来了解一下!!!——React
React 是一个用于构建用户界面的 JavaScript 库,特别适合用于创建单页面应用程序(SPA)。它由 Facebook 维护,并且拥有一个活跃的社区,这使得 React 成为了目前最流行的前端框架之一。以下是关于 React 的一些重要信息和特点:
主要特点
-
组件化:
- React 的核心理念是组件化。开发者可以将界面拆分为多个小的、可复用的组件,每个组件负责渲染界面的一部分。
- 组件之间可以相互嵌套,形成树状结构,这种结构有助于构建复杂的应用界面。
-
虚拟 DOM:
- React 使用虚拟 DOM 技术来优化性能。虚拟 DOM 是一个内存中的 DOM 树的轻量级副本。
- 当组件的状态或属性发生变化时,React 会先在虚拟 DOM 上做出更改,然后计算出实际需要更新的真实 DOM 的部分,以减少不必要的 DOM 操作。
-
JSX:
- JSX 是一种类似于 HTML 的语法,可以在 JavaScript 文件中使用。它让开发者能够以更直观的方式编写组件的 UI。
- JSX 代码会被编译成标准的 JavaScript 函数调用,因此不会影响代码的执行效率。
-
单向数据流:
- React 应用遵循单向数据流的原则,数据从父组件流向子组件,子组件不能直接修改父组件的数据。
- 这种模式使应用的状态更加清晰,易于理解和维护。
-
状态管理:
- 对于简单的应用,React 的本地状态(state)可能就足够了。
- 对于更复杂的应用,通常会使用状态管理库,如 Redux 或 MobX,来帮助管理全局状态。
-
开发工具和生态系统:
- React 拥有丰富的生态系统,包括但不限于 Create React App、Next.js、Gatsby 等开发工具。
- 这些工具可以帮助开发者快速搭建项目、实现服务端渲染、静态站点生成等高级功能。
学习资源
- 官方文档:React 官方网站提供了详细的文档和教程,是学习 React 的最佳起点。
- 在线课程:有许多在线平台提供 React 相关的课程,如 Udemy、Coursera 和 FreeCodeCamp。
- 社区和论坛:加入 React 社区,如 Stack Overflow、GitHub 和 Reddit 的相关板块,可以获取帮助和交流经验。
最佳实践
- 保持组件的单一职责:每个组件应该只负责一项功能。
- 合理使用 Props 和 State:Props 用于接收外部数据,State 用于管理组件内部的状态。
- 利用 Hooks:React Hooks 是一个强大的工具,可以让你在不编写类组件的情况下使用 state 和其他 React 特性。
- 代码分割:使用动态导入(dynamic import)来分割代码,可以提升应用的加载速度。
此后
1. 掌握基础知识
在深入学习高级功能之前,确保你已经掌握了 React 的基础知识,包括:
- 组件化开发
- JSX 语法
- 虚拟 DOM
- 生命周期方法
- Props 和 State
- 事件处理
2. 学习 Hooks
Hooks 是 React 16.8 引入的一个重要特性,它们允许你在不编写类组件的情况下使用状态和其他 React 特性。常见的 Hooks 包括:
useState:用于管理组件的状态。useEffect:用于处理副作用,如数据获取、订阅或手动更改 DOM。useContext:用于访问上下文。useReducer:用于更复杂的状态逻辑。useCallback和useMemo:用于优化性能,防止不必要的重新渲染。useRef:用于访问 DOM 元素或保存可变值。
3. 理解上下文(Context API)
Context API 是一个用于在组件树中传递数据的机制,可以替代 prop drilling(逐层传递 props)。学习如何使用 React.createContext、Provider 和 useContext Hook。
4. 学习状态管理
对于大型应用,集中管理状态非常重要。常见的状态管理库包括:
- Redux:一个可预测的状态容器,适用于大型应用。
- MobX:一个简单、透明的状态管理库。
- React Query:一个用于管理异步数据获取的库。
5. 性能优化
了解如何优化 React 应用的性能:
- 代码分割:使用动态导入(
import())和React.lazy来分割代码,按需加载模块。 - React.memo:用于高阶组件,避免不必要的重新渲染。
- useMemo 和 useCallback:用于 memoize 计算结果和函数引用。
- Profiler API:使用 React 的 Profiler API 来测量组件的渲染性能。
6. 服务端渲染(SSR)
学习如何使用 Next.js 或 Gatsby 等框架实现服务端渲染,提高首屏加载速度和 SEO 友好性。
7. 国际化和多语言支持
了解如何在 React 应用中实现国际化,常用的库包括:
- i18next:一个灵活的国际化框架。
- react-intl:React 官方推荐的国际化库。
8. 测试
学习如何为 React 组件编写测试:
- Jest:一个流行的 JavaScript 测试框架。
- Testing Library:一组工具,帮助你编写可维护的测试。
9. 类型检查
使用 TypeScript 与 React 结合,确保类型安全:
- TypeScript:学习如何在 React 项目中使用 TypeScript。
- React TypeScript Cheatsheet:一个有用的 cheatsheet,帮助你快速上手。
10. 参与社区和阅读源码
- 阅读 React 源码:理解 React 内部的工作原理,有助于解决复杂问题。
- 参与社区:加入 React 社区,如 GitHub、Stack Overflow 和 Reddit,参与讨论和解决问题。
学习资源
- 官方文档:React 官方文档是最权威的学习资源。
- 书籍:《Learning React》、《Fullstack React》等。
- 在线课程:Udemy、Coursera、FreeCodeCamp 等平台上的 React 课程。
- 博客和文章:Medium、Dev.to 等平台上有许多高质量的文章和教程。
通过以上步骤和资源,你可以逐步深入学习 React 的高级功能,成为一名更专业的 React 开发者
相关文章:

来了解一下!!!——React
React 是一个用于构建用户界面的 JavaScript 库,特别适合用于创建单页面应用程序(SPA)。它由 Facebook 维护,并且拥有一个活跃的社区,这使得 React 成为了目前最流行的前端框架之一。以下是关于 React 的一些重要信息和…...

用vite创建项目
一. vite vue2 1. 全局安装 create-vite npm install -g create-vite 2. 创建项目 进入你想要创建项目的文件夹下 打开 CMD 用 JavaScript create-vite my-vue2-project --template vue 若用 TypeScript 则 create-vite my-vue2-project --template vue-ts 这里的 …...

json-server的使用(根据json数据一键生成接口)
一.使用目的 在前端开发初期,后端 API 可能还未完成,json-server 可以快速创建模拟的 RESTful API,帮助前端开发者进行开发和测试。 二.安装 npm install json-server //局部安装npm i json-server -g //全局安装 三.使用教程 1.准备一…...

半波正弦信号的FFT变换
目录 Hello, 大家好,这一期我们谈谈半波正弦信号的FFT变化长什么样子。本文硬件使用GFARM02硬件模块[1],文章最后有其淘宝链接。核心器件为STM32F103RCT6,为Cortex-M3核,采用的CMSIS版本为CMSIS_5-5.6.0。 如图1所示&…...

Python数据分析NumPy和pandas(二十三、数据清洗与预处理之五:pandas的分类类型数据)
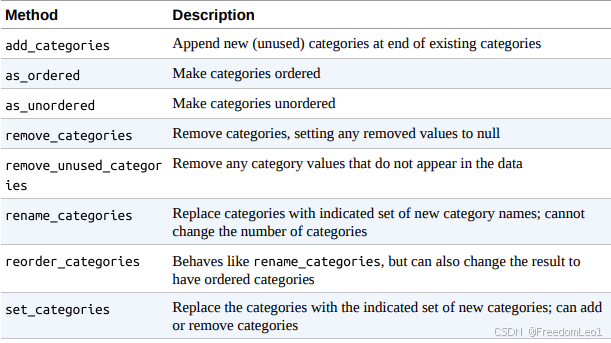
pandas的分类类型数据(Categorical Data) 这次学习使用Categorical Data,在某些 pandas 操作中使用分类类型能实现更好的性能和减少内存使用。另外还学习一些工具,这些工具有助于在统计和机器学习应用程序中使用分类数据。 一.背…...
--multi/exec/eval命令执行流程)
redis源码系列--(二)--multi/exec/eval命令执行流程
本文主要记录multi/exec、eval、redis执行lua脚本的源码流程 redis在exec之前,所有queued的命令是没有执行的,!!!在执行时会通过检测client是否被打上CLIENT_DIRTY_CAS标记来判断[watch后,exec时]时间段内是否有key被…...

【力扣打卡系列】移动零(双指针)
坚持按题型打卡&刷&梳理力扣算法题系列,语言为go,Day19 移动零(双指针) 题目描述 解题思路 p和q同时从起点移动,p每次都,q仅在交换时,p遇到非零数时与p值交换!!…...

无源元器件-电容选型参数总结
🏡《总目录》 目录 1,概述2,电容选型参数2.1,电容值(Capacitance)2.2,额定电压(Rated Voltage )2.3,外观(Appearance)2.4,尺寸(Dimension)2.5,耐压(Voltage Proof)2.6,绝缘电阻(Insulation Resistance)2.7,耗散因子或耗散系数(IQ or Dissipation Facto…...

Linux下的socket编程
概述 下面是一个通用的server端程序源码,用于实现两个client之间的通信。 功能 1、接收user的命令cmd消息,并将cmd消息发送到dev; 2、接收dev的应答ack消息,并将ack消息发送到user; 架构实现 通过6个线程实现。 …...

