斩!JavaScript语法进阶
一、DOM 概述
DOM 是 JavaScript 操作网页的接口,全称为“文档对象模型”(Document Object Model)。当网页被加载时,浏览器将网页转为一个DOM,并用JS进行各种操作。比如:改变页面中的HTML 元素及其属性,改变页面中的CSS 样式,对页面中的事件做出响应。
可以这么理解,DOM操作就是为了用JS程序代替人工直接修改HTML和CSS代码。
如图理解:

浏览器会根据 DOM 模型,将结构化文档HTML解析成一系列的节点,再由这些节点组成一个树状结构(DOM Tree)。
(一)最常用的节点类型
- 整个文档是一个文档节点 (document)
- HTML 标签是元素节点; (element)
- HTML 元素的属性是属性节点; (attribute)
- HTML 元素内的文本是文本节点; (text)
(二)节点间的关系
节点具有父子关系和同级关系等。除了根元素没有父节点,其他元素都有父节点,一个父节点可以有多个子节点。
二、DOM 操作
(一)获取已有的节点
1.getElementsByTagName 方法:通过标签名获取节点。
搜索HTML标签名,返回符合条件的元素。它的返回值是一个类似数组的对象(HTMLCollection实例)。如果没有任何匹配的元素,就返回一个空集。
<body><p class="aa">我是段落1</p><p class="aa">我是段落2</p><p class="aa" id="p3">我是段落3</p><script>// getElementsByTagName 通过标签名来获取节点 (若有多个相同标签,返回含有多个节点的类数组对象)const p1 = document.getElementsByTagName("p"); console.log(p1);console.log(p1[0]);console.log(p1[1]);</script>
</body>运行结果如下:

因为 “p” 有三个,p1 通过标签名获取了三个节点,p1[0] 表示获取到的第一个则是“我是段落1”,p1[1] 表示获取到的第2个则是 “我是段落2”。
2.getElementsByClassName 方法:通过类名获取节点。
返回一个类似数组的对象( HTMLCollection 实例),包括了所有 class 名字符合指定条件的元素。
<body><p class="aa">我是段落1</p><p class="aa">我是段落2</p><p class="aa" id="p3">我是段落3</p><script>// getElementsByClassName 通过class名来获取节点(若有多个相同class,返回含有多个节点的类数组对象)const p2 = document.getElementsByClassName("aa");console.log(p2);console.log(p2[0]);console.log(p2[1]);console.log(p2[2]);</script>
</body>因为 “aa” 有三个,p2 通过类名获取了三个节点,p2[0] 表示获取到的第一个则是“我是段落 “1”,p2[1] 表示获取到的第二个则是 “我是段落2”,p2[2] 表示获取到的是第三个则是 ”我是段落3“。
3.getElementById 方法:通过 id 获取节点
直接返回匹配指定 id 属性的元素节点(而不是类似数组的对象)。
<body><p class="aa">我是段落1</p><p class="aa">我是段落2</p><p class="aa" id="p3">我是段落3</p><script>// getElementById 通过id名来获取节点(直接返回可操控的节点)const p3 = document.getElementById("p3");console.log(p3);</script>
</body>运行结果如下:

因为 ”p3“ 只有一个,p3通过 id名 获取了一个节点,则是 ”我是段落3“。
4.querySelectorAll 方法:获取所有匹配的元素
接受一个 CSS 选择器作为参数,返回匹配该选择器的元素节点。如果有多个节点满足匹配条件,则返回第一个匹配的节点。
<body><p class="aa">我是段落1</p><p class="aa">我是段落2</p><p class="aa" id="p3">我是段落3</p><script>// querySelectorAll 通过CSS选择器获取节点,返回NodeList对象(包含所有匹配给定选择器的节点)const p4 = document.querySelectorAll(".aa");console.log(p4);console.log(p4[0]);console.log(p4[1]);console.log(p4[2]);</script>
</body>运行结果如下:

因为 “.aa” 有三个,p4 通过选择器获取了三个节点,p4[0] 表示获取到的第一个则是“我是段落 “1”,p4[1] 表示获取到的第二个则是 “我是段落2”,p4[2] 表示获取到的是第三个则是 ”我是段落3“。
5.querySelector 方法:通过选择器(点击查看相关内容)获取节点
接受一个 CSS 选择器作为参数,返回匹配该选择器的元素节点。如果有多个节点满足匹配条件,则返回第一个匹配的节点。如果没有发现匹配的节点,则返回 null。
<body><p class="aa">我是段落1</p><p class="aa">我是段落2</p><p class="aa" id="p3">我是段落3</p><script>// querySelector 通过CSS选择器获取节点,返回第一个匹配上的节点const p5 = document.querySelector(".aa"); console.log(p5);</script>
</body>运行结果如下:

