计算机视觉常用数据集Cityscapes的介绍、下载、转为YOLO格式进行训练
我在寻找Cityscapes数据集的时候花了一番功夫,因为官网下载需要用公司或学校邮箱邮箱注册账号,等待审核通过后才能进行下载数据集。并且一开始我也并不了解Cityscapes的格式和内容是什么样的,现在我弄明白后写下这篇文章,用于记录和分享。后续我还会在这个专栏发布如何使用YOLOv5\v9\v10\v11系列进行自己数据集的训练,可以订阅一波专栏。
计算机视觉常用数据集Foggy Cityscapes的介绍、下载、转为YOLO格式进行训练-CSDN博客文章浏览阅读1k次,点赞25次,收藏14次。大雾城市景观Foggy Cityscapes (F):Foggy Cityscapes是由 Cityscapes 生成的合成数据集,它旨在模拟和研究自动驾驶车辆在雾天条件下的性能,有三个级别的大雾天气(0.005,0.01,0.02),从轻微的雾到浓厚的雾,分别对应于600,300和150米的能见度范围。由于雾天条件下的能见度降低,图像中的许多目标会变得模糊不清,这对计算机视觉检测来说是一个挑战。Foggy Cityscapes 为研究人员提供了一个测试和改进算法的机会,以提高在恶劣条件下算法的鲁棒和准确性https://blog.csdn.net/m0_63294504/article/details/143357968
1、Cityscapes介绍
城市景观Cityscapes(C):Cityscapes 收集了50个不同城市良好天气条件下的城市街景,总共包含5000张真实城市场景图像;其中3475张带标注信息的图像用于训练验证(2,975张图像用于训练,500张用于验证),剩下1525张无标注信息图像用于测试。除此之外,还有20000张弱注释的图像供研究使用。数据集中的图像分辨率为1024x2048,涵盖了30多个类别,包括车辆、行人、建筑物、道路等城市街景中常见的物体和场景;但常用8个类别:
classes = ['car', 'person', 'rider', 'truck', 'bus', 'train', 'motorcycle', 'bicycle']。
Cityscapes数据集是计算机视觉领域常用的数据集,它的高质量标注和丰富场景使其成为评估和训练算法的理想选择。
2、下载
官网下载地址:Cityscapes Dataset – Semantic Understanding of Urban Street Scenes
结尾有我的网盘数据下载方式,已经全部处理好了,可以直接用于YOLO格式的目标检测。
从官网下载这三个压缩包文件:leftImg8bit_trainvaltest.zip、gtCoarse.zip、gtFine_trainvaltest.zip
1)leftImg8bit_trainvaltest.zip分为train、val以及test三个文件夹,共包含了5000张图像;
2)gtFine_trainvaltest.zip是精细化的注释信息,在其精细标注数据集文件夹(gtFine)中,也有train、val以及test三个文件夹,每张图片对应四个标注文件:用于可视化的彩色标注图(_color.png)、用于实例分割的实例ID图(_instanceIds.png)、用于语义分割的标签ID图(_labelsIds.png)以及包含原始人工标注信息的JSON文件(_polygons.json);如下图:

