读取excel并且显示进度条
读取excel并且显示进度条
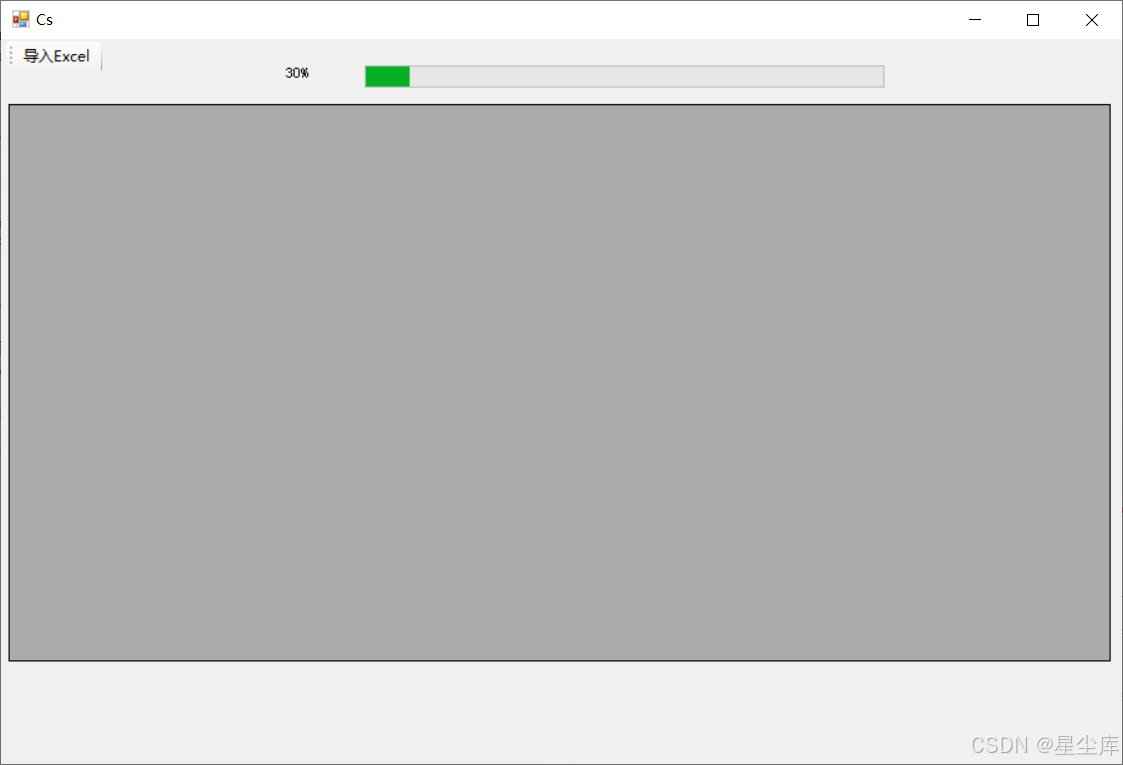
通过C#实现DataGridView加载EXCEL文件,但加载时不能阻塞UI刷新线程,且向UI显示加载进度条。
#region 左上角导入
private async void ToolStripMenuItem_ClickAsync(object sender, EventArgs e)
{
dataGridView1.DataSource = null;
dataGridView1.Rows.Clear();
dataGridView1.Columns.Clear();
progressBar1.Value = 0;
progressBar1.Visible = true;
// 打开文件对话框选择 Excel 文件
OpenFileDialog file = new OpenFileDialog();
file.Filter = "Excel文件|*.xlsx";
if (file.ShowDialog() == DialogResult.OK)
{
string fname = file.FileName;
await LoadExcelDataAsync(fname); // 异步加载数据
}
}
// 异步加载 Excel 数据
private async Task LoadExcelDataAsync(string filePath)
{
var progress = new Progress<int>(value =>
{
progressBar1.Value = value; // 更新进度条
label11.Text = $"{value}%"; // Update label to show percentage
});
// 在后台线程中执行加载数据的任务
System.Data.DataTable dataTable = await Task.Run(() => LoadExcelData(filePath, progress));
// 加载完成后,将数据绑定到 DataGridView
dataGridView1.DataSource = dataTable;
progressBar1.Visible = false; // 隐藏进度条
label11.Visible = false; // 隐藏进度条
}
// 使用 EPPlus 按行读取 Excel 数据并动态更新进度
private System.Data.DataTable LoadExcelData(string filePath, IProgress<int> progress)
{
FileInfo fileInfo = new FileInfo(filePath);
using (var package = new ExcelPackage(fileInfo))
{
ExcelWorksheet worksheet = package.Workbook.Worksheets[0];
int rowCount = worksheet.Dimension.Rows;
int columnCount = worksheet.Dimension.Columns;
// 创建 DataTable 来存储数据
System.Data.DataTable dt = new System.Data.DataTable();
// 为 DataTable 添加列
for (int col = 1; col <= columnCount; col++)
{
dt.Columns.Add(worksheet.Cells[1, col].Text); // 第一行作为列名
}
// 逐行读取数据并添加到 DataTable 中
int progressInterval = rowCount / 100; // 每读取一定行数更新进度
int progressPercentage = 0;
int rowCountProcessed = 0;
for (int row = 2; row <= rowCount; row++) // 跳过第一行作为标题行
{
DataRow newRow = dt.NewRow();
for (int col = 1; col <= columnCount; col++)
{
newRow[col - 1] = worksheet.Cells[row, col].Text;
}
dt.Rows.Add(newRow);
rowCountProcessed++;
if (rowCountProcessed % progressInterval == 0)
{
progressPercentage = (int)((float)rowCountProcessed / rowCount * 100);
progress.Report(progressPercentage); // 更新进度条
}
}
return dt;
}
}
相关文章:

读取excel并且显示进度条
读取excel并且显示进度条 通过C#实现DataGridView加载EXCEL文件,但加载时不能阻塞UI刷新线程,且向UI显示加载进度条。 #region 左上角导入 private async void ToolStripMenuItem_ClickAsync(object sender, EventArgs e) { …...

MySQL多表查询习题
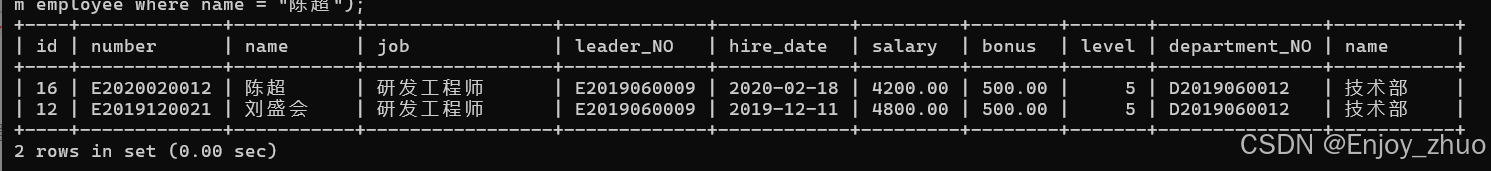
数据内容介绍 数据库中有两个表 内容如下: 习题 列出所有员工的姓名及其直接上级的姓名。列出受雇日期早于直接上级的所有员工的编号、姓名、部门名称。列出部门名称和这些部门的员工信息,同时列出那些没有员工的部门。列出在财务部工作的员…...

HTML静态网页成品作业(HTML+CSS)——阜阳剪纸介绍设计制作(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有1个页面。 二、作品演示 三、代…...