通过CSS选择器获取节点,”p5“ 返回第一个匹配上的节点则是 ”我是段落1“。
(二)属性的查看与修改
1.id和className属性的查看与修改
(1)id 获取属性
<body><p class="pp">我是段落1</p><p class="pp">我是段落2</p><p class="pp" id="p3">我是段落3</p><script>// 【实验一. 查看属性和修改属性】// 1.根据id获取节点 const p = document.getElementById("p3");console.log(p);</script>
</body>运行结果如下:

(2)查看标签节点的属性
id 属性来读写当前元素节点的 id 名。
className 属性用来读写当前元素节点的 class 名。
<body><p class="pp">我是段落1</p><p class="pp">我是段落2</p><p class="pp" id="p3">我是段落3</p><script>// 【实验一. 查看属性和修改属性】// 1.根据id获取节点 const p = document.getElementById("p3");console.log(p);// 2.查看标签节点的属性console.log(p.id);console.log(p.className);</script>
</body>运行结果如下:

p 通过 id名”p3“ 获取节点,p.id查看节点 id名,p.className查看节点类名。
(3)修改节点的id属性
<body><p class="pp">我是段落1</p><p class="pp">我是段落2</p><p class="pp" id="p3">我是段落3</p><script>// 【实验一. 查看属性和修改属性】// 1.根据id获取节点 const p = document.getElementById("p3");console.log(p);// 3.修改节点的id属性p.id = "_p_3";console.log(p.id);</script>
</body>运行结果如下:

原来 id=”p3“改为 id=”_p_3“。
(4)修改节点的class属性
<body><p class="pp">我是段落1</p><p class="pp">我是段落2</p><p class="pp" id="p3">我是段落3</p><script>// 【实验一. 查看属性和修改属性】// 1.根据id获取节点 const p = document.getElementById("p3");console.log(p);// 4.修改节点的class属性p.className = "pp jj yy xx";console.log(p.className);</script>
</body>运行结果如下:

原来 class=”p3“改为 class=”pp jj yy xx“。
2.classList对象的操作
(1)id获取节点
<body><p class="pp jj yy xx" id="p4">我是段落4</p><script>// 【实验二. classList对象的操作】// 根据id获取节点const p4 = document.getElementById("p4");console.log(p4.classList);console.log(p4.classList[0]);</script>
</body>运行结果如下:

(2)add() :增加一个 class 名
<body><p class="pp jj yy xx" id="p4">我是段落4</p><script>const p4 = document.getElementById("p4");// 为classList添加一个新的class名p4.classList.add("zz");console.log(p4.classList);</script>
</body>运行结果如下:

增加一个 class 名 ”zz“。
(3)remove() :移除一个 class
<body><p class="pp jj yy xx" id="p4">我是段落4</p><script>const p4 = document.getElementById("p4");// 为classList移除一个class名p4.classList.remove("xx");console.log(p4.classList);</script>
</body>运行结果如下:

(4)contains() :检查当前元素是否包含某个 class 名,返回布尔值
<body><p class="pp jj yy xx" id="p4">我是段落4</p><script>const p4 = document.getElementById("p4");// 检查classList中是否存在某个class名,返回布尔值。console.log(p4.classList.contains("jj"));console.log(p4.classList.contains("zz"));</script>
</body>运行结果如下:

3.其他属性的查看与修改(以<img>标签为例)
<body><img src="./photo.jpg" alt="图片加载失败" id="img1"><script>// 【实验三. 其他属性的查看与修改(以<img>标签为例)】const i = document.getElementById("img1"); console.log("修改前:"+ i.src);</script>
</body>运行结果如下:

添加修改src属性后
<body><img src="./photo.jpg" alt="图片加载失败" id="img1"><script>// 【实验三. 其他属性的查看与修改(以<img>标签为例)】const i = document.getElementById("img1"); console.log("修改前:"+ i.src);i.src = "./photo2.jpg"; // 修改src属性console.log("修改后:"+ i.src);</script>
</body>运行结果如下:

