一篇文章理解CSS垂直布局方法
方法1:align-content: center
在 2024 年的 CSS 原生属性中允许使用 1 个 CSS 属性 align-content: center进行垂直居中。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>.box {height: 100px; width: 100%;border: 1px solid red;text-align: center;}</style><body><div class="box" style="align-content: center;"><code>align-content</code> 垂直居中!</div></body>
</html>实现效果:

方法2:表格单元格
有 4 种主要布局:流(默认)、表格、flexbox、grid。如何对齐取决于容器的布局。Flexbox 和 grid 相对较晚添加,所以表格是第一种方式。
<div class="box" style="display: table;"><div style="display: table-cell; vertical-align: middle;">内容。</div>
</div>方法3:绝对定位
通过绝对定位间接的方式来实现这个效果。
<div class="box" style="position: relative;"><div style="position: absolute; top: 50%; transform: translateY(-50%);">内容。</div>
</div>这个方式通过绝对定位来绕过流式布局:
-
用
position: relative标记参考容器。 -
用
position: absolute; top: 50%将内容的边缘放置在中心。 -
用
transform: translateY(-50%)将内容中心偏移到边缘。
方法4:内联内容
虽然流布局对内容对齐没有帮助。它允许在一行内进行垂直对齐。那么可以让行的高度和容器一样高。
<div class="container">::before<div class="content">内容。</div>
</div>
.container::before {content: '';height: 100%;display: inline-block;vertical-align: middle;
}
.content {display: inline-block;vertical-align: middle;
}这个方式有一个缺陷,需要额外创建一个伪元素。
方法5:单行 flexbox
现在布局中的 Flexbox 变得广泛可用。它有两种模式:单行和多行。在单行模式(默认)中,行填充垂直空间,align-items 对齐行内的内容
<div style="display: flex; align-items: center;"><div>内容。</div>
</div>
或者调整行为列,并用 justify-content 对齐内容。
<div style="display: flex; flex-flow: column; justify-content: center;"><div>内容。</div>
</div>方法6:多行 flexbox
在多行 flexbox 中,行不再填充垂直空间,所以行(只有一个项目)可以用 align-content 对齐。
<div style="display: flex; flex-flow: row wrap; align-content: center;"><div>内容。</div>
</div>方法7:grid
Grid 出来的更晚,对齐变得更简单。
<div style="display: grid; align-content: center;"><div>内容。</div>
</div>方法8:grid 单元格
注意与前一个方法的微妙区别:
-
align-content将单元格居中到容器。 -
align-items将内容居中到单元格,同时单元格拉伸以适应容器。
<div style="display: grid; align-items: center;"><div>内容。</div>
</div>方法9:margin:auto
在流布局中,margin:auto 可以水平居中,但不是垂直居中。使用 margin-block: auto 可以设置垂直居中。
<div style="display: grid;"><div style="margin-block: auto;">内容。</div>
</div>相关文章:

一篇文章理解CSS垂直布局方法
方法1:align-content: center 在 2024 年的 CSS 原生属性中允许使用 1 个 CSS 属性 align-content: center进行垂直居中。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewpo…...

SpringBoot day 1105
ok了家人们,今天继续学习spring boot,let‘s go 六.SpringBoot实现SSM整合 6.1 创建工程,导入静态资源 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</…...

MySQL 完整教程:从入门到精通
MySQL 完整教程:从入门到精通 MySQL 是一个广泛使用的关系型数据库管理系统,它使用结构化查询语言 (SQL) 来管理和操作数据。本文将详细介绍 MySQL 的基本概念、安装与配置、常用 SQL 语法、数据表的创建与管理、索引、视图、存储过程、触发器等高级特性…...

【贝叶斯公式】贝叶斯公式、贝叶斯定理、贝叶斯因子,似然比
一、是什么? 贝叶斯公式的本质在于它提供了一种在已有知识的基础上更新和调整我们对事件的信念的方式。具体来说,贝叶斯公式描述了后验概率(即在观察到某些证据后更新的概率)与先验概率(即在没有观察证据之前的概率&a…...

[libos源码学习 1] Liboc协程生产者消费者举例
文章目录 1. CoRoutineEnv_t结构体用于管理协程环境 3 Liboc协程生产者消费者例子4 Liboc协程生产者消费者, 为什么队列不需要上锁?5. 两个协程访问资源不需要加队列吗5. 参考 1. CoRoutineEnv_t结构体用于管理协程环境 struct stCoRoutineEnv_t { stCo…...

Python OpenCV 图像改变
更改图像数据 通过 改像素点 或者 切片的区域 import cv2 import numpy as np img cv2.imread("image.jpg") print(img[3,5]) # 显示某位置(行3列5)的像素值( 如 [53 34 29] 它是有三通道 B G R 组成) img[3,5] (0,0,255) # 更改该位置的像素…...

k8s按需创建 PV和创建与使用 PVC
在 Kubernetes 中,PersistentVolume(PV)和 PersistentVolumeClaim(PVC)用于管理存储资源。PV 是集群中的存储资源,而 PVC 是 Pod 请求 PV 的方式。按需创建 PV 通常使用 StorageClass 实现动态存储分配&…...

