HarmonyOS鸿蒙开发入门,常用ArkUI组件学习(二)
书接上回,让我们继续来学习ArkUI的其他组件
目录,可以点击跳转到想要了解的组件详细内容
- 组件四:Button
- 组件五:Slider
- 组件六: Column & Row
- 组件七:循环控制
- 组件八: List
组件四:Button
Button有三种类型提供给我们使用,如下:
Capsule:胶囊型按钮,默认样式;此类型按钮的圆角自动设置为高度的一半,不支持通过borderRadius属性重新设置圆角。
Circle:圆形按钮,不支持通过borderRadius属性重新设置圆角。
Normal:普通按钮(默认不带圆角),此类型的按钮默认圆角为0,支持通过borderRadius属性重新设置圆角。

组件五:Slider
Slider组件为滑动条,可快速调节设置值,如音量、亮度调节等
接口为:
Slider(options?: {value?: number, min?: number, max?: number, step?: number, style?: SliderStyle, direction?: Axis, reverse?: boolean})

注:OutSet:滑块在滑轨上
InSet:滑块在滑轨内
组件六: Column & Row
1 线性布局介绍
2 自适应拉伸
3 自适应缩放
4 定位方式
这个我会抽空单独出一篇博客,这里列个大纲,敬请期待
组件七:循环控制
在ArkTS开发中,我们使用ForEach / if-else 来控制页面的循环布局。
class Item {name: stringimage: ResourceStrprice: numberconstructor(name: string, image: ResourceStr, price: number){this.name = namethis.image = imagethis.price = price}
}
@Entry
@Component
struct Index {private items: Array<Item> = [new Item('os1',$r('app.media.hongmeng'),2000),new Item('os2',$r('app.media.hongmeng'),3000),new Item('os3',$r('app.media.hongmeng'),4000),new Item('os4',$r('app.media.hongmeng'),5000),new Item('os5',$r('app.media.hongmeng'),6000)]build() {Column({space:8}){Row(){Text('商品列表').fontSize(30).fontWeight(FontWeight.Bold)}.width('100%').margin({bottom: 20})// 循环控制ForEach(this.items,item=>{Row({space:10}){Image(item.image).width(100)Column({space: 4}){Text(item.name).fontSize(20).fontWeight(FontWeight.Bold)Text('¥' + item.price).fontSize(18).fontColor('#ff0000')}.height('100%').alignItems(HorizontalAlign.Start)}.width('100%').backgroundColor('#fff').borderRadius(20).height(120).padding(10)})}.width('100%').height('100%').backgroundColor('#efefef').padding(20)}
}
还可以使用if-else
if(判断条件){//内容}else{//内容}通过判断条件决定使用哪种方式渲染
组件八: List

List组件不仅可以设置主轴的方向,还可以设置交叉轴的布局方式、添加分割线、滚动条等,这些效果通过以下属性来实现

相关文章:

HarmonyOS鸿蒙开发入门,常用ArkUI组件学习(二)
书接上回,让我们继续来学习ArkUI的其他组件 目录,可以点击跳转到想要了解的组件详细内容 组件四:Button组件五:Slider组件六: Column & Row组件七:循环控制组件八: List 组件四:…...

斩!JavaScript语法进阶
一、DOM 概述 DOM 是 JavaScript 操作网页的接口,全称为“文档对象模型”(Document Object Model)。当网页被加载时,浏览器将网页转为一个DOM,并用JS进行各种操作。比如:改变页面中的HTML 元素及其属性&am…...

UFO:Windows操作系统的具象智能代理
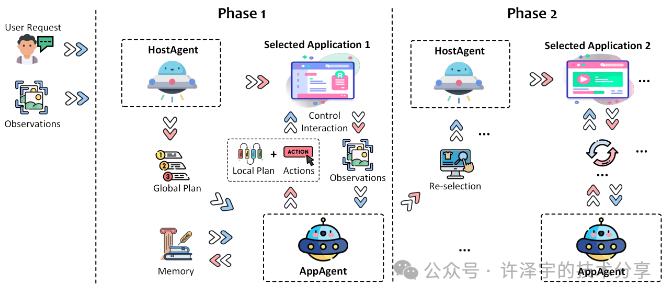
近年来,随着AI技术的发展,智能代理在各种应用中扮演着越来越重要的角色。微软推出的UFO(User-Focused Operator)正是这样一个出色的多代理框架,旨在通过无缝导航和操作,满足用户在Windows操作系统中跨多个应…...

win10/11无休眠设置和断电后电池模式自动休眠而不是睡眠-用以省电
1、打开休眠设置选项 打开控制面板\所有控制面板项\电源选项\ 左侧的选择电源按钮的功能 默认状态没有休眠 1、管理员权限打开cmd或者power shell 2、输入一下指令,打开休眠选项 powercfg -hibernate on关闭后重新打开 控制面板\所有控制面板项\电源选项\左侧的选…...

【动态规划之斐波那契数列模型】——累加递推型动态规划
文章目录 第N个泰波那契数列面试题08.01.三步问题使用最小花费爬楼梯解码问题 第N个泰波那契数列 解题思路: 泰波那契数列的第 N 项定义为前面三项之和,即 T0 0, T1 1, T2 1,从 T3 开始,每一项都等于前三项的和。要找到第 N 项…...

5g通信系统用到的crc码
5g通信系统用到的crc码 关注 在5G通信系统中,CRC码(循环冗余校验码)扮演着关键角色,它通过执行多项式除法运算来检测数据在传输过程中是否发生错误。5G通信系统中采用了多种CRC码,每种码都有其独特的计算方法和校验特…...

