编写一个基于React的聊天室
前言
此前已经编写了一版后端的im,此次就用其作为服务端,可查看参考资料1
代码
使用WebStorm创建React项目

安装依赖包
PS C:\learn-demo\front\chatroom> npm installadded 183 packages, and audited 184 packages in 16s43 packages are looking for fundingrun `npm fund` for detailsfound 0 vulnerabilities
创建ChatRoom.tsx
import React, { useState, ChangeEvent } from 'react';const ChatRoom: React.FC = () => {const [message, setMessage] = useState('');const [messages, setMessages] = useState<string[]>([]);const [socket, setSocket] = useState<WebSocket | null>(null);const [userName, setUserName] = useState('');const handleSendMessage = () => {if (socket && message) {socket.send(message);setMessage('');}};const handleConnected = () => {if (userName) {setUserName(userName);createWebSocket(userName);}};const handleInputChange = (event: ChangeEvent<HTMLInputElement>) => {setMessage(event.target.value);};const handleInputName = (event: ChangeEvent<HTMLInputElement>) => {setUserName(event.target.value);};const createWebSocket = (userName: string) => {setMessages(prevMessages => [...prevMessages, `welcome 【${userName}】`])if (userName){setUserName(userName);}else {return;}//关闭已有websocket连接if (socket){socket.close()}const newSocket = new WebSocket(`ws://localhost:18080/ws?userName=${userName}`);newSocket.onopen = () => {console.log('Connected to the WebSocket server');};newSocket.onmessage = (event: MessageEvent) => {setMessages(prevMessages => [...prevMessages, event.data]);};newSocket.onclose = () => {console.log('Disconnected from the WebSocket server');};setSocket(newSocket);}return (<div><ul>{messages.map((msg, index) => (<li key={index}>{msg}</li>))}</ul><inputtype="text"value={userName}onChange={handleInputName}/><button onClick={handleConnected}>Connected</button><br/><inputtype="text"value={message}onChange={handleInputChange}/><button onClick={handleSendMessage}>Send</button></div>);
};export default ChatRoom;修改main.tsx
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import './index.css'
import ChatRoom from "./component/ChatRoom.tsx";createRoot(document.getElementById('root')!).render(<StrictMode><ChatRoom /></StrictMode>,
)
测试
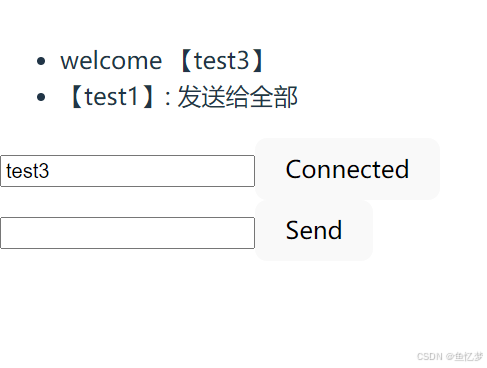
- 运行项目,打开三个http://localhost:5173/的页面
分别以不同用户名(test1、test2、test3)连接websocket,步骤是第一行输入框输入用户名,然后点击Connected按钮

- test1发送全体消息
第二行输入框输入消息,点击Send按钮

test2、test3均收到消息


- test1发送消息给test2

test2收到消息

test3未收到消息

调整后端代码
上述消息分不清到底是谁发给用户的,调整下im服务的代码
SendExecutorFactory
public void onMessage(String sendUserName, String message) {IBaseSendExecutor iBaseSendExecutor = Optional.ofNullable(executorConfiguration.getBaseSendExecutorMap().get(webSocketProperties.getCommunicationType())).orElse(new DefaultSendExecutor());message = String.format("【%s】: %s", sendUserName, message);//包含@发给指定人,否则发给全部人if (StringUtils.contains(message, webSocketProperties.getReceiverSeparator())) {iBaseSendExecutor.sendToUser(sendUserName, message);} else {iBaseSendExecutor.sendToAll(sendUserName, message);}
}重新启动服务端,发送消息
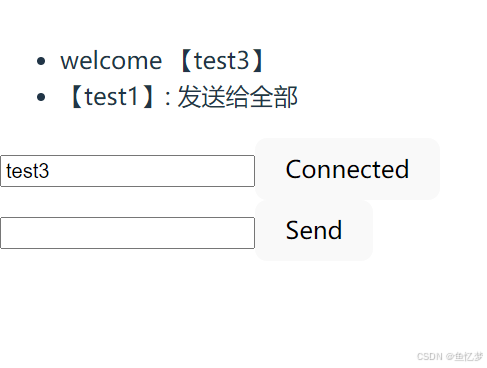
页面上重新连接,test1发送全体消息

test2、test3均收到test1的消息


参考资料
[1].im后端代码
[2].chatroom前端项目
相关文章:

编写一个基于React的聊天室
前言 此前已经编写了一版后端的im,此次就用其作为服务端,可查看参考资料1 代码 使用WebStorm创建React项目 安装依赖包 PS C:\learn-demo\front\chatroom> npm installadded 183 packages, and audited 184 packages in 16s43 packages are looki…...