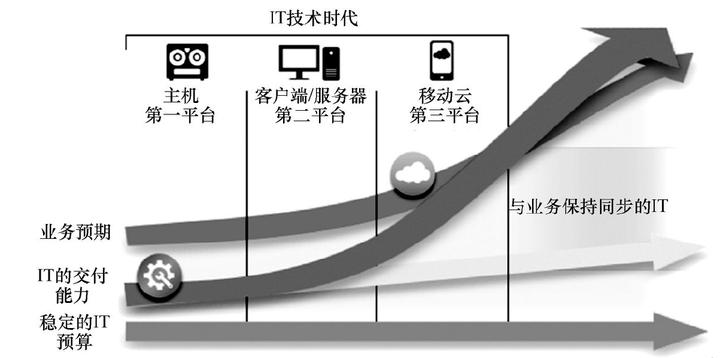
揭秘云计算 | 2、业务需求推动IT发展
揭秘云计算 | 1、云从哪里来?-CSDN博客https://blog.csdn.net/Ultipa/article/details/143430941?spm1001.2014.3001.5502 书接上文: 过去几十年间IT行业从大型主机过渡到客户端/服务器,再过渡到现如今的万物互联,IT可把控的资…...

【系统面试篇】进程与线程类(2)(笔记)——进程调度、中断、异常、用户态、核心态
目录 一、相关面试题 1. 进程的调度算法有哪些? 调度原则 (1)先来先服务调度算法 (2)最短作业优先调度算法 (3)高响应比优先调度算法 (4)时间片轮转调度算法 &am…...

基于MySQL的企业专利数据高效查询与统计实现
背景 在进行产业链/产业评估工作时,我们需要对企业的专利进行评估,其中一个重要指标是统计企业每一年的专利数量。本文基于MySQL数据库,通过公司名称查询该公司每年的专利数,实现了高效的专利数据统计。 流程 项目流程概述如下&…...

热成像手机VS传统热成像仪:AORO A23为何更胜一筹?
热成像技术作为一种非接触式测温方法,广泛应用于石油化工巡检、电力巡检、应急救援、医疗、安防等“危、急、特”场景。提及热成像设备,人们往往会首先想到价格高昂、操作复杂且便携性有限的热成像仪。但是,随着技术的不断进步,市…...

Spring IoC——依赖注入
1. 依赖注入的介绍 DI,也就是依赖注入,在容器中建立的 bean (对象)与 bean 之间是有依赖关系的,如果直接把对象存在 IoC 容器中,那么就都是一个独立的对象,通过建立他们的依赖关系,…...

Linux 中,flock 对文件加锁
在Linux中,flock是一个用于对文件加锁的实用程序,它可以帮助协调多个进程对同一个文件的访问,避免出现数据不一致或冲突等问题。以下是对flock的详细介绍: 基本原理 flock通过在文件上设置锁来控制多个进程对该文件的并发访问。…...

CentOS下载ISO镜像的方法
步骤 1:访问CentOS官方网站 首先,打开浏览器,输入CentOS的官方网站地址:Download 在网站上找到ISO镜像的下载链接,通常位于“Downloads”或类似的页面上。 选择所需的CentOS版本和架构(如x86_64…...

Node.js 入门指南:从零开始构建全栈应用
🌈个人主页:前端青山 🔥系列专栏:node.js篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来node.js篇专栏内容:node.js-入门指南:从零开始构建全栈应用 前言 大家好,我是青山。作…...

MYSQL 真实高并发下的死锁
https://pan.baidu.com/s/1nM3VQdbkNZhnK-wWboEYxA?pwdvwu6 下面是风控更新语句 ------------------------ LATEST DETECTED DEADLOCK ------------------------ 2023-08-04 01:00:10 140188779017984 *** (1) TRANSACTION: TRANSACTION 895271870, ACTIVE 0 sec starting …...

Zookeeper 简介 | 特点 | 数据存储
1、简介 zk就是一个分布式文件系统,不过存储数据的量极小。 1. zookeeper是一个为分布式应用程序提供的一个分布式开源协调服务框架。是Google的Chubby的一个开源实现,是Hadoop和Hbase的重要组件。主要用于解决分布式集群中应用系统的一致性问题。 2. 提…...

设计模式之结构型模式---装饰器模式
目录 1.概述2.类图3.应用场景及优缺点3.1 应用场景3.2 优缺点3.2.1 优点3.2.2 缺点 4.实现4.1 案例类图4.2 代码实现4.2.1 定义抽象构建角色4.2.2 定义具体构建角色4.2.3 定义抽象装饰器角色4.2.4 定义具体装饰角色4.2.5 装饰器模式的使用 1.概述 装饰器模式是指在不改变现有对…...

Android Pair
Pair在Android中是一种轻量级的工具类,并不是严格意义上的数据结构。 数据结构是一组有组织的方式来存储和管理数据的方式,如数组、链表、栈、队列、树、图等,它们有自己的特性和操作规则。而Pair更像是一个简单的封装,用于在需要…...

华为荣耀曲面屏手机下面空白部分设置颜色的方法
荣耀部分机型下面有一块空白区域,如下图红框部分 设置这部分的颜色需要在themes.xml里面设置navigationBarColor属性 <item name"android:navigationBarColor">android:color/white</item>...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
