React Native的生命周期
React Native 组件的生命周期分为三个阶段:Mounting(挂载)、Updating(更新) 和 Unmounting(卸载)。每个阶段都会触发不同的生命周期方法。
下面是详细的生命周期解释,并通过一个项目级的示例进行说明:
1. Mounting(挂载阶段)
当组件实例化并渲染到屏幕上时,会经历以下生命周期方法:
constructor(): 在组件实例化时调用,通常用来初始化状态或绑定事件处理方法。static getDerivedStateFromProps(props, state): 在组件实例化和更新时,调用此方法来决定如何从props更新组件的state。它返回一个对象来更新state,或者返回null不做更新。render(): 必须实现的方法,用来返回要渲染的 JSX 代码。componentDidMount(): 组件渲染完成后调用。此方法常用于发送网络请求或添加事件监听器。
示例:
import React, { Component } from 'react';
import { View, Text } from 'react-native';class ExampleComponent extends Component {constructor(props) {super(props);this.state = { data: null };}static getDerivedStateFromProps(nextProps, nextState) {// 可以根据新传入的 props 更新 stateif (nextProps.shouldFetchData && !nextState.data) {return { data: 'Fetching data...' };}return null;}componentDidMount() {// 在组件挂载后,进行数据获取或其他副作用操作setTimeout(() => {this.setState({ data: 'Fetched data!' });}, 2000);}render() {return (<View><Text>{this.state.data}</Text></View>);}
}export default ExampleComponent;
2. Updating(更新阶段)
当组件的 state 或 props 发生变化时,组件将重新渲染。更新过程中的生命周期方法包括:
static getDerivedStateFromProps(props, state): 同样会在此阶段被调用(如上所示)。shouldComponentUpdate(nextProps, nextState): 用来判断是否需要重新渲染组件。如果返回false,则阻止重新渲染。render(): 和挂载阶段一样,用来渲染组件。getSnapshotBeforeUpdate(prevProps, prevState): 在更改发生之前调用。常用于在 DOM 更新之前获取一些信息,如滚动位置。componentDidUpdate(prevProps, prevState, snapshot): 当组件更新后调用。此方法可以用于执行副作用操作(例如,发送网络请求)或更新外部系统。
示例:
import React, { Component } from 'react';
import { View, Text } from 'react-native';class ExampleComponent extends Component {constructor(props) {super(props);this.state = { count: 0 };}static getDerivedStateFromProps(nextProps, nextState) {// 根据 props 或 state 更新 statereturn null;}shouldComponentUpdate(nextProps, nextState) {// 如果 count 不变,阻止更新if (this.state.count === nextState.count) {return false;}return true;}componentDidUpdate(prevProps, prevState) {// 组件更新后,做一些副作用操作console.log('Component updated:', prevState.count, '->', this.state.count);}increment = () => {this.setState((prevState) => ({ count: prevState.count + 1 }));};render() {return (<View><Text>Count: {this.state.count}</Text><Button title="Increment" onPress={this.increment} /></View>);}
}export default ExampleComponent;
3. Unmounting(卸载阶段)
当组件从界面中移除时,会调用以下生命周期方法:
componentWillUnmount(): 在组件卸载前调用,通常用于清理定时器、取消网络请求或移除事件监听器。
示例:
import React, { Component } from 'react';
import { View, Text } from 'react-native';class ExampleComponent extends Component {constructor(props) {super(props);this.state = { timer: null };}componentDidMount() {// 设置定时器const timer = setInterval(() => {console.log('Timer is running...');}, 1000);this.setState({ timer });}componentWillUnmount() {// 清理定时器clearInterval(this.state.timer);console.log('Component will unmount, timer cleared');}render() {return (<View><Text>Timer is running, check console for logs.</Text></View>);}
}export default ExampleComponent;
总结
React Native 组件的生命周期方法有助于开发者在不同阶段管理组件的行为,尤其在处理网络请求、事件监听器、定时器等副作用时,生命周期方法显得尤为重要。在实际项目中,合理使用这些生命周期方法可以有效管理资源和提升性能。
相关文章:

React Native的生命周期
React Native 组件的生命周期分为三个阶段:Mounting(挂载)、Updating(更新) 和 Unmounting(卸载)。每个阶段都会触发不同的生命周期方法。 下面是详细的生命周期解释,并通过一个项目…...

linux系统中涉及到用户管理的命令知识
用户创建与密码设置 Linux中新建用户使用useradd命令,只有root用户才能执行,若useradd命令直接输入不管用,可使用绝对路径/usr/sbin/useradd。设置用户登录密码使用passwd命令。 su命令相关 su代表switch user,用于切换用户。切换…...

