【已解决】element-plus配置主题色后,sass兼容问题。set-color-mix-level() is...in Dart Sass 3
项目:vue3+vite
"scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"@element-plus/icons-vue": "^2.3.1","animate.css": "^4.1.1","axios": "^1.7.7","element-plus": "^2.8.6","pinia": "^2.2.4","pinia-plugin-persistedstate": "^4.1.2","sass": "^1.80.6","swiper": "^11.1.14","vite-plugin-vue-devtools": "^7.5.4","vue": "^3.5.10","vue-i18n": "^10.0.0","vue-router": "^4.4.5"}
按照官方配置后,本地启动服务 npm run dev 和构建 npm run build,都会出现警告和报错
https://element-plus.org/zh-CN/guide/theming.html

src\styles\element\index.scss

vite.config.js
....
import ElementPlus from "unplugin-element-plus/vite";
...
export default function ({ mode }) {.return defineConfig({plugins: [
...ElementPlus({useSource: true,}),...],css: {preprocessorOptions: {scss: {additionalData: `@use "@/styles/theme.scss" as *;@use "@/styles/element/index.scss" as *;`,},},},...});
}警告信息:
除了警告,还有报错

> npm run dev> ...
> viteVITE v5.4.9 ready in 523 ms➜ Local: http://localhost:3000/➜ Network: http://192.168.18.119:3000/➜ press h + enter to show help
Deprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.More info: https://sass-lang.com/d/legacy-js-apiDeprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.More info: https://sass-lang.com/d/legacy-js-apiDeprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.More info: https://sass-lang.com/d/legacy-js-apiDeprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.More info: https://sass-lang.com/d/legacy-js-apiDeprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.More info: https://sass-lang.com/d/legacy-js-apiDeprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.More info: https://sass-lang.com/d/legacy-js-api10:36:25 [vite] Pre-transform error: [sass] Can't find stylesheet to import.╷
1 │ @use "~/styles/element/index.scss" as *;@use 'mixins/mixins' as *;│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^╵node_modules\element-plus\theme-chalk\src\message.scss 1:1 root stylesheet
10:36:25 [vite] Pre-transform error: [sass] Can't find stylesheet to import.╷
1 │ @use "~/styles/element/index.scss" as *;@use 'sass:map';│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^╵node_modules\element-plus\theme-chalk\src\message-box.scss 1:1 root stylesheet
10:36:25 [vite] Pre-transform error: [sass] Can't find stylesheet to import.
解决方案:
官方公告!!!
https://github.com/element-plus/element-plus/issues/15834

将 sass版本变更为 1.79.0
npm i sass@1.79.3
之后发现,比之前好点了,但是还是会有警告,不过没有报错了。

继续解决警告问题!
https://github.com/element-plus/element-plus/issues/18732

解决!不警告和报错了!

总结:
警告和报错的原因:
这些警告是由于 Dart Sass 版本升级后出现的弃用警告,主要有两个方面的问题:
全局内置 mix 函数弃用: Dart Sass 建议用 color.mix 替代 mix 函数,以避免弃用问题。Element Plus 的主题文件 var.scss 中使用了 mix,在未来的 Dart Sass 3.0.0 中可能会不兼容。
全局变量声明的弃用: Sass 即将不再允许使用 !global 在局部作用域中声明新变量。解决方法是声明变量 $B 在全局作用域中初始化(例如 $B: null;),然后在局部作用域中更新它。
Deprecation Warning: Global built-in functions are deprecated and will be removed in Dart Sass 3.0.0.
Use color.mix instead.More info and automated migrator: https://sass-lang.com/d/import╷
63 │ ┌ mix(
64 │ │ $mix-color,
65 │ │ map.get($colors, $type, 'base'),
66 │ │ math.percentage(math.div($number, 10))
67 │ │ ),│ └───────────^╵node_modules\element-plus\theme-chalk\src\common\var.scss 63:11 set-color-mix-level()node_modules\element-plus\theme-chalk\src\common\var.scss 87:5 @forwardsrc\styles\element\index.scss 3:1 @usenode_modules\element-plus\theme-chalk\src\base.scss 3:11 root stylesheet旧版Sass API的警告:
提示正在使用旧的JS API,建议升级到最新版本的Dart Sass以兼容新的API。
Deprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.More info: https://sass-lang.com/d/legacy-js-apiDeprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.More info: https://sass-lang.com/d/legacy-js-apiDeprecation Warning: The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0.
解决方案
- 将 sass版本变更为 1.79.0
npm i sass@1.79.3
2.vite.config.js
添加配置:
silenceDeprecations:[‘legacy-js-api’]
css: {preprocessorOptions: {scss: {additionalData: `@use "@/styles/theme.scss" as *;@use "@/styles/element/index.scss" as *;`,silenceDeprecations:['legacy-js-api']},},},
相关文章:

