前端将网页转换为pdf并支持下载与上传
1.pdf下载
handleExport() {const fixedH = document.getElementById("fixed-h");const pageOne = document.getElementById("mix-print-box-one");const pageTwo = document.getElementById("mix-print-box-two");fixedH.style.height = '30vh';pageOne.style.display = 'block';pageTwo.style.display = 'block';// 禁止滚动document.body.addEventListener('touchmove', this.preventDefaultScroll, { passive: false });document.body.addEventListener('wheel', this.preventDefaultScroll, { passive: false });html2canvas(pageOne).then((canvasOne) => {const imgOne = canvasOne.toDataURL("image/png");const pdf = new jsPDF();const propsOne = pdf.getImageProperties(imgOne);const widthOne = pdf.internal.pageSize.getWidth();const heightOne = (propsOne.height * widthOne) / propsOne.width;pdf.addImage(imgOne, "PNG", 0, 0, widthOne, heightOne);html2canvas(pageTwo).then(canvasTwo => {const imgTwo = canvasTwo.toDataURL("image/png");const propsTwo = pdf.getImageProperties(imgTwo);const widthTwo = pdf.internal.pageSize.getWidth();const heightTwo = (propsTwo.height * widthTwo) / propsTwo.width;pdf.addPage(); // 分页pdf.addImage(imgTwo, "PNG", 0, 0, widthTwo, heightTwo);const title = `${this.formOne.application}测试的.pdf`;pdf.save(title);fixedH.style.height = 'auto';pageOne.style.display = 'none';pageTwo.style.display = 'none';// 恢复滚动document.body.removeEventListener('touchmove', this.preventDefaultScroll);document.body.removeEventListener('wheel', this.preventDefaultScroll);});});
}2.pdf上传
handleUploadPdf(id) {const element = document.getElementById("myElementId");html2canvas(element).then((canvas) => {const imgData = canvas.toDataURL("image/png");const pdf = new jsPDF();const imgProps = pdf.getImageProperties(imgData);const pdfWidth = pdf.internal.pageSize.getWidth();const pdfHeight = (imgProps.height * pdfWidth) / imgProps.width;pdf.addImage(imgData, "PNG", 0, 0, pdfWidth, pdfHeight);// 将 PDF 转换为 Blob 对象const blob = pdf.output("blob");// 上传文件const fileName = "测试的.pdf";const formData = new FormData();formData.append("file", blob, fileName);uploadPdf(formData).then((res) => {// 将pdf地址传给后端uploadPdfUrl({id,fileName,path: res.fileName,});console.log("上传成功", res.url);});});
}相关文章:

前端将网页转换为pdf并支持下载与上传
1.pdf下载 handleExport() {const fixedH document.getElementById("fixed-h");const pageOne document.getElementById("mix-print-box-one");const pageTwo document.getElementById("mix-print-box-two");fixedH.style.height 30vh;pageO…...
)
Android 依赖统一配置管理(Version Catalogs)
最近升级了Android Studio版本到Koala Feature Drop | 2024.1.2,新建项目后发现项目配置又有变化,默认开始使用了一个名叫 Gradle 版本目录的东西,当然也可以称之为依赖统一配置管理,一开始还有点陌生,但是经过一番了解…...

如何为数据看板产品接入实时行情接口并展示行情
在金融科技领域,实时数据是分析和决策的关键因素。通过AllTick的实时行情API,您可以轻松将实时市场数据集成到数据看板产品中,为用户提供丰富的市场洞察。本文将详细介绍如何使用AllTick API,通过WebSocket协议接收并展示实时市场…...

数据结构 C/C++(实验一:线性表)
(大家好,今天分享的是数据结构的相关知识,大家可以在评论区进行互动答疑哦~加油!💕) 目录 提要:实验题目 一、实验目的 二、实验内容及要求 三、算法思想 实验1 实验2 四、源程序及注释 …...

使用WebStorm开发Vue3项目
记录一下使用WebStorm开发Vu3项目时的配置 现在WebStorm可以个人免费使用啦!🤩 基本配置 打包工具:Vite 前端框架:ElementPlus 开发语言:Vue3、TypeScript、Sass 代码检查:ESLint、Prettier IDE…...

Linux高阶——1103——Signal信号机制
1、信号机制 在linux和unix系统下,如果想要处置(挂起,结束)进程,可以使用信号,经典消息机制,所以进程包括系统进程都是利用信号处置进程的 kill -l——查看所有系统支持的信号 1-31号信号——Unix经典信号ÿ…...

如何编写STM32的定时器程序
编写STM32的定时器程序通常涉及以下步骤: 1. 选择定时器和时钟配置 首先,你需要选择一个可用的定时器(TIM),并配置其时钟源。时钟源可以是内部时钟或外部时钟,通常通过RCC(Reset and Clock Con…...

