React 前端使用 Input 输入框的样式上传一个 Excel 文件并读取内容对象数组
本文讲解了关于如何在
React前端使用Input输入框上传一个Excel文件,并读取文件内容转成json数据格式(对象数组)。
文章目录
- 1、Excel 文件展示
- 2、完整代码
- 3、数据结果展示
- 4、前端样式展示
- 5、使用 button 按钮的前端样式
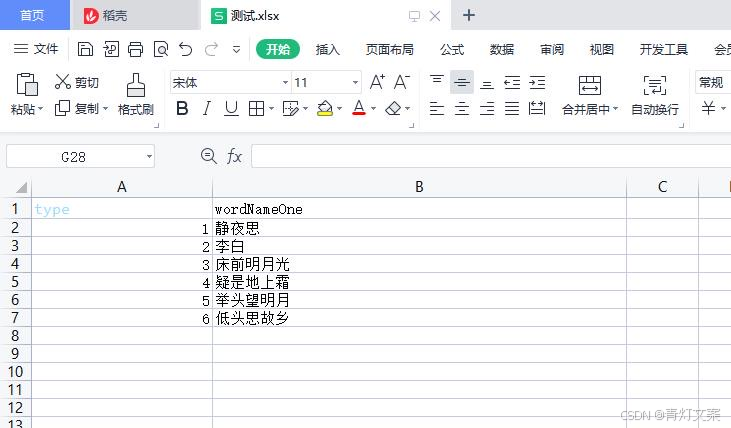
1、Excel 文件展示

2、完整代码
完整代码包装成了一个组件。需要注意,React 本身不支持读取 Excel 文件,需要导入依赖,在项目的 package.json 中引入依赖,我的引入的 xlsx 依赖版本如下:
"xlsx": "^0.18.5",
import React from 'react';
import * as XLSX from 'xlsx';const ReadExcelWord: React.FC = () => {const handleFileChange = (event: any) => {const inputFile = event.target.files[0];if (inputFile){const reader = new FileReader();reader.onload = (e: any) => {const data = new Uint8Array(e.target?.result);const workbook = XLSX.read(data, {type: 'array'});// 只读取第一个sheetconst firstSheetName = workbook.SheetNames[0];const workSheet = workbook.Sheets[firstSheetName];const jsonData = XLSX.utils.sheet_to_json(workSheet, { header: 1});console.log("jsonData", jsonData);};reader.readAsArrayBuffer(inputFile); }}// 最重要的就是 input 的 type = filereturn (<div><input id="upfile" type="file" accept=".xlsx" onChange={handleFileChange} /></div>);
};export default ReadExcelWord;
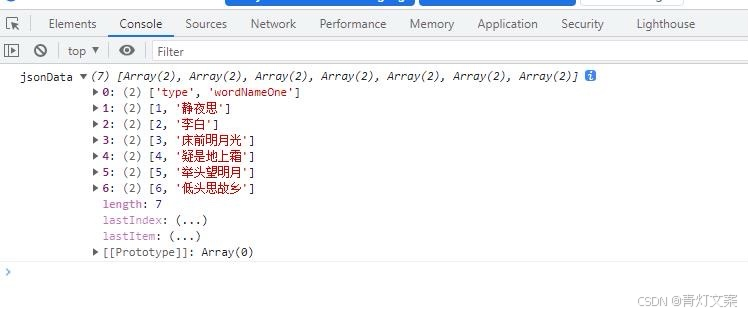
3、数据结果展示

