使用WebStorm开发Vue3项目
记录一下使用WebStorm开发Vu3项目时的配置
现在WebStorm可以个人免费使用啦!🤩
基本配置
打包工具:Vite
前端框架:ElementPlus
开发语言:Vue3、TypeScript、Sass
代码检查:ESLint、Prettier
IDE:WebStorm 2024.2
首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致Element提示很多警告,猜测原因是因为Sass在后续版本修改了一些语法规则,而Element没有跟进修改。这些警告虽然不影响代码运行,但是看着糟心,目前只能等待官方后续更新了。
搭建Vue3项目
通过Vite搭建Vue3项目
npm create vite@latest my-vue-app -- --template vue-ts
my-vue-app为项目文件夹名称vue-ts表示使用包含typescript的vue项目模板搭建
安装后的目录结构
├─ index.html
├─ package.json
├─ tsconfig.json #typescript配置文件
├─ tsconfig.app.json #typescript配置文件,本项目的ts配置,自动引用到tsconfig.json中
├─ tsconfig.node.json #typescript配置文件,为vite服务的ts配置,自动引用到tsconfig.json中
├─ vite.config.ts #vite配置文件
├─ src
│ ├─ assets #静态文件
│ ├─ components #组件
│ ├─ App.vue
│ ├─ main.ts
安装框架和其他工具包
修改项目根目录下的package.json文件,添加前端框架和其他依赖包
{"name": "my-vue-app","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vue-tsc -b && vite build","preview": "vite preview"},"dependencies": {"vue": "^3.5.12","element-plus": "^2.8.1"},"devDependencies": {"@vitejs/plugin-vue": "^5.1.4","typescript": "~5.6.2","vite": "^5.4.10","vue-tsc": "^2.1.8","sass": "^1.77.0","unplugin-auto-import": "^0.18.3","unplugin-vue-components": "^0.27.4","@eslint/js": "^9.13.0","@rushstack/eslint-patch": "^1.10.4","eslint-plugin-prettier": "^5.2.1","eslint-plugin-promise": "^6.6.0","eslint-plugin-vue": "^9.29.0","typescript-eslint": "^8.10.0","@vue/eslint-config-prettier": "^10.0.0","@vue/eslint-config-typescript": "^14.1.1"}
}
unplugin-auto-import和unplugin-vue-components为自动导入工具,可在编写代码时,可以无需import ref from 'vue'而直接使用ref,工具配置后会自动导入组件。- 名称中包含eslint的依赖包为ESLint规则,后续在
eslint.config.js中配置。 - 正如一开始所说,由于ElementPlus和Sass版本过高会出现警告的问题,所以目前安装的低版本,等待官方修复问题后,再升级版本。
运行安装依赖
npm install
如果安装时间过久,或者提示网络超时,可以切换npm源后再重新安装
# 切换为淘宝镜像
npm config set registry https://registry.npmmirror.com/
配置vite:vite.config.ts
import {defineConfig, loadEnv} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite';
import {ElementPlusResolver} from "unplugin-vue-components/resolvers";
import Components from 'unplugin-vue-components/vite';
import path from 'path';export default defineConfig(({ mode }) => {// 环境变量const env = loadEnv(mode, process.cwd(), '');return {plugins: [vue(),AutoImport({// 自动导入的组件imports: ['vue', 'vue-router'],// 解析器:当前使用了ElementPlus的解析器resolvers: [ElementPlusResolver()],// 开启eslinteslintrc: { enabled: true },}),Components({// 解析器:当前使用了ElementPlus的解析器resolvers: [ElementPlusResolver({ importStyle: 'sass' })],// 以下文件夹中的组件自动导入dirs: ['src/components'],}),],resolve: {alias: {// 设置路径别名'@': path.resolve(__dirname, './src'),},},server: {// 网络请求代理proxy: {'/t/': {target: env.VITE_SERVER,changeOrigin: true,},},},};
});
运行项目
npm run dev
运行后会自动生成文件auto-imports.d.ts和components.d.ts,又因为AutoImport开启了eslintrc,还会生成文件.eslintrc-auto-import.json
配置eslint:eslint.config.ts
目前使用的eslint9版本,配置文件与之前版本的写法可能不一致。
注意:WebStorm2024版本才支持eslint9版本的配置文件。
创建eslint配置文件eslint.config.js
import pluginJs from '@eslint/js';
import tseslint from 'typescript-eslint';
import pluginVue from 'eslint-plugin-vue';
import eslintPluginPrettierRecommended from 'eslint-plugin-prettier/recommended';
import autoImport from './.eslintrc-auto-import.json' assert { type: 'json' };export default [{ files: ['**/*.{js,mjs,cjs,ts,vue}'] },// 导入auto-import插件配置(目前暂不支持eslint9){ files: ['**/*.{js,mjs,cjs,ts,vue}'], languageOptions: autoImport },pluginJs.configs.recommended,...tseslint.configs.recommended,...pluginVue.configs['flat/essential'],{ files: ['**/*.vue'], languageOptions: { parserOptions: { parser: tseslint.parser } } },// 自定义规则{rules: {// 使用any类型时提示警告'@typescript-eslint/no-explicit-any': 'warn',},},eslintPluginPrettierRecommended,
];- 由于目前unplugin-auto-import并不支持eslint9,所以需要导入
.eslintrc-auto-import.json文件消除错误提示。 - 一般来说eslint-plugin-prettier的规则要放在最后,保证它的规则不会被覆盖。
- 如果要增加更多规则,请查看eslint配置文档。
修改ts配置:tsconfig.app.json
修改ts配置,添加上一步自动生成的.d.ts文件,添加后就不会提示Vue的导入错误了。
# 在include中添加文件名
{"compilerOptions": {...}"include": [..., "auto-imports.d.ts", "components.d.ts"]
}
修改WebStorm设置
- 选择自动ESLint配置,编辑器会自动寻找根目录下的.eslint.config.js文件。
- 勾选eslint --fix会在保存文件时自动格式化代码。