【已解决】element-plus配置主题色后,sass兼容问题。set-color-mix-level() is...in Dart Sass 3
项目:vue3vite "scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"element-plus/icons-vue": "^2.3.1",&quo…...

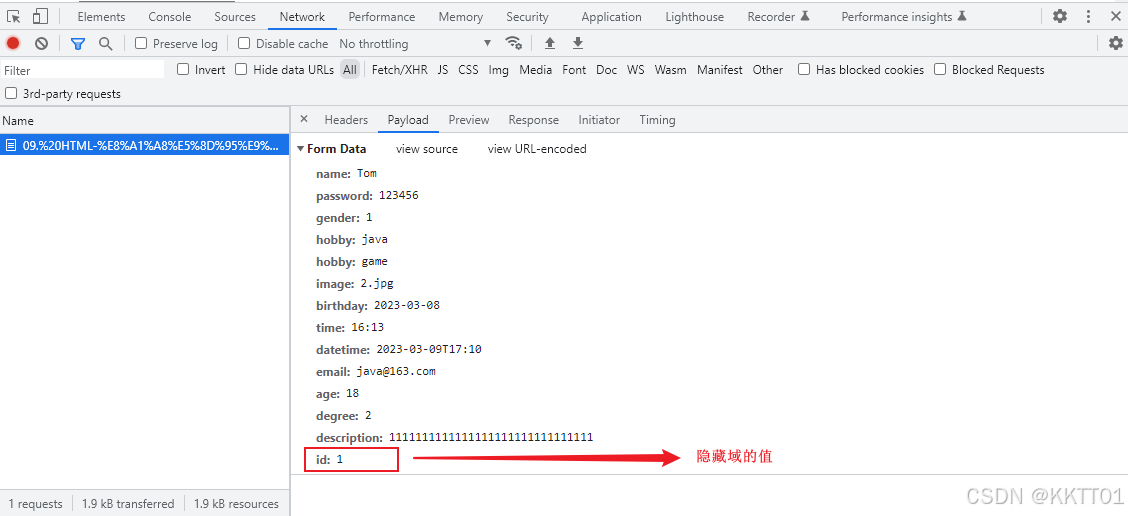
JavaWeb——Web入门(4/9)-HTTP协议:请求协议(请求行、请求头、请求体、演示 )
目录 请求协议概述 请求行 请求头 请求体 演示 GET POST 请求协议概述 介绍完了 HTTP 协议的概念以及特点之后,接下来介绍 HTTP 当中的请求协议。 请求协议指的就是请求数据的格式。 HTTP 请求协议在整个 Web 通信中起着至关重要的作用。当用户在浏览器…...

软考:数据库考点总结
结构冲突 在数据库领域,冲突主要指的是在并发操作中,多个事务试图同时访问或修改相同的数据资源,导致数据一致性、完整性和隔离性受到威胁。以下是数据库中常见的几种冲突类型: 读写冲突(Read-Write Conflict…...

Flash的语音ic型号有哪些?
深圳唯创知音电子有限公司在语音技术领域具有深厚的积累,其Flash语音IC产品凭借高性能和广泛的应用领域,在市场上占据了一席之地。以下是对该公司Flash语音IC产品的详细介绍: 一、产品概述 Flash语音IC是一种采用Flash存储技术的语音芯片&…...

10天进阶webpack---(1)为什么要有webpack
首先就是我们的代码是运行在浏览器上的,但是我们开发大多都是利用node进行开发的,在浏览器中并没有node提供的那些环境。这就早成了运行和开发上的不同步问题。 -----引言 浏览器模块化的问题: 效率问题:精细的模块划分带来了更…...

