超详细:Vue入门
Vue(发音为 /vjuː/,类似 view)是近些年比较流行的前端框架之一,和 React、Angular 并称为前端三大框架。其中 Vue 简单易学的特点成为国内主流,很多公司已经把它列为一 个前端开发人员必须要掌握的技术点了。
Vue 简介
Vue2.x官网
Vue3.x 官网
什么是 Vue
目前 Vue 主要有 2.x 和 3.x 两个主流的大版本,由于 Vue3 的普及问题,本书并没有直接使用 3.x 版本,主要教学 2.x 版本。
官网(2.x 版)对 Vue 的定义是:Vue 是一套用于构建用户界面的渐进式框架。与其它 大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层, 不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及 各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
MVVM 思想
Vue 在设计上使用的 MVVM(Model-View-ViewModel)模式,其中
-
Model:模型,负责存储和提供数据
-
View:视图,负责页面展示
-
ViewModel:视图模型,是 View 和 Model 之间的桥梁。它负责处理 View 和 Model 之
间的交互,比如将 Model 的数据转换为 View 可以展示的格式,或者将用户在 View 上
的操作转换为 Model 的数据更新。
MVVM 将 View 的状态和行为抽象,把视图层和业务逻辑层分离,ViewModel 就是完成这些工作的。

MVVM 模式的优势
-
低耦合:View 可独立于 Model 变化和修改,一个 ViewModel 可以绑定到不同的 View上,当 View 变化时 Model 可以不变,当 Model 变化时 View 也可以不变。
- 可重用性:由于三个部分相对独立,所以可重用性高,一个 Model 可以用于多个 View,一个 ViewModel 的业务逻辑也可以作用于多个 View。
- 独立开发:同样由于独立性,设计人员可以专注于 View 视图的开发,擅长业务逻辑的开发人员可以专注开发 ViewModel,更易于团队合作。
Vue 入门
Vue 体验
尝试 Vue.js 最简单的方法是使用 Hello World 例子。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app1" style="border: 1px solid black;"><h3>这是 app1 的作用域</h3><my-component></my-component></div><div id="app2" style="border: 1px solid black;"><h3>这是 app2 的作用域</h3><my-component></my-component></div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script>// 注册全局组件Vue.component('MyComponent', {// 注意:template 使用的是模板字符串,可以换行template: `<button @click='addCount'>全局组件,被点击次数是{{count}}</button>`,// 注意:组件的 data 必须是函数,数据是独立的,不会相互影响data() {return {count: 0}},methods: {addCount() {this.count++;}}});// 创建 Vue 实例 app1const app1 = new Vue({el: '#app1'})// 创建 Vue 实例 app2const app2 = new Vue({el: '#app2'})</script>
</body></html>这是一段非常简单的 Vue 入门代码,却展示了 Vue 最核心的功能:数据双向绑定。当 我们修改输入框中的姓名时,对应绑定的变量 youName 也会实时显示在 H1 标签中,做到 同步修改,运行结果如图所示。这极大简化了传统 JS 需要先绑定 blur 事件,读取输入框的 值,再选中 H1 标签修改内容的一系列繁琐操作。

Vue 开发步骤梳理
下载或通过 CDN 引用 Vue.js 库
使用一个 JS 的框架或库,通常我们可以下载到本地通过 script 标签引用,或者通过CDN 的方式引入。
(1) Vue 下载地址:
Vue下载地址

