Electron + Vue3 开发桌面应用+附源码
什么是 Electron?
Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用程序的框架。它由 GitHub 开发并维护,允许开发者使用现代 Web 技术创建原生应用程序。Electron 结合了 Chromium 渲染引擎和 Node.js 运行时环境,使得开发者可以在同一个项目中同时利用前端和后端的技术栈。
Electron 主要特点
- 跨平台:
- 一次编写,可在 Windows、macOS 和 Linux 上运行。
- Web 技术栈:
- 使用 HTML、CSS 和 JavaScript 进行开发,降低学习成本。
- Node.js 集成:
- 访问操作系统级别的功能,如文件系统操作和网络请求
- 丰富的生态系统:
- 大量社区支持和第三方库,便于快速集成功能。
- 高性能:
- 通过优化和底层技术支持,实现高性能应用。
基本架构
- 主进程:
- 管理应用生命周期、创建和管理窗口、处理与操作系统的交互。
- 使用 Node.js 编写,运行在 Node.js 环境中。
- 渲染进程:
- 显示用户界面,每个窗口有一个独立的渲染进程。
- 使用 Chromium 渲染引擎,运行 Web 页面和应用。
- 可访问 Node.js API,但默认开启上下文隔离以提高安全性和性能。
1. 第一步创建一个electron + VUE3项目
复制下面代码输入到PowerShell , 因为我们用不到路由ts等 , 创建项目得时候一路回车点击否就好了,想要用得可自行配置
```# 项目名称,默认为 electron+vue3 名称自取
# 项目名称,默认为 electron+vue3
$project_name = "electron+vue3"# 切换到淘宝镜像
npm config set registry https://registry.npm.taobao.org# 设置 Electron 镜像
$env:ELECTRON_MIRROR="https://npmmirror.com/mirrors/electron/"# 安装 create-vue
npm install -g create-vue# 初始化 Vue 项目
create-vue $project_name# 进入项目目录
Set-Location $project_name# 安装依赖
npm install# 安装 Electron
npm install electron --save-dev# 启动开发服务器
npm run dev在根目录创建 electron 文件夹,新建 index.html 文件,添加如下代码: 在 electron 目录下新建文件 main.js命令创建 --命令创建
- 导航到electron+vue3项目根目录,运行PowerSholl运行下列代码(创建 electron 文件夹建立index.thml文件并初始化html文件)
项目根目录下PowerShell输入
mkdir electron ; cd electron ; `
$htmlContent = @'
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Electron App</title>
</head>
<body><h1>Hello, Electron!</h1>
</body>
</html>
'@ ; `
Set-Content -Path index.html -Value $htmlContent -Encoding utf8
- 继续执行以下命令,创建 main.js 文件并添加内容
# 定义 main.js 内容并写入文件
$jsContent = @'
// 引入 Electron 的 app 和 BrowserWindow 模块
const { app, BrowserWindow } = require('electron');
// 引入 Node.js 的 path 模块,用于处理文件路径
const path = require("path");// 创建主窗口的函数
const createWindow = () => {// 创建一个新的浏览器窗口const mainWindow = new BrowserWindow({width: 800, // 设置窗口宽度为 800 像素height: 600, // 设置窗口高度为 600 像素});// 使用 loadFile 方法加载 electron/index.html 文件// path.join(__dirname, "./index.html") 用于构建文件的绝对路径mainWindow.loadFile(path.join(__dirname, "./index.html"));
