使用Jest进行JavaScript单元测试
💓 博客主页:瑕疵的CSDN主页
📝 Gitee主页:瑕疵的gitee主页
⏩ 文章专栏:《热点资讯》
使用Jest进行JavaScript单元测试
- 引言
- Jest 简介
- 安装 Jest
- 创建基本配置
- 编写测试用例
- 运行测试
- 快照测试
- 模拟函数
- 代码覆盖率报告
- 最佳实践
- 保持测试独立
- 使用描述性命名
- 模拟外部依赖
- 写测试先于写代码
- 实际案例
- 总结
- 零配置:开箱即用,无需复杂的配置即可开始编写测试。
- 快照测试:支持快照测试,可以轻松捕获 UI 组件的变化。
- 模拟函数:提供强大的模拟函数功能,可以模拟外部依赖。
- 并行执行:支持并行执行测试,提高测试速度。
- 代码覆盖率报告:生成详细的代码覆盖率报告,帮助开发者了解测试覆盖情况。
npm init -y
npm install jest --save-dev
package.json 中的
test 脚本。你可以在
package.json 中添加一个测试脚本:
{"scripts": {"test": "jest"}
}
__tests__ 目录下创建一个测试文件,例如
sum.test.js:
// __tests__/sum.test.js
const sum = require('../sum');it('adds 1 + 2 to equal 3', () => {expect(sum(1, 2)).toBe(3);
});
npm test
这将根据配置文件运行所有的测试用例,并输出测试结果。
快照测试是 Jest 的一个强大功能,可以捕获组件的输出并在后续测试中进行比较。例如,假设你有一个 React 组件:// components/MyComponent.js
import React from 'react';const MyComponent = () => (<div><h1>Hello, World!</h1></div>
);export default MyComponent;
在测试文件中编写快照测试:
// __tests__/MyComponent.test.js
import React from 'react';
import renderer from 'react-test-renderer';
import MyComponent from '../components/MyComponent';it('matches the snapshot', () => {const component = renderer.create(<MyComponent />);const tree = component.toJSON();expect(tree).toMatchSnapshot();
});
// src/api.js
const fetchData = async () => {const response = await fetch('https://api.example.com/data');return response.json();
};module.exports = fetchData;
在测试文件中模拟 fetch 函数:
// __tests__/api.test.js
const fetchData = require('../src/api');jest.mock('node-fetch');it('calls the API and returns data', async () => {global.fetch = jest.fn(() =>Promise.resolve({json: () => Promise.resolve({ data: 'example' })}));const result = await fetchData();expect(result).toEqual({ data: 'example' });
});
package.json 中添加一个覆盖率脚本:
{"scripts": {"test": "jest","coverage": "jest --coverage"}
}
使用以下命令生成覆盖率报告:
npm run coverage
- 前端应用:测试 React、Vue 等前端框架的组件和逻辑。
- 后端应用:测试 Node.js 应用的业务逻辑和 API。
- 库和框架:测试第三方库和框架的功能和性能。

Jest 支持快照测试和模拟函数,可以更好地管理和验证代码的行为。

相关文章:

使用Jest进行JavaScript单元测试
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 使用Jest进行JavaScript单元测试 引言 Jest 简介 安装 Jest 创建基本配置 编写测试用例 运行测试 快照测试 模拟函数 代码覆盖率…...

网络安全法详细介绍——爬虫教程
目录 [TOC](目录)一、网络安全法详细介绍1. 网络安全法的主要条款与作用2. 网络安全法与爬虫的关系3. 合法使用爬虫的指南 二、爬虫的详细教程1. 准备环境与安装工具2. 使用requests库发送请求3. 解析HTML内容4. 使用robots.txt规范爬虫行为5. 设置请求间隔6. 数据清洗与存储 三…...

PCB什么情况该敷铜,什么情况不该敷铜!
更多电路设计,PCB设计分享及分析,可关注本人微信公众号“核桃设计分享”! 这个是老生常谈的问题了,可私底下还是有很多小伙伴问核桃这个问题,所以今天就好好聊一聊这个话题。 先说结论:PCB不是什么时候都可…...

