html+js+css实现拖拽式便签留言
前些日子在网上冲浪时,看到一个便签式留言墙,让人耳目一新。心想这个看着不错,额想要。于是便开始搜寻是否有相应开源插件,想将其引入自己的博客中。但是搜寻了一圈,都没有符合预期的,要么功能不符合。有的功能符合,样式差强人意。我想两者结合一下就好了~于是乎,我开始自己动手,先整理一个独立的html留言版页面来试试效果。
1.便签效果图
功夫不负有心人,最终实现效果如图:

怎么样,是不是一眼就喜欢上了,纯js版出来了,后面要引入到博客中也简单了。最近lz一直在建设自己的博客,也了解了一些开源的博客框架,诸如Hexo、WordPress、VuePress、Hugo、Solo、Halo。
lz用的博客用的typecho框架,选择的主题是jasmine,这个主题是比较朴素的,功能很少,很干净。这正是lz所看重的,同时也是遗憾的点,太过于简洁以致于百废待兴。要“装饰”的地方很多,不过这种一点点从无到有的感觉也挺让人充满成就感的。因此最近一直在“装饰”博客。后面有时间lz会整理一个关于博客装修的系列博文说明。
2.单html源码
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>#messagewall {margin: 0 auto;width: 960px;background: url(https://ktcry.cn/blog/messbg.png);background-size: cover;height: 627px;position: relative;}#messagewall .tip1, #messagewall .tip2, #messagewall .tip3, #messagewall .tip4, #messagewall .tip5, #messagewall .tip6, #messagewall .tip7, #messagewall .tip8 {position: absolute;width: 227px;left: 200px;top: 100px;background: rgb(187, 78, 117);box-shadow: 0 2px 10px 1px rgba(0,0,0,0.2);opacity: 0.88;border-radius: 400px 20px 30px 30px / 40px 400px 500px 300px;}#messagewall .tip1 .tip_h, #messagewall .tip2 .tip_h, #messagewall .tip3 .tip_h, #messagewall .tip4 .tip_h, #messagewall .tip5 .tip_h, #messagewall .tip6 .tip_h, #messagewall .tip7 .tip_h, #messagewall .tip8 .tip_h {width: 207px;padding: 10px 10px 5px;height: 23px;text-align: left;cursor: move;color: #fff;border-bottom: 1px dashed rgba(255,255,255,0.85);font-size: 15px;}#messagewall .tip1 .tip_c, #messagewall .tip2 .tip_c, #messagewall .tip3 .tip_c, #messagewall .tip4 .tip_c, #messagewall .tip5 .tip_c, #messagewall .tip6 .tip_c, #messagewall .tip7 .tip_c, #messagewall .tip8 .tip_c {width: 200px;padding-top: 20px;padding-left: 15px;padding-right: 15px;min-height: 40px;color: #fff;font-size: 14px;text-align: left;line-height: 20px;max-height: 160px;word-wrap: break-word;word-break: break-all;overflow: hidden;}#messagewall .tip1 .tip_f, #messagewall .tip2 .tip_f, #messagewall .tip3 .tip_f, #messagewall .tip4 .tip_f, #messagewall .tip5 .tip_f, #messagewall .tip6 .tip_f, #messagewall .tip7 .tip_f, #messagewall .tip8 .tip_f {width: 227px;height: 53px;padding-top: 20px;}.clr {clear: both;overflow: auto;display: block;height: 0px;}#messagewall .icon {float: left;width: 35px;padding-left: 15px;height: 35px;text-align: center;}#messagewall .name {float: right;padding-right: 15px;text-align: right;font-size: 14px;line-height: 35px;color: #C0F;}#messagewall .num {float: left;padding-left: 7px;width: 195px;}</style>
</head>
<body><p style="text-align: center;"><strong><span style="font-size: 20px;">为你停留,因你回首</span></strong></p><p style="text-align: center;">你站在桥上看风景,看风景的人却在楼上看你。 明月装饰了你的房子,你装饰了我的梦。</p><!--纸条墙--><div id="messagewall"></div><!-- 悬浮播放器:https://musicplayer.xfyun.club/ --><div id="xf-MusicPlayer" data-cdnName="https://player.xfyun.club/js" data-memory="1"></div><script src="https://player.xfyun.club/js/xf-MusicPlayer/js/xf-MusicPlayer.min.js"></script><script src="https://player.xfyun.club/js/yinghua.js"></script>