[前端]NodeJS常见面试题目
什么是非阻塞 I/O? Node.js 如何实现非阻塞 I/O? 非阻塞 I/O 是一种编程模式,它允许 I/O 操作(如读取文件、网络请求等)在执行时不阻塞程序的其余部分。换句话说,当一个 I/O 操作发起后,程序可以立即继续执行其他任…...

【实测可用】Sublime Text4 4180 windows 已测可用
------------------测试时间2024年11月7日------------------- 打开浏览器进入网站: 点击进入修改网站打开sublime text4安装目录选择文件sublime_text.exe搜索80 79 05 00 0f 94 c2更改为c6 41 05 01 b2 00 90(第一个匹配到的)保存文件命名为sublime_text.exe并…...

JAVA日期加减运算 JsonObject 转换对象List
1.用java.util.Calender来实现 Calendar calendarCalendar.getInstance(); calendar.setTime(new Date());System.out.println(calendar.get(Calendar.DAY_OF_MONTH));//今天的日期calendar.set(Calendar.DAY_OF_MONTH,calendar.get(Calendar.DAY_OF_MONTH)1);//让日期加1 Sy…...

在 PostgreSQL 中,重建索引可以通过 `REINDEX` 命令来完成
在 PostgreSQL 中,重建索引 在 PostgreSQL 中,重建索引可以通过 REINDEX 命令来完成。 重建索引的主要目的是提高查询性能,尤其是在数据频繁更新的情况下。以下是重建索引的基本语法和示例: 基本语法 REINDEX INDEX index_name…...

SQL相关常见的面试题
SQL(Structured Query Language)是数据库管理中不可或缺的一部分,因此在技术面试中经常会被问到与 SQL 相关的问题。以下是一些常见的 SQL 面试题及其答案。 基础概念 什么是 SQL? SQL 是一种用于管理和处理关系型数据库的标准语…...

Vue数据响应式原理
前言 Vue是一个结构的框架,也就是 数据层、视图层、数据-视图层;响应式的原理就是实现当数据更新时,视图层也要相应的更新 响应式实现 基于发布订阅模式和数据劫持实现 1.发布订阅模式:vue使用发布订阅模式来实现数据变动的通知和更新 2…...

Electron + Vue3 开发桌面应用+附源码
什么是 Electron? Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用程序的框架。它由 GitHub 开发并维护,允许开发者使用现代 Web 技术创建原生应用程序。Electron 结合了 Chromium 渲染引擎和 Node.js 运行时环境,使得开发…...
网页服务器框架)
Webserver(5.2)网页服务器框架
目录 网页服务器服务器编程基本框架两种高效的事件处理模式reactor模式proactor模式同步IO模拟Proactor模式 网页服务器 接收、存储,处理来自客户端的HTTP请求,并对其请求做出HTTP响应。 Web服务器底层是基于tcp协议的,因为要保证数据安全。…...

股指期货交易中,如何应对震荡行情?
在股指期货交易中,趋势和震荡是市场波动的两种基本形态。然而,对于许多交易者来说,如何在趋势交易中有效应对震荡行情,却是一个令人头疼的问题。本文将结合相关链接内容,为您详细解读期货交易中如何应对震荡行情。 一…...

理想汽车Android面试题及参考答案
请解释一下 Android 中的 Handler 是如何工作的 在 Android 中,Handler 主要用于在不同线程之间进行通信,特别是在主线程(UI 线程)和工作线程之间。 Handler 是基于消息队列(MessageQueue)和 Looper 来工作…...

【数据集】【YOLO】【目标检测】口罩佩戴识别数据集 1971 张,YOLO佩戴口罩检测算法实战训练教程!
数据集介绍 【数据集】口罩佩戴检测数据集 1971 张,目标检测,包含YOLO/VOC格式标注。 数据集中包含1种分类:{0: face_mask},佩戴口罩。 数据集来自国内外图片网站和视频截图。 检测场景为城市街道、医院、商场、机场、车站、办…...

前端将后端返回的文件下载到本地
vue 将后端返回的文件地址下载到本地 在 template 拿到后端返回的文件路径 <el-button link type"success" icon"Download" click"handleDownload(file)"> 附件下载 </el-button>在 script 里面写方法 function handleDownload(v…...

GISBox VS ArcGIS:分别适用于大型和小型项目的两款GIS软件
在现代地理信息系统(GIS)领域,有许多大家耳熟能详的GIS软件。它们各自具有独特的优势,适用于不同的行业需求和使用场景。在众多企业和开发者面前,如何选择合适的 GIS 软件成为了一个值得深入思考的问题。今天ÿ…...

掌握分布式系统的38个核心概念
天天说分布式分布式,那么我们是否知道什么是分布式,分布式会遇到什么问题,有哪些理论支撑,有哪些经典的应对方案,业界是如何设计并保证分布式系统的高可用呢? 1. 架构设计 这一节将从一些经典的开源系统架…...