可以通过该方法更改网页中的图片.
(三)新节点的创建与插入
1.新节点的创建
(1)createElement :创建一个<p>标签节点
createElement 方法用来生成标签节点,并返回该节点。
创建一个<p>标签节点,通过createElement 方法用来生成标签节点,并返回该节点。
<script>// 1. 创建节点// 1.1 创建一个<p>标签节点var p4 = document.createElement("p");console.log(p4);</script>
运行结果如下:

(2)createTextNode :创建一个文本节点
createTextNode 方法用来生成文本节点,并返回该节点。它的参数是文本节点的内容。
<script>// 1.2 创建一个文本节点var t4 = document.createTextNode("我是段落5");console.log(t4);</script>运行结果如下:

(3)createAttribute: 生成一个新的属性节点,并返回该节点。
创建一个属性节点并为其赋值,通过createAttribute 方法生成一个新的属性节点,并返回该节点。可通过该节点的value属性,对其赋值。
<script>// // 1.3 创建一个属性节点并为其赋值var a4 = document.createAttribute("class"); // 创建属性节点a4.value = "fruit"; // 为属性节点赋值console.log(a4);</script>运行结果如下:

2.新节点的插入
(1)appendChild :为标签节点增加子节点。
将文本节点作为子节点,加入新建的<p>标签节点下面
// 2.1 将文本节点作为子节点,加入新建的<p>标签节点下面p4.appendChild(t4); (2)setAttributeNode 为标签节点插入属性节点,比如name,class,id, style等
若 setAttributeNode 已经设置到别的元素节点,则控制台会报错。
// 2.2 将属性节点插入新建的<p>标签节点p4.setAttributeNode(a4);(3)将已经配置号的<p>标签节点,作为子节点,插入body节点中
const body_node = document.getElementsByTagName("body")[0];body_node.appendChild(p4);举例:
运行代码如下:
<body><p class="pp">我是段落2</p><p class="pp" id="p3">我是段落3</p><p class="pp jj yy xx" id="p4">我是段落4</p><script>var p4 = document.createElement("p");var t4 = document.createTextNode("我是段落5");console.log(t4);var a4 = document.createAttribute("class"); a4.value = "fruit"; console.log(a4);// 2. 插入节点// 2.1 将文本节点作为子节点,加入新建的<p>标签节点下面p4.appendChild(t4); // 2.2 将属性节点插入新建的<p>标签节点p4.setAttributeNode(a4);// 2.3 将已经配置号的<p>标签节点,作为子节点,插入body节点中const body_node = document.getElementsByTagName("body")[0];body_node.appendChild(p4);</script>
</body>运行结果如下:

三、定时器函数
1.setInterval 函数
指定某个任务每隔一段时间就执行一次(无限次的定时执行)
<body><p class="pp">我是段落</p><script>function func1(){console.log("定时任务: 喝水!");}// 每隔1000ms执行一次定时任务(无限重复)setInterval(func1, 1000); </script>
</body>运行结果如下:

2.setTimeout 函数
setTimeout 函数用来指定某个函数,在多少毫秒之后执行(仅执行一次)。它返回一个整数表示定时器的编号,如果突然想撤销这个定时任务,可以用这个编号取消。若要定时执行多次,只需多次调用setTimeout 即可。
<body><p class="pp">我是段落</p><script>function func2(){console.log("定时任务: 去超市买酱油!");}// 5秒以后(仅仅)执行一次定时任务!返回的是该定时器唯一编码,可利用该编码临时取消任务const time_id = setTimeout(func2, 5000); // 临时通知该定时器取消任务 clearTimeout(time_id); </script>
</body>该代码将在五秒后执行一次,且只执行一次。
setTimeout :不会阻塞主线程
<body><p class="pp">我是段落</p><script>// 你可以在这里继续执行其他代码,setTimeout 不会阻塞主线程 console.log("正在执行别的代码...");</script>
</body>运行结果如下:

四、CSS样式操作
通过节点可以创建节点,修改图片,还可以修改CSS的样式
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>利用js修改CSS样式</title><style>.box{width: 50%;height: 200px;color:blue;background-color: aliceblue;}</style>
</head>
<body><div class="box" id="div1">利用js修改CSS样式</div>
</body>
</html>运行结果如下:

1.方法一:
运行代码如下:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>利用js修改CSS样式</title><style>.box{width: 50%;height: 200px;color:blue;background-color: aliceblue;}</style>
</head>
<body><div class="box" id="div1">利用js修改CSS样式</div><script>var e = document.getElementById("div1");// 方式1: 展示更清晰e.style.backgroundColor = "red";e.style.color = "white";e.style.fontSize = "30px";</script>
</body>
</html>运行结果如下:

