【国内中间件厂商排名及四大中间件对比分析】
国内中间件厂商排名
随着新兴技术的涌入,一批国产中间件厂商破土而出,并在短时间内迅速发展,我国中间件市场迎来洗牌,根据市占率,当前我国中间件厂商排名依次为:东方通、宝兰德、中创股份、金蝶天燕、普元信息。
四大中间件对比
以下将根据中间件厂商的主要产品、主要客户、营销方式、厂商优势及厂商劣势,对国内四大中间件厂商做一个对比分析,具体详情如下:
1、主要产品方面
东方通:应用服务器TongWe系列、交易中间件TongEasy系列和消息中间件TongLINK/Q系列;
宝兰德:应用服务器BESApplicatio n Server系列、交易中间件BES Vbroker系列、消息中间件BES MQ系列;
金蝶天燕:金蝶Apusic应用服务器AAS系列、金蝶Apusic消息中间件AMQ系列;
普元信息:主要经营SOA产品,包括应用开发平台、业务流程平台、JavaEE应用服务器、企业门户平台、企业移动平台、自动化测试平台、企业服务总线。
2、主要客户方面
东方通:交通部、北京市政府、央视、中煤集团,北京移动、陕西联通、中移全通;
宝兰德:中国移动,光大银行、宁波银行,北京住房公积金管理中心、公安部第一研究所、贵阳市公安局;
金蝶天燕:金蝶软件(中国)有限公司、太极计算机股份有限公司、浪潮软件股份有限公司、深圳市政务服务管理办公室;
普元信息:上海黄金交易所、中国邮政集团公司、中国证券登记结算有限责任公司、海关总署、中国移动通信集团有限公司。
3、营销方式对比
东方通:最终用户直销与渠道销售模式相结合;
宝兰德:直销和经销;
金蝶天燕:直接销售、系统集成商或软件开发商销售;
普元信息:直销为主的销售模式。
4、公司优势
东方通:(1)公司体量相对较大,盈利能力较强(2)拳头产品竞争力强,长期处于行业领先地位(3)拥有较多的软件著作权,自主研发能力强;
宝兰德:(1)掌握核心技术,产品特性上特性上具备比肩国外一流品牌的实力(2)产品线完善,中间件、智能运维和技术服务相互支持(3)深耕电信行业,借助电信行业用户复杂多样的业务充实自身;
金蝶天燕:(1)公司依托于其母公司金蝶中国与金蝶国际,资金充足(2)是“核高基”国家重大科技专项研制单位,受到国家支持(3)依托于金蝶集团在财务信息化领域的优势;
普元信息:(1)基础软件产品与大数据、云平台结合较好(2)面向行业广泛,存在差异化竞争优势在金融行业方面具有优势。
5、公司劣势
东方通:(1)产品线较多容易出现资金链供应问题,一定程度上冲击中间件产品(2)子公司的业绩会对母公司的业绩产生较大影响,导致业绩波动;
宝兰德:(1)与国际上的竞争对手相比,存在研发领域较窄的问题(2)专注于电信领域,第一大客户为中国移动,对中国移动的依赖较大;
金蝶天燕:(1)公司体量相对较小,盈利能力弱(2)公司对前五大客户的依赖能力较强,存在客户集中风险,对金蝶中国的关联方销售风险(3)政府补助占营业收入的很大一部分,对政府补助依赖性强;
普元信息:(1)企业规模偏小,有失去规模偏好客户的可能性(2)随着新技术的发展以及公司业务的扩张,公司的研发进度、交付效率可能受到高端技术人才相对不足的制约。
中间件厂商

相关文章:

【国内中间件厂商排名及四大中间件对比分析】
国内中间件厂商排名 随着新兴技术的涌入,一批国产中间件厂商破土而出,并在短时间内迅速发展,我国中间件市场迎来洗牌,根据市占率,当前我国中间件厂商排名依次为:东方通、宝兰德、中创股份、金蝶天燕、普元…...

qt QLocale详解
1、概述 QLocale是Qt框架中的一个类,用于处理与本地化相关的操作。它能够方便地实现日期、时间、数字和货币的格式化和解析,支持不同的语言、区域设置和字符集。QLocale提供了一种跨平台的方式来获取当前系统的语言设置,并返回该语言的本地化…...

