【HarmonyOS Next】数据本地存储:@ohos.data.preferences
【HarmonyOS Next】数据本地存储:@ohos.data.preferences
在开发现代应用程序时,数据存储是一个至关重要的过程。应用程序为了保持某些用户设置、应用状态以及其他小量数据信息通常需要一个可靠的本地存储解决方案。在 HarmonyOS Next 环境下,@ohos.data.preferences 模块为我们提供了一个轻量级且高效的键值对存储方式。本文将深入探讨如何利用该模块进行数据的本地存储,并通过一个实际封装的类举例说明其实现方式。

什么是 @ohos.data.preferences?
@ohos.data.preferences 是 HarmonyOS 提供的轻量级本地存储解决方案,适用于存储简单的键值对。例如保存用户的设置或者应用的配置信息。这一模块提供了一套简便的接口,便于开发者读写数据,持久化存储。
核心功能
- 轻量级存储:非常适用于存储小量和简单的数据。
- 易于使用:通过简单的接口即可实现对数据的增删改查。
- 持久化特性:数据保存在本地存储,应用重启后仍然可以访问。
@ohos.data.preferences 的基本用法
要使用 Preferences 模块进行数据存储,以下是基本步骤:
-
获取 Preferences 实例:
使用dataPreferences.getPreferences(context, 'preferenceName')方法来获取或创建一个 Preferences 实例。 -
存储数据:
使用putString,putInt,putBoolean等方法来存储数据。最后必须调用flush()方法,让数据持久化到存储系统中。 -
读取数据:
使用getString,getInt,getBoolean等方法来读取存储在 Preferences 中的数据。 -
删除数据:
用delete(key)删除具体键的值,用clear()删除所有数据。
示例代码实现
import preferences from '@ohos.data.preferences';// 获取 Preferences
const context = ...; // 假设 context 可用
const prefName = 'userPreferences';
const preferencesHelper = preferences.getPreferences(context, prefName);// 写入数据
preferencesHelper.putString('theme', 'dark');
preferencesHelper.flush();// 读取数据
const theme = preferencesHelper.getString('theme', 'light');// 删除数据
preferencesHelper.delete('theme');
preferencesHelper.flush();// 清空数据
preferencesHelper.clear();
preferencesHelper.flush();
封装 Preferences 进行简化操作
在更复杂的项目中,直接调用这些方法可能并不够优雅和简洁。为此,我们创建了 PreferencesUtils 类,对 @ohos.data.preferences 进行了一层封装,统一了对数据的操作方法。
PreferencesUtils 类的实现详解
- 类的基本结构
export class PreferencesUtils {private preferencesName: string;private keyPreferences: string;constructor(name: string = PREFERENCES_NAME,keyP: string = KEY_PREFERENCES) {this.preferencesName = name;this.keyPreferences = keyP;}
}
- 成员变量:
preferencesName和keyPreferences分别用于存储的文件名和全局引用。 - 构造函数:允许通过参数自定义这两个参数,提高了工具类的灵活性。
- 创建和获取 Preferences 实例
async createPreferences(context: Context): Promise<dataPreferences.Preferences | null> {try {const preferences = await dataPreferences.getPreferences(context, this.preferencesName);GlobalContext.getContext().setObject(this.keyPreferences, preferences);return preferences;} catch (error) {console.error('Error creating preferences:', error);return null;}
}async getPreferences(): Promise<dataPreferences.Preferences | null> {try {return GlobalContext.getContext().getObject(KEY_PREFERENCES);} catch (error) {console.error('Error getting preferences:', error);return null;}
}
- 功能实现:通过
createPreferences方法创建 Preferences,并保存在全局上下文中;getPreferences方法用于获取实例,确保在需要时能够顺利地进行数据操作。 - 异常处理:使用
try/catch结构确保错误被捕获并记录。
-
数据的基本操作
- 获取数据
async get(key: string, def?: ValueType): Promise<ValueType | undefined> {try {const preferences = await this.getPreferences();return preferences ? await preferences.get(key, def) : def;} catch (error) {console.error(`Error getting key ${key}:`, error);return def;} }- 存储数据
async put(key: string, value: ValueType): Promise<void> {try {const preferences = await this.getPreferences();if (preferences) {await preferences.put(key, value);await preferences.flush();}} catch (error) {console.error(`Error putting key ${key}:`, error);} }- 删除数据和清空数据