};// 当 Electron 应用准备就绪时,调用 createWindow 函数
app.whenReady().then(() => {createWindow();
});// 当所有窗口关闭时,退出应用(除了 macOS)
app.on("window-all-closed", () => {if (process.platform !== "darwin") { // 如果不是 macOS 系统app.quit(); // 退出应用}
});// 当应用被激活时,创建一个新的窗口(主要用于 macOS)
app.on("activate", () => {if (BrowserWindow.getAllWindows().length === 0) { // 如果当前没有打开的窗口createWindow(); // 创建新的窗口}
});
'@ ; `
Set-Content -Path main.js -Value $jsContent -Encoding utf8
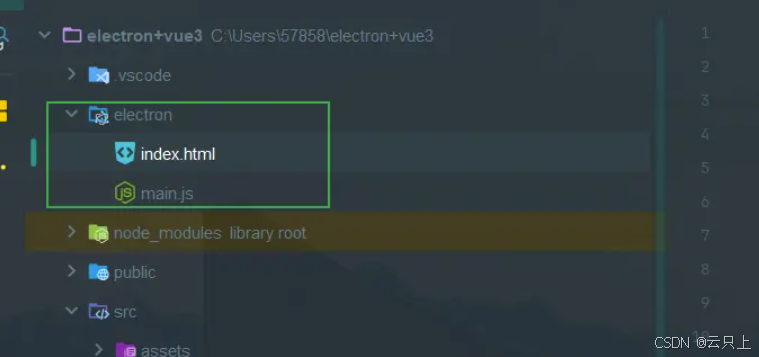
3. 创建完成后文件位置示例图,可以手动创建

indin.html 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Electron App</title>
</head>
<body><h1>Hello, Electron!</h1>
</body>
</html>
main.js 完整代码
// 引入 Electron 的 app 和 BrowserWindow 模块
const { app, BrowserWindow } = require('electron');
// 引入 Node.js 的 path 模块,用于处理文件路径
const path = require("path");// 创建主窗口的函数
const createWindow = () => {// 创建一个新的浏览器窗口const mainWindow = new BrowserWindow({width: 800, // 设置窗口宽度为 800 像素height: 600, // 设置窗口高度为 600 像素});// 使用 loadFile 方法加载 electron/index.html 文件// path.join(__dirname, "./index.html") 用于构建文件的绝对路径mainWindow.loadFile(path.join(__dirname, "./index.html"));
};// 当 Electron 应用准备就绪时,调用 createWindow 函数
app.whenReady().then(() => {createWindow();
});// 当所有窗口关闭时,退出应用(除了 macOS)
app.on("window-all-closed", () => {if (process.platform !== "darwin") { // 如果不是 macOS 系统app.quit(); // 退出应用}
});// 当应用被激活时,创建一个新的窗口(主要用于 macOS)
app.on("activate", () => {if (BrowserWindow.getAllWindows().length === 0) { // 如果当前没有打开的窗口createWindow(); // 创建新的窗口}
});
4. 编辑 package.json 文件
项目根目录下PowerShell输入
# 备份 package.json 文件
Copy-Item -Path package.json -Destination package.json.bak# 新的内容
$newContent = @'
{"name": "my-electron-app","version": "1.0.0","main": "electron/main.js","scripts": {"electron:dev": "electron ."}
}
'@# 写入新的内容到 package.json 文件
Set-Content -Path package.json -Value $newContent# 查看修改后的 package.json 文件内容
Get-Content -Path package.json
添加有延迟,可自行添加
