若Git子模块的远端地址发生了变化本地应该怎么调整
文章目录
- 前言
- git submodule 相关命令
- 解决方案
- 怎么保存子模块的版本呢
- 总结
前言
这个问题复杂在既有Git又有子模块,本身Git的门槛就稍微高一点,再加上子模块的运用,一旦出现这种远端地址发生修改的情况会让人有些懵,不知道怎么处理,通常会乱改一通,有时候好使有时候不好使,并不清楚其中的缘由,退一步讲,如果是一个单一的Git库,如果远端地址发生了变化,使用 git remote set-url origin git@new_xxx 命令就可以就行修改,但是这个命令在子模块情况下行不通,为了说明子模块影响哪些配置文件,接下来会简单罗列下git子模块相关命令。
git submodule 相关命令
向一个项目中添加子模块:
git submodule add git@github.com:zzz/xxx.git xxx
执行之后会 clone 该子模块对应的远程项目文件到本地父项目目录下的同名文件夹中(./xxx/),父项目下也会多一个叫 .gitmodules 的文件,其内容大致如下:
[submodule "xxx"]path = xxxurl = git@github.com:zzz/xxx.git
同时父项目下的 .git 目录中也会新增 modules/xxx/ 目录,里面的内容对应子模块仓库中原有的 .git 目录中的文件,此时虽然子模块目录下的 .git 依然存在,但是已经从一个文件夹变成了文件,内容如下:
gitdir: ../.git/modules/xxx
即指向了父项目的 .git/modules/xxx 目录,如果运行 git config --list 查看项目的配置选项,会发现多了类似下面两行的内容:
submodule.xxx.url=git@github.com:zzz/xxx.git
submodule.xxx.active=true
如果修改 submodule.xxx.url 的值,则会覆盖 .gitmodules 文件中对应的 url 值;
这其实是主(父)工程 .git/config 文件中的内容,而在主工程的 .git/modules/xxx/config 文件中会有下面这些内容:
[remote "origin"]url = git@github.com:zzz/xxx.gitfetch = +refs/heads/*:refs/remotes/origin/*
总结来说子模块的远端地址出现在三个文件中 .gitmodules、.git/config 和 .git/modules/xxx/config 记住这些地方,我们后续会用到,这就是让人迷惑的地方。
接下来按照以下命令查看当前项目下的子模块:
git submodule status
结果格式为:
b01bf0c72235aba2e92e5c5f5173dd4cae9b374c xxx (heads/master)
如果将父项目推送到远程仓库(如gitlab),在网页浏览该项目时子模块所在的目录会多一个类似 @b01bf0c 的后缀,即上面查看子模块命令输出内容的 hash 值的前面部分,点击这个目录会跳转到这个子模块对应的仓库地址。
如果执行以下删除了子模块的命令:
git submodule deinit
再次查看时输出会是这样的:
-b01bf0c72235aba2e92e5c5f5173dd4cae9b374c xxx
在取消初始化子模块后,子模块目录会变为空目录,避免该子模块的文件继续占用空间。
解决方案
聊了这么多,总要给出一个解决方案:
** 修改主工程下 .gitmodules 文件内的远端地址 url = git@newdomain.com:zzz/xxx.git,然后执行 git submodule sync 命令即可完成 **
这样操作之后 .git/config 和 .git/modules/xxx/config 文件中的远端的地址会一起被修改掉。
多说一点:
在执行 git submodule init 或 git submodule sync 命令时,Git 会将 .gitmodules 中的配置同步到 .git/config 中,以确保 .git/config 的信息是最新的。
而在执行 git submodule update 进行更新时,Git 主要使用 .git/config 中的子模块配置来操作子模块。
当进入子模块目录操作git时,Git使用的是 .git/modules/xxx/config 中的远端地址来进行更新和推送
怎么保存子模块的版本呢
了解了子模块的机制,我们知道主工程只是保存了一个子模块工程的版本号,但是前面看了这么多配置文件,里面只有子模块的本地路径和远端地址,没有看到版本号啊?接下来我们找一下:
首先查看最新的提交commit,得到 5c997695ed383ea52879a17f0ef6944bf99d374f
$ git log -1
commit 5c997695ed383ea52879a17f0ef6944bf99d374f (HEAD -> dev, origin/dev)
Author: demo <demo@gameup.com>
Date: Mon Nov 4 11:42:25 2024 +0800update cmake file
利用 cat-file -p 命令查看指定 commit id的仓库状态
$ git cat-file -p 5c997695ed383
tree 8499d7cb5c4811918bfc1341bb869d8bb38c40ef
parent b287b7783e1d44a6149de132142b88bf92b95bb3
author demo <demo@gameup.com> 1730691745 +0800
committer demo <demo@gameup.com> 1730691745 +0800update cmake file
从结果中可以看出提交人的信息,父提交id b287b7783e1d44a6149de132142b88bf92b95bb3,以及一棵树tree 8499d7cb5c4811918bfc1341bb869d8bb38c40ef,怎么理解这棵树呢?其实可以类比文件系统中的文件夹,每一个commit id实际上对应着项目文件夹的版本,其中包含子文件夹版本和各个文件的版本,那么tree 8499d7cb5c4811918bfc1341bb869d8bb38c40ef 可以认为是项目文件夹内所有内容的Hash
接下来再利用 cat-file -p 命令来看看这棵tree 8499d7cb5c4811918bfc1341bb869d8bb38c40ef
$ git cat-file -p 8499d7cb5c4811918bfc1341bb869d8bb38c40ef
100644 blob 344bc6e4d42e8fbae98a8d808b177b6773f88d31 .gitattributes
100644 blob c634b5c2da75f0eed128c701530afa5b2b799c69 .gitignore
100644 blob ba0ab2fd274f219c0e007177ad861f77a57581b0 .gitmodules
040000 tree 90317b8c9672803678037d9f006ea6818d90210b .vscode
040000 tree 0706cb16e4c162b194680972ab7605654a1541a1 cmake
160000 commit cec7534dcb171d38d46ba47217694261ad4c7b15 xxx
040000 tree 2c693865de8c02cd87f28fe85ba5e57a73617029 src
这里边有3类内容,分别是 blob、tree、commit,blob就是具体的文件,tree就是代表一个文件夹,而 xxx 的类型是一个commit,从上文我们知道 xxx 是包含了另一个项目的文件夹,如果是一个单纯的文件夹这里的类型应该是tree,但是因为是子模块,所以类型是记录另一个项目commit id,这样我们就找到了主工程引用子模块的版本存储的位置了。
总结
- 添加子模块的命令
git submodule add git@github.com:zzz/xxx.git xxx - 初始子模块
git submodule init,查看子模块git submodule status - 注销子模块
git submodule deinit xxx,注销后文件夹清空,但是配置文件需要手动删除 - 子模块远端地址发生变化,手动修改
.gitmodules文件中地址,然后执行git submodule sync再提交修改
放下助人情节,尊重他人命运,可怜之人必有可恨之处,子非鱼,安知鱼之经历与内心~
相关文章:

若Git子模块的远端地址发生了变化本地应该怎么调整
文章目录 前言git submodule 相关命令解决方案怎么保存子模块的版本呢总结 前言 这个问题复杂在既有Git又有子模块,本身Git的门槛就稍微高一点,再加上子模块的运用,一旦出现这种远端地址发生修改的情况会让人有些懵,不知道怎么处…...

docker运行code-servre并配置https通信
code-server 可以在浏览器中运行,使得开发者可以随时随地通过网络访问自己的开发环境,无需局限于某一台设备。只要有浏览器和网络连接,就可以继续编写代码和调试项目,非常适合远程办公和移动办公的需求。 由于每次启动code-serve…...

Linux 外设驱动 应用 4 触摸屏实验
触摸屏实验 1 触摸屏介绍1.1 基本应用介绍1.2 触摸屏工作原理介绍1.3 硬件介绍 2 应用代码编写2.1 找到输入设备2.2 打开驱动2.3 驱动查询应用2.4 应用结果 1 触摸屏介绍 1.1 基本应用介绍 LCD 显示屏包括显示屏和触摸屏,上层的是触摸屏,下层是显示屏。…...

Python-利用Pyinstaller,os库编写一个无限弹窗整蛊文件(上)
前言:本篇文章我们将学习一下如何利用你室友的这个习惯整蛊一下Ta,同时更重要的是借此提醒Ta要注意要做好个人信息的防泄露措施......(声明:本次教学无任何不良引导) 编程思路:本次编程中无限弹窗的实现我们需要调用Py…...

