arkUI:层叠布局(Stack)
arkUI:层叠布局(Stack)
- 1 主要内容说明
- 2 相关内容
- 2.1 层叠布局(Stack)
- 2.1.1 源码1的相关说明
- 2.1.2 源码1 (层叠布局)
- 2.1.3 源码1运行效果
- 2.1.3.1 当`alignContent: Alignment.Bottom`
- 2.1.3.2 当`alignContent: Alignment.BottomStart`
- 2.1.3.3 当`alignContent: Alignment.BottomEnd`
- 2.1.3.4 当`alignContent: Alignment.Center`
- 2.1.3.5 当`alignContent: Alignment.Start`
- 2.1.3.6 当`alignContent: Alignment.End`
- 2.1.3.7 当`alignContent: Alignment.TopStart`
- 2.1.3.8 当`alignContent: Alignment.Top`
- 2.1.3.9 当`alignContent: Alignment.TopEnd`
- 3.结语
- 4.定位日期
1 主要内容说明
在 ArkUI 中,Stack 布局是一个容器,它用于将多个子组件堆叠在一起。Stack 布局常用于实现垂直或水平的层叠效果。它的特点是所有的子组件都在同一层级上,因此会在同一空间内覆盖和堆叠。可以使用对齐属性来控制子组件在堆叠容器中的排列方式。用alignContent:来设置子组件的对齐方式。
2 相关内容
2.1 层叠布局(Stack)
层叠布局用alignContent:来设置子组件的对齐方式,对齐方式常用有9种,如下表:
| 开始位 | 中位 | 结尾位 |
|---|---|---|
| TopStar(上左) | Top(上) | TopEnd(上右) |
| Start(左) | Center(居中) | End(右) |
| BottomStart(下左) | Bottom(下) | BottomEnd(下右) |
- Stack 布局是将所有子组件层叠显示的,组件间的位置相互叠加。
- 可以通过设置 alignContent 来控制子组件的排列方式。
- 不同于 Flex 布局,Stack 布局中的子组件不在水平或垂直方向上进行排列,而是按顺序堆叠 。
2.1.1 源码1的相关说明
源码1使用用了 Stack 和 Column 布局来创建一个堆叠布局,组件根据其顺序依次堆叠,并应用不同的背景颜色、宽度、高度和圆角。Stack 布局是一个容器,用于将多个子组件垂直堆叠。在这个例子中,alignContent: Alignment.Bottom 设置了子组件在堆叠时对齐到底部,意味着最后一个子组件(组件4)会紧贴容器的底部,其他子组件则会按顺序堆叠在上面。
2.1.2 源码1 (层叠布局)
@Entry
@Component
struct Page08Stack {build() {// Stack 布局,组件将垂直堆叠在一起,alignContent 设置为 Alignment.Bottom,意味着堆叠的内容会对齐到底部Stack({ alignContent: Alignment.Bottom }) {// 第一列,组件1Column() {Text("组件1").fontSize(22) // 设置文本字体大小为 22}.width("80%") // 设置列的宽度为容器宽度的 80%.backgroundColor("#86c5e3") // 设置背景色为浅蓝色.height("80%") // 设置列的高度为容器高度的 80%.borderRadius({ topLeft: 30, topRight: 30 }) // 设置圆角,上左和上右分别为 30// 第二列,组件2Column() {Text("组件2").fontSize(22) // 设置文本字体大小为 22}.width("60%") // 设置列的宽度为容器宽度的 60%.backgroundColor("#92d6cc") // 设置背景色为浅绿色.height("60%") // 设置列的高度为容器高度的 60%.borderRadius(30) // 设置圆角为 30// 第三列,组件3Column() {Text("组件3").fontSize(22) // 设置文本字体大小为 22}.width("40%") // 设置列的宽度为容器宽度的 40%.backgroundColor("#f5dc62") // 设置背景色为黄色.height("40%") // 设置列的高度为容器高度的 40%.borderRadius({ topLeft: 30, topRight: 30 }) // 设置圆角,上左和上右分别为 30// 第四列,组件4Column() {Text("组件4").fontSize(22) // 设置文本字体大小为 22}.width("20%") // 设置列的宽度为容器宽度的 20%.backgroundColor("#ff920bc8") // 设置背景色为紫色.height("20%") // 设置列的高度为容器高度的 20%}.height(300) // 设置 Stack 容器的高度为 300.width('100%') // 设置 Stack 容器的宽度为 100%(占满整个屏幕宽度).backgroundColor("#ff6ce054") // 设置 Stack 容器的背景色为浅橙色}
}2.1.3 源码1运行效果
2.1.3.1 当alignContent: Alignment.Bottom