<script>//模拟数据库,获取信息var messages = [{"id":1,"name":"mahu","content":"今天你拿苹果支付了么","time":"2024-06-17"},{"id":2,"name":"haha","content":"今天天气不错,风和日丽的","time":"2024-06-18"},{"id":3,"name":"jjjj","content":"常要说的事儿是乐生于苦","time":"2016-03-18"},{"id":4,"name":"9.8的妹纸","content":"把朋友家厕所拉堵了 不敢出去 掏了半小时了都","time":"2016-03-18"},{"id":5,"name":"雷锋ii.","content":"元宵节快乐","time":"2024-06-22"},{"id":6,"name":"哎呦哥哥.","content":"据说今晚央视的元宵晚会导演和春晚导演是同一个人,真是躲得过初一,躲不过十五。","time":"2024-06-22"},{"id":7,"name":"没猴哥,不春晚","content":"班主任:“小明,你都十二岁了,还是三年级,不觉得羞愧吗”?。小明:“一点也不觉得,老师你都四十多岁了,不也是年年在三年级混日子吗?羞愧的应该是你”。老师:……","time":"2024-06-22"},{"id":8,"name":"哎呦杰杰.","content":"真搞不懂你们地球人,月亮有什么好看的,全是坑,还是对面那哥们好看,","time":"2024-06-22"},{"id":9,"name":"哎呦哎呦","content":"今天哪里的烟花最好看!!?答:朋友圈。。。","time":"2024-06-22"}];//需求1:模拟数据库获取信息,然后在页面上生成数组的长度个tip,然后分别问起内容进行修改。//需求2:点击内容,提高层级;点击关闭按钮,删除tip标签;双击顶部,删除标签.....//需求1:模拟数据库获取信息,然后在页面上生成数组的长度个tip,然后分别问起内容进行修改。//步骤://获取相关元素var content = document.getElementById("messagewall");var containerWidth = content.offsetWidth; //获取容器位置,限制便签生成位置在容器内var containerHeight = content.offsetHeight;//循环生成div标签,然后为innerHTML属性添加内容for(var i=0;i<messages.length;i++){//生成新标签var newDiv = document.createElement("div");//绑定类名和IDnewDiv.className = "tip1 draggable";newDiv.id = "tip"+messages[i].id;//改变位置var topValue = parseInt(Math.random()*(containerHeight-250));var leftValue = parseInt(Math.random()*(containerWidth-250));newDiv.style.top = topValue+"px";newDiv.style.left = leftValue+"px";//赋值内容newDiv.innerHTML = '<div class="tip_h" title="双击关闭纸条">'+'<div class="num">'+messages[i].time+'</div>'+'<div class="clr"></div>'+'</div>'+'<div class="tip_c">'+messages[i].content+'</div>'+'<div class="tip_f">'+'<div class="icon">'+'<img src="https://cravatar.cn/avatar/00c96b1072831e92d1ab6ffd361a0b94?d=mm&s=35" alt="" title="">'+'</div>'+'<div class="name">'+messages[i].name+'</div>'+'<div class="clr"></div>'+'</div>';//把新创建的元素放入content里面content.appendChild(newDiv);//随机背景色var elements = document.querySelectorAll('.tip1');const colors = ['#F8D800', '#0396FF', '#EA5455', '#7367F0', '#32CCBC', '#F6416C', '#28C76F', '#9F44D3', '#F55555', '#736EFE', '#E96D71', '#DE4313', '#D939CD', '#4C83FF', '#F072B6', '#C346C2', '#5961F9', '#FD6585', '#465EFB', '#FFC600', '#FA742B', '#5151E5', '#BB4E75', '#FF52E5', '#49C628', '#00EAFF', '#F067B4', '#F067B4', '#ff9a9e', '#00f2fe', '#4facfe', '#f093fb', '#6fa3ef', '#bc99c4', '#46c47c', '#f9bb3c', '#e8583d', '#f68e5f'];const random = (min, max) => Math.floor(Math.random() * (max - min + 1)) + min;// 为每个元素生成随机 RGB 背景色elements.forEach(function(el) {// 生成随机 RGB 值const background = colors[random(0, colors.length - 1)];// 应用样式el.style.backgroundColor = background;})//绑定事件,提高层级//newDiv.onclick = fn;//双击关闭按钮类名叫做tip_hvar dbDiv = newDiv.getElementsByClassName("tip_h")[0];dbDiv.ondblclick = function () {//不能用newDiv,因为在页面加载的时候newDiv,已经变成最后一个了,当你点击的时候,用远关闭的是最后的那个div。//content.removeChild(newDiv);content.removeChild(this.parentNode);}}var index = 1;function fn(){this.style.zIndex = index;index++;}// 如果你有多个.draggable元素// 首先获取所有的拖拽元素var draggableElems = document.querySelectorAll('.draggable');// 设置一个数组用来存放初始化后的所有拖拽元素var draggies = []// 初始化for ( var i=0, len = draggableElems.length; i < len; i++ ) {var draggableElem = draggableElems[i];var draggie = new Draggabilly( draggableElem, {containment:'#messagewall'});// 设置拖拽开始时的事件处理函数draggie.on('dragStart', function() {this.element.style.zIndex = index++;});draggies.push( draggie );}
</script></html>
3.小结
还是老规矩,直接单文件,拿来即用。了解我的人都知道,我是一个“懒人”。能凑一块发出来的,并不细分。方便你我他。另外,该便签留言效果已引入博客中,也欢迎各种有识之士来访留言,多多交流,下面附上博客地址:
流情无水的博客
相关文章:

html+js+css实现拖拽式便签留言
前些日子在网上冲浪时,看到一个便签式留言墙,让人耳目一新。心想这个看着不错,额想要。于是便开始搜寻是否有相应开源插件,想将其引入自己的博客中。但是搜寻了一圈,都没有符合预期的,要么功能不符合。有的功能符合&am…...

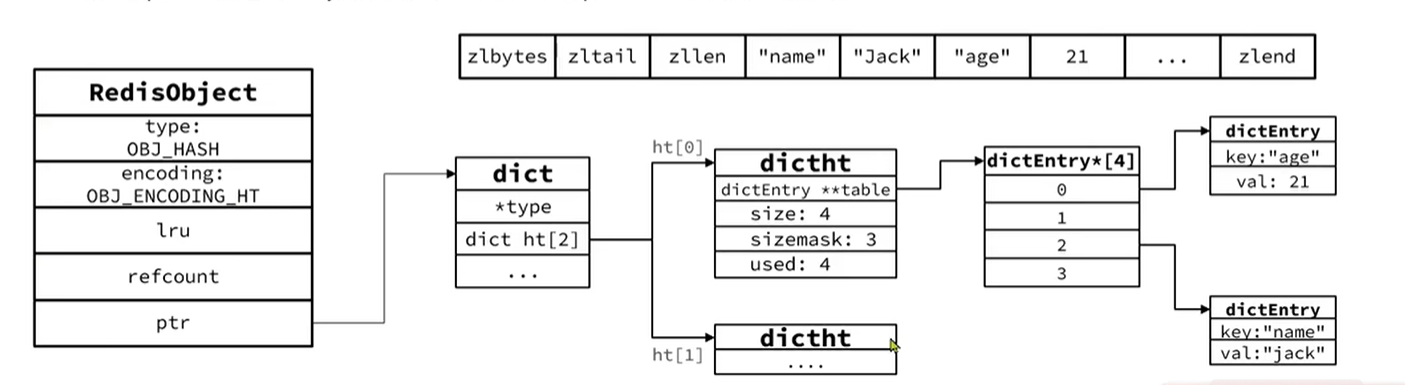
Redis原理篇——Redis数据结构
Redis原理篇 1、原理篇-Redis数据结构 1.1 Redis数据结构-动态字符串 我们都知道Redis中保存的Key是字符串,value往往是字符串或者字符串的集合。可见字符串是Redis中最常用的一种数据结构。 不过Redis没有直接使用C语言中的字符串,因为C语言字符串存…...