“main”: “electron/main.js” 跟 “electron:dev”: “electron .”
package.json完整示例:
{"name": "electron-vue3","version": "0.0.0","private": true,"type": "module","main": "electron/main.js","scripts": {"dev": "vite","build": "vite build","preview": "vite preview","electron:dev": "electron ."},"dependencies": {"vue": "^3.5.12"},"devDependencies": {"@vitejs/plugin-vue": "^5.1.4","electron": "^33.0.2","vite": "^5.4.10"}
}
5. 运行Electron
npm run electron:dev
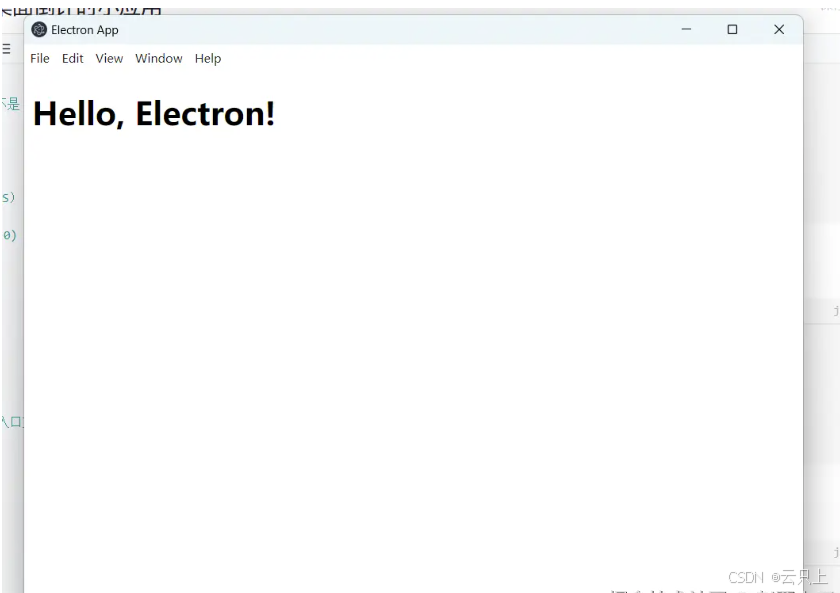
运行成功示例图:

6. Electron + Vue3结合
- 编辑 package.json 文件,确定本地运行端口
- port: 3000
export default defineConfig({server: {port: 3000},plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
- 编辑 electron/main.js 文件,修改运行为本地
- win.loadURL(‘http://localhost:3000’);
import { app, BrowserWindow } from 'electron';
import path from 'path';
import { fileURLToPath } from 'url';// 获取当前文件的目录路径
const __dirname = path.dirname(fileURLToPath(import.meta.url));let win; // 使用 let 声明 win 变量function createWindow() {win = new BrowserWindow({width: 800,height: 600,webPreferences: {nodeIntegration: true,contextIsolation: false,},});// 生成文件路径const indexPath = path.join(__dirname, '../dist/index.html');console.log('Loading URL:', `file://${indexPath}`);// 加载 Vue 开发服务器的地址//也可以替换为你项目得域名IP// win.loadURL('http://localhost:3000');win.loadURL(`file://${indexPath}`);// 监听窗口关闭事件win.on('closed', () => {win = null; // 清除引用});
}app.whenReady().then(() => {createWindow();app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}});
});app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();}
});
5. 再次Electron
npm run electron:dev
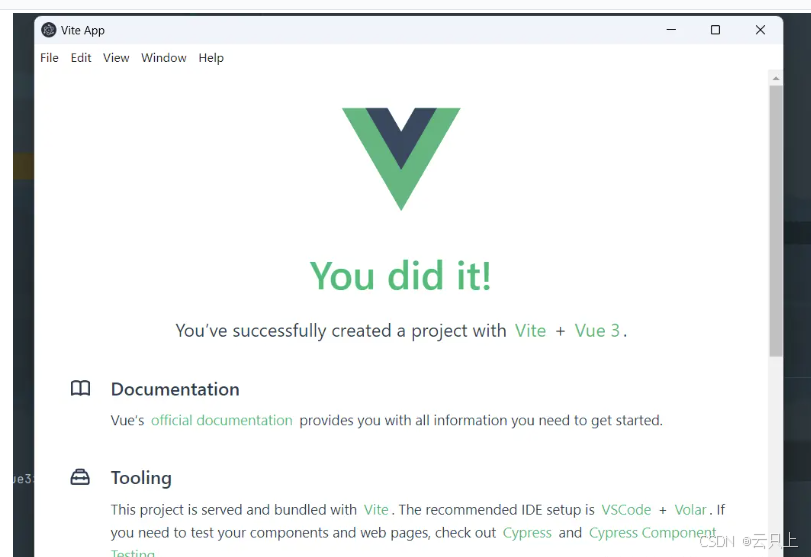
运行效果示例图:

4. 打包应用
- 安装 electron-builder
npm install electron-builder --save-dev
或者
yarn add electron-builder --dev
- 修改 Vite 配置
- 在 vite.config.js 中,将 base 选项设置为 “./”,以确保打包后的资源路径正确。
export default defineConfig({base: './',plugins: [vue()],// 其他配置项
});
- 修改 Electron 主进程配置
- 在 electron/main.js 文件中,修改 mainWindow.loadURL 的参数为 Vue 打包后的文件路径。