HTML CSS
目录 1. 什么是HTML 2. 什么是CSS ? 3. 基础标签 & 样式 3.1 新浪新闻-标题实现 3.1.1 标题排版 3.1.1.1 分析 3.1.1.2 标签 3.1.1.3 实现 3.1.2 标题样式 3.1.2.1 CSS引入方式 3.1.2.2 颜色表示 3.1.2.3 标题字体颜色 3.1.2.4 CSS选择器 3.1.2.5 发布时间字…...

第03章 MySQL的简单使用命令
一、MySQL的登录 1.1 服务的启动与停止 MySQL安装完毕之后,需要启动服务器进程,不然客户端无法连接数据库。 在前面的配置过程中,已经将MySQL安装为Windows服务,并且勾选当Windows启动、停止时,MySQL也 自动启动、停止…...

【C++动态规划】2435. 矩阵中和能被 K 整除的路径|1951
本文涉及知识点 C动态规划 LeetCode2435. 矩阵中和能被 K 整除的路径 给你一个下标从 0 开始的 m x n 整数矩阵 grid 和一个整数 k 。你从起点 (0, 0) 出发,每一步只能往 下 或者往 右 ,你想要到达终点 (m - 1, n - 1) 。 请你返回路径和能被 k 整除的…...

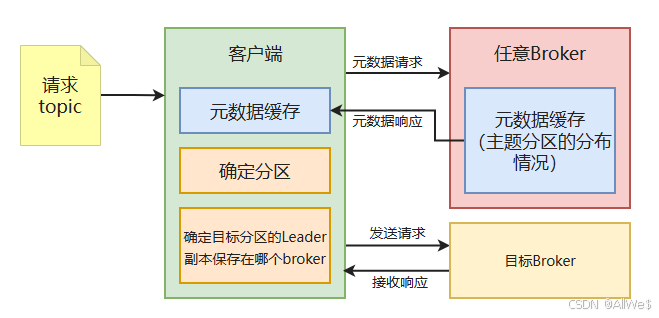
三、Kafka集群
一、Kafka集群的概念 1、目的 高并发、高可用、动态扩展。 主备数据架构、双活节点、灾备数据中心。 如果是服务的地理范围过大也可以使不同的集群节点服务不同的区域,降低网络延迟。 2、Kafka集群的基本概念 1)复制(镜像) kaf…...

[数据结构]堆
堆,本质是一颗完全二叉树。属于非线性结构。 代码实现可参考树的代码。 函数介绍: //此堆是小堆,大堆操作部分与小堆相反 void InitHeap(Heap* cat) {assert(cat);cat->arr NULL;cat->capacity cat->size 0; } void DestroyHeap(Heap* cat) {assert(…...

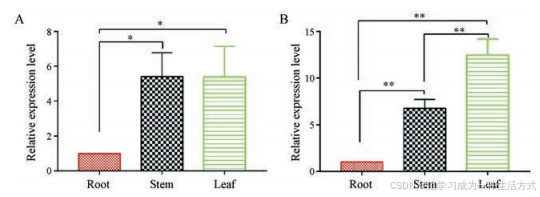
UDP-鼠李糖合成酶基因的克隆与鉴定-文献精读76
何首乌中UDP-鼠李糖合成酶基因FmRHM1/2的克隆与鉴定 摘要 UDP-鼠李糖是一种由UDP-鼠李糖合酶(RHM)催化合成的鼠李糖供体,而鼠李糖是鼠李糖苷化合物的重要组成部分,植物中只有少数基因编码的酶参与UDP-鼠李糖生物合成。本研究基于…...
Ajax)
【H2O2|全栈】JS进阶知识(四)Ajax
目录 前言 开篇语 准备工作 基本概念 原生JS使用AJAX 创建AJAX对象 设置请求方式和地址 设置请求头 发送请求 get方式发送 post方式发送 获取响应数据 AJAX状态码和HTTP状态消息 错误捕获 原生JS封装AJAX方法 $ 调用AJAX方法 结束语 前言 开篇语 本系列博客…...