点击对应版本进行下载即可。
(2) CDN 引入
内容分发网络(Content Delivery Network,CDN)是一种网络架构,旨在提高用户对互
联网上内容的访问速度和性能。CDN 通过在全球各地部署大量的服务器节点,将内容缓存
到离用户更近的服务器上,从而减少内容传输的距离,提高访问速度和响应时间。当用户
请求访问某个网站或应用程序时,CDN 会自动选择距离用户最近的服务器节点,从该节点
提供内容,而不是直接从原始服务器获取内容。
对于生产环境,推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可
预期的破坏。
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>注意:CDN 加速的优点是成本低、速度快、适合访问量比较大的网站。
创建 View 视图
在 html 代码中,我需要确定一个被 Vue 所管理的范围,表示此范围内的 HTML 内容都交给 Vue 进行解析和变化。下面代码中的 div 就是即将被 Vue 管理的范围。
<div id="app"><input type="text" v-model="youName" placeholder="请输入你的姓名"><h1>Hello, {{ youName }}!</h1>
</div>实例化一个 Vue 对象
<script>let app = new Vue({el: '#app',data: {youName: ''}})
</script>代码中 new 了一个 Vue 对象,其中的 el 属性指定了 ID 选择器选中<div id=”app”>作为 Vue的模板代码,data 为绑定的数据。
绑定和使用数据
在 input 标签使用 v-model 绑定了 data 中的属性 youName, 而在 H1 标签内容中 youName属性用一对双花括号包裹,一旦修改了输入框的内容,youName 的值就同时修改了,H1 的内容也同时修改了。

Vue.js 的核心是一个响应的数据绑定系统,它让数据与 DOM 保持同步非常简单。在使用 jQuery 手工操作 DOM 时,代码常常是命令式的、重复的与易错的。Vue.js 拥抱数据驱动的视图概念。通俗地讲,它意味着我们在普通 HTML 模板中使用特殊的语法将DOM “绑定”到底层数据。一旦创建了绑定,DOM 将与数据保持同步。每当修改了数据,DOM 便相应地更新。这样我们应用中的逻辑就几乎都是直接修改数据了,不必与 DOM更新搅在一起。这让我们的代码更容易撰写、理解与维护。
表达式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><!-- JSON 变量 --><p>{{ msg }}</p><!-- 数字类型 --><p>{{ 98 }}</p><!-- 字符串类型 --><p>{{ "Hello Vue!" }}</p><!-- JavaScript 表达式 --><p>{{ "Hello " + name }}</p><p>{{ 10 / 5 }}</p><!-- 三元表达式 --><p>{{ ok ? 'YES' : 'NO' }}</p><p>{{ msg.split('').reverse().join('') }}</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script>const app = new Vue({el: "#app",data: {msg: "Mustache 语法",name: "菲菲",ok: true}});</script>
</body></html>Vue 指令
指令的概念
指令 (Directives) 是特殊的带有前缀 v- 的特性。指令的值限定为绑定表达式,因此上节提到的插值表达式这里也是可以适用,只是不需要编写双花括号了。指令的职责就是当其表达式的值改变时把某些特殊的行为应用到 DOM 上。
常用指令
内容输出指令 v-text、v-html,条件渲染指令 v-if、 v-else、v-show,列表渲染指令 v-for,数据绑定指令 v-model、v-bind,事件绑定指令 v-on等。
内容输出指令
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><!-- 使用插值表达式 --><p>{{ msg }}</p><!-- 使用 v-text 指令 --><p v-text="msg"></p><!-- 使用 v-html 指令 --><p v-html="msg"></p></div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script>const app = new Vue({el: "#app",data: {msg: '<h1>Hello Vue!</h1>',}});</script>
</body></html>条件渲染指令
作为模板语言,条件判断也是必不可少的,其中 v-if 和 v-else 指令是控制元素是否需要出现在 DOM 树结构中,注意 v-else 指令必须紧跟着 v-if 指令的后面,中间不能添加其他元素。而 v-show 是控制元素是否需要显示在界面中,此元素会一直存在于 DOM 树结构中。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><div v-if="ok">我是 v-if 指令控制的 DIV</div><div v-else>我是 v-else 指令控制的 DIV</div><div v-show="show">我是 v-show 指令控制的 DIV</div></div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script>const app = new Vue({el: "#app",data: {ok: true,show: true}});</script>
</body></html>我们设置数据 ok 为 true,show 也为 true,查看浏览器运行效果,并键入 F12 打开“开发者工具”中的 Elements 选项卡,查看对应的 DOM 结构,可以发现我们写了 3 个 DIV 元素,但是在 DOM 结构中只有 v-if 和 v-show 的 DIV 存在,v-else 对应的 DIV 因为不满足条件,被删除了。