Ubuntu-22.04 虚拟机安装
1. Ubuntu安装方式 1.1. 基于物理介质安装 光盘安装:通过将 Ubuntu 镜像刻录到光盘,在计算机 BIOS/UEFI 中设置光盘为第一启动项,然后按照安装程序的提示进行语言选择、分区、用户信息设置等操作来完成安装。这种方式需要有光盘刻录设备和空…...

Windows、Linux系统上进行CPU和内存压力测试
CPU和内存压力测试 1. Linux环境 Linux环境下,我们可以用 stress 工具进行内存、CPU等的压力测试。 【1】. stress工具说明 [kalamikysrv1 ~]$ stress --help stress imposes certain types of compute stress on your systemUsage: stress [OPTION [ARG]] ...-…...

FFmpeg 4.3 音视频-多路H265监控录放C++开发八,使用SDLVSQT显示yuv文件 ,使用ffmpeg的AVFrame
一. AVFrame 核心回顾,uint8_t *data[AV_NUM_DATA_POINTERS] 和 int linesize[AV_NUM_DATA_POINTERS] AVFrame 存储的是解码后的数据,(包括音频和视频)例如:yuv数据,或者pcm数据,参考AVFrame结…...

HTML 标签属性——<a>、<img>、<form>、<input>、<table> 标签属性详解
文章目录 1. `<a>`元素属性hreftargetname2. `<img>`元素属性srcaltwidth 和 height3. `<form>`元素属性actionmethodenctype4. `<input>`元素属性typevaluenamereadonly5. `<table>`元素属性cellpaddingcellspacing小结HTML元素除了可以使用全局…...

css简写属性
一些属性,如 font、background、padding、border 和 margin 等属性称为简写属性。它们允许在一行中设置多个属性值,从而节省时间并使代码更整洁。 /* 在像 padding 和 margin 这样的 4 值简写语法中,数值的应用顺序是上、右、下、左ÿ…...
--零散知识点(2))
力扣刷题(sql)--零散知识点(2)
1.自定义分组后的分类统计问题(某组内无数据却仍要展示) 例题1: 查询每个工资类别的银行账户数量。 工资类别如下: "Low Salary":所有工资 严格低于 20000 美元。"Average Salary":…...

TCP是怎样工作的网络拥塞控制理论和算法部分记录
参考资料 https://github.com/ituring/tcp-book 流量控制、窗口控制和拥塞控制的关系 流量控制、窗口控制和拥塞控制的关系如图所示 窗口控制是上层的概念,核心思路是基于滑动窗口技术传输数据。而确定发送窗口大小的方法有流量控制和拥塞控制两种 流量控制&…...

CSRF初级靶场
靶场 针对DVWA么有防御 源码: <?phpif( isset( $_GET[ Change ] ) ) {// Get input$pass_new $_GET[ password_new ];$pass_conf $_GET[ password_conf ];// Do the passwords match?if( $pass_new $pass_conf ) {// They do!$pass_new ((isset($GLOBA…...

CSP/信奥赛C++刷题训练:经典差分例题(2):洛谷P9904 :Mieszanie kolorów
CSP/信奥赛C++刷题训练:经典差分例题(2):洛谷P9094 :Mieszanie kolorw 题目描述 题目译自 PA 2020 Runda 1 Mieszanie kolorw Byteasar 正准备给栅栏涂漆。他已经准备了 n n n 罐白色油漆,他把这些油漆排列成一排,从 1 1 1 到 n n n 编号。他想用这些油漆,但他不想…...

Java | Leetcode Java题解之第525题连续数组
题目: 题解: class Solution {public int findMaxLength(int[] nums) {int maxLength 0;Map<Integer, Integer> map new HashMap<Integer, Integer>();int counter 0;map.put(counter, -1);int n nums.length;for (int i 0; i < n;…...

YOLOv8改进 - 注意力篇 - 引入iRMB注意力机制
#YOLO# #目标检测# #计算机视觉# 一、本文介绍 作为入门性篇章,这里介绍了iRMB注意力在YOLOv8中的使用。包含iRMB原理分析,iRMB的代码、iRMB的使用方法、以及添加以后的yaml文件及运行记录。 二、iRMB原理分析 iRMB官方论文地址:文章 iR…...

项目学习总结
文章目录 项目学习总结项目中的vw适配vw使用 封装axios实例axios常见请求配置axios响应结构axios拦截器配置Vue Router全局前置守卫 项目学习总结 在智慧商城项目中的学习总结。 项目中的vw适配 vw 是一种长度单位,代表视口宽度的百分比。1vw 等于视口宽度的1%。…...

用于低成本接收机的LoRa SF11 500KHz波形检测解调算法
前一篇里,获取了LORAwan的物理层波形,并通过Octave查看了它的瞬时频率。LoRa是私有协议,网上已经有了很不错的开源的实现,如: S2_LoRa通信实验 LoRaPhy 以及GNU-Radio的Lora模块、LimeSDR的Lora实现。当我试图修改上…...

WEB防护
WEB防护的范围比较广,主要是指针对web安全而做的各种防御措施, 包含应对xss、csrf等漏洞攻击的应对方式。 Web防护是通过执行一系列针对HTTP/HTTPS的安全策略来专门为Web应用提供保护的一款产品, 主要用于防御针对网络应用层的攻击࿰…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