// 加载 Vue 打包后的文件路径mainWindow.loadURL(`file://${path.join(__dirname, '../dist/index.html')}`);- 在 package.json 中添加打包 Electron 的脚本electron:build;
"main": "electron/main.js",
"scripts": {"dev": "vite","build": "vite build","preview": "vite preview","electron:dev": "electron .","electron:build": "npm run build && electron-builder"
},
> 打包下载慢问题解决
具体地址解决文章地址:https://blog.csdn.net/weixin_46525113/article/details/132299107?fromshare=blogdetail&sharetype=blogdetail&sharerId=132299107&sharerefer=PC&sharesource=m0_47483157&sharefrom=from_link
npm config edit
文件添加
registry=https://registry.npmmirror.com
electron_mirror=https://cdn.npmmirror.com/binaries/electron/
electron_builder_binaries_mirror=https://npmmirror.com/mirrors/electron-builder-binaries/
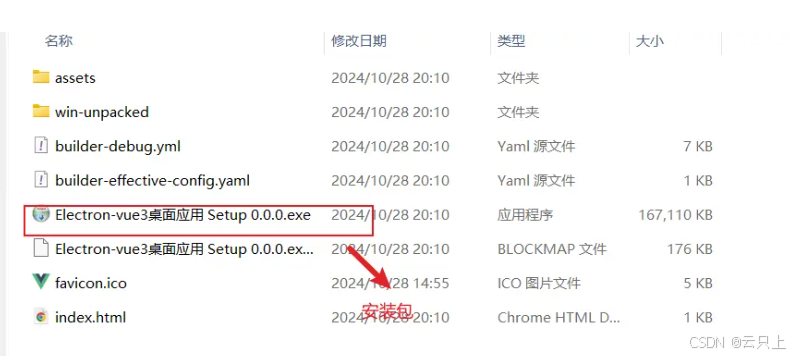
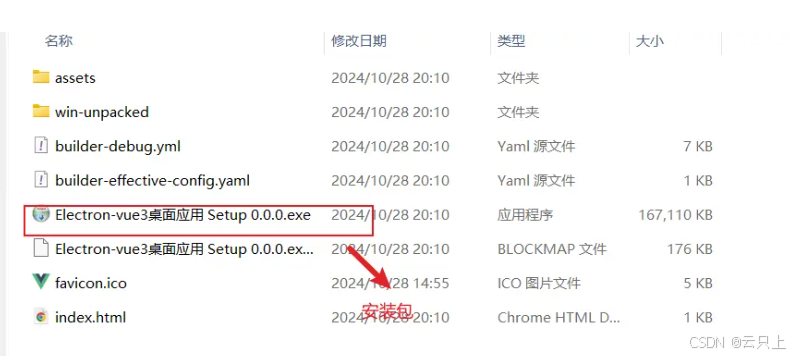
打包后文件dist目录
图片示例:
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
图片示例:双击应用打开:

7. 优化
- 将 vite 和 electron 的开发命令合并为一个脚本,以便在启动开发环境时同时运行 Vite 和 Electron。这可以通过使用 concurrently 包来实现
安装 concurrently 包
npm install concurrently@7 --save-dev
##好像只有指定7版本好用其他版本没试过,默认最新得报错,原因不详,不计较,7版本就行
优化 package.json 脚本
"electron:dev": "concurrently "vite" "electron ."",
完整package.json代码示例
{"name": "electron-vue3","version": "0.0.0","private": true,"type": "module","main": "electron/main.js","scripts": {"dev": "vite","build": "vite build","preview": "vite preview","electron:dev": "concurrently "vite" "electron ."","electron:build": "npm run build && electron-builder"},"dependencies": {"vue": "^3.5.12"},"devDependencies": {"@vitejs/plugin-vue": "^5.1.4","concurrently": "^7.6.0","electron": "^33.0.2","electron-builder": "^25.1.8","vite": "^5.4.10","wait-on": "^6.0.1"},"description": "An Electron application with Vue 3 using Vite","author": "Your Name <your.email@example.com>","build": {"appId": "com.example.electron-vue3","productName": "Electron-vue3桌面应用","directories": {"output": "dist"},"files": ["dist/**/*","electron/main.js"],"win": {"target": "nsis","requestedExecutionLevel": "highestAvailable"}}
