Vue数据响应式原理
前言
Vue是一个结构的框架,也就是 数据层、视图层、数据-视图层;响应式的原理就是实现当数据更新时,视图层也要相应的更新
响应式实现
基于发布订阅模式和数据劫持实现
1.发布订阅模式:vue使用发布订阅模式来实现数据变动的通知和更新
2.数据劫持:vue通过object.defineProperty对数据进行劫持
Vue2响应式原理
基于js的object.defineProperty() 方法,该方法可将传入的属性全部转为getter/setter
object.defineProperty() 实现数据拦截是再数据被访问和被修改的时候进行拦截
1.数据劫持:vue2的data部分会被object.defineProperty()传入并转成getter/setter,便于追踪属性的变化,在属性被修改的时候执行相应的操作
2.依赖追踪:vue中有一个依赖收集系统,每一个响应式数据都会有一个依赖集合,当访问到该数据的时候会把当前的watcher记录下来,后续数据发生变化的时候,依赖于这个数据的watcher会被通知去更新相应的视图
3.派发更新:当响应式数据变化的时候,vue会遍历依赖集合,通知相应的watcher更新视图
Object.defineProperty
为什么vue3要使用proxy而不是继续使用Object.defineProperty
1.兼容性问题:一些旧版本浏览器不兼容
2.只能监听对象属性:只能劫持对象的属性访问和修改操作,无法监听对象的新增属性和删除属性的操作,所以如果一个对象要新增属性需要使用vue.set()
3.无法监听数组的变化:对于数组的增加,删除和重排不会触发数组的属性变化,从而也不会被拦截,再vue中响应式处理需要使用push,pop()等方法去实现
4.性能开销:对于大规模的data数据,每个被劫持的对象都要有对应的getter和setter进行拦截和更新,可能会影响到整体性能
Vue3响应式原理
Vue2使用ES5的Object.defineProperty() API对数据进行劫持,并结合发布订阅模式实现双向数据绑定。而Vue3则使用ES6的Proxy API对数据进行代理,从而进行双向数据绑定。使用Proxy API可以省去for in、闭包等内容来提升效率,同时可以监听整个对象,而不仅仅是某个属性。另外,Proxy API还可以检测到数组内部数据的变化。
Proxy
1.可定制行为:通过定义拦截器函数,可以对对象的各种操作进行定制,使得 Proxy 对象能够实现非常灵活的代理行为。
2.透明性:Proxy 对象与原对象具有相同的外观和行为,因此在代码中可以完全替代原对象,而不会影响到代码的其他部分。
3.非侵入性:Proxy 对象与原对象之间的代理关系是动态的,可以随时添加或移除代理行为,而不会影响到原对象。
4.更好的性能:与 Object.defineProperty() 相比,Proxy 的性能通常更好,特别是在处理大规模数据和数组变化
区别
1.灵活性:Proxy 提供了更加灵活和强大的拦截能力,可以拦截对象的更多操作,包括属性的读取、赋值、删除、枚举等,以及数组的操作如 push、pop、shift、unshift 等。而 Object.defineProperty() 只能劫持对象的属性访问和修改操作,无法直接监听数组的变化等
2.兼容性:Proxy 在 ES6 中被引入,因此对于支持 ES6 的现代浏览器和环境来说,兼容性较好。但是在一些旧版本的浏览器中,如 IE11 及更早版本,Proxy 并不被支持。而 Object.defineProperty() 在较早的 ES5 中就已经存在,兼容性较好,但也存在一些兼容性问题,如无法监听数组变化和对新增属性的处理等
3.性能:Proxy 相对于 Object.defineProperty() 在性能上可能会有所提升,特别是在处理大规模数据和数组变化时。Proxy 的拦截器函数在实现上更为底层,因此可能更加高效。而 Object.defineProperty() 的性能开销相对较大,特别是在属性较多时可能会影响到整体性能
4.监听对象的方式:Proxy是通过创建一个目标对象的代理对象来实现监听的,可以直接监听整个对象,包括对象的属性新增、删除和修改等操作。而Object.defineProperty()是针对对象的每个属性进行劫持,无法直接监听对象的整体变化
相关文章:

Vue数据响应式原理
前言 Vue是一个结构的框架,也就是 数据层、视图层、数据-视图层;响应式的原理就是实现当数据更新时,视图层也要相应的更新 响应式实现 基于发布订阅模式和数据劫持实现 1.发布订阅模式:vue使用发布订阅模式来实现数据变动的通知和更新 2…...

