写一个小日历
以下是一个示例,展示了如何创建一个基本的日历
日历
1. HTML 结构
首先,创建一个基本的 HTML 结构,用于展示日历。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>日历</title><link rel="stylesheet" href="styles.css">
</head>
<body><div class="calendar"><div class="header"><button id="prev">上一月</button><h2 id="monthYear"></h2><button id="next">下一月</button></div><div class="days"><div class="day">日</div><div class="day">一</div><div class="day">二</div><div class="day">三</div><div class="day">四</div><div class="day">五</div><div class="day">六</div></div><div id="dateGrid" class="date-grid"></div></div><script src="script.js"></script>
</body>
</html>
2. CSS 样式
接下来,使用 CSS 来美化日历。
/* styles.css */
body {font-family: Arial, sans-serif;background-color: #f4f4f4;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;
}.calendar {background: white;border-radius: 10px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);overflow: hidden;
}.header {display: flex;justify-content: space-between;align-items: center;padding: 10px 20px;background: #007bff;color: white;
}.days {display: grid;grid-template-columns: repeat(7, 1fr);background: #f0f0f0;
}.day {padding: 10px;text-align: center;font-weight: bold;
}.date-grid {display: grid;grid-template-columns: repeat(7, 1fr);
}.date {padding: 20px;text-align: center;cursor: pointer;
}.date:hover {background: #007bff;color: white;border-radius: 5px;
}
3. JavaScript 功能
最后,使用 JavaScript 来实现日历的动态功能。
// script.js
const monthYearElement = document.getElementById('monthYear');
const dateGridElement = document.getElementById('dateGrid');
const prevButton = document.getElementById('prev');
const nextButton = document.getElementById('next');let currentDate = new Date();function renderCalendar(date) {dateGridElement.innerHTML = '';const year = date.getFullYear();const month = date.getMonth();monthYearElement.innerText = date.toLocaleString('default', { month: 'long', year: 'numeric' });const firstDay = new Date(year, month, 1);const lastDay = new Date(year, month + 1, 0);const daysInMonth = lastDay.getDate();const startDay = firstDay.getDay();for (let i = 0; i < startDay; i++) {const emptyDiv = document.createElement('div');dateGridElement.appendChild(emptyDiv);}for (let day = 1; day <= daysInMonth; day++) {const dateDiv = document.createElement('div');dateDiv.classList.add('date');dateDiv.innerText = day;dateGridElement.appendChild(dateDiv);}
}prevButton.addEventListener('click', () => {currentDate.setMonth(currentDate.getMonth() - 1);renderCalendar(currentDate);
});nextButton.addEventListener('click', () => {currentDate.setMonth(currentDate.getMonth() + 1);renderCalendar(currentDate);
});// 初始渲染
renderCalendar(currentDate);
相关文章:

写一个小日历
以下是一个示例,展示了如何创建一个基本的日历 日历 1. HTML 结构 首先,创建一个基本的 HTML 结构,用于展示日历。 <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta na…...

【数据库】elasticsearch
1、架构 es会为每个索引创建一定数量的主分片和副本分片。 分片(Shard): 将索引数据分割成多个部分,每个部分都是一个独立的索引。 主要目的是实现数据的分布式存储和并行处理,从而提高系统的扩展性和性能。 在创建索…...

Rust 构建 TCP/UDP 网络服务
第四章 异步编程与网络通信 第二节 构建 TCP/UDP 网络服务 在现代应用程序中,网络通信是核心功能之一。本节将重点介绍如何在 Rust 中构建基本的 TCP 和 UDP 网络服务,涵盖实际的代码示例、最佳实践以及最新的技术方案,以帮助开发者掌握网络…...

docker镜像文件导出导入
1. 导出容器(包含内部服务)为镜像文件(docker commit方法) 原理:docker commit命令允许你将一个容器的当前状态保存为一个新的镜像。这个新镜像将包含容器内所有的文件系统更改,包括安装的软件、配置文件等…...