【算法】Floyd多源最短路径算法
目录 一、概念 二、思路 三、代码 一、概念 在前面的学习中,我们已经接触了Dijkstra、Bellman-Ford等单源最短路径算法。但首先我们要知道何为单源最短路径,何为多源最短路径 单源最短路径:从图中选取一点,求这个点到图中其他…...

iOS SmartCodable 替换 HandyJSON 适配记录
前言 HandyJSON群里说建议不要再使用HandyJSON,我最终选择了SmartCodable 来替换,原因如下: 首先按照 SmartCodable 官方教程替换 大概要替换的内容如图: 详细的替换教程请前往:使用SmartCodable 平替 HandyJSON …...
)
使用 axios 拦截器实现请求和响应的统一处理(附常见面试题)
在现代前端开发中,我们经常需要向服务器发送 HTTP 请求,并根据响应内容做不同的处理。axios 是一个流行的 HTTP 库,提供了 拦截器 功能,可以在请求和响应阶段插入自定义逻辑,这使得我们在处理认证、错误提示等场景时更…...

阿里 Sentinel
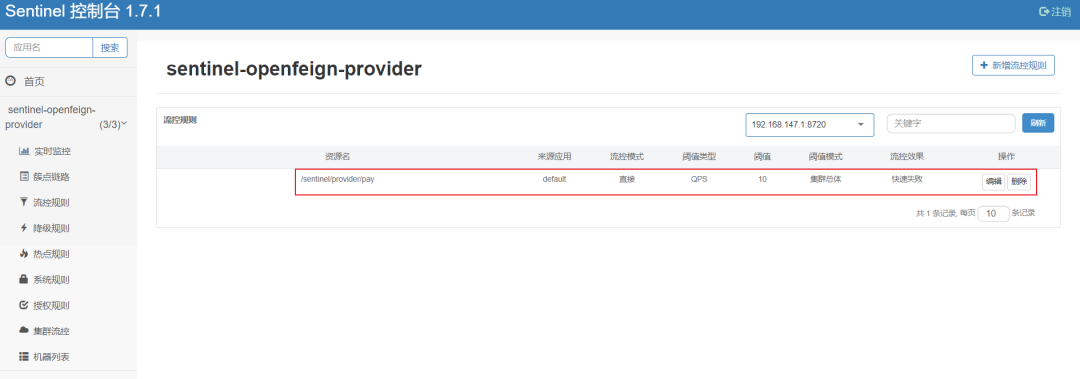
1、什么是sentinel? sentinel顾名思义:卫兵;在Redis中叫做哨兵,用于监控主从切换,但是在微服务中叫做流量防卫兵。 Sentinel 以流量为切入点,从流量控制、熔断降级、系统负载保护等多个维度保护服务的稳定…...

【点云网络】 pointnet 和 pointnet++
这两个网络都是斯坦福大学的一个团队提出的 我先先看一下pointnet的网络架构,这个网络比较经典,是2016年提出的: PointNet 是一个专门用于点云数据处理的神经网络。它的设计目的是直接操作不规则的点云数据,而无需将点云数据转换为规则网格或…...

.net core mvc 控制器中页面跳转
方式一: 在控制器的方法内部结尾使用 return View(); 来打开与方法同名的页面,如: public ActionResult Login() { return View(); } 该写法打开 Login 页面。 方式二: 可以添加参数来显式地指定要跳转的页面࿰…...

大学适合学C语言还是Python?
在大学学习编程时,选择C语言还是Python,这主要取决于你的学习目标、专业需求以及个人兴趣。以下是对两种语言的详细比较,帮助你做出更明智的选择: C语言 优点: 底层编程:C语言是一种底层编程语言&#x…...

跳表原理课堂笔记
课程地址 跳表是一种基于随机化的有序数据结构,它提出是为了赋予有序单链表以 O(logn) 的快速查找和插入的能力 创建 首先在头部创建一个 sentinel 节点,然后在 L1 层采用“抛硬币”的方式来决定 L0 层的指针是否增长到 L1 层 例如上图中,L…...

Windows系统使用OpenSSL生成自签名证书
Nginx服务器添加SSL证书。 要在Windows系统的Nginx Web服务器上使用OpenSSL生成证书,并确保该证书能在局域网内被计算机信任,你可以按照以下详细步骤进行操作: 一、生成证书 下载并安装OpenSSL: 从OpenSSL的官方网站下载适用于Wi…...

定位new的表达式
这里面会涉及内存池,所谓的内存池就是池化技术,让我们使用的更加方便,里面有1.线存池和连接池。 如果想要高频释放内存池,要针对系统有个堆,而堆事针对我们需要的生擒一个特例,和我们家庭里面妈妈给爸爸的…...

矩阵特殊打印方式
小伙伴们大家好,好几天没更新了,主要有个比赛。从今天起继续给大家更新,今天给大家带来一种新的题型:矩阵特殊打印方式。 螺旋打印矩阵 解题思路 首先给大家看一下什么是螺旋方式打印: 就像这样一直转圈圈。 我想大多…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