}
以上代码完整gitee:https://gitee.com/gaiya001/Electron-Vue3-test.git
### 到目前为止一个完整得代码初始框架就搭建好啦,你可以在上面新建自己得项目啦,如果有其他问题请在评论区留言!
Electron中 main.js 文件中常用得配置
- 导入必要的模块
import { app, BrowserWindow, Menu, Tray, Notification, autoUpdater } from 'electron';
import path from 'path';
import { fileURLToPath } from 'url';- 获取当前文件的目录路径
const __dirname = path.dirname(fileURLToPath(import.meta.url));
- 创建主窗口
// 创建主窗口的函数
function createWindow() {// 创建一个新的 BrowserWindow 实例const win = new BrowserWindow({width: 800, // 窗口宽度height: 600, // 窗口高度webPreferences: {nodeIntegration: true, // 允许 Node.js 集成contextIsolation: false, // 禁用上下文隔离},});// 加载 Vue 应用的 HTML 文件win.loadFile(path.join(__dirname, 'dist/index.html'));// 监听窗口关闭事件win.on('closed', () => {win = null; // 清除窗口引用});
}- 创建菜单栏
// 创建菜单栏的函数
function createMenu() {const template = [{label: '文件',submenu: [{ label: '打开', click: () => console.log('打开文件') },{ label: '保存', click: () => console.log('保存文件') },{ type: 'separator' },{ role: 'quit' } // 退出应用]},{label: '编辑',submenu: [{ role: 'undo' }, // 撤销{ role: 'redo' }, // 重做{ type: 'separator' },{ role: 'cut' }, // 剪切{ role: 'copy' }, // 复制{ role: 'paste' } // 粘贴]}];// 构建菜单并设置为应用菜单const menu = Menu.buildFromTemplate(template);Menu.setApplicationMenu(menu);
}- 创建通知
// 创建通知的函数
function createNotification() {const notification = new Notification({title: '通知标题',body: '这是一个通知消息'});// 显示通知notification.show();
}- 创建托盘图标
// 创建托盘图标的函数
function createTray() {const tray = new Tray(path.join(__dirname, 'icon.png')); // 托盘图标路径const contextMenu = Menu.buildFromTemplate([{ label: '显示', click: () => win.show() }, // 显示窗口{ label: '隐藏', click: () => win.hide() }, // 隐藏窗口{ type: 'separator' },{ label: '退出', click: () => app.quit() } // 退出应用]);// 设置托盘图标的提示文本和右键菜单tray.setToolTip('这是托盘图标');tray.setContextMenu(contextMenu);
}- 自动更新
// 自动更新的配置
function setupAutoUpdater() {const feedURL = 'https://example.com/update'; // 更新服务器地址autoUpdater.setFeedURL(feedURL);autoUpdater.on('checking-for-update', () => {console.log('正在检查更新...');});autoUpdater.on('update-available', () => {console.log('发现新版本,开始下载...');});autoUpdater.on('update-not-available', () => {console.log('当前已是最新版本');});autoUpdater.on('update-downloaded', () => {console.log('更新已下载,准备安装...');autoUpdater.quitAndInstall();});// 检查更新autoUpdater.checkForUpdates();
}- 应用生命周期事件
// 当 Electron 完成初始化并准备好创建浏览器窗口时
app.whenReady().then(() => {createWindow(); // 创建主窗口createMenu(); // 创建菜单栏createNotification(); // 创建通知createTray(); // 创建托盘图标setupAutoUpdater(); // 配置自动更新app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow(); // 如果没有打开的窗口,则重新创建}});
});// 当所有窗口都被关闭时
app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit(); // 在 macOS 以外的平台上退出应用}
});主菜单 BrowserWindow 实例,窗口样式