ViT面试知识点
文章目录 VITCLIPBlipSAMLSegFast TransformerYOLO系列问题 BatchNorm是对一个batch-size样本内的每个特征做归一化,LayerNorm是对每个样本的所有特征做归一化。 Layer Normalization(层归一化,简称LayerNorm)是一种在深度学习中…...
的区别;ChatGPT 和 RAG 的联系)
ChatGPT 和 RAG(检索增强生成)的区别;ChatGPT 和 RAG 的联系
目录 ChatGPT 和 RAG(检索增强生成)的区别 知识来源与利用方式 回答准确性和可靠性 模型架构和复杂性 适用场景 ChatGPT 和 RAG 的联系 ChatGPT 和 RAG(检索增强生成)的区别 知识来源与利用方式 ChatGPT:是基于大规模预训练的语言模型,知识是在预训练过程中从大量的…...

qt获取本机IP和定位
前言: 在写一个天气预报模块时,需要一个定位功能,在网上翻来翻去才找着,放在这里留着回顾下,也帮下有需要的人 正文: 一开始我想着直接调用百度地图的API来定位, 然后我就想先获取本机IP的方…...
-CodeQL for Java(AST、元数据、调用图))
CodeQL学习笔记(5)-CodeQL for Java(AST、元数据、调用图)
最近在学习CodeQL,对于CodeQL就不介绍了,目前网上一搜一大把。本系列是学习CodeQL的个人学习笔记,根据个人知识库笔记修改整理而来的,分享出来共同学习。个人觉得QL的语法比较反人类,至少与目前主流的这些OOP语言相比&…...

服装品牌零售业态融合中的创新发展:以开源 AI 智能名片 S2B2C 商城小程序为视角
摘要:本文以服装品牌零售业态融合为背景,探讨信息流优化和资金流创新的重要作用,并结合开源 AI 智能名片 S2B2C 商城小程序,分析其如何进一步推动服装品牌在零售领域的发展,提高运营效率和用户体验,实现商业…...

前端将网页转换为pdf并支持下载与上传
1.pdf下载 handleExport() {const fixedH document.getElementById("fixed-h");const pageOne document.getElementById("mix-print-box-one");const pageTwo document.getElementById("mix-print-box-two");fixedH.style.height 30vh;pageO…...
)
Android 依赖统一配置管理(Version Catalogs)
最近升级了Android Studio版本到Koala Feature Drop | 2024.1.2,新建项目后发现项目配置又有变化,默认开始使用了一个名叫 Gradle 版本目录的东西,当然也可以称之为依赖统一配置管理,一开始还有点陌生,但是经过一番了解…...

如何为数据看板产品接入实时行情接口并展示行情
在金融科技领域,实时数据是分析和决策的关键因素。通过AllTick的实时行情API,您可以轻松将实时市场数据集成到数据看板产品中,为用户提供丰富的市场洞察。本文将详细介绍如何使用AllTick API,通过WebSocket协议接收并展示实时市场…...

数据结构 C/C++(实验一:线性表)
(大家好,今天分享的是数据结构的相关知识,大家可以在评论区进行互动答疑哦~加油!💕) 目录 提要:实验题目 一、实验目的 二、实验内容及要求 三、算法思想 实验1 实验2 四、源程序及注释 …...

使用WebStorm开发Vue3项目
记录一下使用WebStorm开发Vu3项目时的配置 现在WebStorm可以个人免费使用啦!🤩 基本配置 打包工具:Vite 前端框架:ElementPlus 开发语言:Vue3、TypeScript、Sass 代码检查:ESLint、Prettier IDE…...

Linux高阶——1103——Signal信号机制
1、信号机制 在linux和unix系统下,如果想要处置(挂起,结束)进程,可以使用信号,经典消息机制,所以进程包括系统进程都是利用信号处置进程的 kill -l——查看所有系统支持的信号 1-31号信号——Unix经典信号ÿ…...

