React官网生成Recat项目的区别
1. Next.js
- 特点:
- 页面级路由:使用文件系统路由,基于
/pages文件夹的结构自动创建 URL 路径。 - 渲染模式:支持三种渲染模式:静态生成 (SSG)、服务器端渲染 (SSR) 和客户端渲染 (CSR),并允许根据页面的具体需求灵活选择。
- API 路由:内置 API 路由功能,允许在同一框架下进行简单的后端操作,创建 REST API 端点。
- 自动代码拆分:按需加载代码,减少用户首次访问的资源体积,加速页面加载速度。
- 支持 React 服务器组件:允许在服务端加载和渲染部分组件,提高页面交互体验。
- CSS 和 Sass 支持:内置对 CSS 和 Sass 的支持,支持 CSS 模块化。
- 页面级路由:使用文件系统路由,基于
- 适用场景:
- 适合内容丰富、需要 SEO 优化的动态网站,如电商、博客、信息门户等。
- 适合构建具有多种数据渲染需求的应用场景,尤其是数据变化较快或用户交互密集的应用。
- 优缺点:
- 优点:多渲染模式的灵活性、成熟的生态系统、强大的社区支持、便捷的 API 路由。
- 缺点:对于完全静态站点,可能需要额外的配置和依赖才能优化速度。
2. Remix
- 特点:
- 嵌套路由:支持路由嵌套,让页面结构和组件层级更加清晰,也让数据加载逻辑可以与特定的路由关联。
- 并行数据加载:路由级的数据获取可以并行完成,并且每个路由独立管理其数据的加载和刷新,优化交互体验。
- 快速响应交互:利用 Remix 的
Loader和Action来处理数据获取和操作,减少客户端和服务端之间的延迟。 - 无缝的渐进式增强:在没有 JavaScript 的情况下依然可以加载和显示内容,提高了应用的兼容性。
- 支持浏览器缓存:Remix 内置浏览器缓存的使用方式,可以更高效地加载页面数据。
- 适用场景:
- 适合需要快速响应用户操作的应用,如表单处理、复杂数据管理应用。
- 适用于多层次嵌套页面结构、需要精细化控制数据加载与刷新操作的应用。
- 优缺点:
- 优点:数据获取与路由管理的集成度高,性能表现出色,适合复杂交互。
- 缺点:对学习曲线要求稍高,适配服务端部署的灵活性较低。
3. Gatsby
- 特点:
- 静态站点生成:通过预编译生成静态 HTML,确保页面加载速度快,适合 SEO。
- GraphQL 数据层:通过 GraphQL API 集成多种数据源,包括 CMS、API 和数据库,便于从多个来源获取内容。
- 丰富的插件生态:Gatsby 有大量的社区插件支持,例如图像优化、分析集成、内容管理等。
- 增量构建:支持增量构建,使网站生成更高效,尤其在内容频繁更新时表现出色。
- 图像优化:内置优化处理图片功能,确保页面图片清晰且加载快速。
- 适用场景:
- 适合静态内容较多、变化频率低的网站,例如博客、个人作品展示、企业官网等。
- 适用于需要与 CMS 结合,且对 SEO 友好有较高要求的网站。
- 优缺点:
- 优点:静态页面加载快,SEO 友好,插件支持丰富。
- 缺点:对于高度动态内容和复杂数据交互的场景,可能无法充分发挥优势。
4. Expo(React Native 框架)
- 特点:
- 跨平台支持:支持同时构建 Android、iOS 和 Web 应用,React Native 和 Expo SDK 让跨平台开发更加容易。
- 预置组件和 API:提供丰富的 API 和组件,支持原生设备功能访问,例如相机、传感器、位置服务等。
- 强大的社区支持:Expo 社区活跃,支持多种开源插件和模块的使用。
- 简化的开发流程:无需手动配置原生代码,可以快速调试、测试和打包应用。
- 可选的付费云服务:提供便捷的托管与分发服务,减少了 DevOps 工作量。
- 适用场景:
- 适合构建移动应用,尤其是希望快速构建原生界面且适应多平台需求的场景。
- 适用于需要访问设备功能的交互性强的应用,如社交、地图导航、游戏等。
- 优缺点:
- 优点:跨平台支持强,开发速度快,支持大部分原生 API。
- 缺点:原生模块自定义相对受限,某些原生需求可能需要定制开发。
5. Bleeding-edge React 框架
- Next.js (App Router):App Router 是对 Next.js API 的重新设计,以适应 React 全栈架构目标,支持 React 服务器组件,并进一步简化 SSR 和 SSG 的集成。主要特点包括:
- 数据获取的灵活性:可以在异步组件中获取数据,同时在构建和运行过程中都能支持数据处理。
- 服务器组件:允许部分组件在服务端运行并渲染,减少数据传输并提高渲染效率。
- 适用场景:
- 适合需要复杂数据交互和处理的应用,适合希望最大化利用服务器渲染和静态生成的场景。
- 优缺点:
- 优点:更灵活的全栈架构、服务器组件支持,适合大型和复杂的应用。
- 缺点:设计复杂度增加,对开发者有一定的技术要求。
总结
React 框架的多样性和快速发展为不同场景提供了量身定制的解决方案。选择适合的框架可以帮助开发者集中精力在业务逻辑上,而不是重复构建基础设施。使用框架不仅可以利用其内置的优化机制,还能获得社区的支持和持续更新,这对于生产环境中的应用扩展和维护非常重要。
相关文章:

React官网生成Recat项目的区别
1. Next.js 特点: 页面级路由:使用文件系统路由,基于 /pages 文件夹的结构自动创建 URL 路径。渲染模式:支持三种渲染模式:静态生成 (SSG)、服务器端渲染 (SSR) 和客户端渲染 (CSR),并允许根据页面的具体需…...