pdf文件预览和导出
抢先观看: window.URL.createObjectURL(): 用于根据传入的 Blob 对象或 File 对象生成一个临时的、可访问的 URL,仅在浏览器会话中有效,并且不会上传到服务器。 const url window.URL.createObjectURL(blob);Blob 对象: 是 …...

服务器数据恢复—RAID5阵列硬盘坏道掉线导致存储不可用的数据恢复案例
服务器存储数据恢复环境: 一台EqualLogic存储中有一组由16块SAS硬盘组建的RAID5阵列。上层划分了4个卷,采用VMFS文件系统,存放虚拟机文件。 服务器存储故障: 存储RAID5阵列中磁盘出现故障,有2块硬盘对应的指示灯亮黄灯…...

快速傅里叶变换(FFT)基础(附python实现)
对于非专业人士,傅里叶变换一直是一个神秘的武器,它可以分析出不同频域的信息,从时域转换到频域,揭示了信号的频率成分,对于数字信号处理(DSP)、图像、语音等数据来说,傅里叶变换是最…...

使用Docker-compose安装mysql5.7
1.首先选择一个目录用来存放docker-compse文件以及mysql的数据(例如logs、conf) cd /home mkdir mysql vi docker-compose.yml2.填写docker-compse.yml内容 version : 3 services:mysql:# 容器名(以后的控制都通过这个)container_name: mysql# 重启策略…...

如何管理PHP的API部署环境
管理PHP的API部署环境是一个涉及多个步骤和考虑因素的过程。以下是一些关键步骤和最佳实践,用于管理PHP的API部署环境: 一、选择合适的服务器和配置环境 选择服务器:根据API的访问量和性能需求,选择合适的服务器。可以选择物理服…...

web——sqliabs靶场——第一关
今天开始搞这个靶场,从小白开始一点点学习,加油!!!! 1.搭建靶场 注意点:1.php的版本问题,要用老版本 2.小p要先改数据库的密码,否则一直显示链接不上数据库 2.第一道题࿰…...

tartanvo ubuntu 20.04部署
1. 所有环境安装流程参考 2. 运行python3 tartanvo_node.py出现问题: ImportError: cannot import name int from numpy版本问题,卸载当前版本并更换版本: pip uninstall numpy pip install numpy1.22.4问题解决。 3. 采用2to3脚本将其代…...
)
SpringBoot整合Freemarker(三)
定义循环输出的宏 <#macro list title items> ${title?cap_first}:<#list items as x>*${x?cap_first}</#list> </#macro><list items["mouse", "elephant", "python"] title"Animals"/> 输出结果…...

Android 一个APP打开另一个app的两种方式,需添加QUERY_ALL_PACKAGES权限
加<uses-permission android:name"android.permission.QUERY_ALL_PACKAGES"/> 方式1:打开外部app,在新窗口打开。 private void doStartAppPackageName(String packagename) { // 通过包名获取此APP详细信息&#x…...

<数据集>草莓叶片病害识别数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:4371张 标注数量(xml文件个数):4371 标注数量(txt文件个数):4371 标注类别数:7 标注类别名称:[Angular Leafspot, Anthracnose Fruit Rot, Blossom Blight, Gray Mol…...

React 中 `key` 属性的警告及其解决方案
React 中 key 属性的警告及其解决方案 文章目录 React 中 key 属性的警告及其解决方案1. 引言2. 什么是 key 属性3. key 属性的重要性4. 常见的 key 属性警告及其原因4.1 缺少 key 属性4.2 使用不稳定的 key(如索引)4.3 重复的 key 值 5. 如何解决 key 属…...