修改后重启一下编辑器,或者重启语言服务中的两个服务。
完成后打开App.vue文件,删除import HelloWorld from './components/HelloWorld.vue',并没有HelloWorld组件未导入的错误提示,则说明配置生效了。
配置prettier:.prettierrc.json
默认prettier的规则可能不适合个人习惯,可以通过添加.prettierrc.json配置文件进行修改规则
{"semi": true, // 句尾增加分号"tabWidth": 4, //使用4个空格缩进"singleQuote": true, // 使用单引号"printWidth": 200, // 超过200字符换行"arrowParens": "avoid", // 单箭头函数不加括号"bracketSameLine": true // 对象前后增加空格
}
还有很多规则,可以查看prettier文档。
环境变量env
创建文件.env、.env.development、.env.production分别对应默认配置、开发环境配置、生成环境配置
// .env.development
VITE_SERVER = http://dev.xxx.com
// .env.production
VITE_SERVER = http://pro.xxx.com
修改打包命令
// package.json
{..."scripts":{..."build": "vite build --mode production","build-dev": "vite build --mode development",...}...
}
更多有关环境变量的配置和使用,请查看vite文档。
其他问题
- 为什么用了ESLint还要用Prettier,两者分别有什么作用?
Prettier用于格式化代码,确保缩进、分号、引号、换行等代码格式一致;ESLint则用于代码语法检测,提示错误。
相关文章:

使用WebStorm开发Vue3项目
记录一下使用WebStorm开发Vu3项目时的配置 现在WebStorm可以个人免费使用啦!🤩 基本配置 打包工具:Vite 前端框架:ElementPlus 开发语言:Vue3、TypeScript、Sass 代码检查:ESLint、Prettier IDE…...

Linux高阶——1103——Signal信号机制
1、信号机制 在linux和unix系统下,如果想要处置(挂起,结束)进程,可以使用信号,经典消息机制,所以进程包括系统进程都是利用信号处置进程的 kill -l——查看所有系统支持的信号 1-31号信号——Unix经典信号ÿ…...

如何编写STM32的定时器程序
编写STM32的定时器程序通常涉及以下步骤: 1. 选择定时器和时钟配置 首先,你需要选择一个可用的定时器(TIM),并配置其时钟源。时钟源可以是内部时钟或外部时钟,通常通过RCC(Reset and Clock Con…...

【C++】C++的单例模式、跟踪内存分配的简单方法
二十四、C的单例模式、跟踪内存分配的简单方法 1、C的单例模式 本小标题不是讨论C的语言特性,而是一种设计模式,用于确保一个类在任何情况下都只有一个实例,并提供一个全局访问点来获取这个实例。即C的单例模式。这种模式常用于资源管理&…...