Node.js简介以及安装部署 (基础介绍 一)
Node.js简介 Node.js是运行在服务端的JavaScript。 Node.js是一个基于Chrome JavaScript运行时建立的一个平台。 Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。 Node.…...

unity实习面
天津小厂 23分钟 下午三点约的面 一直到三点15才面上 估计前边也是在面别人然后面的时间有点长了 唉小厂也是一堆人 上来直接说看项目代码 给看了一下经典tankgame 主要是问了一些其中的代码是什么意思 然后问对象池怎么用 答:光知道不会用 问生命周期函数 得…...

React Native WebView 进阶:实现带回调函数的通讯
实现带回调的通讯 Web 端实现 在网页中,我们使用 window.callbacks 对象来注册回调函数,并将 callbackId 传递给 App: <script>window.callbacks {callbacks: {},register: function(successCallback, errorCallback) {const callb…...

【设计模式】结构型模式(四):组合模式、享元模式
《设计模式之结构型模式》系列,共包含以下文章: 结构型模式(一):适配器模式、装饰器模式结构型模式(二):代理模式结构型模式(三):桥接模式、外观…...

分布式数据库中间件mycat
MyCat MyCat是一个开源的分布式数据库系统,它实现了MySQL协议,可以作为数据库代理使用。 MyCat(中间件)的核心功能是分库分表,即将一个大表水平分割为多个小表,存储在后端的MySQL服务器或其他数据库中。 它不仅支持MySQLÿ…...

放大电路中的反馈 > 负反馈 > 四种组态 > 虚断和虚短
零、什么是反馈?为什么反馈很重要?而且负反馈最重要? 反馈在所有领域都是很美的东西: 公司出台某项政策,过了一个月让大家谈谈新政策的感受,然后公司对政策进行适当调整。 高三月考可以反应你对各个学课的…...

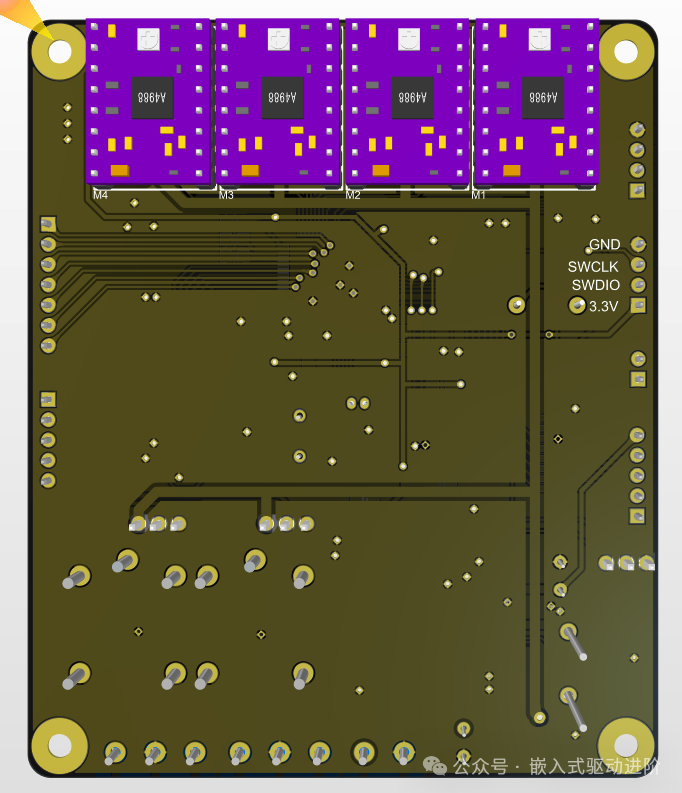
STM32F405RGT6单片机原理图、PCB免费分享
大学时机创比赛时画的板子,比到一半因为疫情回家,无后续,,,已打板验证过,使用stm32f405rgt6做主控 下载文件资源如下 原理图文件 pcb文件 外壳模型文件 stm32f405例程 功能 以下功能全部验证通过 4路…...