LeetCode 0685.冗余连接 II:并查集(和I有何不同分析)——详细题解(附图)
【LetMeFly】685.冗余连接 II:并查集(和I有何不同分析)——详细题解(附图) 力扣题目链接:https://leetcode.cn/problems/redundant-connection-ii/ 在本问题中,有根树指满足以下条件的 有向 图。该树只有一个根节点&…...

Dubbo负载均衡
负载均衡策略与配置细节 Dubbo 内置了 client-based 负载均衡机制,如下是当前支持的负载均衡算法,结合上文提到的自动服务发现机制,消费端会自动使用 Weighted Random LoadBalance 加权随机负载均衡策略 选址调用。 如果要调整负载均衡算法…...

PymuPDF4llm提取pdf文件文字、表格与图片
一、PymuPDF4llm 的功能特点 (一)文本提取 简单易用 PymuPDF4llm 的文本提取功能非常简单易用。只需使用pip install pymupdf4llm进行安装,然后通过import pymupdf4llm导入库,就可以使用md_text pymupdf4llm.to_markdown("…...

20241108通过iperf3确认中科创达的高通CM6125的WIFI的网速【失败】
20241108通过iperf3确认中科创达的高通CM6125的WIFI的网速【失败】 2024/11/8 15:43 由于以太网不能用,那就测试一下WIFI,iperf3链接/测试异常。 一般认为可能的原因有: 1、CM6125开发板的WIFI不带天线,影响性能。 2、CM6125的And…...

Stored procedures in PostgreSQL
select 存储过程,在现了解的情况,还是没有mysql,sqlserver等好写好用。 --postgreSQL 11.0 以下版本 create or replace FUNCTION procInsertSchool (pSchoolId Char(5),pSchoolName VarChar(100),pSchoolTelNo VarChar(8) ) RETURNS void language plp…...

第10章 多表查询
一、什么是多表查询 多表查询,也称为关联查询,指两个或更多个表一起完成查询操作。 前提条件:这些一起查询的表之间是有关系的(一对一、一对多),它们之间一定是有关联字段,这个关联字段可能建立…...

【基于LSM的ELF文件安全模块设计】参考
《基于LSM的ELF文件安全模块设计文档》 一、设计目标 本设计致力于通过 Linux 安全模块(LSM)构建一个强大而严密的安全防护体系,以实现对 ELF 文件(涵盖可执行文件和动态链接库)的绝对严格的合法性和完整性检查。其核…...

全卷积和全连接
全连接网络和全卷积网络不一样 以下是对两者的正确解释和代码示例: 1. 全连接网络(Fully Connected Network) 全连接网络使用的是 线性层(nn.Linear),也就是我们常说的“全连接层”。它是用于将每一个输入…...

Unity图形学之Shader结构
Unity - Manual: ShaderLab: Legacy Lighting 1.Shader 语言: OpenGL:SGL 跨平台性能非常好 GLSL语言 OpenGL Shader LanguageDX:微软 非跨平台 性能非常好 HLSL语言 High Level Shader LanguageCG:微软和英伟达 联合开发CG …...

离散时间信号的产生
文章目录 前言1.单位冲激序列函数1.2 函数:1.3 实现代码:1.3 调用方式1.4 调用结果 2.单位阶跃序列函数2.1 函数2.2实现代码2.3调用方式2.4调用结果 3.矩形序列3.1函数3.2 实现代码3.3调用方式3.4 调用结果 4.实指数序列4.1函数4.2实现代码4.3调用方式4.…...

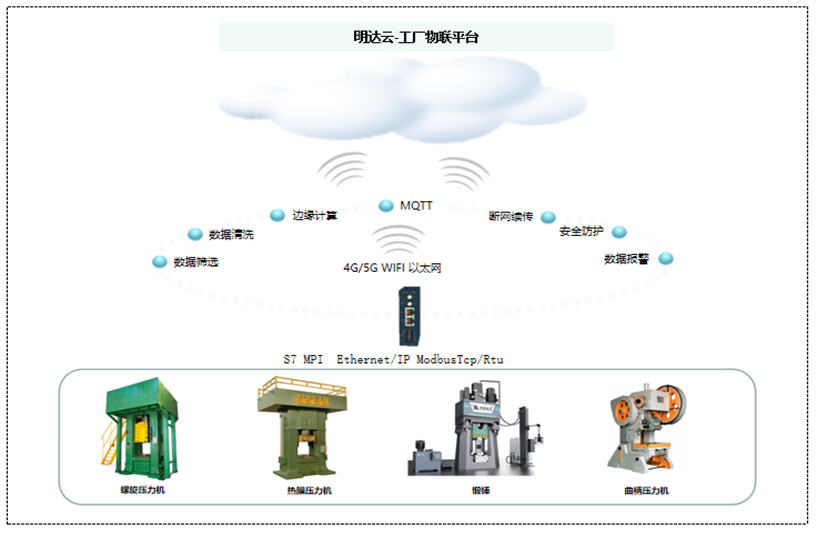
物联优化汽车齿轮锻造
在汽车齿轮的锻造工艺中,锻造温度、锻造压力与行程、锻造速度与锤击方式以及热处理工艺等核心参数扮演着举足轻重的角色。这些参数的精准控制与实时监测,对于提升生产效率、确保产品质量、削减生产成本以及推动生产智能化转型具有不可估量的价值。明达技…...