接下来我们把 ok 和 show 都设置为 false,再查看结果。
data : {ok : false,show : false
}运行结果如图所示,页面只显示了 v-else 指令内容,而 v-show 是通过将 CSS 样式中 display设置为 none 的方式隐藏的,依然存在于 DOM 结构中。

下面我们总结一下 v-if 和 v-show 的区别,v-if 控制的是元素是否需要出现在 DOM 结构中,作用是添加和删除元素,v-show 控制的是元素的隐藏和显示,无论是否显示都一直在 DOM 结构中。
从结果来看 v-if 和 v-show 都是元素是否渲染在界面上,那么使用时就可以随便选么?当然不是,它们各自的使用场景如下:
- v-if 指令有更高的切换消耗,因为条件成立时是需要通过添加元素改变 DOM 树结构的,不成立时又要删除元素且内部指令不执行,如果频繁的显示和隐藏性能消耗大,适合首次加载时判断是否需要渲染,后续不再更改条件。
-
v-show 无论条件是否成立,元素都必须添加到 DOM 树中,所以有更高的初始渲染消耗,通过 CSS 样式来控制是否显示,性能消耗小,适合频繁切换显示隐藏的元素。
列表渲染指令
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><ul><!-- 使用 v-for 修饰的 li 标签会重复生成 --><!-- course 是循环元素(课程),index 是下标 --><li v-for="(course,index) in courses" :key="index">{{index}} 、课程:{{course.name}}<ul><!-- 嵌套循环,显示课程的章节信息 --><li v-for="(chapter,idx) in course.chapters" :key="idx">{{idx}} 、章节:{{chapter.name}} 课时:{{chapter.lesson}}</li></ul></li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script>const app = new Vue({el: "#app",data: {courses: [{name: "前端框架入门", chapters: [{ name: "Vue.js", lesson: 4 },{ name: "React.js", lesson: 8 },{ name: "Angular.js", lesson: 16 }]},{name: "后端框架入门", chapters: [{ name: "MyBatis", lesson: 8 },{ name: "Spring", lesson: 8 },{ name: "SpringMVC", lesson: 16 }]}]}});</script>
</body></html>数据绑定指令
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><!-- 写死 src,不能动态改变 --><img src="images/vue.png" /><!-- 使用 v-bind 指令,可动态改变 src --><img v-bind:src="imageSrc" /><!-- 简写写法 --><img :src="imageSrc" /><!-- 绑定对象,则属性值为 true 的添加,false 的不添加 --><p v-bind:class="{ classA: hasA, classB: hasB }">段落 1</p><!-- 绑定数组,则数组中的样式都会添加 --><p v-bind:class="classArray">段落 2</p></div><script src=" https://cdn.jsdelivr.net/npm/vue@2"></script><script>const app = new Vue({el: "#app",data: {imageSrc: 'images/vue.png',hasA: false,hasB: true,classArray: ['classA', 'classC']}});setTimeout(function () {// 3 秒后修改图片属性值,查看图片是不是变化了app.imageSrc = 'images/react.png';}, 3000);</script>
</body></html>我们需要等待 3 秒后,可以看到后面两张图片的变化,因为我们通过 Vue 实例对象修改了 imageSrc 这个属性,导致用 v-bind:src 绑定此属性的两张图片的 src 跟着变化。再看”开发者工具”中的 Elements 选项卡,会发现段落 1 中只用到了类样式 classB,因为 hasB 为 true值。段落 2 则使用了数组,所以类样式 ClassA 和 ClassC 都存在。
事件绑定指令
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><style>.container {width: 400px;margin: 0 auto;text-align: center;}.square {width: 200px;height: 200px;background-color: red;margin: 0 auto;}</style><div id="app" class="container"><div class="square" v-show="show"></div><br /><button @click="toggle()">点击切换</button><!-- <button v-on:click="toggle()">点击切换</button> --></div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script>const app = new Vue({el: "#app",data: {show: true},// 事件函数需定义在 methods 中methods: {// ES6 对象函数的简写方式toggle() {this.show = !this.show;}}});</script>
</body></html>相关文章:

超详细:Vue入门
Vue(发音为 /vjuː/,类似 view)是近些年比较流行的前端框架之一,和 React、Angular 并称为前端三大框架。其中 Vue 简单易学的特点成为国内主流,很多公司已经把它列为一 个前端开发人员必须要掌握的技术点了。 Vue 简介 Vue2.x官网 Vue3.x …...

基础网络安全知识
1.ctfhub技能树 1.1 Web-SQL注入 Web-SQL注入-整数型 && 字符型 && MySQL结构 参考:5.9.6MySql注入 Web-SQL注入-报错注入 step1: 查库名 ?id1 and extractvalue(1,concat(0x7e,database(),0x7e))-- step2: 查看表名 ?id1 and extractvalue(1…...

大语言模型工作原理笔记
大语言模型工作原理笔记 一、词向量:表示语言的方式 大语言模型使用词向量来表示单词,每个词向量是由一串数字组成的列表,代表词空间中的一个点。词空间中,含义相近的词位置更接近,例如"猫"的词向量会靠近…...

安全工程师入侵加密货币交易所获罪
一名高级安全工程师被判犯有对去中心化加密货币交易所的多次攻击罪,在此过程中窃取了超过 1200 万美元的加密货币。 沙克布艾哈迈德(Shakeeb Ahmed)被判刑,美国检察官达米安威廉姆斯(Damian Williams)称其…...

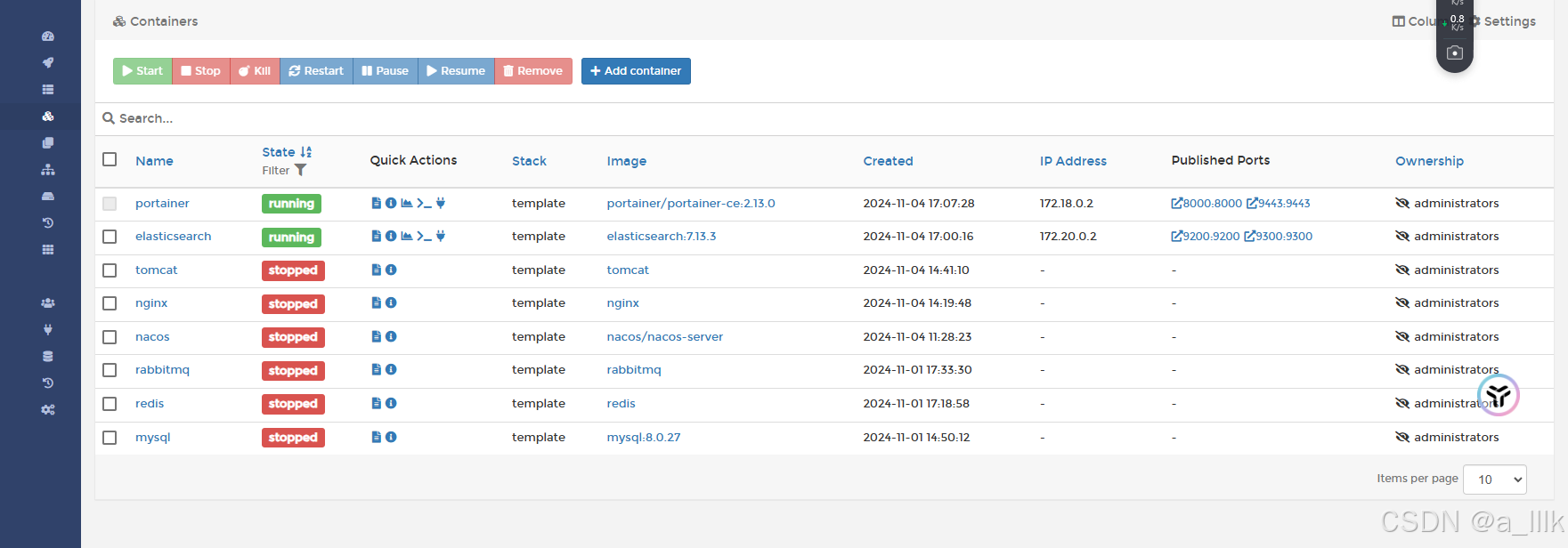
使用Docker-Compose安装redis,rabbitmq,nacos,mysql,nginx,tomcat,portainer组件教程
因为开发经常会用到一些组件,又不想在本地启动,所以买了个服务器,然后将这些组件都安装到服务器上以便开发使用。下面就记录下使用docker-compose安装组件的教程以及一些需要注意的地方。 关于docker和docker-compose的安装在另一篇博客中有…...