2.1.3.2 当alignContent: Alignment.BottomStart

2.1.3.3 当alignContent: Alignment.BottomEnd

2.1.3.4 当alignContent: Alignment.Center

2.1.3.5 当alignContent: Alignment.Start

2.1.3.6 当alignContent: Alignment.End

2.1.3.7 当alignContent: Alignment.TopStart

2.1.3.8 当alignContent: Alignment.Top

2.1.3.9 当alignContent: Alignment.TopEnd

3.结语
图层相关的可以用zIndex来决定图层,哪个显示前,哪个显示后。不过本文例子不适合使用,如组件3使用zIndex后就会把组件4覆盖了。
由于笔者的能力有限,创作的内容有所不足在所难免,也敬请读者包涵和指出,万分感谢!
4.定位日期
相关文章:

arkUI:层叠布局(Stack)
arkUI:层叠布局(Stack) 1 主要内容说明2 相关内容2.1 层叠布局(Stack)2.1.1 源码1的相关说明2.1.2 源码1 (层叠布局)2.1.3 源码1运行效果2.1.3.1 当alignContent: Alignment.Bottom2.1.3.2 当al…...

【LeetCode】【算法】221. 最大正方形
LeetCode 221. 最大正方形 题目描述 在一个由 ‘0’ 和 ‘1’ 组成的二维矩阵内,找到只包含 ‘1’ 的最大正方形,并返回其面积。 思路 思路:动态规划。初始化时,第0列和第0行,若nums[i][j]1则dp[i][j]初始化为1&am…...

怎麼解除IP阻止和封禁?
IP地址被阻止的原因 安全問題如果有人使用 IP 地址試圖侵入某個網站或導致其他安全問題,則可能會禁止該 IP 以保護該網站。濫用或垃圾郵件如果IP地址發送過多垃圾郵件、發佈不當內容或濫用網站服務,則可能會被禁止,以保持網站清潔和友好。違…...

O-RAN Fronthual CU/Sync/Mgmt 平面和协议栈
O-RAN Fronthual CU/Sync/Mgmt 平面和协议栈 O-RAN Fronthual CU/Sync/Mgmt 平面和协议栈O-RAN前端O-RAN 前传平面C-Plane(控制平面):控制平面消息定义数据传输、波束形成等所需的调度、协调。U-Plane(用户平面)&#…...

一招解决Mac没有剪切板历史记录的问题
使用Mac的朋友肯定都为Mac的剪切功能苦恼过,旧内容覆盖新内容,导致如果有内容需要重复输入的话,就需要一次一次的重复复制粘贴,非常麻烦 但其实Mac也能够有剪切板历史记录功能,iCopy,让你的Mac也能拥有剪切…...

