鸿蒙ArkTS中的布局容器组件(Scroll、List、Tabs)
1、Scroll组件
Scroll组件是一个可滚动的容器组件,用于在子组件的布局尺寸超过父组件尺寸时提供滚动功能。它允许在其内部容纳超过自身显示区域的内容,并通过滚动机制来查看全部内容。这对于显示大量信息(如长列表、长篇文本或大型图像等)非常有用。
常用属性:
① scrollable:设置滚动方向。可选值包括ScrollDirection.Vertical(垂直滚动,默认值)和ScrollDirection.Horizontal(水平滚动)。在更新的版本中,也可能支持Axis.Both,表示允许在垂直和水平两个方向上滚动。
② scrollBar:设置滚动条状态。可选值包括BarState.Auto(自动显示滚动条,默认值)、BarState.On(始终显示滚动条)和BarState.Off(始终不显示滚动条)。在更新的版本中,也可能使用BarVisibility.Auto、BarVisibility.Always和BarVisibility.Never。
③ scrollBarColor和scrollBarWidth:分别用于设置滚动条的颜色和宽度。
④ edgeEffect:设置滑动效果。默认值通常为EdgeEffect.None,表示没有滑动效果。其他可选值取决于开发环境和版本。
⑤ enableScrollInteraction:设置是否支持滚动手势。当设置为false时,无法通过手指或鼠标滚动,但不影响通过控制器接口进行的滚动。默认值为true。
测试代码:
function getRandomColor() {const letters :string= '0123456789ABCDEF';let color:string = '#';for (let i = 0; i < 6; i++) {let Itemp:number=Math.floor(Math.random() * 16)color += letters.substr(Itemp,1);}return color;
}
function convertColorStringToNumber(colorStr: string): number {if (colorStr.startsWith('#')) {let r = parseInt(colorStr.slice(1, 3), 16);let g = parseInt(colorStr.slice(3, 5), 16);let b = parseInt(colorStr.slice(5, 7), 16);return (r << 16) | (g << 8) | b;}return 0;
}
@Extend(Text) function CustomTextStyle(){.fontSize(16).fontColor(Color.White).backgroundColor(getRandomColor()).width(500).height(150).textAlign(TextAlign.Center).padding(10).margin(10).border({width:1,color:Color.Red})
}
@Entry
@Component
struct Index {numbers: string[] = ['1', '2', '3', '4','5','6'];@State myBarSate:BarState=BarState.On@State myScrollDirection:ScrollDirection=ScrollDirection.Horizontal@State myScrollBarColor:Color=Color.Graybuild() {Column(){Row(){Button('滚动条颜色').onClick(() => {this.myScrollBarColor=convertColorStringToNumber(getRandomColor())})Button('滚动条状态').onClick(() => {this.myBarSate=( this.myBarSate==BarState.On?BarState.Off:(this.myBarSate==BarState.Off?BarState.Auto:BarState.On) )console.log(this.myBarSate.toString())})Button('滚动方向').onClick(() => {this.myScrollDirection=this.myScrollDirection==ScrollDirection.Horizontal?ScrollDirection.Vertical:ScrollDirection.Horizontal// this.myScrollDirection=ScrollDirection.Verticalconsole.log(this.myScrollDirection.toString())})}.width('100%').height('10%').backgroundColor(Color.Orange)Row(){Scroll() {Column(){ForEach(this.numbers, (item: string, index: number) => {Row(){Text(item).CustomTextStyle()}})}}.scrollBar(this.myBarSate).scrollable(this.myScrollDirection).backgroundColor(Color.Pink).width('100%').scrollBarColor(this.myScrollBarColor).scrollBarWidth(6)}.layoutWeight(1).width('100%').justifyContent(FlexAlign.Center)}}
}效果图:

通过按钮点击可以更换滚动条的颜色、滚动方向和是否可见,设置一个整数变量还可以更改滚动条的宽度。
二、List组件
List组件是一个非常重要的容器组件,它用于按照垂直或水平方向线性排列一系列相同宽度的列表项,适合连续、多行呈现同类数据,例如图片和文本。
常用属性:
⑴ space:设置列表项之间的间距。
⑵ initialIndex:设置初次加载时起始位置显示的列表项索引。
⑶ scroller:控制器,可以控制组件的滚动。
⑷ clip:默认值为true,用于设置是否裁剪列表项的内容。
⑸ listDirection:设置List组件的排列方向(垂直或水平)。
⑹ divider:设置ListItem分割线样式,包括线条宽度、颜色和边距等。
⑺ scrollBar:设置滚动条状态。
⑻ cachedCount:设置列表中ListItem/ListItemGroup的预加载数量,只在LazyForEach中生效。
⑼ edgeEffect:设置边缘滑动效果。
⑽ chainAnimation:设置是否启用链式联动动效,开启后列表滑动以及顶部和底部拖拽时会有链式联动的效果。
⑾ multiSelectable:设置是否开启鼠标框选。
⑿ ListItemAlign:设置列表项滚动结束对齐效果。
常用方法:列表子项目被点击
测试代码:
function getRandomColor() {const letters :string= '0123456789ABCDEF';let color:string = '#';for (let i = 0; i < 6; i++) {let Itemp:number=Math.floor(Math.random() * 16)color += letters.substr(Itemp,1);}return color;
}
@Extend(Text) function CustomTextStyle(){.fontSize(16).fontColor(getRandomColor()).width('80%').height(40).textAlign(TextAlign.Start).padding(10).margin(10).borderRadius(10).backgroundColor(0xFFFFFF).border({ width: 2, color: Color.Green })
}
@Entry
@Component
struct Index {@State myListDirectiong:Axis=Axis.Vertical@State myListCount:Number=1@State isCardStyle:boolean = false;@State arr: string[]=["1", "2", "3", "4", "5" , "6", "7", "8", "9"];@State selectedIndex:number=-1;//被点击项的索引@State selectedText: string='';//被点击项的文本内容build() {Column() {Row(){Button('列表方向').onClick(() => {this.myListDirectiong=this.myListDirectiong==Axis.Vertical?Axis.Horizontal:Axis.Vertical})Button('2列').onClick(() => {this.myListCount=2})Button('1列').onClick(() => {this.myListCount=1})}.width('90%').height('40%').border({width:2,color:Color.Blue}).backgroundColor(Color.Orange)Row(){List({ space: 10, initialIndex: 0 }) {ForEach(this.arr, (item: string,index) => {ListItem() {Text(item).CustomTextStyle().onClick(() => {this.selectedIndex = index;this.selectedText = item;console.log(`点击了索引为${index}的项,文本内容为: ${item}`);});}}, (item: string) => item)}.height('60%').width("80%").friction(0.6).border({ width: 4, color: Color.Red }).backgroundColor(Color.Pink).listDirection(this.myListDirectiong).lanes(this.myListCount as number,10)}}.width('100%').height('100%').backgroundColor(Color.Gray)}
}效果图:

很多参数都可以在运行中更改,比如可以实现列表的卡片样式和详细列表的切换。
三、Tabs组件
Tabs组件是一个在程序中经常用到并且功能强大的容器组件,它允许开发者通过页签来切换不同的内容视图。
常用属性:
⑴ barPosition:设置导航栏的位置。可以是BarPosition.Start(顶部)或BarPosition.End(底部)。当vertical属性为true时,barPosition设置为start则导航栏位于左侧,设置为end则导航栏位于右侧。
⑵ vertical:设置导航栏的方向。可以是false(水平)或true(垂直)。
⑶ scrollable:控制是否允许滑动。当导航栏的内容过多,无法在一屏内显示完时,可以通过设置scrollable为true来允许滑动。
⑷ animationDuration:设置切换动画的时间,单位为毫秒。
⑸ barMode:设置导航栏的模式。可以是BarMode.Fixed(固定)或BarMode.Scrollable(滚动)。当标签页过多时,可通过barMode属性设置导航栏的滑动。
⑹ barWidth:设置TabBar的宽度。
⑺ barHeight:设置TabBar的高度(在垂直模式下使用)。
⑻ divider:设置页签之间的分割线样式。
⑼ fadingEdge:设置页签超过容器宽度时是否渐隐消失。
⑽ barOverlap:设置TabBar是否背后变模糊并叠加在TabContent之上。
⑾ barBackgroundColor:设置TabBar的背景颜色。
常用的点击事件是点击标题栏和具体的选择区域内的元素。
测试代码:
@Entry
@Component
struct Index {@State mySelectedIndex: number = 0@BuildermyBuildBar(index: number, title: string, img?: ResourceStr, selectImg?: ResourceStr) {Column() {Image(index == this.mySelectedIndex ? selectImg : img).width(30).fillColor(Color.Orange)Text(title).fontColor(index == this.mySelectedIndex ?Color.Red:Color.Gray).onClick(()=>{console.log(`点击了${title}栏`)})}}build() {Column() {Tabs({ barPosition: BarPosition.Start }) {TabContent() {Text('首页')}.tabBar(this.myBuildBar(0, '首页', $r('app.media.ic_public_view_grid'), $r('app.media.startIcon')))TabContent() {Text('购物')}.tabBar(this.myBuildBar(1, '购物', $r('app.media.Home03'), $r('app.media.Office4')))TabContent() {Text('我的')}.tabBar(this.myBuildBar(2, '我的', $r('app.media.ic_public_download'), $r('app.media.ic_user_portrait')))}.onChange((index: number) => {this.mySelectedIndex = index;}).vertical(false) //垂直导航 | 水平导航 true.scrollable(true) //允许滑动 | 不允许滑动 false.animationDuration(200) //切换动画时间,毫秒// .barMode(BarMode.Scrollable) //允许标题栏滚动.barWidth(150) // 设置标题栏宽度,增加标题之间的间隔.barHeight(60) // 设置标题栏高度}.width('100%').height('100%').backgroundColor(Color.White)}
}效果图:

相关文章:

鸿蒙ArkTS中的布局容器组件(Scroll、List、Tabs)
1、Scroll组件 Scroll组件是一个可滚动的容器组件,用于在子组件的布局尺寸超过父组件尺寸时提供滚动功能。它允许在其内部容纳超过自身显示区域的内容,并通过滚动机制来查看全部内容。这对于显示大量信息(如长列表、长篇文本或大型图像等&…...

mybatis连接PGSQL中对于json和jsonb的处理
pgsql数据库表字段设置了jsonb格式;在java的实体里使用String或者对象转换会一直提示一个错误: Caused by: org.postgresql.util.PSQLException: ERROR: column "xx" is of type jsonb but expression is of type character varying 需要加一…...

Redis 权限控制(ACL)|ACL 命令详解、ACL 持久化
官网文档地址:https://redis.io/docs/latest/operate/oss_and_stack/management/security/acl/ 使用版本:Redis7.4.1 什么是 ACL? ACL(Access Control List),权限控制列表,是 Redis 提供的一种…...

内网学习一:windows基础
工作组介绍 按照不同的计算机功能或工作部门将计算机列入不同的工作组。要是想访问某一个工作组的资源 只需要双击该部门的工作组,就可以看到该组内的所有计算机。 目的:在大型网络中,方便管理员去管理设备 加入工作组 右击计算机图标---…...

编译工具与文件学习(一)-YAML、repos、vcstoolcolcon
YAML YAML(YAML Ain’t Markup Language)是一种人类可读的数据序列化格式,常用于配置文件、数据交换和存储结构化数据。YAML 的设计目标是简洁、易读,并且能够表示复杂的数据结构。 YAML 文件的基本语法 基本结构: Y…...

使用 HuggingFace 提供的 Elasticsearch 托管交叉编码器进行重新排名
作者:来自 Elastic Jeff Vestal 了解如何使用 Hugging Face 的模型在 Elasticsearch 中托管和执行语义重新排序。 在这篇简短的博文中,我将向你展示如何使用 Hugging Face 中的模型在搜索时在你自己的 Elasticsearch 集群中执行语义重新排序。我们将使用…...

CKA认证 | Day1 k8s核心概念与集群搭建
第一章 Kubernetes 核心概念 1、主流的容器集群管理系统 容器编排系统: KubernetesSwarmMesos Marathon 2、Kubernetes介绍 Kubernetes是Google在2014年开源的一个容器集群管理系统,Kubernetes简称K8s。 Kubernetes用于容器化应用程序的部署&#x…...

[极客大挑战 2019]PHP 1
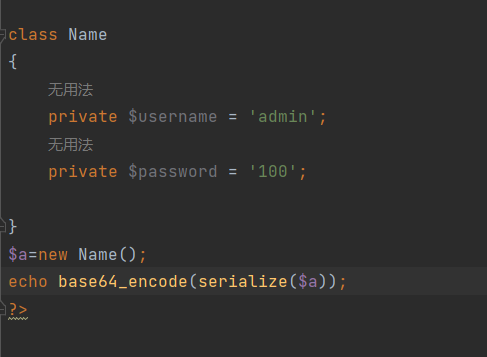
[极客大挑战 2019]PHP 1 审题 猜测备份在www.zip中,输入下载文件。 知识点 反序列化 解题 查看代码 看到index.php中包含了class.php,直接看class.php中的代码 查看条件 当usernameadmin,password100时输出flag 构造反序列化 输入select中&#…...

【c++丨STL】vector模拟实现
🌟🌟作者主页:ephemerals__ 🌟🌟所属专栏:C、STL 目录 前言 一、vector底层刨析 二、模拟实现 1. 属性、迭代器以及函数声明 2. 功能实现 交换两个容器的内容 构造函数 拷贝构造 赋值重载 析构…...

