处理PhotoShopCS5和CS6界面字体太小
处理PhotoShop CS6界面字体太小
背景:安装PhotoShop CS6后发现无法调大字体大小,特别是我的笔记本14寸的,显示的字体小到离谱。
百度好多什么降低该电脑分辨率,更改电脑的显示图标大小,或者PS里的首选项中的界面设置。但都不生效。而且不可能为了用ps每次都调分辨率。
一、原因:
因为电脑分辨率太高导致的。
高分辨率显示器上界面元素显得过小。
二、解决:
方法一:
1、修改注册表
打开方式:开始菜单中单击”运行“➡键入“regedit”并回车
注册表中展开:计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\SideBySide,在右栏内新建DW开头的文件,该文件名为PreferExternalManifest,键值为1(10进制)。

2、添加photoshop.exe.manifest文件
复制并保存在一个新建的记事本中,记事本命名为 photoshop.exe.manifest
<?xml version="1.0" encoding="UTF-8" standalone="yes"?><assembly xmlns="urn:schemas-microsoft-com:asm.v1" manifestVersion="1.0" xmlns:asmv3="urn:schemas-microsoft-com:asm.v3"><dependency><dependentAssembly><assemblyIdentitytype="win32"name="Microsoft.Windows.Common-Controls"version="6.0.0.0" processorArchitecture="*"publicKeyToken="6595b64144ccf1df"language="*"></assemblyIdentity></dependentAssembly></dependency><dependency><dependentAssembly><assemblyIdentitytype="win32"name="Microsoft.VC90.CRT"version="9.0.21022.8"processorArchitecture="amd64"publicKeyToken="1fc8b3b9a1e18e3b"></assemblyIdentity></dependentAssembly></dependency><trustInfo xmlns="urn:schemas-microsoft-com:asm.v3"><security><requestedPrivileges><requestedExecutionLevellevel="asInvoker"uiAccess="false"/></requestedPrivileges></security></trustInfo><asmv3:application><asmv3:windowsSettings xmlns="http://schemas.microsoft.com/SMI/2005/WindowsSettings"><ms_windowsSettings:dpiAware xmlns:ms_windowsSettings="http://schemas.microsoft.com/SMI/2005/WindowsSettings">false</ms_windowsSettings:dpiAware></asmv3:windowsSettings></asmv3:application></assembly>
photoshop.exe.manifest 文件的主要作用是通过修改Photoshop应用程序的行为来适应不同的显示设置,特别是高DPI屏幕。具体来说,这个文件的作用如下:
photoshop.exe.manifest 文件的作用
DPI感知设置 (dpiAware)
文件中的 <ms_windowsSettings:dpiAware>false</ms_windowsSettings:dpiAware> 设置告诉Windows系统,Photoshop应用程序不应该是DPI感知的。这意味着Windows不会对Photoshop进行自动的DPI缩放。
当一个应用程序是DPI感知的,Windows会根据系统的DPI设置自动缩放应用程序的界面元素,以使其在高分辨率屏幕上看起来更大。但有时候这种自动缩放会导致界面元素变得模糊或不一致。
依赖项 (dependency)
文件中还包含了对一些系统组件的依赖关系,如 Microsoft.Windows.Common-Controls 和 Microsoft.VC90.CRT,这些组件是Photoshop运行所必需的。
是否可以通过这个文件继续调大PS的字体大小?
虽然 photoshop.exe.manifest 文件可以解决高DPI屏幕上的显示问题,但它并不能直接控制Photoshop内部的字体大小。这个文件的主要目的是确保Photoshop在高DPI屏幕上显示得更加清晰和一致,而不是用来调整具体的字体大小。
注:这文件实测ps cs5 和 ps cs6都能使用。
3、将photoshop.exe.manifest复制到你的ps的安装根目录下

4、将ps程序重启你会发现字体正常了。
方法二(推荐):
高DPI设置
1、右击Photoshop的快捷方式或可执行文件(photoshop.exe),选择 属性。
2、在 兼容性 标签页中,勾选 以兼容模式运行这个程序,然后选择一个合适的分辨率设置。
3、勾选 更改高DPI设置,然后选择 替代高DPI缩放行为,并选择 系统 或 系统(增强)。

END
相关文章:

处理PhotoShopCS5和CS6界面字体太小
处理PhotoShop CS6界面字体太小 背景:安装PhotoShop CS6后发现无法调大字体大小,特别是我的笔记本14寸的,显示的字体小到离谱。 百度好多什么降低该电脑分辨率,更改电脑的显示图标大小,或者PS里的首选项中的界面设置。…...

srs http-flv处理过程
目录 处理tcp请求,创建HttpConn 解析 http request创建consumer 读取consumer数据转封装为flv 处理tcp请求,创建HttpConn 调用堆栈如下: srs!SrsHttpConn::SrsHttpConn(ISrsHttpConnOwner*, ISrsProtocolReadWriter*, ISrsHttpServeMux*, std::__1::basic_string<ch…...