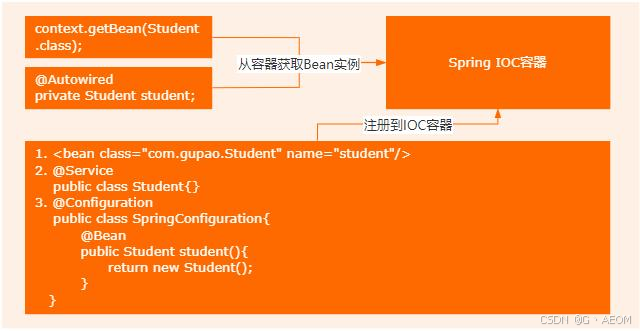
Spring IOC的工作流程
Spring IOC的工作流程 好的,这个问题我会从几个方面来回答。 IOC是什么 Bean的声明方式 IOC的工作流程 IOC的全称是 Inversion Of Control,也就是控制反转,它的核心思想是把对象的管理权限交给容器。(展示图 1) &…...

从新手到专家:7款电脑平面设计软件评测
平面设计在时尚、广告等多个领域扮演着重要角色,而创作出独特且富有创意的设计作品则需要依赖优秀的电脑平面设计软件。市场上的电脑平面设计软件众多,每款软件都有其独到之处。本文将为你推荐几款值得关注的电脑平面设计软件,并分析它们的特…...

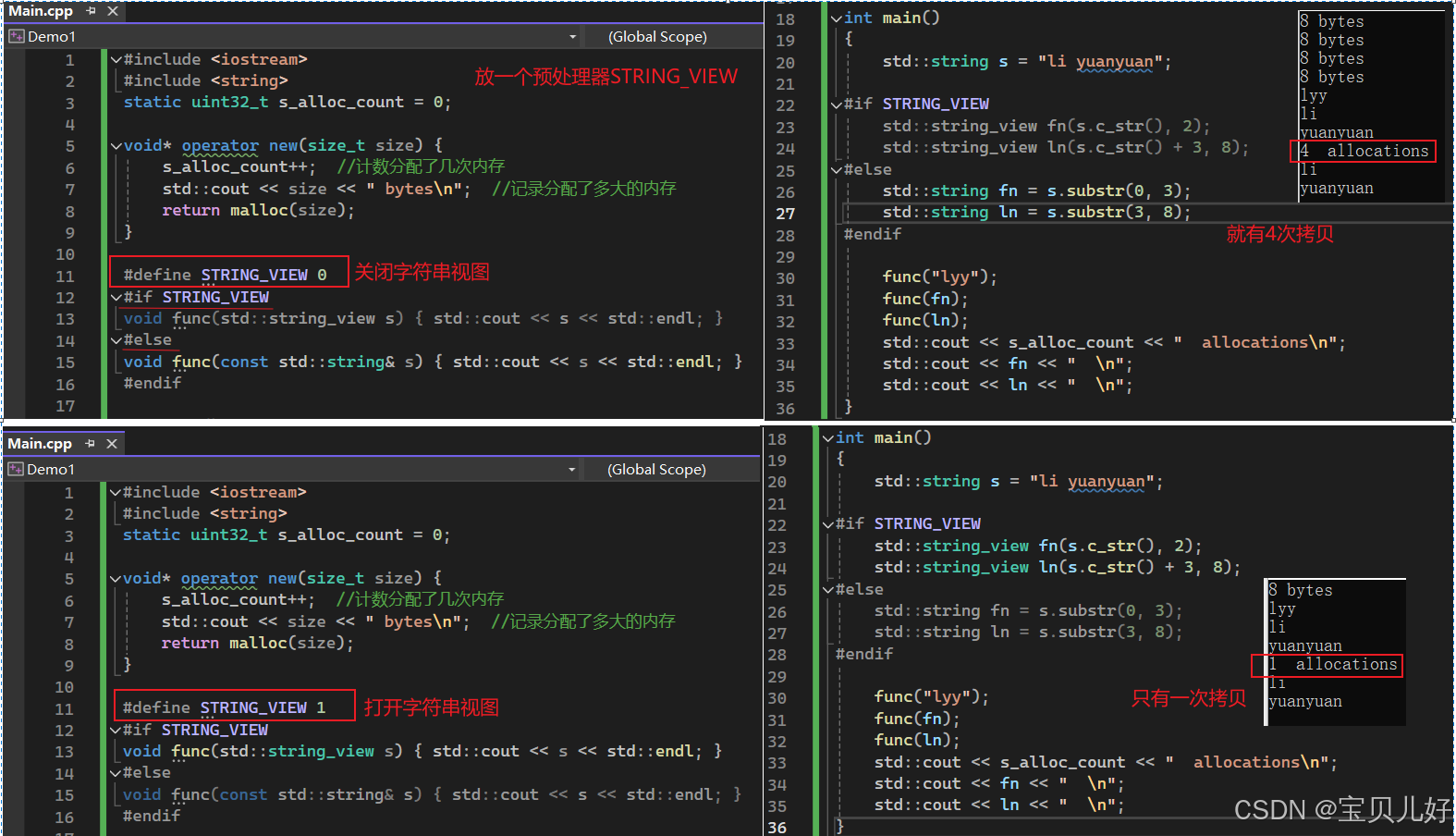
【C++】如何让C++字符串更快、C++的小字符串优化
二十三、如何让C字符串更快、C的小字符串优化 1、如何让C字符串更快? 如果程序中有很多字符串操作,比如格式化文本(日志记录),那是非常糟糕的,因为字符串操作是很慢的。字符串string和它相关的很多函数很可能会自动分配内存&…...

