微信小程序的汽车维修预约管理系统
文章目录
- 项目介绍
- 具体实现截图
- 技术介绍
- mvc设计模式
- 小程序框架以及目录结构介绍
- 错误处理和异常处理
- java类核心代码部分展示
- 详细视频演示
- 源码获取
项目介绍
- 系统功能简述
前台用于实现用户在页面上的各种操作,同时在个人中心显示各种操作所产生的记录:后台用于实现对用户信息,零件,维修订单,车辆信息,汽修店信息,预约信息,用户评论的管理功能。 - 前台功能
(1)用户评论:用户可以对已进行维修的汽修店进行评论
(2)用户定位:显示当前用户位置,并将附近的汽修店推荐给用户。
(3)用户预约:在汽修店详情页面上,通过点击页面下方的预约按钮,然后在弹出的页面上输入对应的信息,然后点击提交按钮即可。
(4)个人中心:用于显示用户的预约记录,以及用户的维修记录和用户收藏记录,同时还有用户的信息。 - 后台功能
(1)用户管理:查看所有已经注册的用户信息,可以对其进行增,删以及改操作。
(2)零件管理:查看所有已经录入的零件信息,可以对其进行增,删以及改操作。
(3)车辆信息管理:查看不同车主的不同车辆信息,可以对其进行增,删以及改操作。。
(4)汽修店管理:查看所有已录入汽修店信息,支持修改和删除操作。
(5)维修订单管理:分为历史订单和未完成订单。
(6)预约管理:查看所有用户预约信息,包括预约时间和服务内容,以及客户的联系方式,同时支持对其进行增,删以及改操作。。
(7)评论管理:可以查看所有用户的评论信息,支持对其的增,删以及改操作。
具体实现截图






技术介绍
数据库工具:Navicat/SQLyog等都可以 前端开发框架:vue.js 数据库 mysql 版本不限 小程序端运行软件 微信开发者工具/hbuiderx 后端语言支持以下技术栈: 1 java(SSM/springboot)-idea/eclipse 2.Nodejs+Vue.js -vscode 3.python(flask/django)--pycharm/vscode 4.php(thinkphp/laravel)-hbuilderx MySQL使用的SQL语言是访问数据库较为常用的标准化语言,它可以通过一些简单的操作从而实现对复杂的功能进行查询,并且具有良好的可扩展性和可维护性等优点,MySQL软件非常的适合用作中小型网站发展的网站数据库,因为它的体积小,速度快,总体拥有成本低,尤其是开放源码。mvc设计模式
MVC设计模式将应用程序分为Model、View和Controller三个核心部分,以组织和管理代码。Model负责数据和业务逻辑,View展示数据给用户并接收用户输入,Controller协调Model和View之间的交互[3]。通过明确各组件职责、降低耦合度,MVC提高了代码可读性和可维护性,也增强了系统扩展性和重用性[4]。
MVC设计模式的分离机制降低了系统复杂度,便于替换和重用组件,提高了团队合作效率[5]。这种经典的软件架构模式在Web开发、桌面应用程序等领域广泛应用,有助于构建灵活、可维护和可扩展的软件系统[6]。
小程序框架以及目录结构介绍
小程序自身分为两个主要部分独立运行:view 模块和 service 模块。在开发者工具中,它们独立运行于不同的 webivew tag 中。
view 模块负责前端界面显示,它由 wxml 和 wxss 转换后代码以及微信提供相关辅助模块组成。 一个 view 模块对应一个 页面, 小程序支持同时多个 view 存在。
service 模块负责后台逻辑,它由 js 代码以及微信提供的相关辅助模块组成。 一个应用只有一个 service 进程,它同样也是一个页面。它在程序生命周期内后台运行,service 模块通过与 view 模块实现不同但接口格式一样的微信JSBridge 对象跟后台通信。
小程序需要使用微信开发者工具来进行开发,同时最常用的参考文档是微信小程序官方文档。在开发者工具中包含了模拟器、调试器等,内容很全面。也可以用云模式来在腾讯云进行后台开发。使得开发者不用搭建数据库等,专注于逻辑设计,简化后台设计,另外为了更好的展示小程序可以用一些工具插件,例如wx-charts和echarts等,这两个都可用于图形化展示统计数据。
错误处理和异常处理
在 系统中,设计了一个健壮的错误处理和异常处理策略。系统会捕获可能发生的错误和异常情况,并提供相应的处理和反馈机制。
系统将采用适宜的异常类别来描述各种类型的错误和异常状况,并通过异常处理策略去捕获和应对这些异常。在处理异常时,系统会提供相关的错误数据和日志记录,以协助开发者和管理者进行问题诊断和解决。此外,系统还会向用户提供友好的错误提示,以确保用户能够理解问题并采取适当的行动。
java类核心代码部分展示
@RestController
@RequestMapping("/yuangong")
public class YuangongController {@Autowiredprivate YuangongService yuangongService;@Autowiredprivate TokenService tokenService;/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");YuangongEntity user = yuangongService.selectById(id);return R.ok().put("data", user);}/*** 登录*/@IgnoreAuth@RequestMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("yuangonggonghao", username));if(user==null || !user.getMima().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(), username,"yuangong", "员工" );return R.ok().put("token", token);}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("yuangonggonghao", username));if(user==null) {return R.error("账号不存在");}user.setMima("123456");yuangongService.updateById(user);return R.ok("密码已重置为:123456");}/*** 注册*/@IgnoreAuth@RequestMapping("/register")public R register(@RequestBody YuangongEntity yuangong){//ValidatorUtils.validateEntity(yuangong);YuangongEntity user = yuangongService.selectOne(new EntityWrapper<YuangongEntity>().eq("yuangonggonghao", yuangong.getYuangonggonghao()));if(user!=null) {return R.error("注册用户已存在");}Long uId = new Date().getTime();yuangong.setId(uId);yuangongService.insert(yuangong);return R.ok();}/*** 退出*/@RequestMapping("/logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}详细视频演示
请联系我获取更详细的演示视频
源码获取
需要成品,加我们的时候,记得把页面截图发下我,方便查找相应的源代码。
文章最下方名片联系我即可~
相关文章:

微信小程序的汽车维修预约管理系统
文章目录 项目介绍具体实现截图技术介绍mvc设计模式小程序框架以及目录结构介绍错误处理和异常处理java类核心代码部分展示详细视频演示源码获取 项目介绍 系统功能简述 前台用于实现用户在页面上的各种操作,同时在个人中心显示各种操作所产生的记录:后…...
)
LeetCode:3255. 长度为 K 的子数组的能量值 II(模拟 Java)
目录 3255. 长度为 K 的子数组的能量值 II 题目描述: 实现代码与解析: 模拟 原理思路: 3255. 长度为 K 的子数组的能量值 II 题目描述: 给你一个长度为 n 的整数数组 nums 和一个正整数 k 。 一个数组的 能量值 定义为&am…...

深入了解逻辑回归:机器学习中的经典算法
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
)
软件测试基础十三(python 函数)
函数 1. 函数的意义 代码复用 提高效率:Python中的函数允许将一段可重复使用的代码封装起来。例如,在一个数据分析项目中,可能需要多次计算一组数据的平均值。可以将计算平均值的代码定义为一个函数: def calculate_average(nu…...

计算机网络——HTTP篇
基础篇 IOS七层网络模型 TCP/IP四层模型? 应⽤层:位于传输层之上,主要提供两个终端设备上的应⽤程序之间的通信,它定义了信息交换的格式,消息会交给下⼀层传输层来传输。 传输层的主要任务就是负责向两台设备进程之间…...

信息化运维方案,实施方案,开发方案,信息中心安全运维资料(软件资料word)
1 编制目的 2 系统运行维护 2.1 系统运维内容 2.2 日常运行维护方案 2.2.1 日常巡检 2.2.2 状态监控 2.2.3 系统优化 2.2.4 软件系统问题处理及升级 2.2.5 系统数据库管理维护 2.2.6 灾难恢复 2.3 应急运行维护方案 2.3.1 启动应急流程 2.3.2 成立应急小组 2.3.3 应急处理过程 …...

