nginx中location模块中的root指令和alias指令区别
在 Nginx 配置中,location 模块用于定义如何处理特定请求路径。root 和 alias 是两个常用的指令,用于指定请求文件的位置,但它们有不同的行为。
root 指令
root 指令用于设置请求的根目录。当请求到来时,Nginx 会将请求的 URI 附加到 root 指定的路径后面,以形成完整的文件路径。
例如:
server {listen 80;server_name example.com;location /images/ {root /data/www;}
}
在这个例子中,如果请求是 http://example.com/images/photo.jpg,Nginx 会将请求的 URI /images/photo.jpg 附加到 /data/www 后面,形成完整的文件路径 /data/www/images/photo.jpg。
alias 指令
alias 指令用于设置请求的别名路径。与 root 不同,alias 会直接替换掉 location 中匹配的 URI 部分,而不是附加到路径后面。
例如:
server {listen 80;server_name example.com;location /images/ {alias /data/www/photos/;}
}
在这个例子中,如果请求是 http://example.com/images/photo.jpg,Nginx 会将 location 中匹配的 /images/ 部分替换为 /data/www/photos/,形成完整的文件路径 /data/www/photos/photo.jpg。
区别总结
-
路径拼接方式:
root:将请求的 URI 附加到root指定的路径后面。alias:将location中匹配的 URI 部分替换为alias指定的路径。
-
使用场景:
root:适用于请求路径与文件系统路径结构一致的情况。alias:适用于请求路径与文件系统路径结构不一致,需要重定向到特定目录的情况。
示例对比
假设有以下文件结构:
/data/www/images/photo.jpgphotos/another_photo.jpg
-
使用
root:location /images/ {root /data/www; }请求
http://example.com/images/photo.jpg会找到/data/www/images/photo.jpg。 -
使用
alias:location /images/ {alias /data/www/photos/; }请求
http://example.com/images/photo.jpg会找到/data/www/photos/photo.jpg。
通过理解 root 和 alias 的区别,你可以更准确地配置 Nginx 以满足不同的需求。
相关文章:

nginx中location模块中的root指令和alias指令区别
在 Nginx 配置中,location 模块用于定义如何处理特定请求路径。root 和 alias 是两个常用的指令,用于指定请求文件的位置,但它们有不同的行为。 root 指令 root 指令用于设置请求的根目录。当请求到来时,Nginx 会将请求的 URI 附…...

C++ 线程常见的实际场景解决方案
文章目录 一、主线程阻塞等待子线程返回1、代码示例2、代码改进 一、主线程阻塞等待子线程返回 主线程等待一个线程,此线程会开始连接一个服务器并循环读取服务器存储的值,主线程会阻塞直到连接服务器成功。因为如果不阻塞,可能上层业务刚开…...

Node.js——fs模块-文件删除
1、在Node.js中,我们可以使用unlink或unlinkSync来删除文件。 2、语法: fs.unlink(path,callback) fs.unlinkSync(path) 参数说明: path 文件路径 callback 操作后的回调函数 本文的分享到此结束,欢迎大家评论区一同讨论学…...

发布一个npm组件库包
Webpack 配置 (webpack.config.js) const path require(path); const MiniCssExtractPlugin require(mini-css-extract-plugin); const CssMinimizerPlugin require(css-minimizer-webpack-plugin); const TerserPlugin require(terser-webpack-plugin);module.exports {…...

处理PhotoShopCS5和CS6界面字体太小
处理PhotoShop CS6界面字体太小 背景:安装PhotoShop CS6后发现无法调大字体大小,特别是我的笔记本14寸的,显示的字体小到离谱。 百度好多什么降低该电脑分辨率,更改电脑的显示图标大小,或者PS里的首选项中的界面设置。…...

srs http-flv处理过程
目录 处理tcp请求,创建HttpConn 解析 http request创建consumer 读取consumer数据转封装为flv 处理tcp请求,创建HttpConn 调用堆栈如下: srs!SrsHttpConn::SrsHttpConn(ISrsHttpConnOwner*, ISrsProtocolReadWriter*, ISrsHttpServeMux*, std::__1::basic_string<ch…...