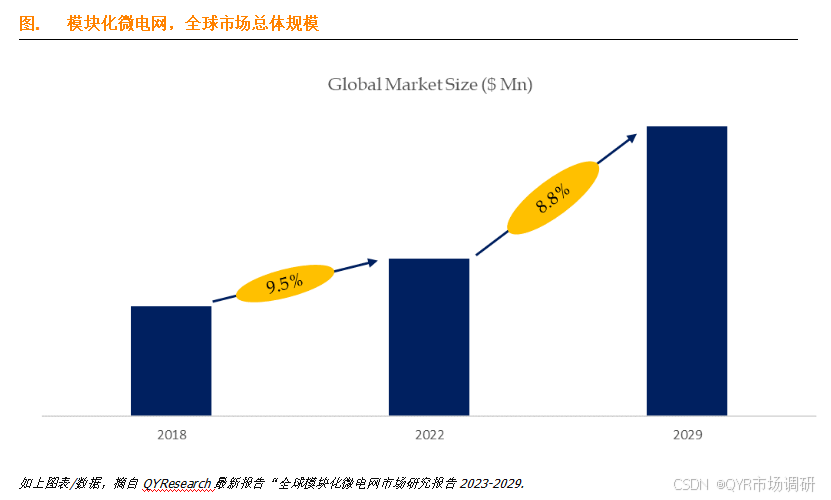
创新引领,模块化微电网重塑能源格局
根据QYResearch调研团队最新发布的《全球模块化微电网市场报告2023-2029》显示,预计到2029年,全球模块化微电网市场的规模将扩大至33.1亿美元,且在未来几年内,其年复合增长率(CAGR)将达到8.8%。 如下图所示…...

LeetCode34:在排序数组中查找元素第一个和最后一个位置
原题地址:. - 力扣(LeetCode) 题目描述 给你一个按照非递减顺序排列的整数数组 nums,和一个目标值 target。请你找出给定目标值在数组中的开始位置和结束位置。 如果数组中不存在目标值 target,返回 [-1, -1]。 你必须…...

汽车广告常见特效处理有哪些?
汽车广告作为展示汽车性能和外观的重要媒介,常常需要借助特效来增强视觉效果,吸引观众的注意力。以下是一篇关于汽车广告中常见特效处理的文章。 在竞争激烈的汽车市场中,广告不仅是推广产品的工具,更是艺术和科技的结合。特效技…...

Unexpected response code: 400解决
原因:Nginx配置错误,业务服务提供了 websocket 服务,基于 websocket 来实现报表数据的推送,客户在浏览器上查看报表,经过 http 代理将请求传递给后端服务。 解决方案 Nginx中增加websocket配置 location ~/websocket…...

世优科技携手人民中科打造AI数字人智能体助力智慧校园
近日,世优科技与人民中科携手,为中国劳动关系学院开发了一款AI数字人助手,不仅在校园内部承担日常问询、交互工作,还在学校的展厅中担任讲解员的角色,为师生们提供生动详尽的导览服务。 中国劳动关系学院作为中华全国总…...

Mac intel 安装IDEA激活时遇到问题 jetbrains.vmoptions.plist: Permission denied
激活时执行脚本, permission denied ➜ scripts ./install.sh ./install.sh: line 31: /Users/dry/Library/LaunchAgents/jetbrains.vmoptions.plist: Permission deniedjetbrains.vmoptions.plist 这个文件没权限,打开看了一下 install.sh 这…...

区块链应用第1讲:基于区块链的智慧货运平台
基于区块链的智慧货运平台 网络货运平台已经比较成熟,提供了给货源方提供找司机的交易匹配方案;其中包含这几个角色:货主、承运人(司机、车队长)、监管机构、平台。司机要想接单,依赖于多个中心化的第三方平台,且三方平…...

量化交易系统开发-实时行情自动化交易-风险控制
19年创业做过一年的量化交易但没有成功,作为交易系统的开发人员积累了一些经验,最近想重新研究交易系统,一边整理一边写出来一些思考供大家参考,也希望跟做量化的朋友有更多的交流和合作。 接下来继续说说风险控制模块࿰…...

深入探索 Seaborn:高级绘图的艺术与实践
引言 在数据科学领域,数据可视化是至关重要的一步。它不仅能够帮助我们更好地理解数据,还能有效地传达信息,支持决策过程。Seaborn 是一个基于 Matplotlib 的高级 Python 数据可视化库,它提供了许多高级绘图功能,使得…...

《现代工业经济和信息化》是什么级别的期刊?是正规期刊吗?能评职称吗?
问题解答: 问:《现代工业经济和信息化》是不是核心期刊? 答:不是,是知网收录的正规学术期刊。 问:《现代工业经济和信息化》级别? 答:省级。主管单位:山西省工业和…...