async delete(key: string): Promise<void> {try {const preferences = await this.getPreferences();if (preferences) {await preferences.delete(key);await preferences.flush();}} catch (error) {console.error(`Error deleting key ${key}:`, error);} }async clear(): Promise<void> {try {const preferences = await this.getPreferences();if (preferences) {await preferences.clear();await preferences.flush();}} catch (error) {console.error('Error clearing preferences:', error);} }
- 一致的接口:通过
get,put,delete, 和clear方法,它简化了对具体存储操作的调用。 - 数据持久化:每次数据操作后调用
flush确保数据立即写入存储,避免数据丢失。 - 全面的错误管理:在每个方法的实现中均加入了错误捕获和日志记录,以确保运行时出现问题时能够及时反应和处理。
应用示例
下面展示如何在应用中使用 PreferencesUtils 类来管理本地存储的数据:
import PreferencesUtils from './PreferencesUtils';async function initAppPreferences(context: Context) {await PreferencesUtils.createPreferences(context);
}async function updateUserPreferences() {await PreferencesUtils.put('language', 'English');const language = await PreferencesUtils.get('language', 'en');console.log(`Current language preference: ${language}`);
}// 初始化并使用
initAppPreferences(appContext).then(updateUserPreferences);
完整的封装
以下是一个可以直接使用的封装
import GlobalContext from './GlobalContext'
import dataPreferences from '@ohos.data.preferences'const PREFERENCES_NAME = 'yiPreferences'
const KEY_PREFERENCES = "preferences"
type ValueType = number | string | boolean | Array<number> | Array<string> | Array<boolean> | Uint8Array | object | bigintexport class PreferencesUtils{// preferences的文件名private preferencesName: string = PREFERENCES_NAME// 用于获取preferences实例的key值,保存到单例中private keyPreferences: string = KEY_PREFERENCESconstructor(name: string = PREFERENCES_NAME, keyP: string = KEY_PREFERENCES) {this.preferencesName = namethis.keyPreferences = keyP}createPreferences(context: Context): Promise<dataPreferences.Preferences> {let preferences = dataPreferences.getPreferences(context, this.preferencesName)GlobalContext.getContext().setObject(this.keyPreferences, preferences)return preferences}getPreferences(): Promise<dataPreferences.Preferences> {return GlobalContext.getContext().getObject(KEY_PREFERENCES) as Promise<dataPreferences.Preferences>}async get(key: string, def?: ValueType): Promise<ValueType> {return (await this.getPreferences()).get(key, def)}async getAll(): Promise<Object> {let preferences = await this.getPreferences()return preferences.getAll()}async put(key: string, value: ValueType): Promise<void> {let promise = await this.getPreferences().then(async (p) => {await p.put(key, value)await p.flush();}).catch((err: Error)=>{console.log(String(err))})return promise}async delete(key: string): Promise<void> {return (await this.getPreferences()).delete(key).finally(async () => {(await this.getPreferences()).flush()})}async clear(): Promise<void> {return (await this.getPreferences()).clear().finally(async () => {(await this.getPreferences()).flush()})}}export default new PreferencesUtils()相关文章:

【HarmonyOS Next】数据本地存储:@ohos.data.preferences
【HarmonyOS Next】数据本地存储:ohos.data.preferences 在开发现代应用程序时,数据存储是一个至关重要的过程。应用程序为了保持某些用户设置、应用状态以及其他小量数据信息通常需要一个可靠的本地存储解决方案。在 HarmonyOS Next 环境下,…...

使用BaGet快速搭建nuget服务
BaGet是基于 asp.net core编写的一个轻量级的 nuget管理服务,安装部署非常简单。 * Nuget版本号规范:https://learn.microsoft.com/zh-cn/nuget/concepts/package-versioning。 环境准备 下载 BaGet安装包。 https://loic-sharma.github.io/BaGet/ 下…...

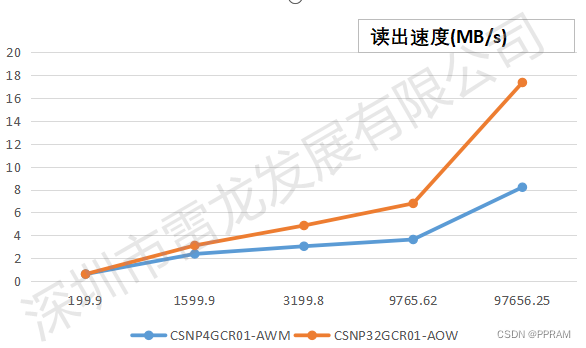
基于Zynq FPGA的雷龙SD NAND存储芯片性能测试
文章目录 前言一、SD NAND特征1.1 SD卡简介1.2 SD卡Block图 二、SD卡样片三、Zynq测试平台搭建3.1 测试流程3.2 SOC搭建 四、软件搭建五、测试结果六、总结 前言 随着嵌入式系统和物联网设备的快速发展,高效可靠的存储解决方案变得越来越重要。雷龙发展推出的SD NA…...

【功能介绍】信创终端系统上各WPS版本的授权差异
原文链接:【功能介绍】信创终端系统上各WPS版本的授权差异 Hello,大家好啊!今天给大家带来一篇关于信创终端操作系统上WPS Office各版本(不包括政务版、企业版等)之间的差异的文章。WPS Office作为国内广泛使用的办公软…...

Neo4j 和 Python 初学者指南:如何使用可选关系匹配优化 Cypher 查询
Neo4j 和 Python 初学者指南:如何使用可选关系匹配优化 Cypher 查询 查询需求分析目标查询结构 编写 Cypher 查询查询解析OPTIONAL MATCH 和 COALESCE 的作用 在 Python 中使用 Neo4j 驱动执行查询使用 neo4j 驱动的 Python 示例代码代码解析示例输出 总结 在使用 N…...

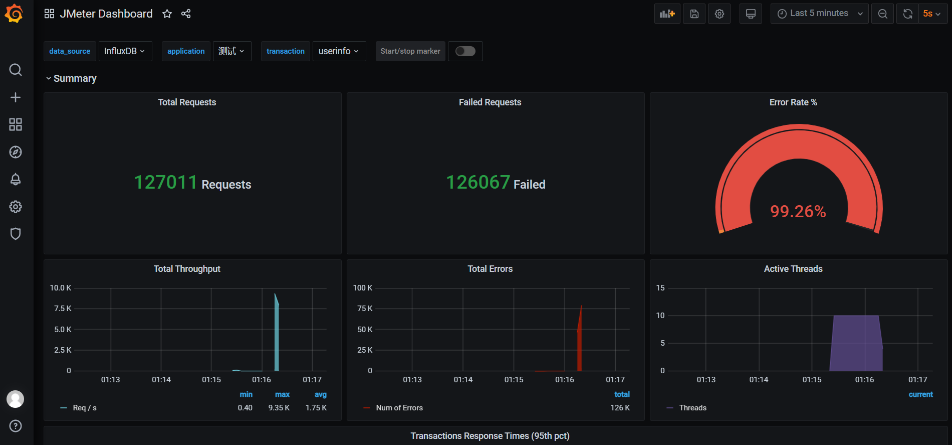
性能测试|docker容器下搭建JMeter+Grafana+Influxdb监控可视化平台
前言 在当前激烈的市场竞争中,创新和效率成为企业发展的核心要素之一。在这种背景下,如何保证产品和服务的稳定性、可靠性以及高效性就显得尤为重要。 而在软件开发过程中,性能测试是一项不可或缺的环节,它可以有效的评估一个系…...
在Pinia Store中正确使用Vue I18n)
(vue3)在Pinia Store中正确使用Vue I18n
引言 在Vue 3和Pinia的开发过程中,我们经常需要在store中使用国际化(i18n)功能。然而,这个看似简单的任务可能会导致一些棘手的问题。本文将深入探讨在Pinia store中使用Vue I18n时可能遇到的挑战,解释问题的根源&…...

如何开发查找附近地点的微信小程序
我开发的是找附近卫生间的小程序。 在现代城市生活中,找到一个干净、方便的公共卫生间有时可能是一个挑战。为了解决这个问题,我们可以开发一款微信小程序,帮助用户快速找到附近的卫生间。本文将介绍如何开发这样一款小程序,包…...