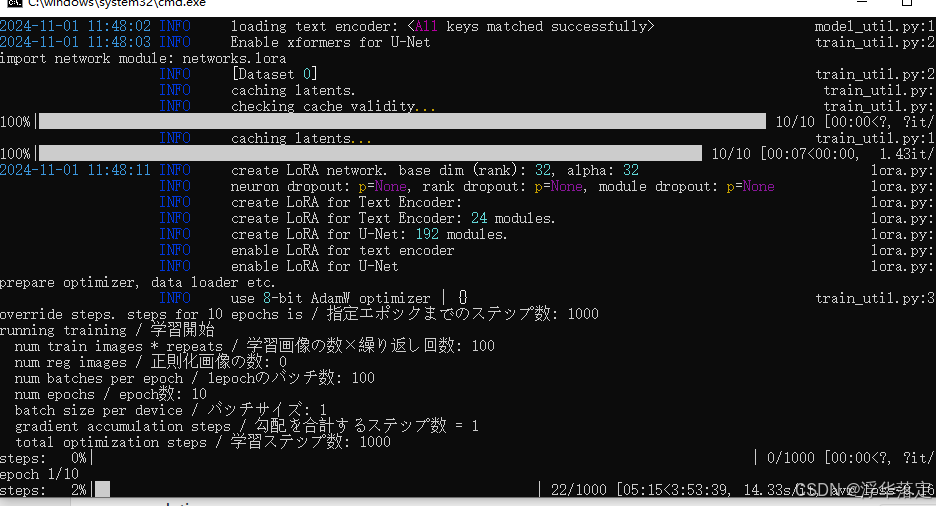
lora训练模型 打造个人IP
准备工作 下载秋叶炼丹器整理自己的照片下载底膜 https://rentry.org/lycoris-experiments 实操步骤 解压整合包 lora-scripts,先点击“更新” 训练图片收集 比如要训练一个自己头像的模型,就可以拍一些自己的照片(20-50张,最少15张&…...

mybatis+postgresql,无感读写json字段
1.实体类中字段类型 import com.alibaba.fastjson.JSONObject;Data public class TestDto {private String name;//对应数据库的JSON字段private JSONObject page_detail;} 2.自定义实现typeHandler package base.utils;import com.alibaba.fastjson.JSONObject; import org…...

苍穹外卖学习记录
苍穹外卖学习 文章目录 苍穹外卖学习知识前提:**<font color"red">Nginx****<font color"red">Swagger** 1.管理员登录思路:详细步骤: 1.1新增员工问题1:在新增员工时,需要将当前登录…...

大数据成功应用商业解决方案的例子
大数据技术在商业领域的广泛应用已经成为现代商业决策和运营优化的关键驱动力。企业利用大数据分析获取洞察,从而提高运营效率、改善客户体验并实现更高的盈利。以下是几个典型的成功案例,这些企业通过大数据技术在各自领域中取得了显著的成果。 亚马逊…...