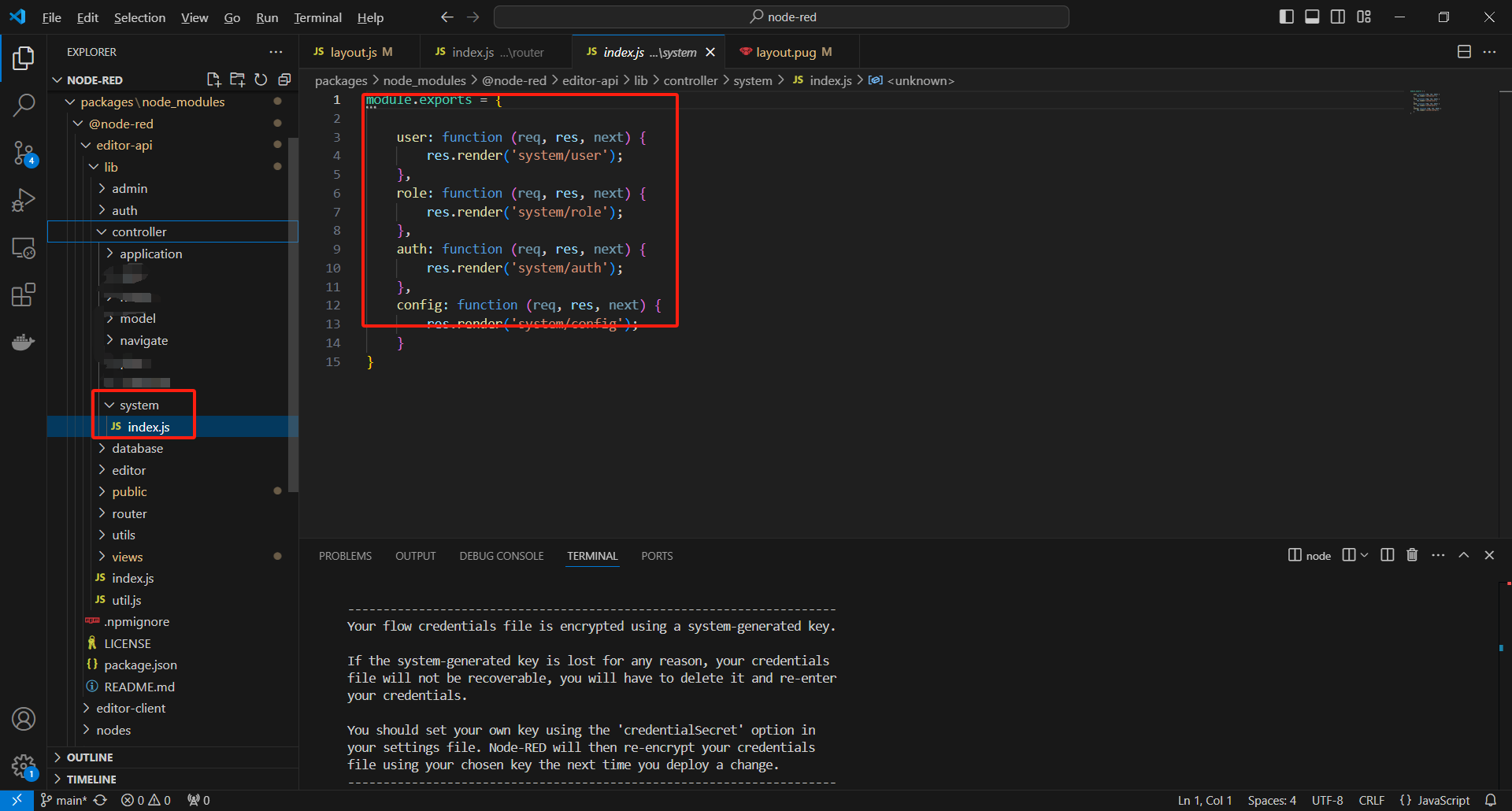
Node-Red二次开发:各目录结构说明及开发流程
node-red下载之前需要安装nodejs软件,然后设置环境变量; node-red下载之后,需要先安装依赖: 1. 安装依赖shell npm install # 或 yarn install 2. 运行shell npm run dev node-red的目录结构: node-red的前后端都是…...

论文阅读-Event-based Visible and Infrared Fusion via Multi-task Collaboration
一、前言 可见光图像与红外图像融合(VIF)通过结合热红外图像与可见光图像的丰富纹理,提供了一个全面可靠的场景描述。然而,传统的VIF系统可能在极端光照和高动态运动场景中捕获过曝或欠曝的图像,进而导致融合结果下降…...

Spring Boot2(Spring Boot 的Web开发 springMVC 请求处理 参数绑定 常用注解 数据传递 文件上传)
SpringBoot的web开发 静态资源映射规则 总结:只要静态资源放在类路径下: called /static (or /public or /resources or //METAINF/resources 一启动服务器就能访问到静态资源文件 springboot只需要将图片放在 static 下 就可以被访问到了 总结&…...

nginx中location模块中的root指令和alias指令区别
在 Nginx 配置中,location 模块用于定义如何处理特定请求路径。root 和 alias 是两个常用的指令,用于指定请求文件的位置,但它们有不同的行为。 root 指令 root 指令用于设置请求的根目录。当请求到来时,Nginx 会将请求的 URI 附…...

