对记录中要求…...

opencv - py_imgproc - py_canny Canny边缘检测
文章目录 Canny 边缘检测目标理论OpenCV 中的 Canny 边缘检测其他资源 Canny 边缘检测 目标 在本章中,我们将学习 Canny 边缘检测的概念用于该目的的 OpenCV 函数:cv.Canny() 理论 Canny 边缘检测是一种流行的边缘检测算法。它由 John F. Canny 于1…...

Spring Boot 创建项目详细介绍
上篇文章简单介绍了 Spring Boot(Spring Boot 详细简介!),还没看到的读者,建议看看。 下面,介绍一下如何创建一个 Spring Boot 项目,以及自动生成的目录文件作用。 Maven 构建项目 访问 http…...

70B的模型需要多少张A10的卡可以部署成功,如果使用vLLM
部署一个 70B 的模型(如 defog/sqlcoder-70b-alpha)通常需要考虑多个因素,包括模型的内存需求和你的 GPU 配置。 1. 模型内存需求 大约计算,一个 70B 参数的模型在使用 FP16 精度时大约需要 280 GB 的 GPU 内存。对于 A10 GPU&a…...

clickhouse配置用户角色与权限
首先找到user.xml文件,默认在/etc/clickhouse-server路径下 一、配置角色 找到标签定义 <aaaa><readonly>1</readonly><allow_dll>0</allow_dll> </aaaa>其中aaaa为角色名称,readonly为只读权限(0–代表…...

面试题整理 4
总结整理了某公司面试中值得记录的笔试和问到的问题和答案。 目录 PHP传值和传引用区别?什么情况下用传值?什么情况下用传引用? 传值 传引用 区别 选择传值还是传引用时 简述PHP的垃圾回收机制 二维数组排序 什么是CSRF攻击ÿ…...

React基础大全
文章目录 一、React基本介绍1.虚拟DOM优化1.1 原生JS渲染页面1.2 React渲染页面 2.需要提前掌握的JS知识 二、入门1.React基本使用2.创建DOM的两种方式2.1 使用js创建(一般不用)2.2 使用jsx创建 3.React JSX3.1 JSX常见语法规则3.2 for循环渲染数据 4.模…...

51c大模型~合集10
我自己的原文哦~ https://blog.51cto.com/whaosoft/11547799 #Llama 3.1 美国太平洋时间 7 月 23 日,Meta 公司发布了其最新的 AI 模型 Llama 3.1,这是一个里程碑时刻。Llama 3.1 的发布让我们看到了开源 LLM 有与闭源 LLM 一较高下的能力。 Meta 表…...

【已解决】element-plus配置主题色后,sass兼容问题。set-color-mix-level() is...in Dart Sass 3
项目:vue3vite "scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"element-plus/icons-vue": "^2.3.1",&quo…...

JavaWeb——Web入门(4/9)-HTTP协议:请求协议(请求行、请求头、请求体、演示 )
目录 请求协议概述 请求行 请求头 请求体 演示 GET POST 请求协议概述 介绍完了 HTTP 协议的概念以及特点之后,接下来介绍 HTTP 当中的请求协议。 请求协议指的就是请求数据的格式。 HTTP 请求协议在整个 Web 通信中起着至关重要的作用。当用户在浏览器…...

软考:数据库考点总结
结构冲突 在数据库领域,冲突主要指的是在并发操作中,多个事务试图同时访问或修改相同的数据资源,导致数据一致性、完整性和隔离性受到威胁。以下是数据库中常见的几种冲突类型: 读写冲突(Read-Write Conflict…...

Flash的语音ic型号有哪些?
深圳唯创知音电子有限公司在语音技术领域具有深厚的积累,其Flash语音IC产品凭借高性能和广泛的应用领域,在市场上占据了一席之地。以下是对该公司Flash语音IC产品的详细介绍: 一、产品概述 Flash语音IC是一种采用Flash存储技术的语音芯片&…...