标准化的企业级信息管理系统信息中心必备PHP低代码平台
谈谈企业级信息管理系统! 1. 标准化的企业级信息管理系统是信息中心必备,这才是集团该用的信息化管理系统。其有个很大特点是便于开发,能服务于企业技术中心,为其提供强大工具能力,在工具能力架构下通过流程、表单、报…...

Rust 力扣 - 1984. 学生分数的最小差值
文章目录 题目描述题解思路题解代码题目链接 题目描述 题解思路 原数组 nums 排序,遍历nums中下标为[0, nums.len() - k]的学生分数 假设当前遍历的下标为i则,以 i 下标为最小值的学生分数的最小差值为nums[i k - 1] - nums[i] 取最小差值的最小值即…...

【098】基于SpringBoot+Vue实现的垃圾分类系统
系统介绍 视频演示 基于SpringBootVue实现的垃圾分类系统 基于SpringBootVue实现的垃圾分类系统设计了三种角色、分别是管理员、垃圾分类管理员、用户,实现了个人中心、用户管理、垃圾分类管理员管理、垃圾分类管理、垃圾类型管理、垃圾图谱管理、系统管理等功能 …...

STM32CUBEIDE FreeRTOS操作教程(八):queues多队列
STM32CUBEIDE FreeRTOS操作教程(八):queues多队列 STM32CUBE开发环境集成了STM32 HAL库进行FreeRTOS配置和开发的组件,不需要用户自己进行FreeRTOS的移植。这里介绍最简化的用户操作类应用教程。以STM32F401RCT6开发板为例&#…...

SIGNAL TAP使用记录
一、首先编译工程 二、打开signal tap,并设置抓取时钟以及采样深度 二、点击set up,然后双击空白处,会弹出右侧窗口,点击filter选择pre_synthesis,这里选择综合前的信号观测,要确保左侧窗口内的信号是黑色…...

基于vue3和elementPlus的el-tree组件,实现树结构穿梭框,支持数据回显和懒加载
一、功能 功能描述 数据双向穿梭:支持从左侧向右侧转移数据,以及从右侧向左侧转移数据。懒加载支持:支持懒加载数据,适用于大数据量的情况。多种展示形式:右侧列表支持以树形结构或列表形式展示。全选与反选…...

彻底理解链表(LinkedList)结构
目录 比较操作结构封装单向链表实现面试题 循环链表实现 双向链表实现 链表(Linked List)是一种线性数据结构,由一组节点(Node)组成,每个节点包含两个部分:数据域(存储数据ÿ…...

TON 区块链开发的深入概述#TON链开发#DAPP开发#交易平台#NFT#Gamefi链游
区块链开发领域发展迅速,各种平台为开发人员提供不同的生态系统。其中一个更有趣且越来越相关的区块链是TON(开放网络)区块链。TON 区块链最初由 Telegram 构思,旨在提供快速、安全且可扩展的去中心化应用程序 (dApp)。凭借其独特…...

Hive专栏概述
Hive专栏概述 Hive“出身名门”,是最初由Facebook公司开发的数据仓库工具。它简单且容易上手,是深入学习Hadoop技术的一个很好的切入点。专栏内容包括:Hive的安装和配置,其核心组件和架构,Hive数据操作语言,…...

鼠标悬停后出现小提示框实现方法
大家在网页上会经常看到某些图标或文字,当鼠标悬停后会在四周某个位置出现一个简短的文字提示,这种提示分为两种,一种是提示固定的文字,例如放在qq图标上,会显示固定的文字“QQ”;第二种是显示鼠标所在标签…...

计算机视觉常用数据集Foggy Cityscapes的介绍、下载、转为YOLO格式进行训练
我在寻找Foggy Cityscapes数据集的时候花了一番功夫,因为官网下载需要用公司或学校邮箱邮箱注册账号,等待审核通过后才能进行下载数据集。并且一开始我也并不了解Foggy Cityscapes的格式和内容是什么样的,现在我弄明白后写下这篇文章…...

css中的样式穿透
1. >>> 操作符 <style scoped> /* 影响子组件的样式 */ .parent >>> .child {color: red; } </style>注意:>>> 操作符在某些预处理器(如Sass)中可能无法识别,因为它不是标准的CSS语法。 …...