SQLAlchemy 介绍与实践
postgresql 实践 pydantic 实践 1. SQLAlchemy 介绍 SQLAlchemy 是一个 ORM 框架。SQLAlchemy 是一个用于 Python 的 SQL 工具和对象关系映射(ORM)库。它允许你通过 Python 代码来与关系型数据库交互,而不必直接编写SQL语句。 简单介绍一下…...

docker进行SRS直播服务器搭建
docker进行SRS直播服务器搭建 docker构建参考地址: 地址: https://github.com/ossrs/srs https://ossrs.net/lts/zh-cn/docs/v5/doc/getting-started docker run --rm -it -p 1935:1935 -p 1985:1985 -p 8080:8080 \-p 8000:8000/udp -p 10080:10080/udp ossrs/sr…...

windows server2019下载docker拉取redis等镜像并运行项目
一、基本概念 1、windows server 指由微软公司开发的“Windows”系列中的“服务器”版本。这意味着它是基于Windows操作系统的,但专门设计用于服务器环境,而不是普通的桌面或个人用户使用。主要用途包括服务器功能、用户和资源管理、虚拟化等 2、dock…...

数据结构(8.7_2)——败者树
多路平衡归并带来的问题 什么是败者树 败者树的构造 败者树的使用 败者树在多路平衡归并中的应用 败者树的实现思路 总结...

设计模式-七个基本原则之一-里氏替换原则
里氏替换原则(LSP)面向对象六个基本原则之一 子类与父类的替代性:子类应当能够替代父类出现的任何地方,且表现出相同的行为。行为的一致性:子类的行为必须与父类保持一致,包括输入和输出、异常处理等。接口…...

k8s中基于overlay网络和underlay网络的网络插件分别有哪些
在 Kubernetes 中,不同的网络插件会使用 overlay 或 underlay 网络来连接 Pod 和节点。以下是基于 overlay 网络和 underlay 网络的常见 Kubernetes 网络插件: 1. 基于 Overlay 网络的插件 这些插件通过隧道封装技术(如 VXLAN、GRE 等&#…...

一文详解java的数据类型
1. 题记 Java是一门对数据类型敏感的语言,本博文主要总结介绍java语言的数据类型。 2. java的数据类型 Java 的数据类型分为基本数据类型(Primitive Data Types)和引用数据类型(Reference Data Types)。 2.1 基本数…...

Flink API 的层次结构
Apache Flink 提供了多层 API,每层 API 针对不同的抽象层次和用途,使得开发者可以根据具体需求选择合适的 API 层次。以下是 Flink API 的层次结构及其简要说明:...

lua入门教程:math
在Lua中,math库是一个非常重要的内置库,它提供了许多用于数学计算的函数。这些函数可以处理各种数学运算,包括基本的算术运算、三角函数、对数函数、随机数生成等。结合你之前提到的Lua中的数字遵循IEEE 754双精度浮点标准,我们可…...

ROS2简介与Ubuntu24.04中安装指南
之前安装了一个版本,但是不愿意写blog,现在想想自己就是个沙子立个flag,每次配置项目,写流程blog ROS简介 ROS(Robot Operating System)是一个开源的机器人软件平台,提供了许多工具和库来帮助…...

命令行工具PowerShell使用体验
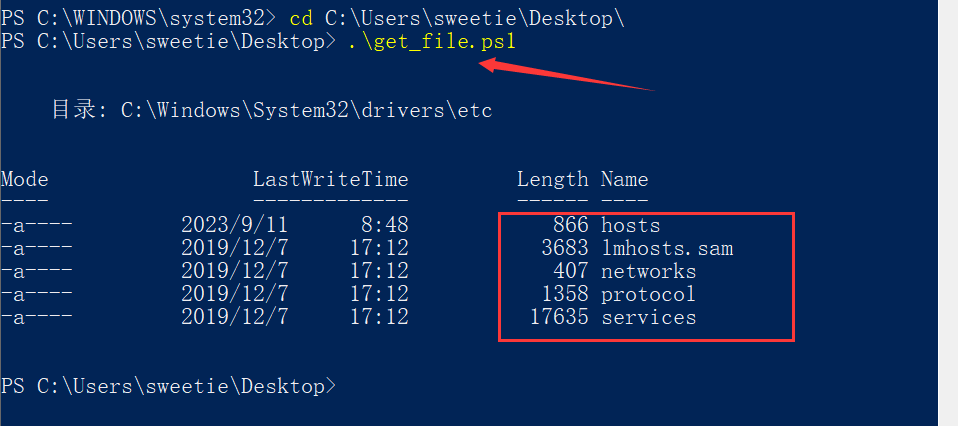
命令行工具PowerShell使用 PowerShell是微软开发的一种面向对象的命令行Shell和脚本语言环境,它允许用户通过命令行的方式管理操作系统。相较于传统CMD,PowerShell增加了面向对象的程序设计框架,拥有更强大的功能和扩展性。使用PowerShell可…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