后台管理系统窗体程序:文章管理 > 文章列表
目录 文章列表的的功能介绍: 1、进入页面 2、页面内的各种功能设计 (1)文章表格 (2)删除按钮 (3)编辑按钮 (4)发表文章按钮 (5)所有分类下拉框 &a…...
入门笔记(2)——从谱域理解图卷积,ChebNet和GCN实现)
图神经网络(GNN)入门笔记(2)——从谱域理解图卷积,ChebNet和GCN实现
一、谱域图卷积(Spectral Domain Graph Convolution) 与谱域图卷积(Spectral Domain Graph Convolution)对应的是空间域(Spatial Domain)图卷积。本节学习的谱域图卷积指的是通过频率来理解卷积的方法。 …...

接口类和抽象类在设计模式中的一些应用
C设计模式中,有些模式需要使用接口类(Interface Class)和抽象类(Abstract Class)来实现特定的设计目标。以下是一些常见的设计模式及其需要的原因,并附上相应的代码片段。 1. 策略模式(Strateg…...

【系统架构】如何演变系统架构:从单体到微服务
引言 随着企业的发展,网站架构必须不断演变以应对日益增长的用户流量和复杂性需求。本文将详细探讨从单体架构到微服务架构的演变过程,尤其关注订单和支付服务的实现方式,帮助您打造一个高效、可扩展的在线平台。 步骤1:分离应用…...

Neo4j入门:详解Cypher查询语言中的MATCH语句
Neo4j入门:详解Cypher查询语言中的MATCH语句 引言什么是MATCH语句?示例数据1. 基础节点查询查询所有节点按标签查询节点 2. 关系查询基础关系查询指定关系方向指定关系类型 3. 使用WHERE子句4. 使用参数5. 多重MATCH和WITH子句实用技巧总结 引言 大家好…...

CPP贪心算法示例
设有n个正整数(n ≤ 20),将它们联接成一排,组成一个最大的多位整数。 例如:n3时,3个整数13,312,343联接成的最大整数为:34331213 又如:n4时,4个整…...

GPT对NLP的冲击
让我来详细解释张俊林对GPT冲击NLP领域的分析: 中间任务(脚手架)的消失: 传统NLP中间任务: - 分词 - 词性标注 - 命名实体识别 - 句法分析 - 词向量学习为什么会消失: - GPT直接进行端到端学习 - 不需要人工定义的中间步骤 - 模…...

中值定理类证明题中对‘牛顿插值法’的应用
牛顿插值法是一种使用多项式插值的方法,它通过构造一个多项式来近似一组数据点。这种方法是由艾萨克牛顿提出的。牛顿插值法的一个优点是,当需要添加更多的数据点时,它不需要重新计算整个多项式,只需要对现有的多项式进行修改。...

HTMLCSS:3D 旋转卡片的炫酷动画
效果演示 这段代码是一个HTML和CSS的组合,用于创建一个具有3D效果的动画卡片。 HTML <div class"obj"><div class"objchild"><span class"inn6"><h3 class"text">我是谁?我在那<…...

Node.js 全栈开发进阶篇
🌈个人主页:前端青山 🔥系列专栏:node.js篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来node.js篇专栏内容:node.js- 全栈开发进阶篇 前言 大家好,我是青山。在上一篇文章中,…...

SQL语句-MySQL
数据定义声明 改变数据库语句 ALTER {DATABASE | SCHEMA} [db_name]alter_option ... ALTER {DATABASE | SCHEMA} db_nameUPGRADE DATA DIRECTORY NAMEalter_option: {[DEFAULT] CHARACTER SET [] charset_name| [DEFAULT] COLLATE [] collation_name } ALTER DATABASE使您能…...

Tencent Hunyuan3D
一、前言 腾讯于2024年11月5日正式开源了最新的MoE模型“混元Large”以及混元3D生成大模型“Hunyuan3D-1.0”,支持企业及开发者在精调、部署等不同场景下的使用需求。 GitHub - Tencent/Hunyuan3D-1 二、技术与原理 Hunyuan3D-1.0 是一款支持文本生成3D(…...

[ABC239E] Subtree K-th Max
[ABC239E] Subtree K-th Max 题面翻译 给定一棵 n n n 个节点的树,每个节点的权值为 x i x_i xi。 现有 Q Q Q 个询问,每个询问给定 v , k v,k v,k,求节点 v v v 的子树第 k k k 大的数。 0 ≤ x i ≤ 1 0 9 , 2 ≤ n ≤ 1 0 5 , …...