如何使用 VNC 服务器连接桌面
如何使用VNC软件去连接远程桌面系统呢? 一、什么是VNC? VNC(Virtual Network Computing,虚拟网络计算)是一种远程桌面共享协议,允许用户通过网络访问和控制远程计算机的桌面界面。VNC 使用的是一种基于图像的方式,将远程计算机的桌面环境发送到客户端的显示设备上,同时…...

算法每日练 -- 双指针篇(持续更新中)
介绍: 常见的双指针有两种形式,一种是对撞指针(左右指针),一种是快慢指针(前后指针)。需要注意这里的双指针不是 int* 之类的类型指针,而是使用数组下标模拟地址来进行遍历的方式。 …...

读取excel并且显示进度条
读取excel并且显示进度条 通过C#实现DataGridView加载EXCEL文件,但加载时不能阻塞UI刷新线程,且向UI显示加载进度条。 #region 左上角导入 private async void ToolStripMenuItem_ClickAsync(object sender, EventArgs e) { …...

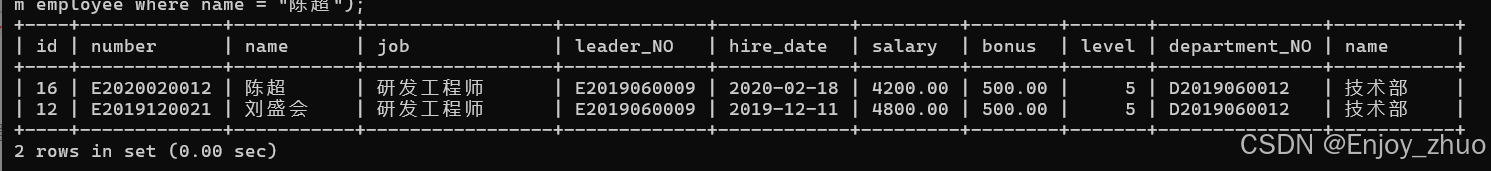
MySQL多表查询习题
数据内容介绍 数据库中有两个表 内容如下: 习题 列出所有员工的姓名及其直接上级的姓名。列出受雇日期早于直接上级的所有员工的编号、姓名、部门名称。列出部门名称和这些部门的员工信息,同时列出那些没有员工的部门。列出在财务部工作的员…...

HTML静态网页成品作业(HTML+CSS)——阜阳剪纸介绍设计制作(1个页面)
🎉不定期分享源码,关注不丢失哦 文章目录 一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码 五、源码获取 一、作品介绍 🏷️本套采用HTMLCSS,未使用Javacsript代码,共有1个页面。 二、作品演示 三、代…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
)
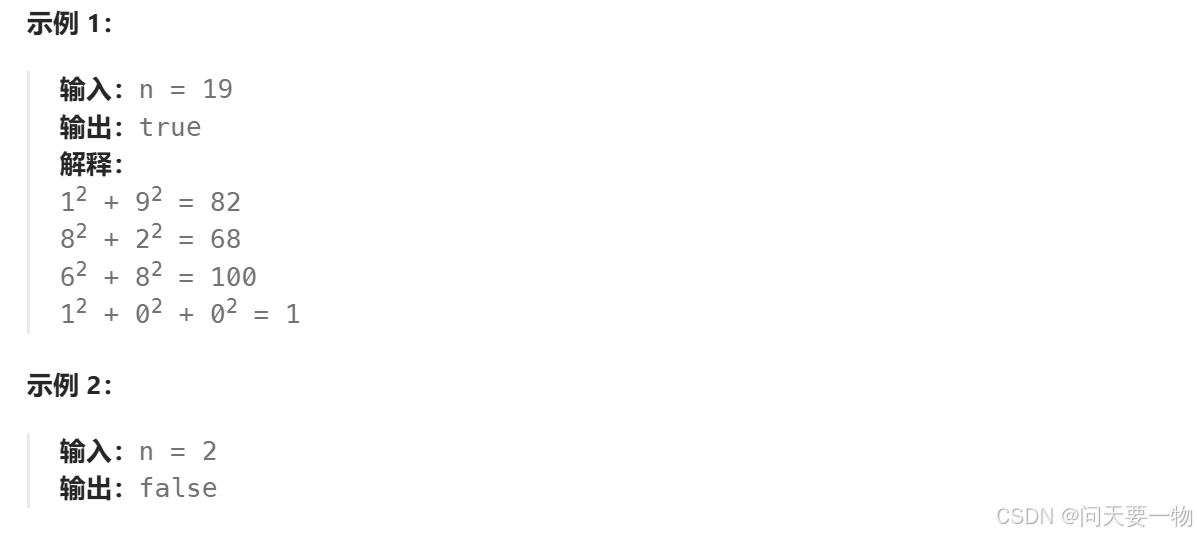
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