【C++】C++的单例模式、跟踪内存分配的简单方法
二十四、C的单例模式、跟踪内存分配的简单方法 1、C的单例模式 本小标题不是讨论C的语言特性,而是一种设计模式,用于确保一个类在任何情况下都只有一个实例,并提供一个全局访问点来获取这个实例。即C的单例模式。这种模式常用于资源管理&…...

构建一个导航栏web
<!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>*{margin: 0;padding: 0;}#menu{background-color:purple;width: 100px;height: 50px;}.item{float: left;/* 浮动标签可以让块标签,…...

【Linux】Linux安全与密钥登录指南
在使用Linux服务器时,确保服务器的安全至关重要。本文将为你介绍一些关键的Linux安全措施,包括开启密钥登录、查看登录日志、限制登录IP以及查看系统中能够登录的账号。以下内容适合小白用户,通过简单的操作就能有效提升服务器的安全性。 目录…...

数据采集之scrapy框架
本博文使用基本框架完成搜房网或者其他网站的数据爬取(重点理解 scrapy 框架的构建过程,使用回调函数,完成数据采集和数据处理) 包结构目录如下图所示: 主要代码: (sfw.py) # -*- …...

ReactPress—基于React的免费开源博客CMS内容管理系统
ReactPress Github项目地址:https://github.com/fecommunity/reactpress 欢迎提出宝贵的建议,感谢Star。 
Android 解决飞行模式下功耗高,起伏波动大的问题
根据现象抓log如下: 10-31 15:26:16.149066 940 3576 I android.hardware.usb1.2-service-mediatekv2: uevent_event change/devices/platform/soc/10026000.pwrap/10026000.pwrap:mt6366/mt6358-gauge/power_supply/battery 10-31 15:26:16.149245 940 3576 …...

2024第三次随堂测验参考答案
7-1 求一组数组中的平均数 输入10个整数,输出这10个整数的的平均数,要求输出的平均数保留2位小数 输入样例: 1 2 3 4 5 6 7 8 9 10 输出样例: 5.50 参考答案: #include <stdio.h> int main(){int sum 0;…...

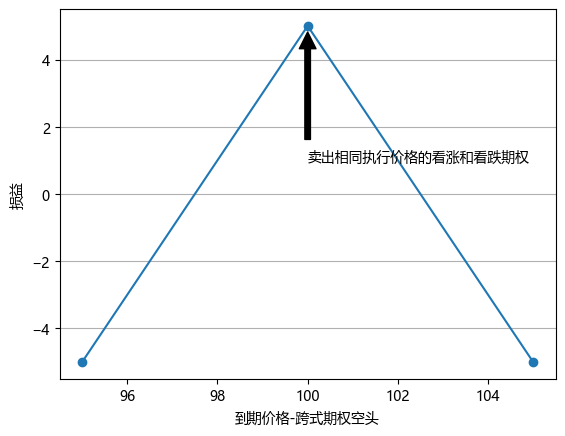
期权交易策略 v0.1
一.概述 1.参考 <期权波动率与定价> 2.期权价格 标的现价100元,到期日价格可能情况如下。 价格 80 90 100 110 120 概率 20% 20% 20% 20% 20% 持有标的时,期望收益为0.如果持有100的看涨期权,忽略期权费,期望收益为(100-100)*0.2…...

pytorch学习:矩阵分解:奇异值分解(SVD分解)
前言 矩阵分解(Matrix Decomposition)是将一个矩阵分解成多个矩阵的乘积的过程,这种分解方法在计算、机器学习和线性代数中有广泛应用。不同的分解方式可以简化计算、揭示矩阵的内在结构或提高算法的效率。 奇异值分解 奇异值分解…...

接口测试用例设计的关键步骤与技巧解析!
简介 接口测试在需求分析完成之后,即可设计对应的接口测试用例,然后根据用例进行接口测试。接口测试用例的设计也需要用到黑盒测试用例设计方法,和测试流程与理论章节的功能测试用例设计的方法类似,设计过程中还需要增加与接口特…...

CSS画icon图标系列(一)
目录 前言: 一、向右箭头 1.原理: 2.代码实现 3.结果展示: 二、钟表 1.原理: 2.代码展示: 3.最终效果: 三、小手机 1.原理: 2.代码展示: 3.最后效果: 四、结…...

【数据结构-合法括号字符串】【华为笔试题】力扣1190. 反转每对括号间的子串
给出一个字符串 s(仅含有小写英文字母和括号)。 请你按照从括号内到外的顺序,逐层反转每对匹配括号中的字符串,并返回最终的结果。 注意,您的结果中 不应 包含任何括号。 示例 1: 输入:s “…...

qt QFileInfo详解
1、概述 QFileInfo是Qt框架中用于获取文件信息的工具类。它提供了与操作系统无关的文件属性,如文件的名称、位置(路径)、访问权限、类型(是否为目录或符号链接)等。此外,QFileInfo还可以获取文件的大小、创…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