《Python使用sqlite3数据库》
《Python使用sqlite3数据库》 1、连接数据库2、创建游标3、执行SQL语句4、提交更改5、查询数据6、关闭连接 Python可以使用多种数据库,以下是一般步骤和示例: 1、连接数据库 首先要安装对应的数据库驱动。如使用MySQL数据库,要安装pymysql库…...

XHCI 1.2b 规范摘要(14)
系列文章目录 XHCI 1.2b 规范摘要(一) XHCI 1.2b 规范摘要(二) XHCI 1.2b 规范摘要(三) XHCI 1.2b 规范摘要(四) XHCI 1.2b 规范摘要(五) XHCI 1.2b 规范摘要…...
(蓝桥杯C/C++)——基础算法(下)
目录 一、时空复杂度 1.时间复杂度 2.空间复杂度 3.分析技巧 4.代码示例 二、递归 1.递归的介绍 2.递归如何实现 3.递归和循环的比较 4.代码示例 三、差分 1.差分的原理和特点 2.差分的实现 3.例题讲解 四、枚举 1.枚举算法介绍 2.解空间的类型 3. 循环枚举解…...

详解Rust标准库:VecDeque 队列
theme: github highlight: an-old-hope 查看本地官方文档 安装rust后运行 rustup doc查看The Standard Library即可获取标准库内容 std::connections::VecDeque定义 队列是遵循先入先出规则的线性数据结构,在内存中不一定连续 VecDeque定义:可增长…...

网络协议都有哪些?
网络协议是为计算机网络中进行数据交换而建立的规则、标准或约定的集合。以下是一些常见的网络协议: TCP/IP协议:传输控制协议/因特网互联协议,又名网络通讯协议,是Internet最基本的协议、Internet国际互联网络的基础。由网络层的…...

非公平锁和公平锁的区别
公平锁(Fair Lock): 公平锁遵循 FIFO(先进先出)原则。当多个线程在等待锁时,公平锁会确保等待时间最长的线程优先获得锁。 这种锁机制可以避免线程饥饿(starvation),即某…...

11月7日星期四今日早报简报微语报早读
11月7日星期四,农历十月初七,早报#微语早读。 1、河南:旅行社组织1000人次境外游客在豫住宿2夜以上,可申请激励奖补; 2、主播宣称下播后商品恢复原价构成欺诈,广州市监:罚款5万元;…...

【Python】轻松实现机器翻译:Transformers库使用教程
轻松实现机器翻译:Transformers库使用教程 近年来,机器翻译技术飞速发展,从传统的基于规则的翻译到统计机器翻译,再到如今流行的神经网络翻译模型,尤其是基于Transformer架构的模型,翻译效果已经有了质的飞…...

【数据集】【YOLO】【目标检测】道路结冰数据集 1527 张,YOLO目标检测实战训练教程!
数据集介绍 【数据集】道路结冰数据集 1527 张,目标检测,包含YOLO/VOC格式标注。数据集中包含2种分类:“clear_road, ice_road”。数据集来自国内外图片网站和视频截图,部分数据经过数据增强处理。检测范围监控视角检测、无人机视…...

Java链表及源码解析
文章目录 创建一个ILindkedList接口创建方法(模拟实现链表方法)创建MyLinkedList来实现接口的方法创建链表节点addFirst方法(新增头部属性)addLast方法(新增到末尾一个属性)remove方法(删除指定属性)addInd…...

十、快速入门go语言之方法
文章目录 方法:one: 方法的概念:star2: 内嵌类型的方法和继承:star2: 多重继承 📅 2024年5月9日 📦 使用版本为1.21.5 方法 1️⃣ 方法的概念 ⭐️ 在Go语言中没有类这个概念,可以使用结构体来实现,那类方法呢?Go也…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