win = new BrowserWindow({// 窗口的初始宽度(以像素为单位)width: 800,// 窗口的初始高度(以像素为单位)height: 600,// 窗口左上角的 x 坐标(可选)x: 100,// 窗口左上角的 y 坐标(可选)y: 100,// 窗口的最小宽度(可选)minWidth: 400,// 窗口的最小高度(可选)minHeight: 300,// 窗口的最大宽度(可选)maxWidth: 1200,// 窗口的最大高度(可选)maxHeight: 900,// 窗口是否可以调整大小(默认 `true`)resizable: true,// 窗口是否可以移动(默认 `true`)movable: true,// 窗口是否可以最小化(默认 `true`)minimizable: true,// 窗口是否可以最大化(默认 `true`)maximizable: true,// 窗口是否可以关闭(默认 `true`)closable: true,// 窗口是否可以聚焦(默认 `true`)focusable: true,// 窗口是否总是位于最顶层(默认 `false`)alwaysOnTop: false,// 窗口是否全屏显示(默认 `false`)fullscreen: false,// 窗口是否显示在任务栏中(默认 `false`)skipTaskbar: false,// 窗口是否进入 kiosk 模式(默认 `false`)kiosk: false,// 窗口的标题title: 'My Electron App',// 窗口的图标路径icon: path.join(__dirname, 'icon.png'),// 是否显示窗口框架(默认 `true`)frame: true,// 窗口是否透明(默认 `false`)transparent: false,// 窗口的背景颜色(默认 `#FFF`)backgroundColor: '#FFF',// 窗口是否有阴影(默认 `true`)hasShadow: true,// 是否使用内容区域大小作为窗口大小(默认 `false`)useContentSize: false,// 窗口创建后是否立即显示(默认 `true`)show: true,// 窗口是否居中显示(默认 `false`)center: true,// 菜单栏是否自动隐藏(默认 `false`)autoHideMenuBar: false,// 窗口是否可以全屏(默认 `true`)fullscreenable: true,// 是否使用简单的全屏模式(默认 `false`)simpleFullscreen: false,// 渲染进程的配置webPreferences: {// 是否启用 Node.js 集成(默认 `false`)。启用后,可以在渲染进程中直接使用 Node.js API。nodeIntegration: true,// 是否启用上下文隔离(默认 `true`)。启用后,Node.js 和 Chromium 的上下文被隔离,提高安全性。contextIsolation: false,// 是否启用 `remote` 模块(默认 `false`)。启用后,可以在渲染进程中使用 `remote` 模块。enableRemoteModule: false,// 预加载脚本的路径。预加载脚本在页面加载之前执行,可以用来注入全局变量或初始化一些设置。preload: path.join(__dirname, 'preload.js'),// 是否启用沙箱模式(默认 `false`)。启用后,渲染进程会被限制在沙箱环境中,提高安全性。sandbox: false,// 是否启用 Web 安全性(默认 `true`)。禁用后,可以跨域加载资源。webSecurity: true,// 是否允许加载不安全的内容(默认 `false`)allowRunningInsecureContent: false,// 是否启用 JavaScript(默认 `true`)javascript: true,// 是否启用插件(默认 `false`)plugins: false,// 是否启用实验性功能(默认 `false`)experimentalFeatures: false,// 是否启用离屏渲染(默认 `false`)offscreen: false,},
});相关文章:

Electron + Vue3 开发桌面应用+附源码
什么是 Electron? Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用程序的框架。它由 GitHub 开发并维护,允许开发者使用现代 Web 技术创建原生应用程序。Electron 结合了 Chromium 渲染引擎和 Node.js 运行时环境,使得开发…...
网页服务器框架)
Webserver(5.2)网页服务器框架
目录 网页服务器服务器编程基本框架两种高效的事件处理模式reactor模式proactor模式同步IO模拟Proactor模式 网页服务器 接收、存储,处理来自客户端的HTTP请求,并对其请求做出HTTP响应。 Web服务器底层是基于tcp协议的,因为要保证数据安全。…...

股指期货交易中,如何应对震荡行情?
在股指期货交易中,趋势和震荡是市场波动的两种基本形态。然而,对于许多交易者来说,如何在趋势交易中有效应对震荡行情,却是一个令人头疼的问题。本文将结合相关链接内容,为您详细解读期货交易中如何应对震荡行情。 一…...

理想汽车Android面试题及参考答案
请解释一下 Android 中的 Handler 是如何工作的 在 Android 中,Handler 主要用于在不同线程之间进行通信,特别是在主线程(UI 线程)和工作线程之间。 Handler 是基于消息队列(MessageQueue)和 Looper 来工作…...

【数据集】【YOLO】【目标检测】口罩佩戴识别数据集 1971 张,YOLO佩戴口罩检测算法实战训练教程!
数据集介绍 【数据集】口罩佩戴检测数据集 1971 张,目标检测,包含YOLO/VOC格式标注。 数据集中包含1种分类:{0: face_mask},佩戴口罩。 数据集来自国内外图片网站和视频截图。 检测场景为城市街道、医院、商场、机场、车站、办…...

前端将后端返回的文件下载到本地
vue 将后端返回的文件地址下载到本地 在 template 拿到后端返回的文件路径 <el-button link type"success" icon"Download" click"handleDownload(file)"> 附件下载 </el-button>在 script 里面写方法 function handleDownload(v…...

GISBox VS ArcGIS:分别适用于大型和小型项目的两款GIS软件
在现代地理信息系统(GIS)领域,有许多大家耳熟能详的GIS软件。它们各自具有独特的优势,适用于不同的行业需求和使用场景。在众多企业和开发者面前,如何选择合适的 GIS 软件成为了一个值得深入思考的问题。今天ÿ…...

掌握分布式系统的38个核心概念
天天说分布式分布式,那么我们是否知道什么是分布式,分布式会遇到什么问题,有哪些理论支撑,有哪些经典的应对方案,业界是如何设计并保证分布式系统的高可用呢? 1. 架构设计 这一节将从一些经典的开源系统架…...

如何使用 VNC 服务器连接桌面
如何使用VNC软件去连接远程桌面系统呢? 一、什么是VNC? VNC(Virtual Network Computing,虚拟网络计算)是一种远程桌面共享协议,允许用户通过网络访问和控制远程计算机的桌面界面。VNC 使用的是一种基于图像的方式,将远程计算机的桌面环境发送到客户端的显示设备上,同时…...