若Git子模块的远端地址发生了变化本地应该怎么调整
文章目录 前言git submodule 相关命令解决方案怎么保存子模块的版本呢总结 前言 这个问题复杂在既有Git又有子模块,本身Git的门槛就稍微高一点,再加上子模块的运用,一旦出现这种远端地址发生修改的情况会让人有些懵,不知道怎么处…...

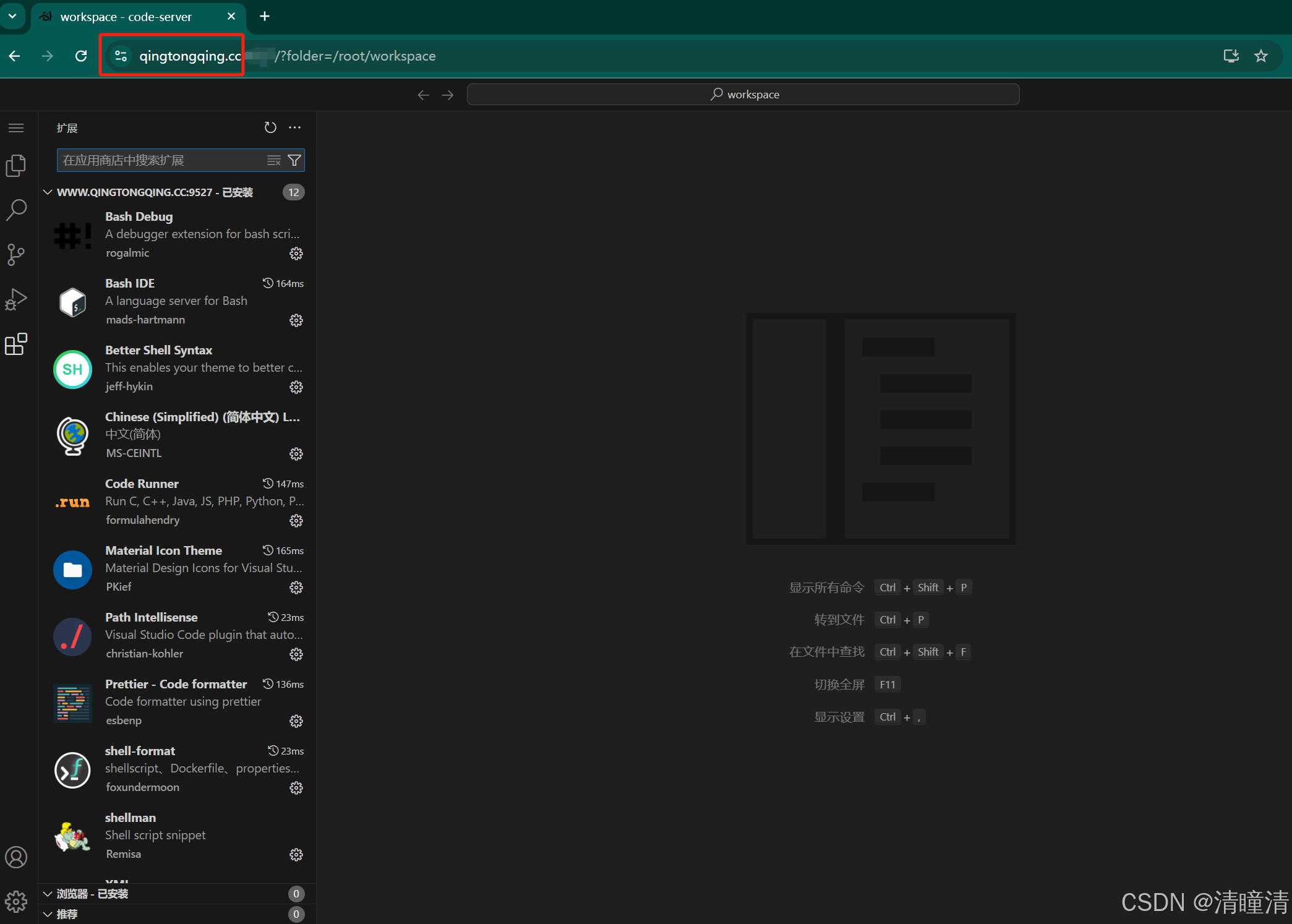
docker运行code-servre并配置https通信
code-server 可以在浏览器中运行,使得开发者可以随时随地通过网络访问自己的开发环境,无需局限于某一台设备。只要有浏览器和网络连接,就可以继续编写代码和调试项目,非常适合远程办公和移动办公的需求。 由于每次启动code-serve…...