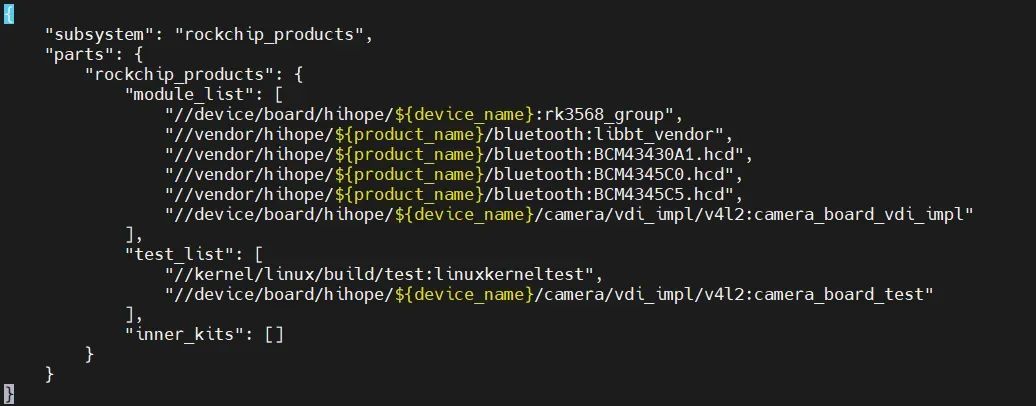
OpenHarmony4.1蓝牙芯片如何适配?触觉智能RK3568主板SBC3568演示
当打开蓝牙后没有反应时,需要排查蓝牙节点是否对应、固件是否加载成功,本文介绍开源鸿蒙OpenHarmony4.1系统下适配蓝牙的方法,触觉智能SBC3568主板演示 修改对应节点 开发板蓝牙硬件连接为UART1,修改对应的节点,路径为…...

濮良贵《机械设计》第十版课后习题答案全解PDF电子版
《机械设计》(第十版)是“十二五”普通高等教育本科国家级规划教材, 是在《机械设计》(第九版)的基础上修订而成的。本次修订主要做了以下几项工作: 1. 内容的适当更新——自本书第九版出版以来, 机械工程及相关领域的新理论、新技术和新标准…...

Python进阶语法探索:列表推导式
在Python编程中,列表推导式(List Comprehensions)是一种简洁而强大的语法结构,它允许你以一行代码的形式创建列表,同时执行循环、条件判断等操作。列表推导式不仅提高了代码的可读性,还显著提升了编程效率。…...

java合并图片与文字
通过java来绘制海报,加载外部字体并设置样式大小与加粗、设置背景图、合并图片,下面是示例 import javax.imageio.ImageIO; import java.awt.Color; import java.awt.Font; import java.awt.FontMetrics; import java.awt.Graphics2D; import java.awt.…...

OpenCV快速入门
OpenCV(Open Source Computer Vision Library,开源计算机视觉库)是一个广泛应用于图像处理、计算机视觉、视频分析等领域的开源库。它不仅适用于研究人员和开发人员,还被广泛用于学术、工业和商业应用。本篇文章将帮助你快速了解 …...

ArcGIS软件之“计算面积几何”地图制作
一、消防站的泰森多边形 效果图: 二、人口调查的泰森多边形 确定后效果图: 三、人口调查的泰森多边形属性设置 确定后的效果图: 四、计算面积几何,用于求密度 先添加字段area_1,然后设置浮点型及字段属性 五…...

RHCE 第四次作业
一.搭建dns服务器能够对自定义的正向或者反向域完成数据解析查询。 1.配置环境 [rootlocalhost ~]# yum install bind [rootlocalhost ~]#systemctl stop firewalld [rootlocalhost ~]#setenforce 0 2.配置DNS主服务器 [rootlocalhost ~]# vim /etc/named.conf options { …...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