CocosCreator 构建透明背景应用(最新版!!!)
文章目录 透明原理补充设置截图以及代码step1: electron-js mian.jsstep2:ENABLE_TRANSPARENT_CANVASstep3:SOLID_COLOR Transparentstep:4 Build Web phonestep5:package electron-js & change body background-color 效果图补充 透明原理 使用Cocos creator 做桌面应用开…...

使用CentOS宝塔面板docker搭建EasyTier内网穿透服务
0. 前言 EasyTier是一个简单、安全、去中心化的内网穿透 VPN 组网方案,部署方便,支持 MacOS/Linux/Windows/FreeBSD/Android平台,而且作者搭建了一个公共服务器,不想折腾自建服务,可以使用默认的公共服务器地址 tcp:/…...

HTMLCSS: 实现可爱的冰墩墩
效果演示 HTML <div class"wrap"><div class"body"></div><div class"ear"></div><div class"ear rightEar"></div><div class"leftHand"></div><div class"…...

天地图入门|标注|移动飞行|缩放,商用地图替换
“天地图”是国家测绘地理信息局建设的地理信息综合服务网站。集成了来自国家、省、市(县)各级测绘地理信息部门,以及相关政府部门、企事业单位 、社会团体、公众的地理信息公共服务资源,如果做的项目是政府部门、企事业单位尽量选…...

Flutter PC端UI组件库
一、参考Element-ui的设计和交互,构建基于dart的Flutter UI组件库 https://javonhuang.github.io/sky-ui-page/index.html...

NVR小程序接入平台/设备EasyNVR多品牌NVR管理工具/设备汇聚公共资源场景方案全析
随着信息技术的飞速发展,视频监控已经成为现代社会安全管理和业务运营不可或缺的一部分。特别是在公共资源管理方面,视频监控的应用日益广泛,涵盖了智慧城市、智能交通、大型企业以及校园安防等多个领域。NVR小程序接入平台EasyNVR作为一款功…...

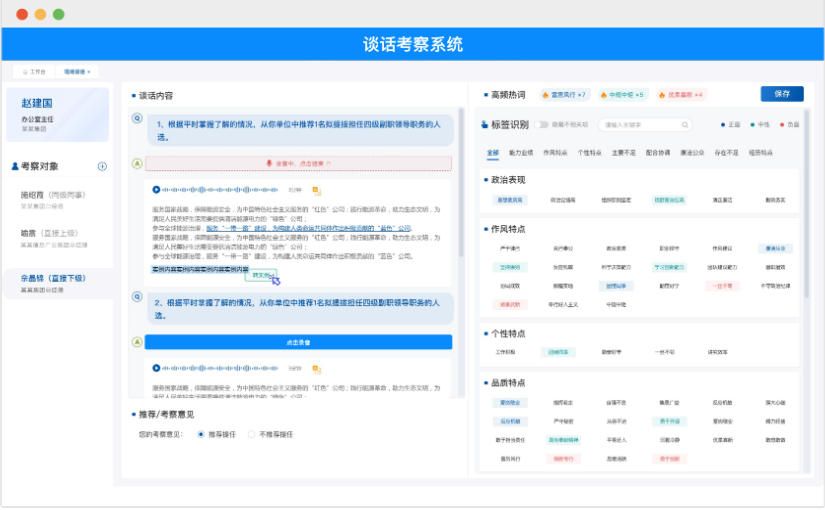
干部谈话考察系统:革新传统,精准高效
在干部选拔任用和考核评价的过程中,谈话考察一直是关键环节之一。然而,传统的谈话考察方式却面临着诸多痛点,严重影响了干部考察工作的质量和效率。干部谈话考察系统的出现,为解决这些问题提供了有力的武器。 一、传统谈话考察的…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...