2.方法二:
运行代码如下:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>利用js修改CSS样式</title><style>.box{width: 50%;height: 200px;color:blue;background-color: aliceblue;}</style>
</head>
<body><div class="box" id="div1">利用js修改CSS样式</div><script>var e = document.getElementById("div1");// 方式2: 直接修改该节点的CSS代码// 利用反引号来解决过长字符串的换行问题,以提高阅读性// 如何在键盘中输入反引号:英文输入法下,按左上角那个键e.style.cssText = `background-color: gray; color:green;font-size: 50px;`;</script>
</body>
</html>运行结果如下:
 要理解其中的内容要自己敲打运行代码,才能加深理解!
要理解其中的内容要自己敲打运行代码,才能加深理解!
相关文章:

斩!JavaScript语法进阶
一、DOM 概述 DOM 是 JavaScript 操作网页的接口,全称为“文档对象模型”(Document Object Model)。当网页被加载时,浏览器将网页转为一个DOM,并用JS进行各种操作。比如:改变页面中的HTML 元素及其属性&am…...

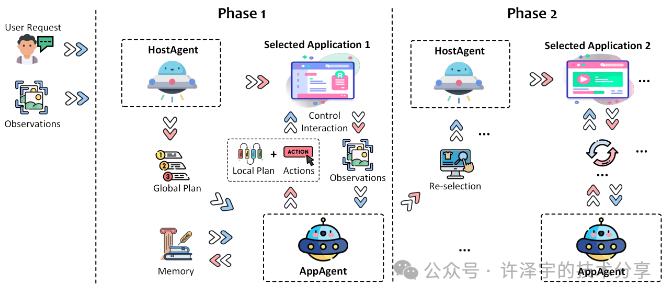
UFO:Windows操作系统的具象智能代理
近年来,随着AI技术的发展,智能代理在各种应用中扮演着越来越重要的角色。微软推出的UFO(User-Focused Operator)正是这样一个出色的多代理框架,旨在通过无缝导航和操作,满足用户在Windows操作系统中跨多个应…...

win10/11无休眠设置和断电后电池模式自动休眠而不是睡眠-用以省电
1、打开休眠设置选项 打开控制面板\所有控制面板项\电源选项\ 左侧的选择电源按钮的功能 默认状态没有休眠 1、管理员权限打开cmd或者power shell 2、输入一下指令,打开休眠选项 powercfg -hibernate on关闭后重新打开 控制面板\所有控制面板项\电源选项\左侧的选…...

【动态规划之斐波那契数列模型】——累加递推型动态规划
文章目录 第N个泰波那契数列面试题08.01.三步问题使用最小花费爬楼梯解码问题 第N个泰波那契数列 解题思路: 泰波那契数列的第 N 项定义为前面三项之和,即 T0 0, T1 1, T2 1,从 T3 开始,每一项都等于前三项的和。要找到第 N 项…...

5g通信系统用到的crc码
5g通信系统用到的crc码 关注 在5G通信系统中,CRC码(循环冗余校验码)扮演着关键角色,它通过执行多项式除法运算来检测数据在传输过程中是否发生错误。5G通信系统中采用了多种CRC码,每种码都有其独特的计算方法和校验特…...

Ubuntu-22.04 虚拟机安装
1. Ubuntu安装方式 1.1. 基于物理介质安装 光盘安装:通过将 Ubuntu 镜像刻录到光盘,在计算机 BIOS/UEFI 中设置光盘为第一启动项,然后按照安装程序的提示进行语言选择、分区、用户信息设置等操作来完成安装。这种方式需要有光盘刻录设备和空…...

Windows、Linux系统上进行CPU和内存压力测试
CPU和内存压力测试 1. Linux环境 Linux环境下,我们可以用 stress 工具进行内存、CPU等的压力测试。 【1】. stress工具说明 [kalamikysrv1 ~]$ stress --help stress imposes certain types of compute stress on your systemUsage: stress [OPTION [ARG]] ...-…...

FFmpeg 4.3 音视频-多路H265监控录放C++开发八,使用SDLVSQT显示yuv文件 ,使用ffmpeg的AVFrame
一. AVFrame 核心回顾,uint8_t *data[AV_NUM_DATA_POINTERS] 和 int linesize[AV_NUM_DATA_POINTERS] AVFrame 存储的是解码后的数据,(包括音频和视频)例如:yuv数据,或者pcm数据,参考AVFrame结…...