3)gtCoarse.zip是粗略的注释信息,一般不使用。
3、转为YOLO格式
对于gtFine_trainvaltest.zip中的gtFine文件夹,我们找到json文件,然后使用下方代码可以将该图片的语义分割json标注转为YOLO格式的标注,将自己的数据集路径替换就行
import json
import osfrom sympy import print_glsl# 类别列表和类别字典
all_classes = ['car', 'person', 'rider', 'truck', 'bus', 'train', 'motorcycle', 'bicycle']
class_dict = {'car': 0, 'person': 1, 'rider': 2, 'truck': 3, 'bus': 4, 'train': 5, 'motorcycle': 6, 'bicycle': 7}# 根目录
rootdir = 'D:/深度学习相关数据集/目标检测数据集/Cityscapes/gtFine_trainvaltest/gtFine/test'# 输出目录
output_rootdir = 'D:/深度学习相关数据集/目标检测数据集/Cityscapes/YOLOLabels/test'def position(pos):x = [point[0] for point in pos]y = [point[1] for point in pos]x_min = min(x)x_max = max(x)y_min = min(y)y_max = max(y)return float(x_min), float(x_max), float(y_min), float(y_max)def convert(size, box):dw = 1. / size[0]dh = 1. / size[1]x = (box[0] + box[1]) / 2.0y = (box[2] + box[3]) / 2.0w = box[1] - box[0]h = box[3] - box[2]return x * dw, y * dh, w * dw, h * dhdef convert_annotation(json_id, city_name):json_file_path = os.path.join(rootdir, city_name, '%s.json' % json_id)out_file_path = os.path.join(output_rootdir, city_name, '%s.txt' % json_id)if not os.path.exists(os.path.dirname(out_file_path)):os.makedirs(os.path.dirname(out_file_path))with open(json_file_path, 'r') as load_f:load_dict = json.load(load_f)w = load_dict['imgWidth']h = load_dict['imgHeight']objects = load_dict['objects']with open(out_file_path, 'w') as out_file:for obj in objects:labels = obj['label']if labels in class_dict:pos = obj['polygon']b = position(pos)bb = convert((w, h), b)cls_id = class_dict[labels]out_file.write(str(cls_id) + " " + " ".join([str(a) for a in bb]) + '\n')def jsons_id(rootdir):a = []for parent, dirnames, filenames in os.walk(rootdir):for filename in filenames:if filename.endswith('.json'):filename_without_ext = os.path.splitext(filename)[0]a.append(filename_without_ext)return a# 获取所有子目录
subdirs = [d for d in os.listdir(rootdir) if os.path.isdir(os.path.join(rootdir, d))]
# print(subdirs)
# ['aachen', 'bochum', 'bremen', 'cologne', 'darmstadt', 'dusseldorf', 'erfurt', 'hamburg', 'hanover', 'jena',
# 'krefeld', 'monchengladbach', 'strasbourg', 'stuttgart', 'tubingen', 'ulm', 'weimar', 'zurich']# 为每个子目录生成YOLO格式的标注文件
for subdir in subdirs:names = jsons_id(os.path.join(rootdir, subdir))for json_id in names:convert_annotation(json_id, subdir)4、json_to_YOLO结果可视化
当我们对所有图片的Json注释都转换完后,得到YOLO格式的文件夹,长这样:


这时我们可以运行以下代码,将原图与YOLO标注信息结合起来,得到带有边界框的图像,不要忘记修改你自己的数据集路径。
import cv2
import os# 图片路径
# image_path = '../leftImg8bit_trainvaltest/leftImg8bit/train/aachen/aachen_000001_000019_leftImg8bit.png'
image_path = '../leftImg8bit_trainvaltest/images/val/munster_000167_000019.png'
# YOLO注释文件路径
# annotation_path = '../YOLOLabels/train/aachen/aachen_000001_000019_gtFine_polygons.txt'
annotation_path = '../leftImg8bit_trainvaltest/labels/val/munster_000167_000019.txt'# 读取YOLO注释文件
with open(annotation_path, 'r') as file:lines = file.readlines()# 读取图片
image = cv2.imread(image_path)
# 禁用窗口缩放
cv2.namedWindow('Image with Bounding Boxes', cv2.WINDOW_NORMAL)# 类别名称列表
# class_names = ['car', 'person', 'rider', 'truck', 'bus', 'train', 'motorcycle', 'bicycle']
# 类别名称与ID的映射字典
class_dict = {0: 'car', 1: 'person', 2: 'rider', 3: 'truck', 4: 'bus', 5: 'train', 6: 'motorcycle', 7: 'bicycle'}
# 绘制边界框和类别标签
for line in lines:parts = line.strip().split()class_id = int(parts[0])print(f"class_id:{class_id}")x_center = float(parts[1])y_center = float(parts[2])width = float(parts[3])height = float(parts[4])# 将归一化的坐标转换为像素坐标x_min = int((x_center - width / 2) * image.shape[1])y_min = int((y_center - height / 2) * image.shape[0])x_max = int((x_center + width / 2) * image.shape[1])y_max = int((y_center + height / 2) * image.shape[0])# 获取类别名称class_name = class_dict[class_id]# 绘制边界框cv2.rectangle(image, (x_min, y_min), (x_max, y_max), (0, 255, 0), 2)# 绘制类别标签cv2.putText(image, class_name, (x_min, y_min - 10), cv2.FONT_HERSHEY_SIMPLEX, 0.9, (0, 255, 0), 2)print(image.shape)
# 显示图片
cv2.imshow('Image with Bounding Boxes', image)
cv2.waitKey(0)
cv2.destroyAllWindows()得到的结果长这样:


5、对图像和标签命名统一化
相信有伙伴发现了,官网下载的文件中,对于json标注信息的命名规则是类似于这样的:berlin_000000_000019_gtFine_polygons.json,而图片的命名规则是类似于这样的:berlin_000000_000019_leftImg8bit.png。我们知道如果图像和标签的名称没有保持一致,那么在使用YOLO进行训练的时候,程序就会报错显示找不到标签。
我将图像和标签名称统一化后如下所示:


现在就可以直接进行训练了,还要注意的是,数据路径不能有中文,否则就会报以下错误。
Dataset not found , missing paths ['D:\\\\\\\\YOLO\\images\\val'] Traceback (most recent call last): File "E:\pythonCode\ObjectDetection\yolov9-main\train_dual.py", line 644, in <module> main(opt) File "E:\pythonCode\ObjectDetection\yolov9-main\train_dual.py", line 538, in main train(opt.hyp, opt, device, callbacks) File "E:\pythonCode\ObjectDetection\yolov9-main\train_dual.py", line 97, in train data_dict = data_dict or check_dataset(data) # check if None File "E:\pythonCode\ObjectDetection\yolov9-main\utils\general.py", line 537, in check_dataset raise Exception('Dataset not found ❌') Exception: Dataset not found ❌
数据配置文件长这样:

6、使用YOLOv9-m进行训练
我的GPU是4060Laptop,8GB显存,使用YOLOv9-m,batchsize=4,刚好可以训练,再多就爆显存了。2975训练集、500验证集。

7、个人下载方式
通过百度网盘分享的文件:CityScape
链接:https://pan.baidu.com/s/1fDy_c1nXRCsAUHAr9L7Ocg?pwd=zjlp
提取码:zjlp
如果链接失效了,评论区告诉我一声哈。
相关文章:

计算机视觉常用数据集Cityscapes的介绍、下载、转为YOLO格式进行训练
我在寻找Cityscapes数据集的时候花了一番功夫,因为官网下载需要用公司或学校邮箱邮箱注册账号,等待审核通过后才能进行下载数据集。并且一开始我也并不了解Cityscapes的格式和内容是什么样的,现在我弄明白后写下这篇文章,用于记录…...

Flink和Spark在实时计算方面有何异同
Flink和Spark在实时计算方面既有相似之处,也存在显著的差异。以下是对它们之间异同的详细分析: 一、设计理念与世界观 Flink: 专注于流处理,认为批是流的特例。数据流分为有限流(Bounded)和无限流…...

纵然千万数据流逝,唯独vector长存
公主请阅 1.vector的一些方法1vector和stringpush_back 插入以及三种遍历数组的方式一些方法vector中的一些常见的方法1. push_back()2. pop_back()3. size()4. clear()5. empty()6. resize()7. insert()8. erase()9. at()10. front和 back()11. data()12. capacity()13. shrin…...

【LeetCode】【算法】739. 每日温度
LeetCode 739. 每日温度 题目描述 给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用 0…...

2025年知识管理新方案:十款前沿知识库搭建工具详解
随着企业信息化和智能化的发展,知识管理已成为提升企业竞争力的关键要素。一个高效的知识库不仅能促进内部沟通,还能展示企业的专业形象。以下是2025年十款前沿知识库搭建工具的详解。 1. HelpLook AI知识库 HelpLook AI知识库是一款专注于为企业提供高…...

WebSocket实现消息实时推送
文章目录 websocket介绍特点工作原理 用websocket实现实时推送引入依赖WebSocket 函数定义变量声明初始化 WebSocket 连接WebSocket 连接的初始化和事件处理连接打开事件接收消息处理连接关闭和重连机制心跳机制使用 WebSocket代码完整显示 websocket介绍 WebSocket 是一种网络…...

flink 内存配置(三):设置JobManager内存
flink 内存配置(一):设置Flink进程内存 flink 内存配置(二):设置TaskManager内存 flink 内存配置(三):设置JobManager内存 flink 内存配置(四)…...
)
蓝桥杯 Python组-神奇闹钟(datetime库)
神奇闹钟 传送门: 0神奇闹钟 - 蓝桥云课 问题描述 小蓝发现了一个神奇的闹钟,从纪元时间(1970 年 11 日 00:00:00)开始,每经过 x 分钟,这个闹钟便会触发一次闹铃 (…...