大语言模型鼻祖Transformer的模型架构和底层原理
Transformer 模型的出现标志着自然语言处理(NLP)技术的一次重大进步。这个概念最初是针对机器翻译等任务而提出的,Transformer 后来被拓展成各种形式——每种形式都针对特定的应用,包括原始的编码器-解码器(encoder-de…...

GB/T 43206—2023信息安全技术信息系统密码应用测评要求(五)
文章目录 附录AA.1 概述A.2 密钥产生A.3 密钥分发A.4 密钥存储A.5 密钥使用A.6 密钥更新A.7 密钥归档A. 8 密钥撤销A.9 密钥备份A.10 密钥恢复A.11 密钥销毁 附录B附录C 附录A A.1 概述 密钥管理对于保证密钥全生存周期的安全性至关重要 ,可以保证密钥(除公开密钥外) 不被非授…...

深度学习:BERT 详解
BERT 详解 为了全面详细地解析BERT(Bidirectional Encoder Representations from Transformers),我们将深入探讨它的技术架构、预训练任务、微调方法及其在各种自然语言处理(NLP)任务中的应用。 一、BERT的技术架构 …...

智能的编织:C++中auto的编织艺术
在C的世界里,auto这个关键字就像是一个聪明的助手,它能够自动帮你识别变量的类型,让你的代码更加简洁和清晰。下面,我们就来聊聊auto这个关键字的前世今生,以及它在C11标准中的新用法。 auto的前世 在C11之前&#x…...

订单分库分表
一、引言 在当今互联网时代,随着电商、金融等行业的快速发展,订单数量呈爆炸式增长。传统的单一数据库存储订单信息的方式面临着巨大的挑战,如数据存储容量有限、查询性能下降、数据备份和恢复困难等。为了解决这些问题,分库分表技…...

【温度表达转化】
【温度表达转化】 C语言代码C代码Java代码Python代码 💐The Begin💐点点关注,收藏不迷路💐 利用公式 C5∗(F−32)/9 (其中C表示摄氏温度,F表示华氏温度) 进行计算转化。 输出 输出一行&#x…...

封装一个web Worker 处理方法实现多线程
背景: 开启多线程处理一段耗时的逻辑 简化Worker使用 直接上代码: 以下是封装的函数直接复制即可 /*** 封装一个worker的启动函数 用于开启一个新的线程 来处理一些耗时的操作* param {object} paremdata 传递给worker的参数* param {function} call…...

unity3d————屏幕坐标,GUI坐标,世界坐标的基础注意点
在Unity3D中,GUI控件的起始坐标与屏幕坐标的起始点并不完全相同,具体说明如下: GUI控件的起始坐标 绘制GUI界面时使用的坐标以屏幕的左上角为(0,0)点,右下角为(Screen.width, Screen.Height)。不过,对于GUI控件的具体…...

MySQL基础-单表查询
语法 select [distinct] 列名1,列名2 as 别名... from数据表名 where组前筛选 group by分组字段 having组后筛选 order by排序的列 [asc | desc] limit 起始索引,数据条数 测试数据 # 建测试表 create table products (id int primary key a…...

Web安全之SQL注入---基础
文章目录 SQL注入简介SQL注入基础SQL注入分类SQL注入流程 SQL注入简介 什么是SQL注入? SQL注入即是指web应用程序对用户输入数据的合法性没有判断或过滤不严,攻击者可以在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,在管理…...

MongoDB笔记03-MongoDB索引
文章目录 一、前言1.1 概述1.2 MongoDB索引使用B-Tree还是BTree?1.3 B 树和 B 树的对比1.4 总结 二、索引的类型2.1 单字段索引2.2 复合索引2.3 其他索引 三、索引的管理操作3.1 索引的查看3.2 索引的创建3.2.1 单字段索引3.2.2 复合索引 3.3 索引的移除3.3.1 指定索…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