Linux 外设驱动 应用 4 触摸屏实验
触摸屏实验 1 触摸屏介绍1.1 基本应用介绍1.2 触摸屏工作原理介绍1.3 硬件介绍 2 应用代码编写2.1 找到输入设备2.2 打开驱动2.3 驱动查询应用2.4 应用结果 1 触摸屏介绍 1.1 基本应用介绍 LCD 显示屏包括显示屏和触摸屏,上层的是触摸屏,下层是显示屏。…...

Python-利用Pyinstaller,os库编写一个无限弹窗整蛊文件(上)
前言:本篇文章我们将学习一下如何利用你室友的这个习惯整蛊一下Ta,同时更重要的是借此提醒Ta要注意要做好个人信息的防泄露措施......(声明:本次教学无任何不良引导) 编程思路:本次编程中无限弹窗的实现我们需要调用Py…...

后台管理系统窗体程序:文章管理 > 文章列表
目录 文章列表的的功能介绍: 1、进入页面 2、页面内的各种功能设计 (1)文章表格 (2)删除按钮 (3)编辑按钮 (4)发表文章按钮 (5)所有分类下拉框 &a…...
入门笔记(2)——从谱域理解图卷积,ChebNet和GCN实现)
图神经网络(GNN)入门笔记(2)——从谱域理解图卷积,ChebNet和GCN实现
一、谱域图卷积(Spectral Domain Graph Convolution) 与谱域图卷积(Spectral Domain Graph Convolution)对应的是空间域(Spatial Domain)图卷积。本节学习的谱域图卷积指的是通过频率来理解卷积的方法。 …...

接口类和抽象类在设计模式中的一些应用
C设计模式中,有些模式需要使用接口类(Interface Class)和抽象类(Abstract Class)来实现特定的设计目标。以下是一些常见的设计模式及其需要的原因,并附上相应的代码片段。 1. 策略模式(Strateg…...

【系统架构】如何演变系统架构:从单体到微服务
引言 随着企业的发展,网站架构必须不断演变以应对日益增长的用户流量和复杂性需求。本文将详细探讨从单体架构到微服务架构的演变过程,尤其关注订单和支付服务的实现方式,帮助您打造一个高效、可扩展的在线平台。 步骤1:分离应用…...

Neo4j入门:详解Cypher查询语言中的MATCH语句
Neo4j入门:详解Cypher查询语言中的MATCH语句 引言什么是MATCH语句?示例数据1. 基础节点查询查询所有节点按标签查询节点 2. 关系查询基础关系查询指定关系方向指定关系类型 3. 使用WHERE子句4. 使用参数5. 多重MATCH和WITH子句实用技巧总结 引言 大家好…...

CPP贪心算法示例
设有n个正整数(n ≤ 20),将它们联接成一排,组成一个最大的多位整数。 例如:n3时,3个整数13,312,343联接成的最大整数为:34331213 又如:n4时,4个整…...

GPT对NLP的冲击
让我来详细解释张俊林对GPT冲击NLP领域的分析: 中间任务(脚手架)的消失: 传统NLP中间任务: - 分词 - 词性标注 - 命名实体识别 - 句法分析 - 词向量学习为什么会消失: - GPT直接进行端到端学习 - 不需要人工定义的中间步骤 - 模…...

中值定理类证明题中对‘牛顿插值法’的应用
牛顿插值法是一种使用多项式插值的方法,它通过构造一个多项式来近似一组数据点。这种方法是由艾萨克牛顿提出的。牛顿插值法的一个优点是,当需要添加更多的数据点时,它不需要重新计算整个多项式,只需要对现有的多项式进行修改。...

HTMLCSS:3D 旋转卡片的炫酷动画
效果演示 这段代码是一个HTML和CSS的组合,用于创建一个具有3D效果的动画卡片。 HTML <div class"obj"><div class"objchild"><span class"inn6"><h3 class"text">我是谁?我在那<…...

Node.js 全栈开发进阶篇
🌈个人主页:前端青山 🔥系列专栏:node.js篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来node.js篇专栏内容:node.js- 全栈开发进阶篇 前言 大家好,我是青山。在上一篇文章中,…...

SQL语句-MySQL
数据定义声明 改变数据库语句 ALTER {DATABASE | SCHEMA} [db_name]alter_option ... ALTER {DATABASE | SCHEMA} db_nameUPGRADE DATA DIRECTORY NAMEalter_option: {[DEFAULT] CHARACTER SET [] charset_name| [DEFAULT] COLLATE [] collation_name } ALTER DATABASE使您能…...

Tencent Hunyuan3D
一、前言 腾讯于2024年11月5日正式开源了最新的MoE模型“混元Large”以及混元3D生成大模型“Hunyuan3D-1.0”,支持企业及开发者在精调、部署等不同场景下的使用需求。 GitHub - Tencent/Hunyuan3D-1 二、技术与原理 Hunyuan3D-1.0 是一款支持文本生成3D(…...

