前端实现json动画(附带示例)
前端实现json动画(附带示例)
- 使用lottie制作动画。
- 1.json动画
- 2.实现效果
- 3.git仓库
- 4.运行
- 5.json动画天堂
- 6.代码
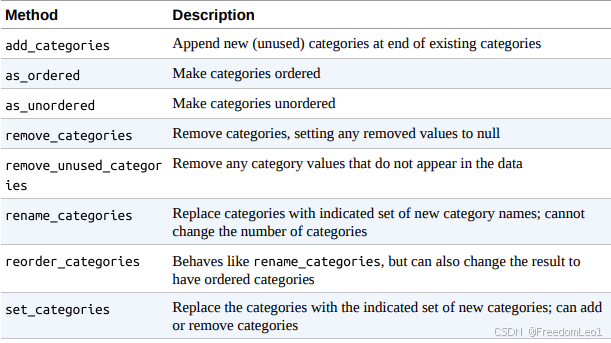
- 7. 经常使用的方法
使用lottie制作动画。
1.json动画
废话不多说,直接看效果图
2.实现效果

3.git仓库
https://gitee.com/chaiachai/lottie
4.运行
npm install
npm run serve
5.json动画天堂
https://lottiefiles.com/
可以下载想要的json动画



显示json的帧数详情
6.代码
<template><div class="home"><div class="wrap" ref="lavContainer" @click="changeAnimal"></div><button v-on:click="change('wink')">wink</button><button v-on:click="change('cry')">哭泣</button><button v-on:click="change('laugh')">大笑</button><button v-on:click="change('rolleyes')">转眼睛</button></div>
</template><script>
import lottie from 'lottie-web'
import * as animationData from '@/assets/lottie/AnimationLong.json'
import * as animationData1 from '@/assets/lottie/AnimationDate.json'//json 引入的json可能也会有问题,json文件下载的过程中丢失了?
export default {name: 'app',components: {},data() {return {anim: null,changeFlag: false}},mounted() {this.anim = lottie.loadAnimation({container: this.$refs.lavContainer,renderer: 'svg',loop: false,//是否循环autoplay: true,//自动播放 倘若只需要一打开页面就直接播放动画,可以设置为true。如果动画播放完,需要执行其他的操作,可以设置动画播放多少秒结束(和制作动画的人配合,他会告诉你动画多长时间,或者在lottie网站下的动画,进到编辑页面可以查看到动画的帧数时长),直接进行其他的逻辑。animationData: animationData,//这里有的可能会报错,可以使用require的方式})this.anim.addEventListener('complete', () => { console.log('animation data has loaded') })//监听动画播放完,进行操作},methods: {changeAnimal() {this.anim.destroy()this.anim = lottie.loadAnimation({container: this.$refs.lavContainer,renderer: 'svg',loop: this.changeFlag ? false : true,autoplay: this.changeFlag ? false : true,animationData: this.changeFlag ? animationData : animationData1,})this.changeFlag = !this.changeFlag},change(type) {switch (type) {case 'rolleyes':this.anim.playSegments([[0, 23], [99, 105]], true)//播放片段 因为没有ui制作的json,所以直接自己假装构建一个比较自然的动画breakcase 'cry':this.anim.playSegments([[28, 48], [99, 105]], true)breakcase 'laugh':this.anim.playSegments([[50, 79], [99, 105]], true)breakcase 'wink':this.anim.playSegments([80, 100], true)break}}}
}
</script><style>
.home{}
.wrap{width: 200px;height: 200px;overflow: hidden;margin: 0 auto;
}
</style>7. 经常使用的方法
lottie-web提供了很多的控制动画播放的方法,下面是一些常用的方法。
animation.play(); // 播放该动画,从目前停止的帧开始播放animation.stop(); // 停止播放该动画,回到第0帧animation.pause(); // 暂停该动画,在当前帧停止并保持animation.goToAndStop(value, isFrame); // 跳到某个时刻/帧并停止。isFrame(默认false)指示value表示帧还是时间(毫秒)animation.goToAndPlay(value, isFrame); // 跳到某个时刻/帧并进行播放animation.goToAndStop(30, true); // 跳转到第30帧并停止animation.goToAndPlay(300); // 跳转到第300毫秒并播放animation.playSegments(arr, forceFlag); // arr可以包含两个数字或者两个数字组成的数组,forceFlag表示是否立即强制播放该片段animation.playSegments([10,20], false); // 播放完之前的片段,播放10-20帧animation.playSegments([[0,5],[10,18]], true); // 直接播放0-5帧和10-18帧animation.setSpeed(speed); // 设置播放速度,speed为1表示正常速度animation.setDirection(direction); // 设置播放方向,1表示正向播放,-1表示反向播放animation.destroy(); // 删除该动画,移除相应的元素标签等。在unmount的时候,需要调用该方法//监听
//egthis.anim.addEventListener('complete', () => { console.log('animation data has loaded') })//监听动画播放完,进行操作complete: 播放完成(循环播放下不会触发)loopComplete: 当前循环下播放(循环播放/非循环播放)结束时触发enterFrame: 每进入一帧就会触发,播放时每一帧都会触发一次,stop方法也会触发segmentStart: 播放指定片段时触发,playSegments、resetSegments等方法刚开始播放指定片段时会发出,如果playSegments播放多个片段,多个片段最开始都会触发。data_ready: 动画json文件加载完毕触发 * DOMLoaded: 动画相关的dom已经被添加到html后触发destroy: 将在动画删除时触发相关文章:

前端实现json动画(附带示例)
前端实现json动画(附带示例) 使用lottie制作动画。1.json动画2.实现效果3.git仓库4.运行5.json动画天堂6.代码7. 经常使用的方法 使用lottie制作动画。 1.json动画 废话不多说,直接看效果图2.实现效果 3.git仓库 https://gitee.com/chaiach…...

AI 写作(一):开启创作新纪元(1/10)
一、AI 写作:重塑创作格局 在当今数字化高速发展的时代,AI 写作正以惊人的速度重塑着创作格局。AI 写作在现代社会中占据着举足轻重的地位,发挥着不可替代的作用。 随着信息的爆炸式增长,人们对于内容的需求日益旺盛。AI 写作能够…...

C#-类:索引器
索引器作用:可以让我们以中括号的形式访问自定义类中的元素。 规则自己定,访问时和数组一样 适用于,在类中有数组变量时使用,可以方便的访问、进行逻辑处理 可以重载,结构体也支持索引器 一:索引器的语法…...

Neo4j Cypher WHERE子句详解 - 初学者指南
Neo4j Cypher WHERE子句详解 - 初学者指南 前言1. WHERE子句基础1.1 WHERE子句的本质1.2 示例数据 2. 基本用法2.1 节点属性过滤2.2 关系属性过滤 3. 高级过滤技巧3.1 字符串匹配3.2 正则表达式3.3 属性存在性检查 4. 列表和范围操作4.1 IN操作符4.2 范围查询 5. 空值处理5.1 默…...

【CSS】标准怪异盒模型
概念 CSS 盒模型本质上是一个盒子,盒子包裹着HTML 元素,盒子由四个属性组成,从内到外分别是:content 内容、padding 内填充、border 边框、外边距 margin 盒模型的分类 W3C 盒子模型(标准盒模型) IE 盒子模型(怪异盒模型) 两种…...

栈详解
目录 栈栈的概念及结构栈的实现数组栈的实现数组栈功能的实现栈的初始化void STInit(ST* pst)初始化情况一初始化情况二 代码栈的插入void STPush(ST* pst, STDataType x)代码 栈的删除void STPop(ST* pst)代码 栈获取数据STDataType STTop(ST* pst)代码 判断栈是否为空bool ST…...

硬盘 <-> CPU, CPU <-> GPU 数据传输速度
1. 硬盘 <-> CPU 数据传输速度 import time import os# 定义文件大小和测试文件路径 file_size 1 * 1024 * 1024 * 100 # 100 MB 的文件大小 file_path "test_file.bin"# 创建一个测试文件并测量写入速度 def test_write_speed():data os.urandom(file_si…...

数据编排与ETL有什么关系?
数据编排作为近期比较有热度的一个话题,讨论度比较高,同时数据编排的出现也暗示着数字化进程的自动化发展。在谈及数据编排时,通常也会谈到ETL,这两个东西有相似点也有不同点。 数据编排和ETL(提取、转换、加载&#x…...