10天进阶webpack---(1)为什么要有webpack
首先就是我们的代码是运行在浏览器上的,但是我们开发大多都是利用node进行开发的,在浏览器中并没有node提供的那些环境。这就早成了运行和开发上的不同步问题。 -----引言 浏览器模块化的问题: 效率问题:精细的模块划分带来了更…...

HTML CSS
目录 1. 什么是HTML 2. 什么是CSS ? 3. 基础标签 & 样式 3.1 新浪新闻-标题实现 3.1.1 标题排版 3.1.1.1 分析 3.1.1.2 标签 3.1.1.3 实现 3.1.2 标题样式 3.1.2.1 CSS引入方式 3.1.2.2 颜色表示 3.1.2.3 标题字体颜色 3.1.2.4 CSS选择器 3.1.2.5 发布时间字…...

第03章 MySQL的简单使用命令
一、MySQL的登录 1.1 服务的启动与停止 MySQL安装完毕之后,需要启动服务器进程,不然客户端无法连接数据库。 在前面的配置过程中,已经将MySQL安装为Windows服务,并且勾选当Windows启动、停止时,MySQL也 自动启动、停止…...

【C++动态规划】2435. 矩阵中和能被 K 整除的路径|1951
本文涉及知识点 C动态规划 LeetCode2435. 矩阵中和能被 K 整除的路径 给你一个下标从 0 开始的 m x n 整数矩阵 grid 和一个整数 k 。你从起点 (0, 0) 出发,每一步只能往 下 或者往 右 ,你想要到达终点 (m - 1, n - 1) 。 请你返回路径和能被 k 整除的…...

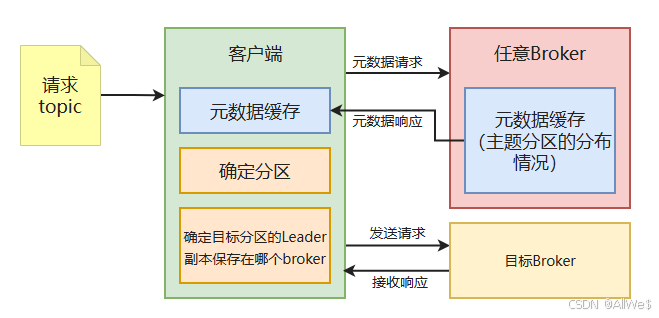
三、Kafka集群
一、Kafka集群的概念 1、目的 高并发、高可用、动态扩展。 主备数据架构、双活节点、灾备数据中心。 如果是服务的地理范围过大也可以使不同的集群节点服务不同的区域,降低网络延迟。 2、Kafka集群的基本概念 1)复制(镜像) kaf…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...
)
【系统架构设计师-2025上半年真题】综合知识-参考答案及部分详解(回忆版)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 【第1题】【第2题】【第3题】【第4题】【第5题】【第6题】【第7题】【第8题】【第9题】【第10题】【第11题】【第12题】【第13题】【第14题】【第15题】【第16题】【第17题】【第18题】【第19题】【第20~21题】【第…...