算法每日练 -- 双指针篇(持续更新中)
介绍: 常见的双指针有两种形式,一种是对撞指针(左右指针),一种是快慢指针(前后指针)。需要注意这里的双指针不是 int* 之类的类型指针,而是使用数组下标模拟地址来进行遍历的方式。 …...

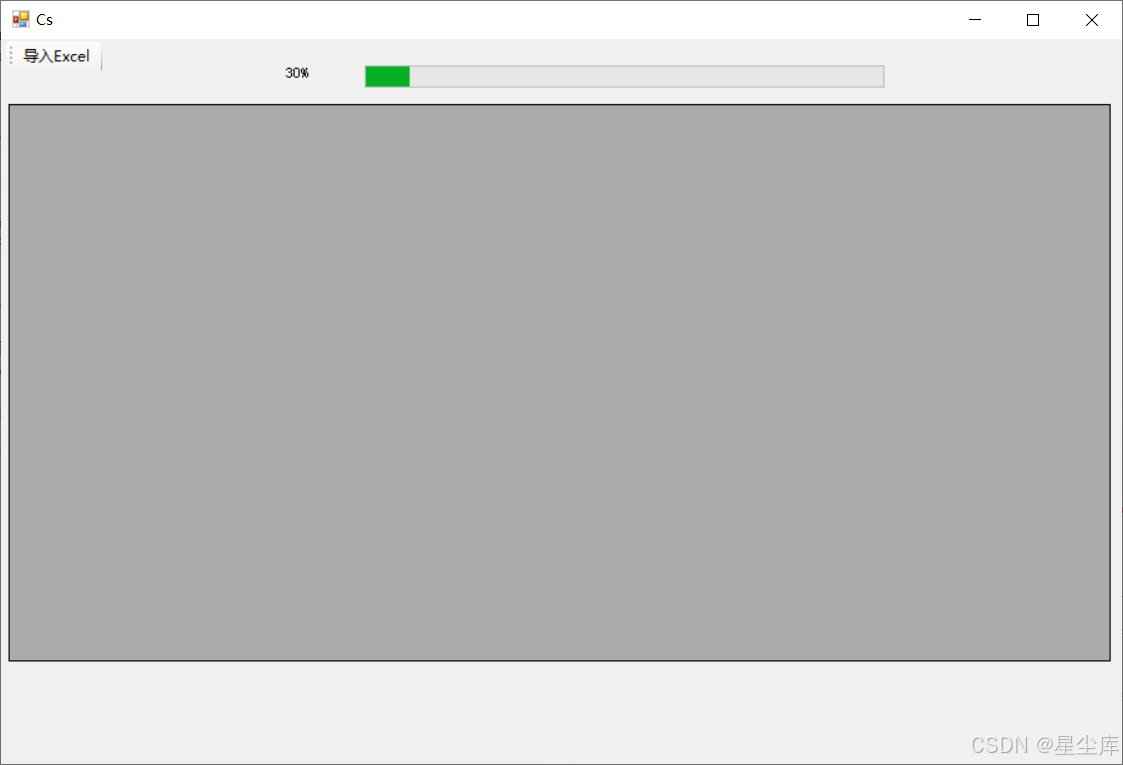
读取excel并且显示进度条
读取excel并且显示进度条 通过C#实现DataGridView加载EXCEL文件,但加载时不能阻塞UI刷新线程,且向UI显示加载进度条。 #region 左上角导入 private async void ToolStripMenuItem_ClickAsync(object sender, EventArgs e) { …...

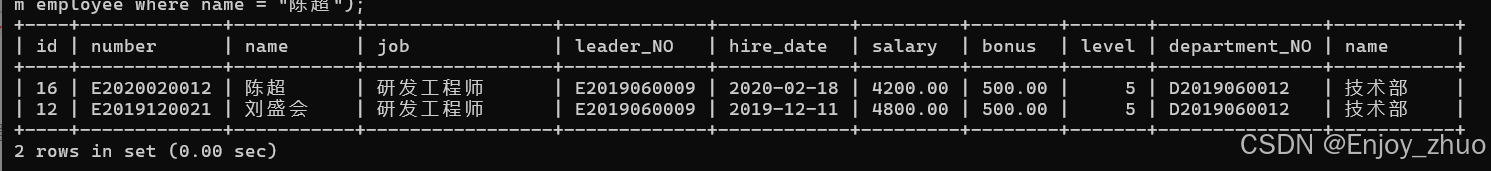
MySQL多表查询习题
数据内容介绍 数据库中有两个表 内容如下: 习题 列出所有员工的姓名及其直接上级的姓名。列出受雇日期早于直接上级的所有员工的编号、姓名、部门名称。列出部门名称和这些部门的员工信息,同时列出那些没有员工的部门。列出在财务部工作的员…...