来了解一下!!!——React
React 是一个用于构建用户界面的 JavaScript 库,特别适合用于创建单页面应用程序(SPA)。它由 Facebook 维护,并且拥有一个活跃的社区,这使得 React 成为了目前最流行的前端框架之一。以下是关于 React 的一些重要信息和…...

用vite创建项目
一. vite vue2 1. 全局安装 create-vite npm install -g create-vite 2. 创建项目 进入你想要创建项目的文件夹下 打开 CMD 用 JavaScript create-vite my-vue2-project --template vue 若用 TypeScript 则 create-vite my-vue2-project --template vue-ts 这里的 …...

json-server的使用(根据json数据一键生成接口)
一.使用目的 在前端开发初期,后端 API 可能还未完成,json-server 可以快速创建模拟的 RESTful API,帮助前端开发者进行开发和测试。 二.安装 npm install json-server //局部安装npm i json-server -g //全局安装 三.使用教程 1.准备一…...

半波正弦信号的FFT变换
目录 Hello, 大家好,这一期我们谈谈半波正弦信号的FFT变化长什么样子。本文硬件使用GFARM02硬件模块[1],文章最后有其淘宝链接。核心器件为STM32F103RCT6,为Cortex-M3核,采用的CMSIS版本为CMSIS_5-5.6.0。 如图1所示&…...

Python数据分析NumPy和pandas(二十三、数据清洗与预处理之五:pandas的分类类型数据)
pandas的分类类型数据(Categorical Data) 这次学习使用Categorical Data,在某些 pandas 操作中使用分类类型能实现更好的性能和减少内存使用。另外还学习一些工具,这些工具有助于在统计和机器学习应用程序中使用分类数据。 一.背…...
--multi/exec/eval命令执行流程)
redis源码系列--(二)--multi/exec/eval命令执行流程
本文主要记录multi/exec、eval、redis执行lua脚本的源码流程 redis在exec之前,所有queued的命令是没有执行的,!!!在执行时会通过检测client是否被打上CLIENT_DIRTY_CAS标记来判断[watch后,exec时]时间段内是否有key被…...

【力扣打卡系列】移动零(双指针)
坚持按题型打卡&刷&梳理力扣算法题系列,语言为go,Day19 移动零(双指针) 题目描述 解题思路 p和q同时从起点移动,p每次都,q仅在交换时,p遇到非零数时与p值交换!!…...

无源元器件-电容选型参数总结
🏡《总目录》 目录 1,概述2,电容选型参数2.1,电容值(Capacitance)2.2,额定电压(Rated Voltage )2.3,外观(Appearance)2.4,尺寸(Dimension)2.5,耐压(Voltage Proof)2.6,绝缘电阻(Insulation Resistance)2.7,耗散因子或耗散系数(IQ or Dissipation Facto…...

Linux下的socket编程
概述 下面是一个通用的server端程序源码,用于实现两个client之间的通信。 功能 1、接收user的命令cmd消息,并将cmd消息发送到dev; 2、接收dev的应答ack消息,并将ack消息发送到user; 架构实现 通过6个线程实现。 …...

【算法】Floyd多源最短路径算法
目录 一、概念 二、思路 三、代码 一、概念 在前面的学习中,我们已经接触了Dijkstra、Bellman-Ford等单源最短路径算法。但首先我们要知道何为单源最短路径,何为多源最短路径 单源最短路径:从图中选取一点,求这个点到图中其他…...

iOS SmartCodable 替换 HandyJSON 适配记录
前言 HandyJSON群里说建议不要再使用HandyJSON,我最终选择了SmartCodable 来替换,原因如下: 首先按照 SmartCodable 官方教程替换 大概要替换的内容如图: 详细的替换教程请前往:使用SmartCodable 平替 HandyJSON …...
)
使用 axios 拦截器实现请求和响应的统一处理(附常见面试题)
在现代前端开发中,我们经常需要向服务器发送 HTTP 请求,并根据响应内容做不同的处理。axios 是一个流行的 HTTP 库,提供了 拦截器 功能,可以在请求和响应阶段插入自定义逻辑,这使得我们在处理认证、错误提示等场景时更…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