4、前端样式展示
前端展示的样式有些不好看,可以选择下面的展示样式,使用一个 button 按钮,隐藏 Input 输入框。

5、使用 button 按钮的前端样式
使用其它样式的时候也是需要 input 样式。
import React from 'react';
import * as XLSX from 'xlsx';const ReadExcelWord: React.FC = () => {const handleFileChange = (event: any) => {const inputFile = event.target.files[0];if (inputFile){const reader = new FileReader();reader.onload = (e: any) => {const data = new Uint8Array(e.target?.result);const workbook = XLSX.read(data, {type: 'array'});// 只读取第一个sheetconst firstSheetName = workbook.SheetNames[0];const workSheet = workbook.Sheets[firstSheetName];const jsonData = XLSX.utils.sheet_to_json(workSheet, { header: 1});console.log("jsonData", jsonData);};reader.readAsArrayBuffer(inputFile); }}// input 输入框的 id = "upfile" 很重要const handleButtonClick = () => {let upExcel = document.getElementById("upfile");upExcel?.click();}return (<div><button onClick={handleButtonClick}>上传文件</button><input id="upfile" type="file" style={{ display: "none" }} accept=".xlsx" onChange={handleFileChange} /></div>);
};export default ReadExcelWord;
相关文章:

React 前端使用 Input 输入框的样式上传一个 Excel 文件并读取内容对象数组
本文讲解了关于如何在 React 前端使用 Input 输入框上传一个 Excel 文件,并读取文件内容转成 json 数据格式(对象数组)。 文章目录 1、Excel 文件展示2、完整代码3、数据结果展示4、前端样式展示5、使用 button 按钮的前端样式 1、Excel 文件…...

【测试工具】Fastbot 客户端稳定性测试
背景 做这个主要为了发版之前提前发现崩溃,风险前置。适合客户端很重的业务。 优点:你不改动也能用, 维护成本不高。 缺点:容易进入H5页面无法返回,效果有限。 备注:我这边接手别人维护,公司…...

软件测试学习笔记丨Vue常用指令-输入绑定(v-model)
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/23461 指令 指令是将一些特殊行为应用到页面DOM元素的特殊属性 格式都是以v-开始的,例如: v-model:双向绑定v-if和v-else:元素是否存在v-sho…...

C#、C和C++的主要区别
C#和C的区别在于:C#代码首先会被编译为CLR(公共语言运行库),然后由.NET框架解析;它是在虚拟机上执行,会自动进行内存管理,不支持使用指针。C将会直接被编译为机器代码&am…...

我们来学mysql -- 连接(原理版)
我们来学mysql -- 连接 题记两张表驱动表 题记 回到初学者的视角,navicat或命令窗口,呈现一行行数据,类比为excel工作薄更是深入人心通过join将多表的记录关联起来,这似乎也没啥问题只是好像是那么回事,又…似乎有想说…...

PyQt5的安装与简介
目录 一、介绍 二、PyQt5的安装 1、安装PyQt5 2、安装Qt的工具包 三、配置Qt工具 1、配置Designer (1)、打开pycharm,找到设置选项 (2)、找到工具-->外部工具 (3)、点击号,创建外部工…...

100种算法【Python版】第43篇——优化算法之模拟退火算法
本文目录 1 算法说明2 算法示例:Rosenbrock函数极值3 算法应用1:复杂函数极值4 算法应用2:TSP问题1 算法说明 模拟退火(Simulated Annealing, SA)算法最早由斯图尔特西尔伯特和约瑟夫斯图尔特于1983年提出,灵感来源于金属退火过程。金属在加热后会变得更加柔软,冷却时逐…...

初识动态规划(由浅入深)
🤓 动态规划入门与进阶指南 📘 动态规划(Dynamic Programming, DP)是一种非常经典的📐算法方法,特别适合用来解决那些有大量重复计算的问题🌀。它可以将复杂的问题拆分为小问题🧩&a…...

关于大模型微调与训练的问题,大模型训练的难点在哪里?
前言 “ 大模型训练的难点不在于大模型本身,而在于训练数据 ” 这两天有一个小兄弟问我关于大模型训练的问题,然后他想自己训练一个小模型,但又不知道该怎么操作;所以,今天就再来讨论一下大模型的训练问题࿰…...