若Git子模块的远端地址发生了变化本地应该怎么调整
文章目录 前言git submodule 相关命令解决方案怎么保存子模块的版本呢总结 前言 这个问题复杂在既有Git又有子模块,本身Git的门槛就稍微高一点,再加上子模块的运用,一旦出现这种远端地址发生修改的情况会让人有些懵,不知道怎么处…...

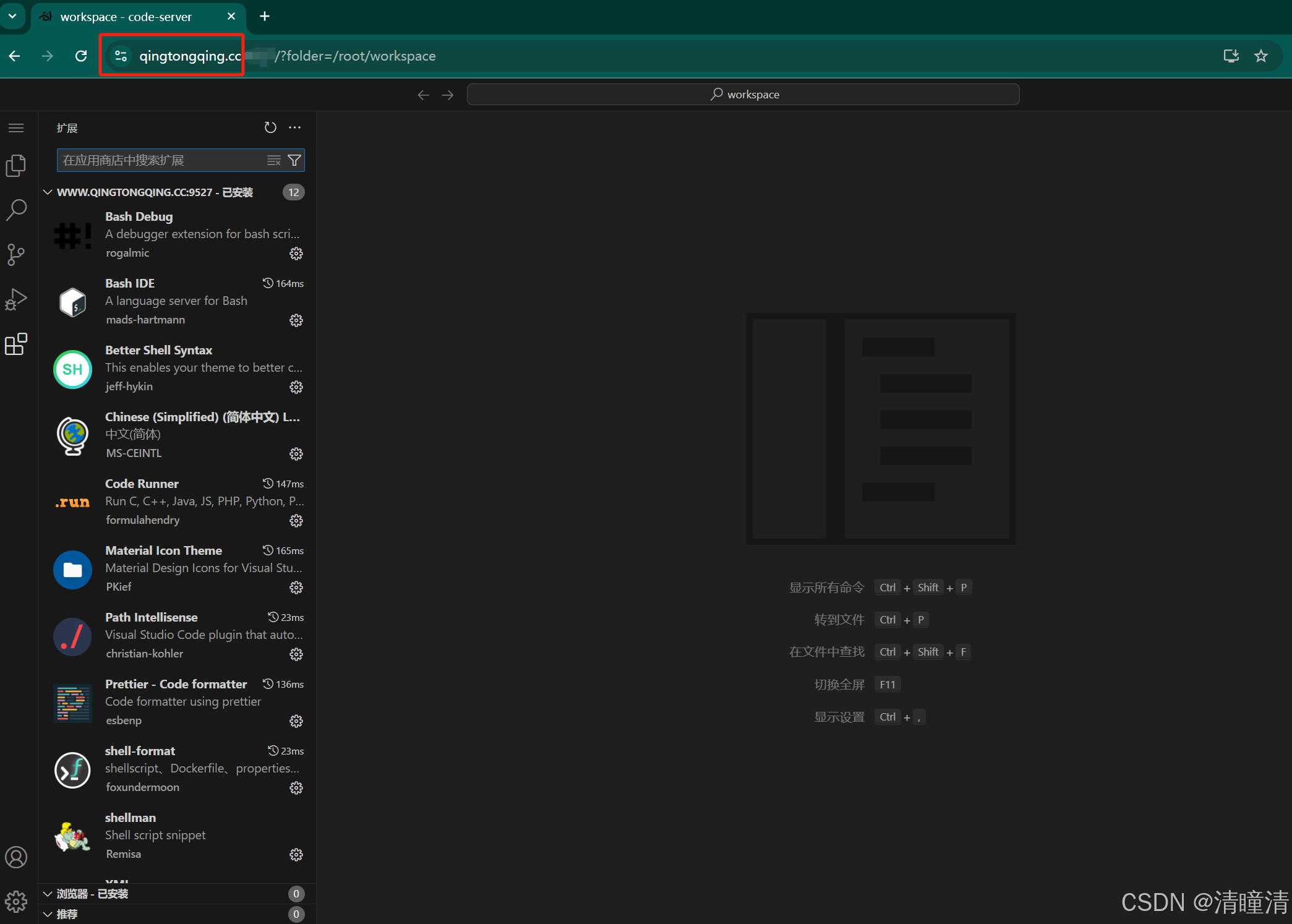
docker运行code-servre并配置https通信
code-server 可以在浏览器中运行,使得开发者可以随时随地通过网络访问自己的开发环境,无需局限于某一台设备。只要有浏览器和网络连接,就可以继续编写代码和调试项目,非常适合远程办公和移动办公的需求。 由于每次启动code-serve…...