自动化工具 Gulp
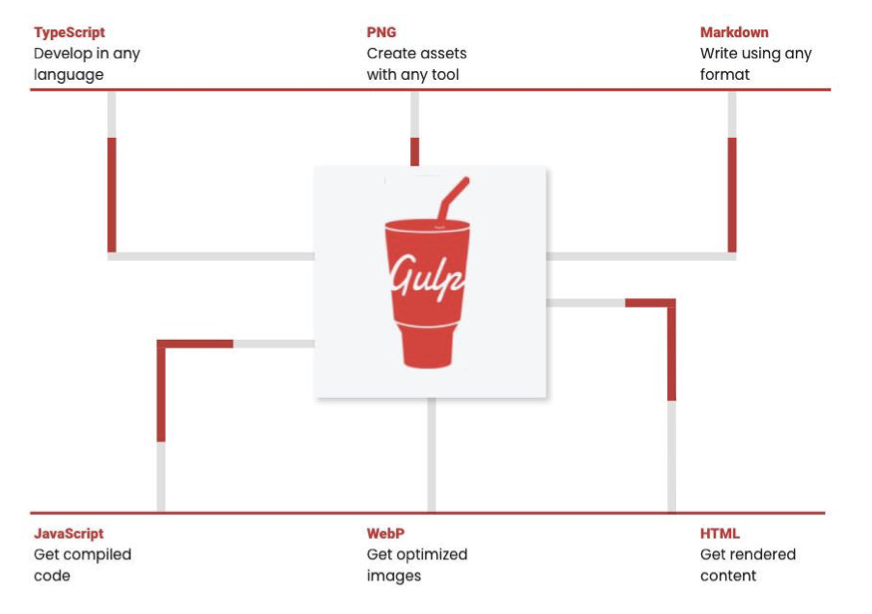
自动化工具 gulp 摘要 概念:gulp用于自动化开发流程。 理解:我们只需要编写任务,然后gulp帮我们执行 核心概念: 任务:通过定义不同的任务来组织你的构建流程。 管道:通过管道方式将文件从一个插件传递…...

css实现div被图片撑开
固定好盒子的宽度,高度随传过来的图片大小决定 <div class"tab-con"> <img:src"concertInfo.detail"alt""> </div>.tab-con {margin-bottom: 20px;width: 700px;img {width: 700px;height: auto;object-fit: cont…...
)
Power Pivot、Power BI 和 SQL Server Analysis Services 的公式语言:DAX(数据分析表达式)
DAX(Data Analysis Expressions)是一种用于 Power Pivot、Power BI 和 SQL Server Analysis Services 的公式语言,旨在帮助用户进行数据建模和复杂计算。DAX 的设计初衷是使数据分析变得简单而高效,特别是在处理数据模型中的表关系…...

大模型应用编排工具Dify二开之工具和模型页面改造
1.前言 简要介绍下 dify: 一款可以对接市面上主流大模型的任务编排工具,可以通过拖拽形式进行编排形成解决某些业务场景的大模型应用。 背景信息: 环境:dify-0.8.3、docker-21 最近笔者在做 dify的私有化部署和二次…...

Pytorch用BERT对CoLA、新闻组文本数据集自然语言处理NLP:主题分类建模微调可视化分析...
原文链接:https://tecdat.cn/?p38181 自然语言处理(NLP)领域在近年来发展迅猛,尤其是预训练模型的出现带来了重大变革。其中,BERT 模型凭借其卓越性能备受瞩目。然而,对于许多研究者而言,如何高…...

LightGBM-GPU不能装在WSL,能装在windows上
这是一篇经验总结文章,注重思路,忽略细节。 1.起因 用多个机器学习方法训练模型,比较性能,发现Light GBM方法获得的性能明显更高,但问题是在CPU上训练的速度特别特别慢,需要用GPU训练。 2.开始装LightGB…...