HTML静态网页成品作业(HTML+CSS)——阜阳剪纸介绍设计制作(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有1个页面。 二、作品演示 三、代…...

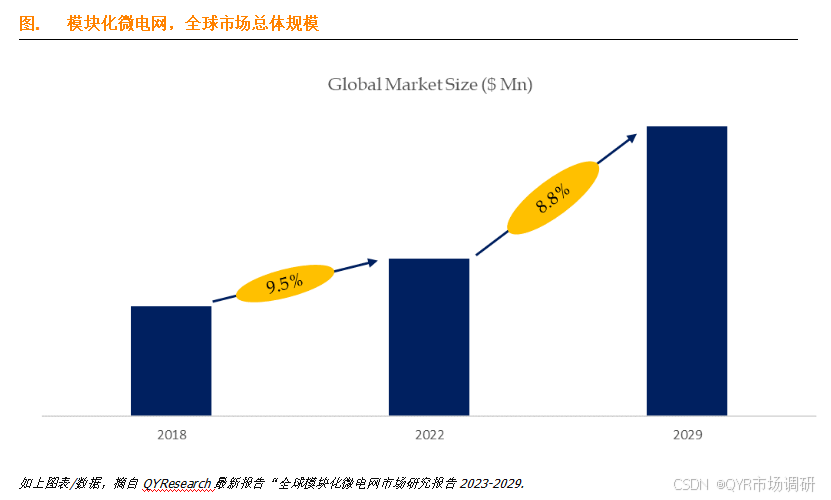
创新引领,模块化微电网重塑能源格局
根据QYResearch调研团队最新发布的《全球模块化微电网市场报告2023-2029》显示,预计到2029年,全球模块化微电网市场的规模将扩大至33.1亿美元,且在未来几年内,其年复合增长率(CAGR)将达到8.8%。 如下图所示…...

LeetCode34:在排序数组中查找元素第一个和最后一个位置
原题地址:. - 力扣(LeetCode) 题目描述 给你一个按照非递减顺序排列的整数数组 nums,和一个目标值 target。请你找出给定目标值在数组中的开始位置和结束位置。 如果数组中不存在目标值 target,返回 [-1, -1]。 你必须…...

汽车广告常见特效处理有哪些?
汽车广告作为展示汽车性能和外观的重要媒介,常常需要借助特效来增强视觉效果,吸引观众的注意力。以下是一篇关于汽车广告中常见特效处理的文章。 在竞争激烈的汽车市场中,广告不仅是推广产品的工具,更是艺术和科技的结合。特效技…...

Unexpected response code: 400解决
原因:Nginx配置错误,业务服务提供了 websocket 服务,基于 websocket 来实现报表数据的推送,客户在浏览器上查看报表,经过 http 代理将请求传递给后端服务。 解决方案 Nginx中增加websocket配置 location ~/websocket…...

世优科技携手人民中科打造AI数字人智能体助力智慧校园
近日,世优科技与人民中科携手,为中国劳动关系学院开发了一款AI数字人助手,不仅在校园内部承担日常问询、交互工作,还在学校的展厅中担任讲解员的角色,为师生们提供生动详尽的导览服务。 中国劳动关系学院作为中华全国总…...

Mac intel 安装IDEA激活时遇到问题 jetbrains.vmoptions.plist: Permission denied
激活时执行脚本, permission denied ➜ scripts ./install.sh ./install.sh: line 31: /Users/dry/Library/LaunchAgents/jetbrains.vmoptions.plist: Permission deniedjetbrains.vmoptions.plist 这个文件没权限,打开看了一下 install.sh 这…...

区块链应用第1讲:基于区块链的智慧货运平台
基于区块链的智慧货运平台 网络货运平台已经比较成熟,提供了给货源方提供找司机的交易匹配方案;其中包含这几个角色:货主、承运人(司机、车队长)、监管机构、平台。司机要想接单,依赖于多个中心化的第三方平台,且三方平…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