【TS】九天学会TS语法——2.TypeScript基本类型及变量声明
今天学习的内容是TypeScript 基本类型,包括 number, string, boolean, any, void 等,以及变量声明的方式和区别。 基本类型介绍变量声明(var, let, const)类型注解 开始学习 目录 引言 一、基本类型介绍 二、变量声明 1.概念解析 …...

html+js+css实现拖拽式便签留言
前些日子在网上冲浪时,看到一个便签式留言墙,让人耳目一新。心想这个看着不错,额想要。于是便开始搜寻是否有相应开源插件,想将其引入自己的博客中。但是搜寻了一圈,都没有符合预期的,要么功能不符合。有的功能符合&am…...

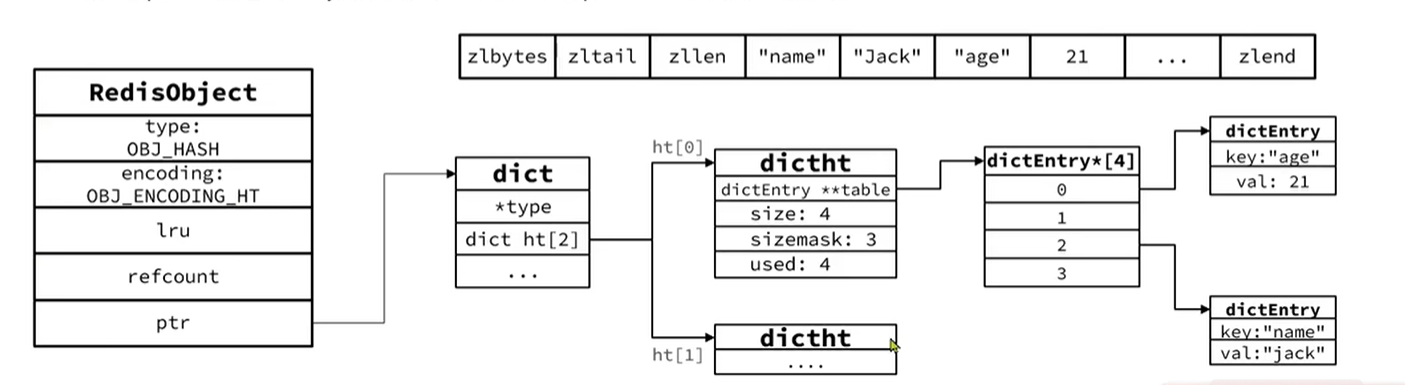
Redis原理篇——Redis数据结构
Redis原理篇 1、原理篇-Redis数据结构 1.1 Redis数据结构-动态字符串 我们都知道Redis中保存的Key是字符串,value往往是字符串或者字符串的集合。可见字符串是Redis中最常用的一种数据结构。 不过Redis没有直接使用C语言中的字符串,因为C语言字符串存…...

pdf文件预览和导出
抢先观看: window.URL.createObjectURL(): 用于根据传入的 Blob 对象或 File 对象生成一个临时的、可访问的 URL,仅在浏览器会话中有效,并且不会上传到服务器。 const url window.URL.createObjectURL(blob);Blob 对象: 是 …...

服务器数据恢复—RAID5阵列硬盘坏道掉线导致存储不可用的数据恢复案例
服务器存储数据恢复环境: 一台EqualLogic存储中有一组由16块SAS硬盘组建的RAID5阵列。上层划分了4个卷,采用VMFS文件系统,存放虚拟机文件。 服务器存储故障: 存储RAID5阵列中磁盘出现故障,有2块硬盘对应的指示灯亮黄灯…...

快速傅里叶变换(FFT)基础(附python实现)
对于非专业人士,傅里叶变换一直是一个神秘的武器,它可以分析出不同频域的信息,从时域转换到频域,揭示了信号的频率成分,对于数字信号处理(DSP)、图像、语音等数据来说,傅里叶变换是最…...

使用Docker-compose安装mysql5.7
1.首先选择一个目录用来存放docker-compse文件以及mysql的数据(例如logs、conf) cd /home mkdir mysql vi docker-compose.yml2.填写docker-compse.yml内容 version : 3 services:mysql:# 容器名(以后的控制都通过这个)container_name: mysql# 重启策略…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