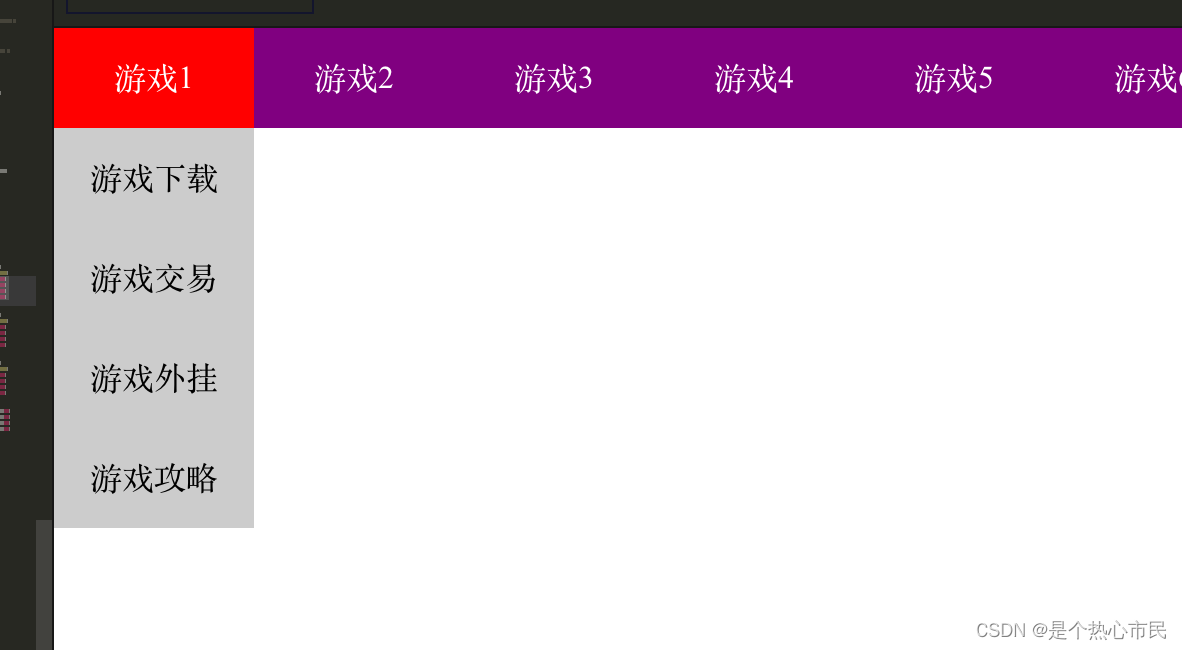
构建一个导航栏web
<!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>*{margin: 0;padding: 0;}#menu{background-color:purple;width: 100px;height: 50px;}.item{float: left;/* 浮动标签可以让块标签,…...

【Linux】Linux安全与密钥登录指南
在使用Linux服务器时,确保服务器的安全至关重要。本文将为你介绍一些关键的Linux安全措施,包括开启密钥登录、查看登录日志、限制登录IP以及查看系统中能够登录的账号。以下内容适合小白用户,通过简单的操作就能有效提升服务器的安全性。 目录…...

数据采集之scrapy框架
本博文使用基本框架完成搜房网或者其他网站的数据爬取(重点理解 scrapy 框架的构建过程,使用回调函数,完成数据采集和数据处理) 包结构目录如下图所示: 主要代码: (sfw.py) # -*- …...

ReactPress—基于React的免费开源博客CMS内容管理系统
ReactPress Github项目地址:https://github.com/fecommunity/reactpress 欢迎提出宝贵的建议,感谢Star。 
Android 解决飞行模式下功耗高,起伏波动大的问题
根据现象抓log如下: 10-31 15:26:16.149066 940 3576 I android.hardware.usb1.2-service-mediatekv2: uevent_event change/devices/platform/soc/10026000.pwrap/10026000.pwrap:mt6366/mt6358-gauge/power_supply/battery 10-31 15:26:16.149245 940 3576 …...

2024第三次随堂测验参考答案
7-1 求一组数组中的平均数 输入10个整数,输出这10个整数的的平均数,要求输出的平均数保留2位小数 输入样例: 1 2 3 4 5 6 7 8 9 10 输出样例: 5.50 参考答案: #include <stdio.h> int main(){int sum 0;…...