C++ 线程常见的实际场景解决方案
文章目录 一、主线程阻塞等待子线程返回1、代码示例2、代码改进 一、主线程阻塞等待子线程返回 主线程等待一个线程,此线程会开始连接一个服务器并循环读取服务器存储的值,主线程会阻塞直到连接服务器成功。因为如果不阻塞,可能上层业务刚开…...

Node.js——fs模块-文件删除
1、在Node.js中,我们可以使用unlink或unlinkSync来删除文件。 2、语法: fs.unlink(path,callback) fs.unlinkSync(path) 参数说明: path 文件路径 callback 操作后的回调函数 本文的分享到此结束,欢迎大家评论区一同讨论学…...

发布一个npm组件库包
Webpack 配置 (webpack.config.js) const path require(path); const MiniCssExtractPlugin require(mini-css-extract-plugin); const CssMinimizerPlugin require(css-minimizer-webpack-plugin); const TerserPlugin require(terser-webpack-plugin);module.exports {…...

处理PhotoShopCS5和CS6界面字体太小
处理PhotoShop CS6界面字体太小 背景:安装PhotoShop CS6后发现无法调大字体大小,特别是我的笔记本14寸的,显示的字体小到离谱。 百度好多什么降低该电脑分辨率,更改电脑的显示图标大小,或者PS里的首选项中的界面设置。…...

srs http-flv处理过程
目录 处理tcp请求,创建HttpConn 解析 http request创建consumer 读取consumer数据转封装为flv 处理tcp请求,创建HttpConn 调用堆栈如下: srs!SrsHttpConn::SrsHttpConn(ISrsHttpConnOwner*, ISrsProtocolReadWriter*, ISrsHttpServeMux*, std::__1::basic_string<ch…...

若Git子模块的远端地址发生了变化本地应该怎么调整
文章目录 前言git submodule 相关命令解决方案怎么保存子模块的版本呢总结 前言 这个问题复杂在既有Git又有子模块,本身Git的门槛就稍微高一点,再加上子模块的运用,一旦出现这种远端地址发生修改的情况会让人有些懵,不知道怎么处…...