三格电子——电梯监测状态项目
方案介绍...

C#-运算符重载
关键词:operator 语法: public static void operator 运算符(参数列表){} 作用:让自定义类或结构体对象,可以使用运算符进行运算 注意: 参数的数量:与所重载的运算符的运算规则有关。如加法只能有2个参数…...

6.qsqlquerymodel源码分析
目录 继承关系入口浅析qsqlquery刷新数据 扩展列或者移除列以及取别名读取数据与增减行读取数据 下一章节:如何使用qsqlquerymodel 与 qtableview实现自定义表格 继承关系 qsqlquerymodel 继承与qabstracttablemodel 入口 负责填充数据 void QSqlQueryModel::s…...

【人工智能】ChatGPT多模型感知态识别
目录 ChatGPT辅助细化知识增强!一、研究背景二、模型结构和代码任务流程一:启发式生成 三、数据集介绍三、性能展示实现过程运行过程训练过程 ChatGPT辅助细化知识增强! 多模态命名实体识别(MNER)最近引起了广泛关注。…...

2.ARM_ARM是什么
CPU工作原理 CPU与内存中的内容: 内存中存放了指令,每一个指令存放的地址不一样,所需的内存空间也不一样。 运算器能够进行算数运算和逻辑运算,这些运算在CPU中都是以运算电路的形式存在,一个运算功能对应一种运算电…...

深入学习指针(5)!!!!!!!!!!!!!!!
文章目录 1.回调函数是什么?2.qsort使用举例2.1使用qsort函数排序整形数据2.2使用sqort排序结构数据 3.qsort函数的模拟实现 1.回调函数是什么? 回调函数就是⼀个通过函数指针调⽤的函数。 如果你把函数的指针(地址)作为参数传递…...

离散无记忆信道
目录 离散无记忆信道输入概率输出概率联合分布概率信道逆向概率一些记号示例1示例2 离散无记忆信道 离散:输入输出字母表都是有限的 无记忆:输出字符 d i d_i di 被接收到的概率只依赖于当前的输入 c i c_i ci, 而与前面的输入无关。 一个离散无记…...

【STM32】项目实战——OV7725/OV2604摄像头颜色识别检测(开源)
本篇文章分享关于如何使用STM32单片机对彩色摄像头(OV7725/OV2604)采集的图像数据进行分析处理,最后实现颜色的识别和检测。 目录 一、什么是颜色识别 1、图像采集识别的一些基本概念 1. 像素(Pixel) 2. 分辨率&am…...

《AI产品经理手册》——解锁AI时代的商业密钥
在当今这个日新月异的AI时代,每一位产品经理都面临着前所未有的挑战与机遇,唯有紧跟时代潮流,深入掌握AI技术的精髓,才能在激烈的市场竞争中独占鳌头。《AI产品经理手册》正是这样一部为AI产品经理量身定制的实战宝典,…...

ArcGIS 地理信息系统 任意文件读取漏洞复现
0x01 产品简介 ArcGIS是由美国Esri公司研发的地理信息系统(GIS)软件,它整合了数据库、软件工程、人工智能、网络技术、云计算等主流的IT技术,旨在为用户提供一套完整的、开放的企业级GIS解决方案,它包含了一套带有用户界面组件的Windows桌面应用。可以实现从简单到复杂的…...

11.07学习
一、三中代码解决鸡兔同笼问题 1.直接解方程 #include <stdio.h> int main() { int heads, feet, chickens, rabbits; printf("请输入总头数:"); scanf("%d", &heads); printf("请输入总脚数:"); scanf(…...

【JavaEE】常见锁策略、CAS
目录 常见的锁策略 乐观锁 vs 悲观锁 重量级锁 vs 轻量级锁 自锁锁和挂起等待锁 读写锁 可重入锁 vs 不可重入锁 公平锁 vs 非公平锁 CAS ABA问题 synchronized几个重要的机制 1、锁升级 2、锁消除 3、锁粗化 常见的锁策略 乐观锁 vs 悲观锁 乐观锁和悲观锁是锁的…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...