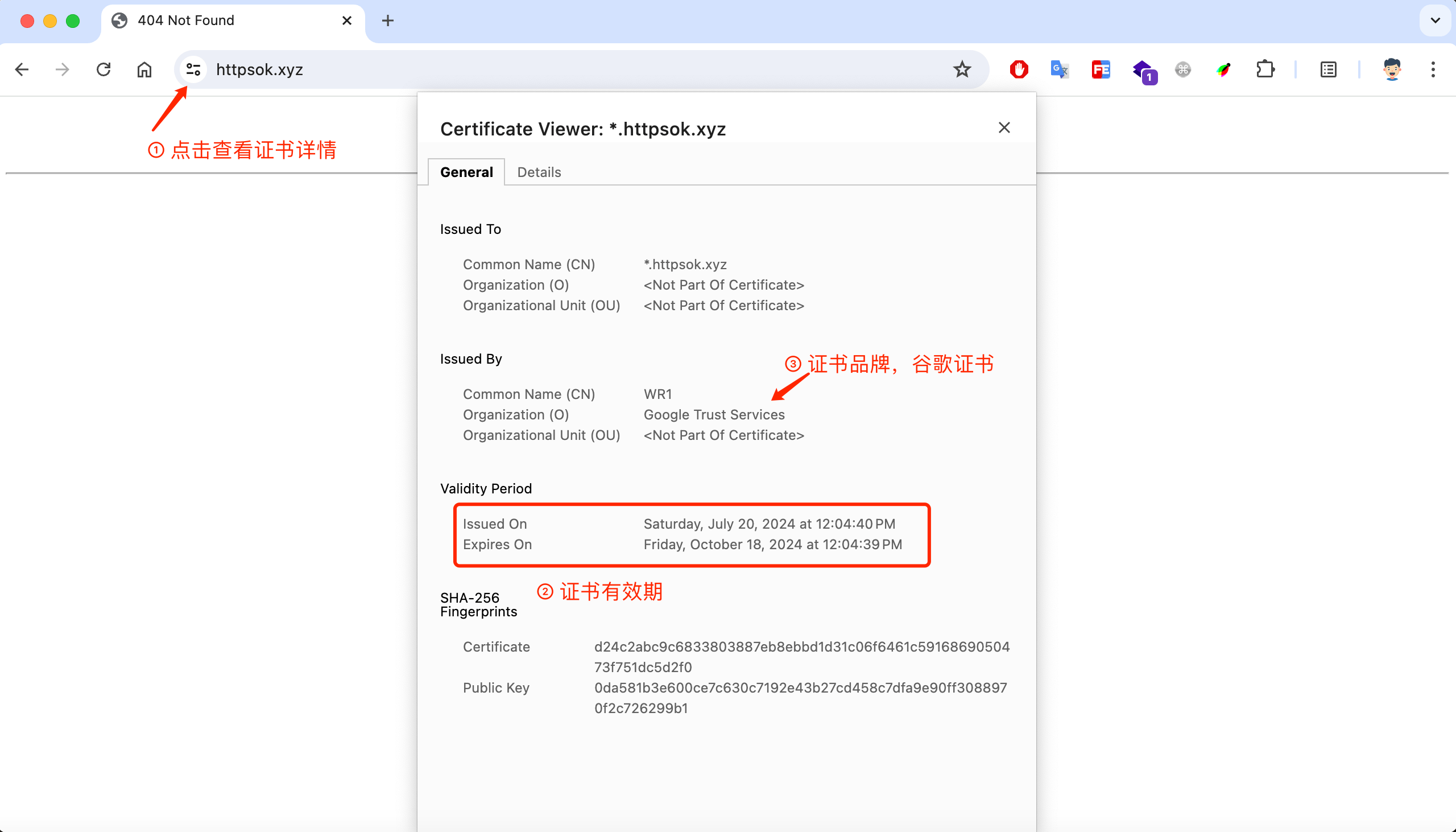
解决阿里云三个月证书过期 免费SSL证书部署教程
相信有上线过自己的网站、小程序经验的同学深有体会,给服务加上 SSL 证书还挺麻烦的,尤其是没有运维经验的同学。本来最省事的方法是买个证书,但是一看价格,还是算了吧,动辄就是几万块一年。作为个人来说,这…...