Electron + Vue3 开发桌面应用+附源码
什么是 Electron? Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用程序的框架。它由 GitHub 开发并维护,允许开发者使用现代 Web 技术创建原生应用程序。Electron 结合了 Chromium 渲染引擎和 Node.js 运行时环境,使得开发…...
网页服务器框架)
Webserver(5.2)网页服务器框架
目录 网页服务器服务器编程基本框架两种高效的事件处理模式reactor模式proactor模式同步IO模拟Proactor模式 网页服务器 接收、存储,处理来自客户端的HTTP请求,并对其请求做出HTTP响应。 Web服务器底层是基于tcp协议的,因为要保证数据安全。…...

股指期货交易中,如何应对震荡行情?
在股指期货交易中,趋势和震荡是市场波动的两种基本形态。然而,对于许多交易者来说,如何在趋势交易中有效应对震荡行情,却是一个令人头疼的问题。本文将结合相关链接内容,为您详细解读期货交易中如何应对震荡行情。 一…...

理想汽车Android面试题及参考答案
请解释一下 Android 中的 Handler 是如何工作的 在 Android 中,Handler 主要用于在不同线程之间进行通信,特别是在主线程(UI 线程)和工作线程之间。 Handler 是基于消息队列(MessageQueue)和 Looper 来工作…...

【数据集】【YOLO】【目标检测】口罩佩戴识别数据集 1971 张,YOLO佩戴口罩检测算法实战训练教程!
数据集介绍 【数据集】口罩佩戴检测数据集 1971 张,目标检测,包含YOLO/VOC格式标注。 数据集中包含1种分类:{0: face_mask},佩戴口罩。 数据集来自国内外图片网站和视频截图。 检测场景为城市街道、医院、商场、机场、车站、办…...

前端将后端返回的文件下载到本地
vue 将后端返回的文件地址下载到本地 在 template 拿到后端返回的文件路径 <el-button link type"success" icon"Download" click"handleDownload(file)"> 附件下载 </el-button>在 script 里面写方法 function handleDownload(v…...

GISBox VS ArcGIS:分别适用于大型和小型项目的两款GIS软件
在现代地理信息系统(GIS)领域,有许多大家耳熟能详的GIS软件。它们各自具有独特的优势,适用于不同的行业需求和使用场景。在众多企业和开发者面前,如何选择合适的 GIS 软件成为了一个值得深入思考的问题。今天ÿ…...

掌握分布式系统的38个核心概念
天天说分布式分布式,那么我们是否知道什么是分布式,分布式会遇到什么问题,有哪些理论支撑,有哪些经典的应对方案,业界是如何设计并保证分布式系统的高可用呢? 1. 架构设计 这一节将从一些经典的开源系统架…...

如何使用 VNC 服务器连接桌面
如何使用VNC软件去连接远程桌面系统呢? 一、什么是VNC? VNC(Virtual Network Computing,虚拟网络计算)是一种远程桌面共享协议,允许用户通过网络访问和控制远程计算机的桌面界面。VNC 使用的是一种基于图像的方式,将远程计算机的桌面环境发送到客户端的显示设备上,同时…...

算法每日练 -- 双指针篇(持续更新中)
介绍: 常见的双指针有两种形式,一种是对撞指针(左右指针),一种是快慢指针(前后指针)。需要注意这里的双指针不是 int* 之类的类型指针,而是使用数组下标模拟地址来进行遍历的方式。 …...