C++《list》
在本篇当中我们将学习STL中的list,在此list就是我们之前在数据结构学习过的链表,在本篇中我们要来了解list当中的成员函数该如何使用,由于list各个函数的接口和之前学习过的vector类型,因此在学习list的使用就较为轻松。在lis篇章…...

strongswan中METHOD定义
strongswan中使用METHOD来定义函数(方法),如下get_first函数定义。 METHOD(linked_list_t, get_first, status_t,private_linked_list_t *this, void **item) {if (this->count 0)return NOT_FOUND;*item this->first->value;ret…...

Rive 动画框架竟然支持响应式布局,全平台动画框架开启全新 UI 交互能力
没用过 Rive 的可能对于 Rive 还不熟悉,其实之前已经介绍过 Rive 好几次,例如《Rive 2 动画库「完全商业化」》 和《给掘金 Logo 快速添加动画效果》 等文章都介绍过 Rive ,之所以会接触 Rive 到, 也是因为多年前想在 Flutter 平台…...

MQ的详细大全知识点
MQ(Message Queue)是一种在分布式系统中广泛应用的消息中间件,它基于“先进先出”的数据结构原理,用于在不同系统之间传递消息。MQ通过提供接口给各个系统调用,实现了发送者和接收者之间的解耦,使得系统之间…...

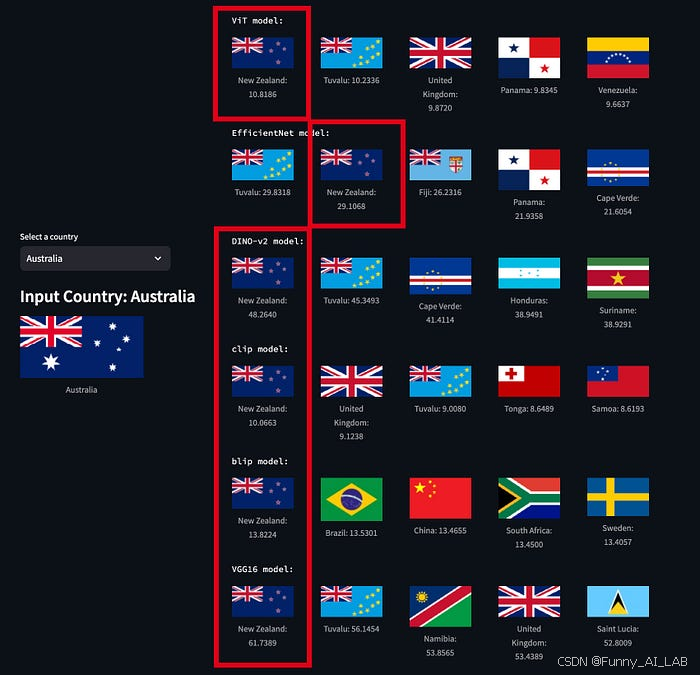
AI图像相似性搜索对比:VIT, CLIP, DINO-v2, BLIP-2
图像相似性搜索的核心在于一个简单的想法:图像可以表示为高维空间中的向量。当两个图像相似时,它们的向量应该在这个空间中占据相似的位置。我们可以通过测量角度(或余弦相似度)来确定这些向量的相似程度。如果角度小,…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...