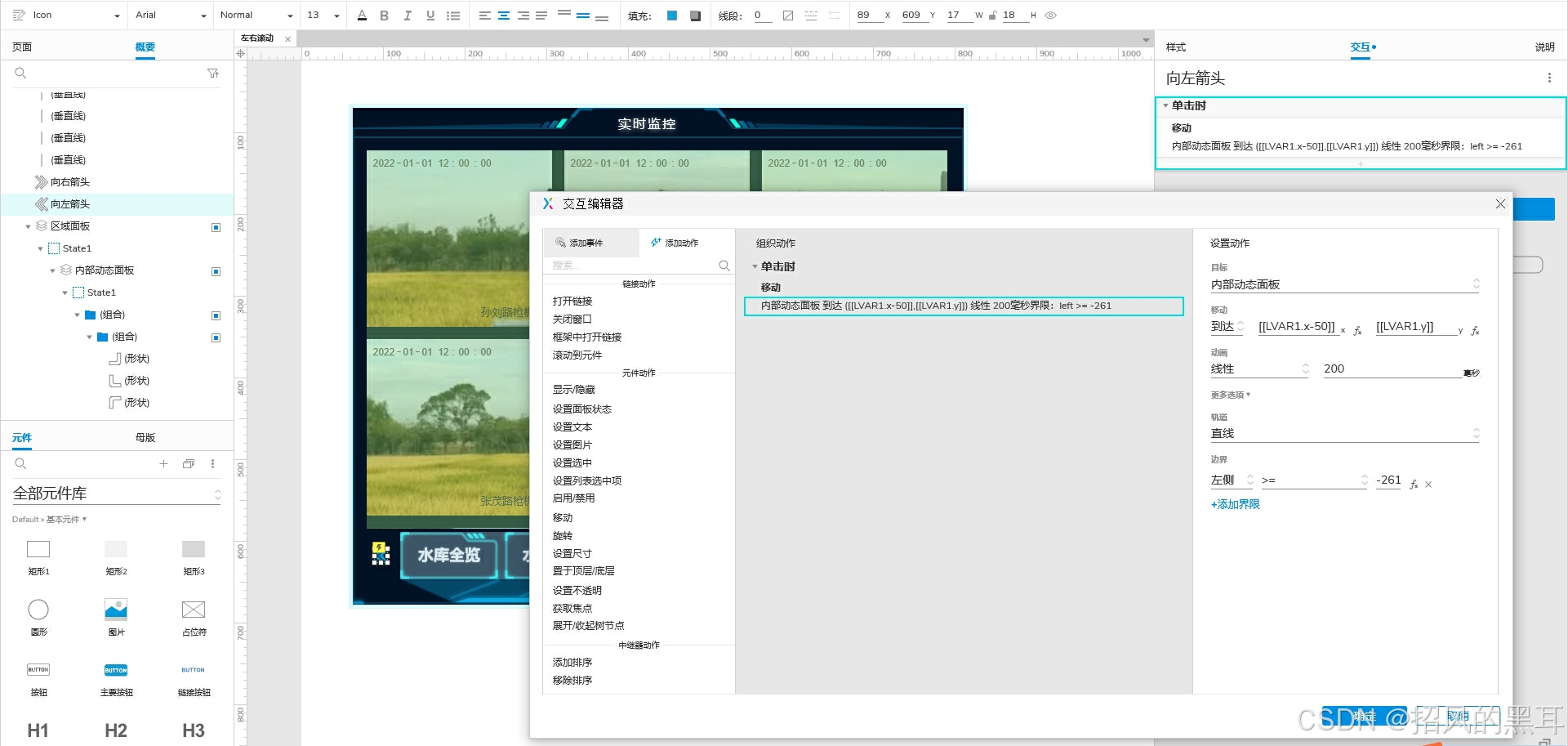
Axure设计之左右滚动组件教程(动态面板)
很多项目产品设计经常会遇到左右滚动的导航、图片展示、内容区域等,接下来我们用Axure来实现一下左右滚动的菜单导航。通过案例我们可以举一反三进行其他方式的滚动组件设计,如常见的上下滚动、翻页滚动等等。 一、效果展示: 1、点击“向左箭…...

善用Git LFS来降低模型文件对磁盘的占用
将讲一个实际的例子:对于模型文件,动辄就是好几个G,而有的仓库更是高达几十G,拉一个仓库到本地,稍不注意直接磁盘拉满都有可能。 比如:meta-llama-3.1-8b-instruct,拉到本地后发现居然占用了60G…...

Oracle RAC的thread
参考文档: Real Application Clusters Administration and Deployment Guide 3 Administering Database Instances and Cluster Databases Initialization Parameter Use in Oracle RAC Table 3-3 Initialization Parameters Specific to Oracle RAC THREAD Sp…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