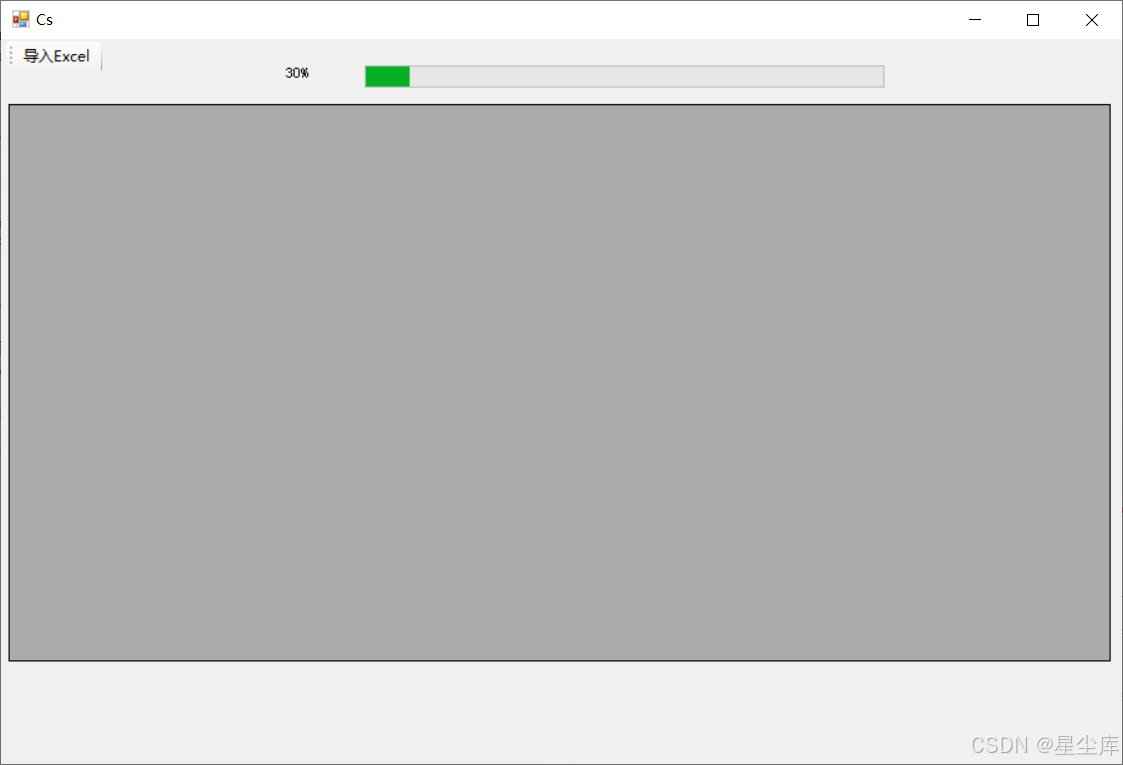
读取excel并且显示进度条
读取excel并且显示进度条 通过C#实现DataGridView加载EXCEL文件,但加载时不能阻塞UI刷新线程,且向UI显示加载进度条。 #region 左上角导入 private async void ToolStripMenuItem_ClickAsync(object sender, EventArgs e) { …...

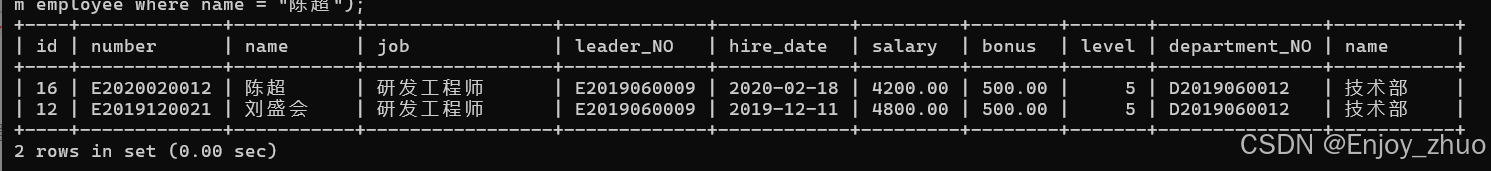
MySQL多表查询习题
数据内容介绍 数据库中有两个表 内容如下: 习题 列出所有员工的姓名及其直接上级的姓名。列出受雇日期早于直接上级的所有员工的编号、姓名、部门名称。列出部门名称和这些部门的员工信息,同时列出那些没有员工的部门。列出在财务部工作的员…...