如何对数据库的表字段加密解密处理?
对于表格数据的加密处理,通常涉及到对数据库中存储的数据进行加密,以保护敏感信息。 Java示例(使用AES算法加密数据库表数据) 首先,你需要一个数据库连接,这里假设你使用的是JDBC连接MySQL数据库。以下是…...

六、Go语言快速入门之数组和切片
文章目录 数组和切片数组:one: 数组初始化:two: 数组的遍历:three: 多维数组:four: 将数组传递给函数 切片(Slice):one: 切片的初始化:star: new和make区别 :two: 切片的使用:three: 将切片传递给函数:four: 多维切片:four: Bytes包:four: 切片和垃圾回收 📅 2024年…...

Java:数组的定义和使用(万字解析)
目录 1. 数组的概念 2. 数组的基础知识 2.1 数组的创建 \1. 基础创建格式: \2. 类似C语言的创建格式: 【错误的创建(初始化)格式】 2.2 数组的数据类型 2.3 数组的初始化 —— 两种方式 \1.动态初始化:(完全默认初始化) \2. 静态初…...

密码学简要介绍
密码学是研究编制密码和破译密码的技术科学,它研究密码变化的客观规律,主要包括编码学和破译学两大部分。 一、定义与起源 定义:密码学是研究如何隐密地传递信息的学科,在现代特别指对信息以及其传输的数学性研究,常被…...

2024.11月最新智能问答AI创作系统源码,GPT4.0多模态模型+AI换脸+AI智能体GPTs应用+AI绘画(Midjourney)+详细搭建部署教程
一、前言 SparkAi创作系统是一款基于ChatGPT和Midjourney开发的智能问答和绘画系统,提供一站式 AI B/C 端解决方案,AI大模型提问、AI绘画、专业版AI视频生成、文档分析、多模态识图理解、TTS & 语音识别对话、AI换脸、支持AI智能体应用(…...

江协科技STM32学习- P34 I2C通信外设
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

Python 继承、多态、封装、抽象
面向对象编程(OOP)是 Python 中的一种重要编程范式,它通过类和对象来组织代码。OOP 的四个核心概念是继承(Inheritance)、多态(Polymorphism)、封装(Encapsulation)和数据…...

在.net下后台设置前台UEditor编辑器不可编辑
今天手下有个问:当用户填写提交后,再次显示提交页面时,该页面的UEditor编辑器需要设置成不可编辑,怎么实现? 可以用后台调用前台js的方式实现: 例如: 前台页面: <div style&qu…...

Flutter CustomScrollView 效果-顶栏透明与标签栏吸顶
CustomScrollView 效果 1. 关键组件 CustomScrollView, SliverOverlapAbsorber, SliverPersistentHeader 2. 关键内容 TLDR SliverOverlapAbsorber 包住 pinned为 true 的组件 可以被CustomScrollView 忽略高度。 以下的全部内容的都为了阐述上面这句话。初阶 Flutter 开发知…...

【新手入门软件测试--该如何分辨前后端问题及如何定位日志--前后端问题分辨与日志定位查询问题】
前后端问题分辨与日志定位查询 一、前端问题1. 页面无法加载2. 样式错乱3. API请求失败4. 数据格式错误5. 跨域请求问题 二、后端问题6. 表单验证失败7. 数据库连接失败8. 请求超时9. 权限问题10. JavaScript运行错误 三、日志查询的方法1. 查看日志文件2. 过滤关键字3. 实时查…...

【Java Web】DAO模式及单例模式(含代码示例)
文章目录 JDBC封装DAO模式实体类DAO接口DAO实现类数据源配置基础DAO类业务逻辑层 单例模式饿汉式懒汉式 JDBC封装 JDBC(Java Database Connectivity)封装是一种将 JDBC 的基本操作和常见的数据库访问逻辑封装成易于使用的工具类或框架的方法。这样做的目…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