如何编写STM32的定时器程序
编写STM32的定时器程序通常涉及以下步骤: 1. 选择定时器和时钟配置 首先,你需要选择一个可用的定时器(TIM),并配置其时钟源。时钟源可以是内部时钟或外部时钟,通常通过RCC(Reset and Clock Con…...

【C++】C++的单例模式、跟踪内存分配的简单方法
二十四、C的单例模式、跟踪内存分配的简单方法 1、C的单例模式 本小标题不是讨论C的语言特性,而是一种设计模式,用于确保一个类在任何情况下都只有一个实例,并提供一个全局访问点来获取这个实例。即C的单例模式。这种模式常用于资源管理&…...

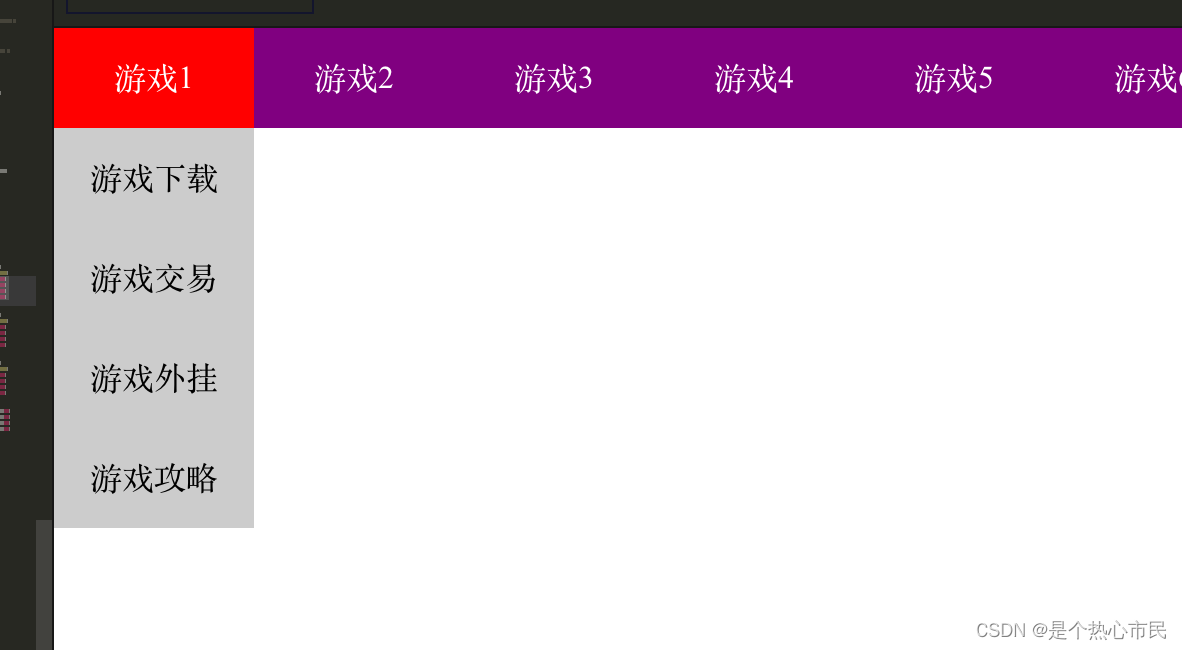
构建一个导航栏web
<!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>*{margin: 0;padding: 0;}#menu{background-color:purple;width: 100px;height: 50px;}.item{float: left;/* 浮动标签可以让块标签,…...

【Linux】Linux安全与密钥登录指南
在使用Linux服务器时,确保服务器的安全至关重要。本文将为你介绍一些关键的Linux安全措施,包括开启密钥登录、查看登录日志、限制登录IP以及查看系统中能够登录的账号。以下内容适合小白用户,通过简单的操作就能有效提升服务器的安全性。 目录…...

数据采集之scrapy框架
本博文使用基本框架完成搜房网或者其他网站的数据爬取(重点理解 scrapy 框架的构建过程,使用回调函数,完成数据采集和数据处理) 包结构目录如下图所示: 主要代码: (sfw.py) # -*- …...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