VBA03-变量
一、什么是变量 变量是一个自定义名称的储存单位,变量是一个载体。 二、代码调试 在代码逐句运行的过程中查看变量的存储内容。 2-1、示例1 2-2、示例 三、变量的数据类型 若是定义的数据类型的变量,存储了超出了她范围的数,则会报溢出。 注…...

docker-ce-stable‘ 下载元数据失败 : Cannot download repomd.xml: Cannot download
看起来你在尝试安装 containerd.io-1.6.32 时遇到了问题,因为 docker-ce-stable 仓库的元数据下载失败。以下是一些可能的解决方案: 1. 检查仓库配置 确保你的 /etc/yum.repos.d/ 目录下的 docker-ce.repo 文件配置正确。你可以尝试手动编辑该文件&…...

C中定义字符串有下列几种形式
字符串常量,char数组,char指针之间的差异 1、字符串常量: 位于一对双括号中的任何字符。双引号里的字符加上编译器自动提供的结束标志\0字符,作为一个字符串存储在内存中。 例如: printf("%s","hello"); /…...

写一个小日历
以下是一个示例,展示了如何创建一个基本的日历 日历 1. HTML 结构 首先,创建一个基本的 HTML 结构,用于展示日历。 <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta na…...

【数据库】elasticsearch
1、架构 es会为每个索引创建一定数量的主分片和副本分片。 分片(Shard): 将索引数据分割成多个部分,每个部分都是一个独立的索引。 主要目的是实现数据的分布式存储和并行处理,从而提高系统的扩展性和性能。 在创建索…...

Rust 构建 TCP/UDP 网络服务
第四章 异步编程与网络通信 第二节 构建 TCP/UDP 网络服务 在现代应用程序中,网络通信是核心功能之一。本节将重点介绍如何在 Rust 中构建基本的 TCP 和 UDP 网络服务,涵盖实际的代码示例、最佳实践以及最新的技术方案,以帮助开发者掌握网络…...

docker镜像文件导出导入
1. 导出容器(包含内部服务)为镜像文件(docker commit方法) 原理:docker commit命令允许你将一个容器的当前状态保存为一个新的镜像。这个新镜像将包含容器内所有的文件系统更改,包括安装的软件、配置文件等…...

ViT面试知识点
文章目录 VITCLIPBlipSAMLSegFast TransformerYOLO系列问题 BatchNorm是对一个batch-size样本内的每个特征做归一化,LayerNorm是对每个样本的所有特征做归一化。 Layer Normalization(层归一化,简称LayerNorm)是一种在深度学习中…...
的区别;ChatGPT 和 RAG 的联系)
ChatGPT 和 RAG(检索增强生成)的区别;ChatGPT 和 RAG 的联系
目录 ChatGPT 和 RAG(检索增强生成)的区别 知识来源与利用方式 回答准确性和可靠性 模型架构和复杂性 适用场景 ChatGPT 和 RAG 的联系 ChatGPT 和 RAG(检索增强生成)的区别 知识来源与利用方式 ChatGPT:是基于大规模预训练的语言模型,知识是在预训练过程中从大量的…...

qt获取本机IP和定位
前言: 在写一个天气预报模块时,需要一个定位功能,在网上翻来翻去才找着,放在这里留着回顾下,也帮下有需要的人 正文: 一开始我想着直接调用百度地图的API来定位, 然后我就想先获取本机IP的方…...
-CodeQL for Java(AST、元数据、调用图))
CodeQL学习笔记(5)-CodeQL for Java(AST、元数据、调用图)
最近在学习CodeQL,对于CodeQL就不介绍了,目前网上一搜一大把。本系列是学习CodeQL的个人学习笔记,根据个人知识库笔记修改整理而来的,分享出来共同学习。个人觉得QL的语法比较反人类,至少与目前主流的这些OOP语言相比&…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...

循环语句之while
While语句包括一个循环条件和一段代码块,只要条件为真,就不断 循环执行代码块。 1 2 3 while (条件) { 语句 ; } var i 0; while (i < 100) {console.log(i 当前为: i); i i 1; } 下面的例子是一个无限循环,因…...