工业相机常用功能之白平衡及C++代码分享
目录 1、白平衡的概念解析 2、相机白平衡参数及操作 2.1 相机白平衡参数 2.2 自动白平衡操作 2.3 手动白平衡操作流程 3、C++ 代码从XML读取参数及设置相机参数 3.1 读取XML 3.2 C++代码,从XML读取参数 3.3 给相机设置参数 1、白平衡的概念解析 白平衡(White Balance)…...

Foundry 单元测试
安装 Foundry 如果你还没有安装 Foundry,请按照此处的说明进行操作:Foundry 安装 Foundry Hello World 只需运行以下命令,它将为你设置环境,创建测试并运行它们。(当然,这假设你已经安装了 Foundry&…...

idea database连接数据库后看不到表解决方法、格式化sql快捷键
最下面那个勾选上就可以了 或 格式化sql快捷键: 先选中, 使用快捷键格式化 SQL: Windows/Linux: Ctrl Alt L macOS: Cmd Alt L...

【数学二】线性代数-向量-向量组的秩、矩阵得秩
考试要求 1、理解 n n n维向量、向量的线性组合与线性表示的概念. 2、理解向量组线性相关、线性无关的概念,掌握向量组线性相关、线性无关的有关性质及判别法. 3、了解向量组的极大线性无关组和向量组的秩的概念,会求向量组的极大线性无关组及秩. 4、了解向量组等价的概念,…...

ABAP开发-内存管理
系列文章目录 文章目录 系列文章目录前言一、概述二、程序间调用三、外部会话和内部会话四、SAP内存与ABAP内存五、实例总结 前言 一、概述 内存是程序之间为了传递数据而使用的共享存储空间,在每个程序里使用的内存有SAP内存和ABAP内存 SAP内存分类 SAP内存 主会…...

【Ajax】跨域
文章目录 1 同源策略1.1 index.html1.2 server.js 2 如何解决跨域2.1 JSONP2.1.1 JSONP 原理2.1.2 JSONP 实践2.1.3 jQuery 中的 JSONP 2.2 CORS2.2.1 CORS实践 3 server.js 1 同源策略 同源策略(Same-Origin Policy)最早由 Netscape 公司提出,是浏览器的一种安全策…...

yii 常用一些调用
yii 常用一些调用 (增加中) 调用YII框架中 jquery:Yii::app()->clientScript->registerCoreScript(‘jquery’); framework/web/js/source的js,其中registerCoreScript key调用的文件在framework/web/js/packages.php列表中可以查看 在view中得到当前contro…...

网页版五子棋——用户模块(服务器开发)
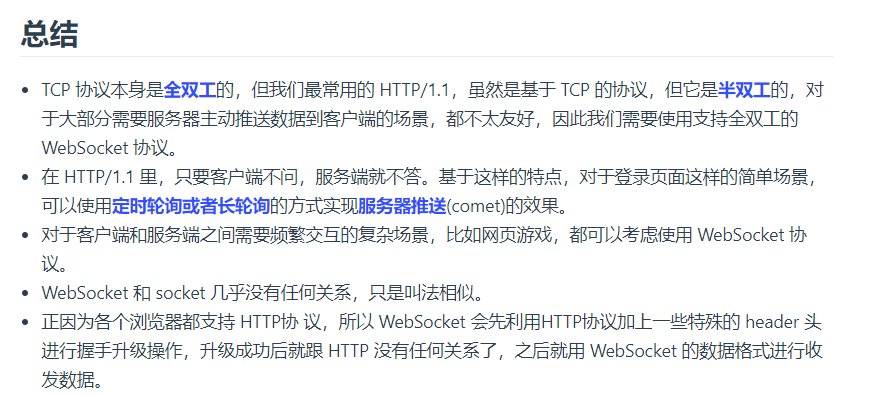
前一篇文章:网页版五子棋—— WebSocket 协议-CSDN博客 目录 前言 一、编写数据库代码 1.数据库设计 2.配置 MyBatis 3.创建实体类 4.创建 UserMapper 二、前后端交互接口 1.登录接口 2.注册接口 3.获取用户信息 三、服务器开发 1.代码编写 2.测试后端…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