HTML 标签属性——<a>、<img>、<form>、<input>、<table> 标签属性详解
文章目录 1. `<a>`元素属性hreftargetname2. `<img>`元素属性srcaltwidth 和 height3. `<form>`元素属性actionmethodenctype4. `<input>`元素属性typevaluenamereadonly5. `<table>`元素属性cellpaddingcellspacing小结HTML元素除了可以使用全局…...

css简写属性
一些属性,如 font、background、padding、border 和 margin 等属性称为简写属性。它们允许在一行中设置多个属性值,从而节省时间并使代码更整洁。 /* 在像 padding 和 margin 这样的 4 值简写语法中,数值的应用顺序是上、右、下、左ÿ…...
--零散知识点(2))
力扣刷题(sql)--零散知识点(2)
1.自定义分组后的分类统计问题(某组内无数据却仍要展示) 例题1: 查询每个工资类别的银行账户数量。 工资类别如下: "Low Salary":所有工资 严格低于 20000 美元。"Average Salary":…...

TCP是怎样工作的网络拥塞控制理论和算法部分记录
参考资料 https://github.com/ituring/tcp-book 流量控制、窗口控制和拥塞控制的关系 流量控制、窗口控制和拥塞控制的关系如图所示 窗口控制是上层的概念,核心思路是基于滑动窗口技术传输数据。而确定发送窗口大小的方法有流量控制和拥塞控制两种 流量控制&…...

CSRF初级靶场
靶场 针对DVWA么有防御 源码: <?phpif( isset( $_GET[ Change ] ) ) {// Get input$pass_new $_GET[ password_new ];$pass_conf $_GET[ password_conf ];// Do the passwords match?if( $pass_new $pass_conf ) {// They do!$pass_new ((isset($GLOBA…...

CSP/信奥赛C++刷题训练:经典差分例题(2):洛谷P9904 :Mieszanie kolorów
CSP/信奥赛C++刷题训练:经典差分例题(2):洛谷P9094 :Mieszanie kolorw 题目描述 题目译自 PA 2020 Runda 1 Mieszanie kolorw Byteasar 正准备给栅栏涂漆。他已经准备了 n n n 罐白色油漆,他把这些油漆排列成一排,从 1 1 1 到 n n n 编号。他想用这些油漆,但他不想…...

Java | Leetcode Java题解之第525题连续数组
题目: 题解: class Solution {public int findMaxLength(int[] nums) {int maxLength 0;Map<Integer, Integer> map new HashMap<Integer, Integer>();int counter 0;map.put(counter, -1);int n nums.length;for (int i 0; i < n;…...

YOLOv8改进 - 注意力篇 - 引入iRMB注意力机制
#YOLO# #目标检测# #计算机视觉# 一、本文介绍 作为入门性篇章,这里介绍了iRMB注意力在YOLOv8中的使用。包含iRMB原理分析,iRMB的代码、iRMB的使用方法、以及添加以后的yaml文件及运行记录。 二、iRMB原理分析 iRMB官方论文地址:文章 iR…...

项目学习总结
文章目录 项目学习总结项目中的vw适配vw使用 封装axios实例axios常见请求配置axios响应结构axios拦截器配置Vue Router全局前置守卫 项目学习总结 在智慧商城项目中的学习总结。 项目中的vw适配 vw 是一种长度单位,代表视口宽度的百分比。1vw 等于视口宽度的1%。…...

用于低成本接收机的LoRa SF11 500KHz波形检测解调算法
前一篇里,获取了LORAwan的物理层波形,并通过Octave查看了它的瞬时频率。LoRa是私有协议,网上已经有了很不错的开源的实现,如: S2_LoRa通信实验 LoRaPhy 以及GNU-Radio的Lora模块、LimeSDR的Lora实现。当我试图修改上…...

WEB防护
WEB防护的范围比较广,主要是指针对web安全而做的各种防御措施, 包含应对xss、csrf等漏洞攻击的应对方式。 Web防护是通过执行一系列针对HTTP/HTTPS的安全策略来专门为Web应用提供保护的一款产品, 主要用于防御针对网络应用层的攻击࿰…...

使用Jest进行JavaScript单元测试
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 使用Jest进行JavaScript单元测试 引言 Jest 简介 安装 Jest 创建基本配置 编写测试用例 运行测试 快照测试 模拟函数 代码覆盖率…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...