Linux 外设驱动 应用 4 触摸屏实验
触摸屏实验 1 触摸屏介绍1.1 基本应用介绍1.2 触摸屏工作原理介绍1.3 硬件介绍 2 应用代码编写2.1 找到输入设备2.2 打开驱动2.3 驱动查询应用2.4 应用结果 1 触摸屏介绍 1.1 基本应用介绍 LCD 显示屏包括显示屏和触摸屏,上层的是触摸屏,下层是显示屏。…...

Python-利用Pyinstaller,os库编写一个无限弹窗整蛊文件(上)
前言:本篇文章我们将学习一下如何利用你室友的这个习惯整蛊一下Ta,同时更重要的是借此提醒Ta要注意要做好个人信息的防泄露措施......(声明:本次教学无任何不良引导) 编程思路:本次编程中无限弹窗的实现我们需要调用Py…...

后台管理系统窗体程序:文章管理 > 文章列表
目录 文章列表的的功能介绍: 1、进入页面 2、页面内的各种功能设计 (1)文章表格 (2)删除按钮 (3)编辑按钮 (4)发表文章按钮 (5)所有分类下拉框 &a…...
入门笔记(2)——从谱域理解图卷积,ChebNet和GCN实现)
图神经网络(GNN)入门笔记(2)——从谱域理解图卷积,ChebNet和GCN实现
一、谱域图卷积(Spectral Domain Graph Convolution) 与谱域图卷积(Spectral Domain Graph Convolution)对应的是空间域(Spatial Domain)图卷积。本节学习的谱域图卷积指的是通过频率来理解卷积的方法。 …...

接口类和抽象类在设计模式中的一些应用
C设计模式中,有些模式需要使用接口类(Interface Class)和抽象类(Abstract Class)来实现特定的设计目标。以下是一些常见的设计模式及其需要的原因,并附上相应的代码片段。 1. 策略模式(Strateg…...

【系统架构】如何演变系统架构:从单体到微服务
引言 随着企业的发展,网站架构必须不断演变以应对日益增长的用户流量和复杂性需求。本文将详细探讨从单体架构到微服务架构的演变过程,尤其关注订单和支付服务的实现方式,帮助您打造一个高效、可扩展的在线平台。 步骤1:分离应用…...

Neo4j入门:详解Cypher查询语言中的MATCH语句
Neo4j入门:详解Cypher查询语言中的MATCH语句 引言什么是MATCH语句?示例数据1. 基础节点查询查询所有节点按标签查询节点 2. 关系查询基础关系查询指定关系方向指定关系类型 3. 使用WHERE子句4. 使用参数5. 多重MATCH和WITH子句实用技巧总结 引言 大家好…...

CPP贪心算法示例
设有n个正整数(n ≤ 20),将它们联接成一排,组成一个最大的多位整数。 例如:n3时,3个整数13,312,343联接成的最大整数为:34331213 又如:n4时,4个整…...

GPT对NLP的冲击
让我来详细解释张俊林对GPT冲击NLP领域的分析: 中间任务(脚手架)的消失: 传统NLP中间任务: - 分词 - 词性标注 - 命名实体识别 - 句法分析 - 词向量学习为什么会消失: - GPT直接进行端到端学习 - 不需要人工定义的中间步骤 - 模…...

中值定理类证明题中对‘牛顿插值法’的应用
牛顿插值法是一种使用多项式插值的方法,它通过构造一个多项式来近似一组数据点。这种方法是由艾萨克牛顿提出的。牛顿插值法的一个优点是,当需要添加更多的数据点时,它不需要重新计算整个多项式,只需要对现有的多项式进行修改。...

HTMLCSS:3D 旋转卡片的炫酷动画
效果演示 这段代码是一个HTML和CSS的组合,用于创建一个具有3D效果的动画卡片。 HTML <div class"obj"><div class"objchild"><span class"inn6"><h3 class"text">我是谁?我在那<…...

Node.js 全栈开发进阶篇
🌈个人主页:前端青山 🔥系列专栏:node.js篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来node.js篇专栏内容:node.js- 全栈开发进阶篇 前言 大家好,我是青山。在上一篇文章中,…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