MMCA:多模态动态权重更新,视觉定位新SOTA | ACM MM‘24 Oral
来源:晓飞的算法工程笔记 公众号,转载请注明出处 论文: Visual Grounding with Multi-modal Conditional Adaptation 论文地址:https://arxiv.org/abs/2409.04999论文代码:https://github.com/Mr-Bigworth/MMCA 创新点 提出了多模…...
)
linux同步执行命令脚本 (xcall)
linux同步执行命令脚本 (xcall) 1、在/usr/local/bin目录下 创建xcall文件 vim /usr/local/bin/xcall2、输入内容 #!/bin/bash # 获取控制台指令 判断指令是否为空 pcount$# if((pcount0)); thenecho "command can not be null !"exit fifor host in bigdata01 …...

opencv - py_imgproc - py_grabcut GrabCut 算法提取前景
文章目录 使用 GrabCut 算法进行交互式前景提取目标理论演示 使用 GrabCut 算法进行交互式前景提取 目标 在本章中 我们将了解 GrabCut 算法如何提取图像中的前景我们将为此创建一个交互式应用程序。 理论 GrabCut 算法由英国剑桥微软研究院的 Carsten Rother、Vladimir K…...

ChatGPT多模态命名实体识别
ChatGPT多模态命名实体识别 ChatGPT辅助细化知识增强!一、研究背景二、模型结构和代码任务流程第一阶段:辅助精炼知识启发式生成第二阶段:基于…...

04-Dubbo的通信协议
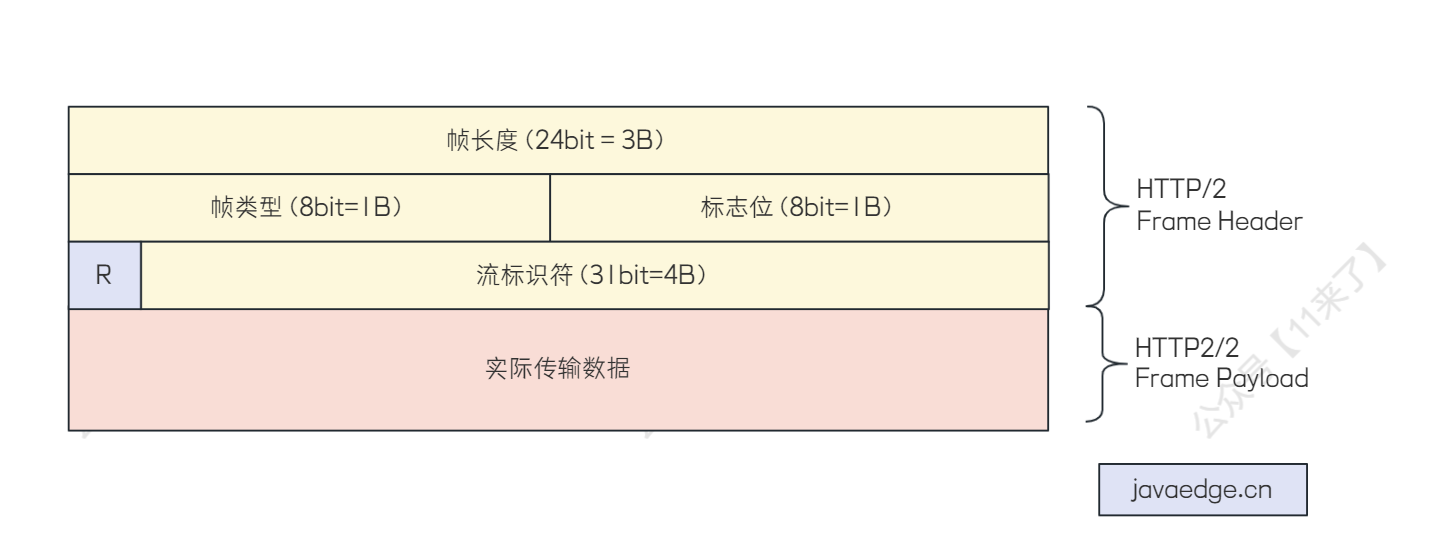
04-Dubbo的通信协议 Dubbo 支持的通信协议 Dubbo 框架提供了自定义的高性能 RPC 通信协议: 基于 TCP 的 Dubbo2 协议 基于 HTTP/2 的 Triple 协议 Dubbo 框架是不和任何通信协议绑定的,对通信协议的支持非常灵活,支持任意的第三方协议&#x…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