[ABC239E] Subtree K-th Max
[ABC239E] Subtree K-th Max 题面翻译 给定一棵 n n n 个节点的树,每个节点的权值为 x i x_i xi。 现有 Q Q Q 个询问,每个询问给定 v , k v,k v,k,求节点 v v v 的子树第 k k k 大的数。 0 ≤ x i ≤ 1 0 9 , 2 ≤ n ≤ 1 0 5 , …...

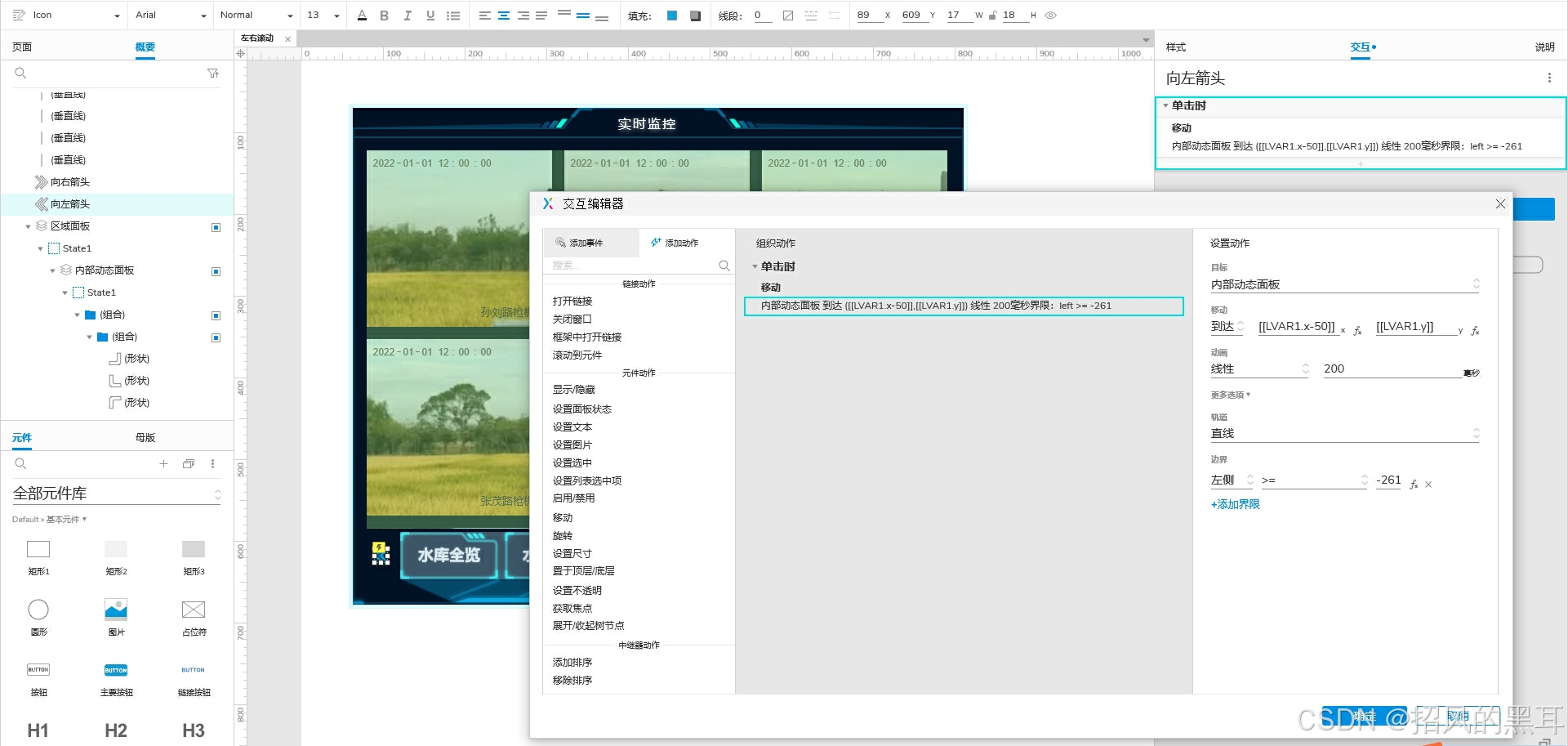
Axure设计之左右滚动组件教程(动态面板)
很多项目产品设计经常会遇到左右滚动的导航、图片展示、内容区域等,接下来我们用Axure来实现一下左右滚动的菜单导航。通过案例我们可以举一反三进行其他方式的滚动组件设计,如常见的上下滚动、翻页滚动等等。 一、效果展示: 1、点击“向左箭…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