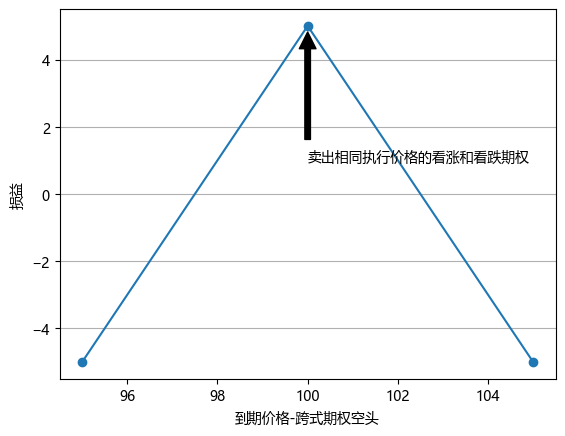
期权交易策略 v0.1
一.概述 1.参考 <期权波动率与定价> 2.期权价格 标的现价100元,到期日价格可能情况如下。 价格 80 90 100 110 120 概率 20% 20% 20% 20% 20% 持有标的时,期望收益为0.如果持有100的看涨期权,忽略期权费,期望收益为(100-100)*0.2…...

pytorch学习:矩阵分解:奇异值分解(SVD分解)
前言 矩阵分解(Matrix Decomposition)是将一个矩阵分解成多个矩阵的乘积的过程,这种分解方法在计算、机器学习和线性代数中有广泛应用。不同的分解方式可以简化计算、揭示矩阵的内在结构或提高算法的效率。 奇异值分解 奇异值分解…...

接口测试用例设计的关键步骤与技巧解析!
简介 接口测试在需求分析完成之后,即可设计对应的接口测试用例,然后根据用例进行接口测试。接口测试用例的设计也需要用到黑盒测试用例设计方法,和测试流程与理论章节的功能测试用例设计的方法类似,设计过程中还需要增加与接口特…...

CSS画icon图标系列(一)
目录 前言: 一、向右箭头 1.原理: 2.代码实现 3.结果展示: 二、钟表 1.原理: 2.代码展示: 3.最终效果: 三、小手机 1.原理: 2.代码展示: 3.最后效果: 四、结…...

【数据结构-合法括号字符串】【华为笔试题】力扣1190. 反转每对括号间的子串
给出一个字符串 s(仅含有小写英文字母和括号)。 请你按照从括号内到外的顺序,逐层反转每对匹配括号中的字符串,并返回最终的结果。 注意,您的结果中 不应 包含任何括号。 示例 1: 输入:s “…...

qt QFileInfo详解
1、概述 QFileInfo是Qt框架中用于获取文件信息的工具类。它提供了与操作系统无关的文件属性,如文件的名称、位置(路径)、访问权限、类型(是否为目录或符号链接)等。此外,QFileInfo还可以获取文件的大小、创…...

金华迪加 现场大屏互动系统 mobile.do.php 任意文件上传漏洞复现
0x01 产品简介 金华迪加现场大屏互动系统是一种集成了先进技术和创意设计的互动展示解决方案,旨在通过大屏幕和多种交互方式,为观众提供沉浸式的互动体验。该系统广泛应用于各类活动、展览、会议等场合,能够显著提升现场氛围和参与者的体验感。 0x02 漏洞概述 金华迪加 现…...

探寻5G工业网关市场,5G工业网关品牌解析
随着5G技术的浪潮席卷全球,工业领域正经历着一场前所未有的变革。5G工业网关,作为连接工业设备与云端的桥梁,以其高速、低延迟的数据传输能力和强大的边缘计算能力,成为推动工业数字化转型的关键力量。那么,在众多5G工…...

RK3568开发板静态IP地址配置
1. 连接SSH MYD-LR3568 开发板设置了静态 eth0:1 192.168.0.10 和 eth1:1 192.168.1.10,在没有串口时调试开发板,可以用工具 SSH 登陆到开发板。 首先需要用一根网线直连电脑和开发板,或者通过路由器连接到开发板,将电脑 IP 手动设…...

element-plus table tableRowClassName 无效
官网上给的是 .el-table .warning-row {--el-table-tr-bg-color: var(--el-color-warning-light-9); } .el-table .success-row {--el-table-tr-bg-color: var(--el-color-success-light-9); } 但是 如果 加上了 scoped 这样样式是无效的 在 vue3 中用样式穿透 即可生…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