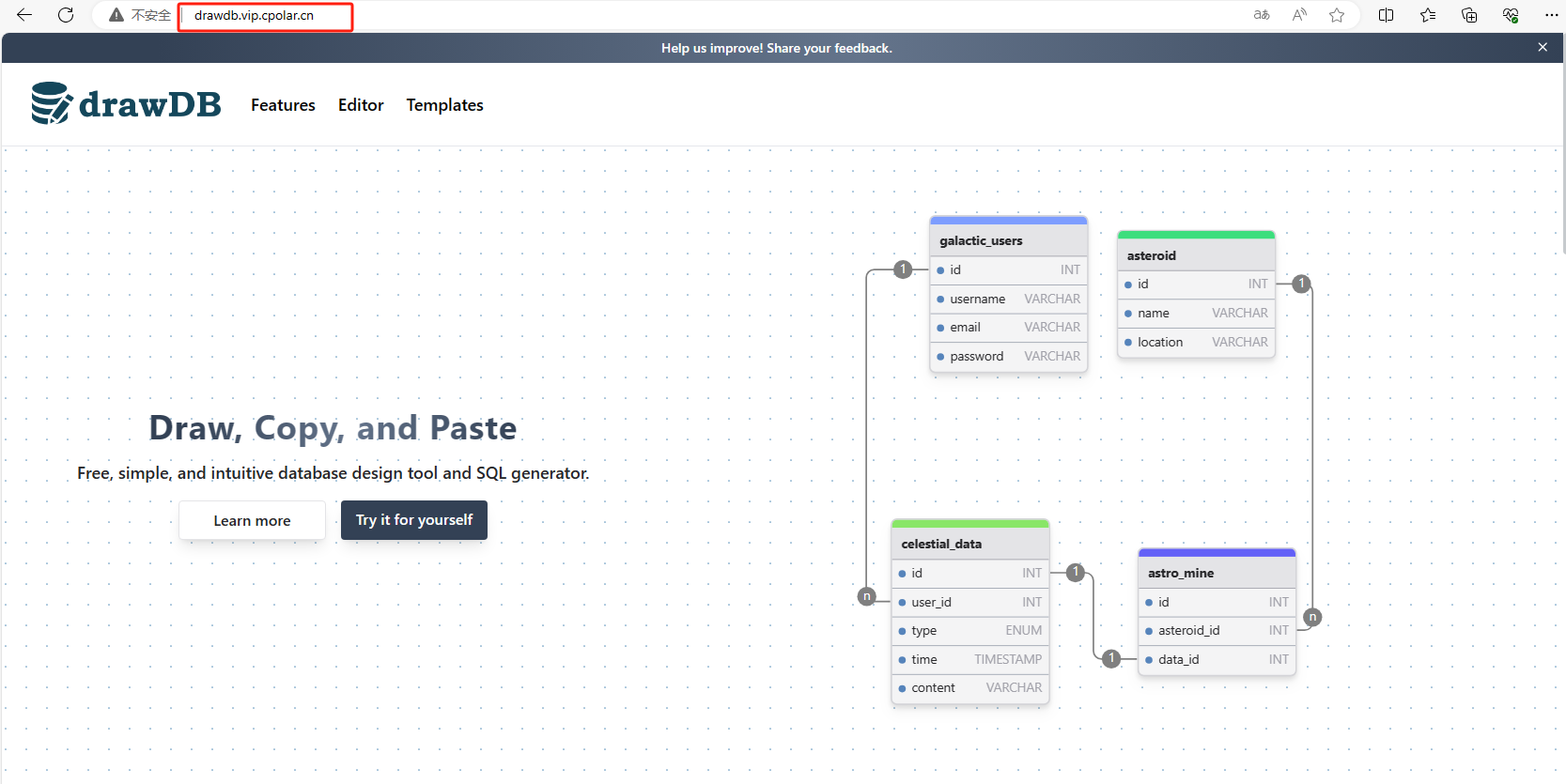
本地部署drawDB结合内网穿透技术实现数据库远程管控方案
文章目录 前言1. Windows本地部署DrawDB2. 安装Cpolar内网穿透3. 实现公网访问DrawDB4. 固定DrawDB公网地址 前言 在数字化浪潮席卷全球的背景下,数据治理能力正日益成为构建现代企业核心竞争力的关键因素。无论是全球500强企业的数据中枢系统,还是初创…...

盲盒一番赏小程序:引领盲盒新潮流
在盲盒市场日益火爆的今天,如何才能在众多盲盒产品中脱颖而出?盲盒一番赏小程序给出了答案,它以创新的玩法和优质的服务,引领着盲盒新潮流。 一番赏小程序的最大特色在于其独特的赏品分级制度。赏品分为多个等级,从普…...