HTML静态网页成品作业(HTML+CSS)——阜阳剪纸介绍设计制作(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有1个页面。 二、作品演示 三、代…...

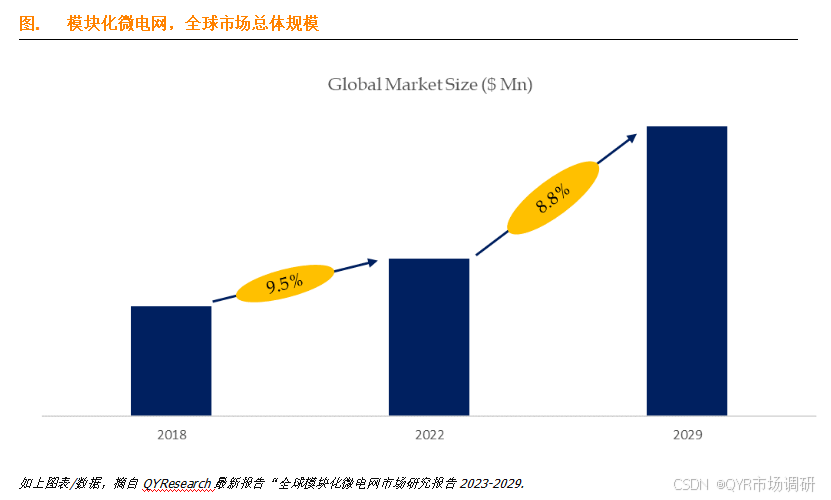
创新引领,模块化微电网重塑能源格局
根据QYResearch调研团队最新发布的《全球模块化微电网市场报告2023-2029》显示,预计到2029年,全球模块化微电网市场的规模将扩大至33.1亿美元,且在未来几年内,其年复合增长率(CAGR)将达到8.8%。 如下图所示…...

LeetCode34:在排序数组中查找元素第一个和最后一个位置
原题地址:. - 力扣(LeetCode) 题目描述 给你一个按照非递减顺序排列的整数数组 nums,和一个目标值 target。请你找出给定目标值在数组中的开始位置和结束位置。 如果数组中不存在目标值 target,返回 [-1, -1]。 你必须…...

汽车广告常见特效处理有哪些?
汽车广告作为展示汽车性能和外观的重要媒介,常常需要借助特效来增强视觉效果,吸引观众的注意力。以下是一篇关于汽车广告中常见特效处理的文章。 在竞争激烈的汽车市场中,广告不仅是推广产品的工具,更是艺术和科技的结合。特效技…...

Unexpected response code: 400解决
原因:Nginx配置错误,业务服务提供了 websocket 服务,基于 websocket 来实现报表数据的推送,客户在浏览器上查看报表,经过 http 代理将请求传递给后端服务。 解决方案 Nginx中增加websocket配置 location ~/websocket…...

世优科技携手人民中科打造AI数字人智能体助力智慧校园
近日,世优科技与人民中科携手,为中国劳动关系学院开发了一款AI数字人助手,不仅在校园内部承担日常问询、交互工作,还在学校的展厅中担任讲解员的角色,为师生们提供生动详尽的导览服务。 中国劳动关系学院作为中华全国总…...

Mac intel 安装IDEA激活时遇到问题 jetbrains.vmoptions.plist: Permission denied
激活时执行脚本, permission denied ➜ scripts ./install.sh ./install.sh: line 31: /Users/dry/Library/LaunchAgents/jetbrains.vmoptions.plist: Permission deniedjetbrains.vmoptions.plist 这个文件没权限,打开看了一下 install.sh 这…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