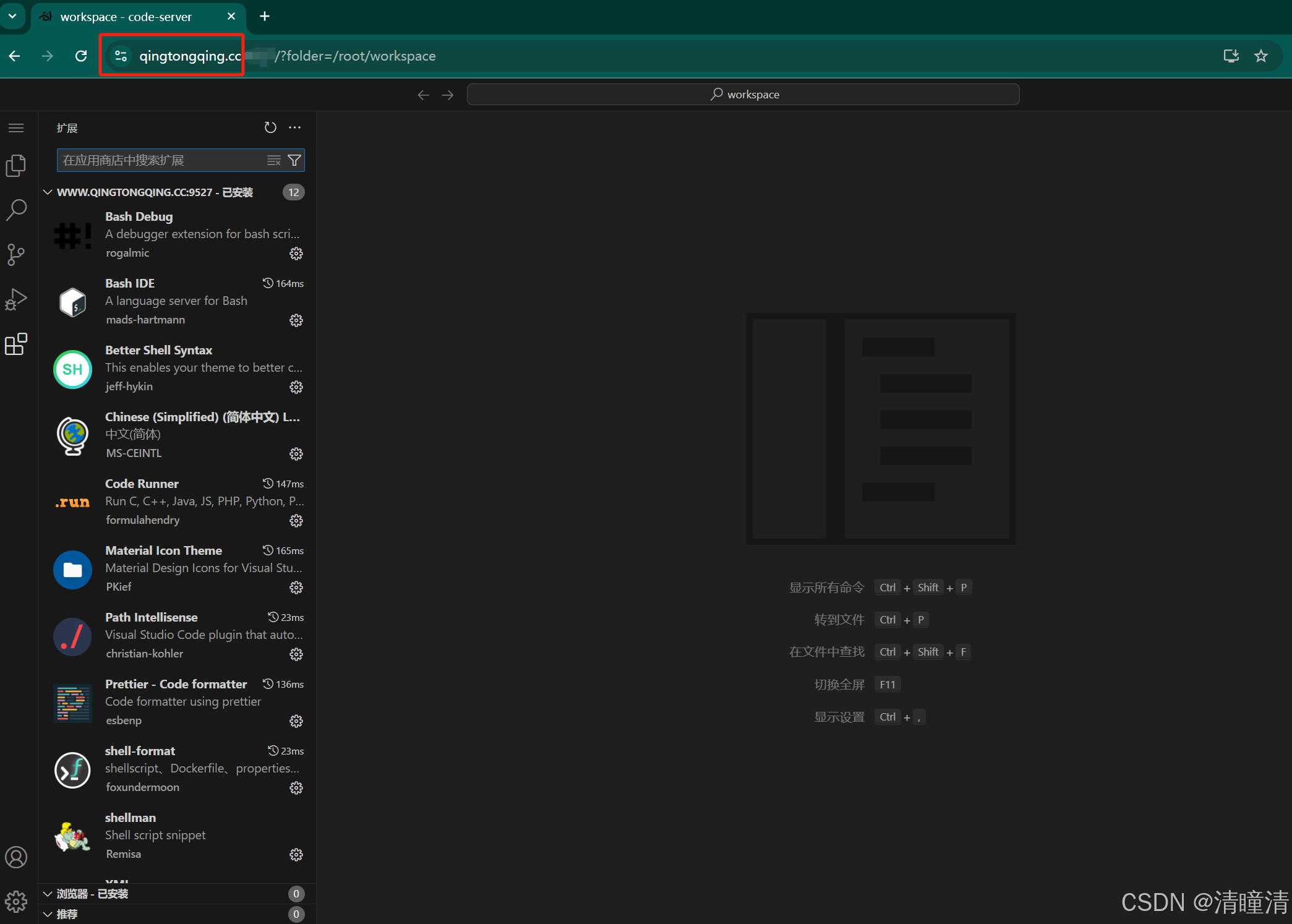
docker运行code-servre并配置https通信
code-server 可以在浏览器中运行,使得开发者可以随时随地通过网络访问自己的开发环境,无需局限于某一台设备。只要有浏览器和网络连接,就可以继续编写代码和调试项目,非常适合远程办公和移动办公的需求。 由于每次启动code-serve…...

Linux 外设驱动 应用 4 触摸屏实验
触摸屏实验 1 触摸屏介绍1.1 基本应用介绍1.2 触摸屏工作原理介绍1.3 硬件介绍 2 应用代码编写2.1 找到输入设备2.2 打开驱动2.3 驱动查询应用2.4 应用结果 1 触摸屏介绍 1.1 基本应用介绍 LCD 显示屏包括显示屏和触摸屏,上层的是触摸屏,下层是显示屏。…...

Python-利用Pyinstaller,os库编写一个无限弹窗整蛊文件(上)
前言:本篇文章我们将学习一下如何利用你室友的这个习惯整蛊一下Ta,同时更重要的是借此提醒Ta要注意要做好个人信息的防泄露措施......(声明:本次教学无任何不良引导) 编程思路:本次编程中无限弹窗的实现我们需要调用Py…...

后台管理系统窗体程序:文章管理 > 文章列表
目录 文章列表的的功能介绍: 1、进入页面 2、页面内的各种功能设计 (1)文章表格 (2)删除按钮 (3)编辑按钮 (4)发表文章按钮 (5)所有分类下拉框 &a…...
入门笔记(2)——从谱域理解图卷积,ChebNet和GCN实现)
图神经网络(GNN)入门笔记(2)——从谱域理解图卷积,ChebNet和GCN实现
一、谱域图卷积(Spectral Domain Graph Convolution) 与谱域图卷积(Spectral Domain Graph Convolution)对应的是空间域(Spatial Domain)图卷积。本节学习的谱域图卷积指的是通过频率来理解卷积的方法。 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