网络安全---安全见闻
网络安全—安全见闻 拓宽视野不仅能够丰富我们的知识体系,也是自我提升和深造学习的重要途径!!! Web程序(网站) web站点、app都属于Web程序 二进制程序 与逆向分析挂钩 驱动程序 驱动程序也属于软件,以Windows系统…...

在 CSS 中,gap 是 布局容器(flex 或 grid)的属性。它用于设置容器内子元素之间的间距。
在 CSS 中,gap 是 布局容器(flex 或 grid)的属性。它用于设置容器内子元素之间的间距。以下是 gap 属性在不同布局中的应用: 1. 在 CSS Grid 布局中 gap 定义了网格行和列之间的间距。可以分别使用 row-gap 和 column-gap 设置行…...

[zotero]Ubuntu搭建WebDAV网盘
搭建Ubuntu Apache WebDAV网盘的综合步骤,使用666端口: 安装Apache和WebDAV模块: sudo apt update sudo apt install apache2 sudo a2enmod dav sudo a2enmod dav_fs创建WebDAV目录: sudo mkdir /var/www/webdav sudo chown www-d…...

力扣17-电话号码的数字组合
力扣17-电话号码的数字组合 思路代码 题目链接 思路 原题: 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 输…...

如何处理模型的过拟合和欠拟合问题
好久没有写人工智能这块的东西了,今天正好在家休息,给大家分享一下最近在训练时遇到的过拟合和欠拟合的问题,经过仔细的思考,总结如下: 在处理模型的过拟合和欠拟合问题时,我们需要根据具体情况采取不同的…...

CSRF详解
CSRF,全称是Cross-Site Request Forgery,即跨站请求伪造,也被称为“one click attack”或者session riding,是一种网络攻击方式。它允许攻击者诱导用户在已登录的Web应用程序上执行非预期的操作。 工作原理CSRF攻击通常涉及三个主…...

C# winform 的数据采集,采集周期是间隔10ms、100ms等等,但始终都有1ms的误差,并不是精准的10ms,哪些原因呢
C# winform 的数据采集,采集周期是间隔10ms、100ms等等,但始终都有1ms的误差,并不是精准的10ms,哪些原因呢 在C# WinForms应用程序中进行数据采集时,如果遇到采集周期存在1ms误差的问题,可能的原因包括&am…...

【国内中间件厂商排名及四大中间件对比分析】
国内中间件厂商排名 随着新兴技术的涌入,一批国产中间件厂商破土而出,并在短时间内迅速发展,我国中间件市场迎来洗牌,根据市占率,当前我国中间件厂商排名依次为:东方通、宝兰德、中创股份、金蝶天燕、普元…...

qt QLocale详解
1、概述 QLocale是Qt框架中的一个类,用于处理与本地化相关的操作。它能够方便地实现日期、时间、数字和货币的格式化和解析,支持不同的语言、区域设置和字符集。QLocale提供了一种跨平台的方式来获取当前系统的语言设置,并返回该语言的本地化…...

Node.js简介以及安装部署 (基础介绍 一)
Node.js简介 Node.js是运行在服务端的JavaScript。 Node.js是一个基于Chrome JavaScript运行时建立的一个平台。 Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。 Node.…...

unity实习面
天津小厂 23分钟 下午三点约的面 一直到三点15才面上 估计前边也是在面别人然后面的时间有点长了 唉小厂也是一堆人 上来直接说看项目代码 给看了一下经典tankgame 主要是问了一些其中的代码是什么意思 然后问对象池怎么用 答:光知道不会用 问生命周期函数 得…...

React Native WebView 进阶:实现带回调函数的通讯
实现带回调的通讯 Web 端实现 在网页中,我们使用 window.callbacks 对象来注册回调函数,并将 callbackId 传递给 App: <script>window.callbacks {callbacks: {},register: function(successCallback, errorCallback) {const callb…...

【设计模式】结构型模式(四):组合模式、享元模式
《设计模式之结构型模式》系列,共包含以下文章: 结构型模式(一):适配器模式、装饰器模式结构型模式(二):代理模式结构型模式(三):桥接模式、外观…...

分布式数据库中间件mycat
MyCat MyCat是一个开源的分布式数据库系统,它实现了MySQL协议,可以作为数据库代理使用。 MyCat(中间件)的核心功能是分库分表,即将一个大表水平分割为多个小表,存储在后端的MySQL服务器或其他数据库中。 它不仅支持MySQLÿ…...

放大电路中的反馈 > 负反馈 > 四种组态 > 虚断和虚短
零、什么是反馈?为什么反馈很重要?而且负反馈最重要? 反馈在所有领域都是很美的东西: 公司出台某项政策,过了一个月让大家谈谈新政策的感受,然后公司对政策进行适当调整。 高三月考可以反应你对各个学课的…...

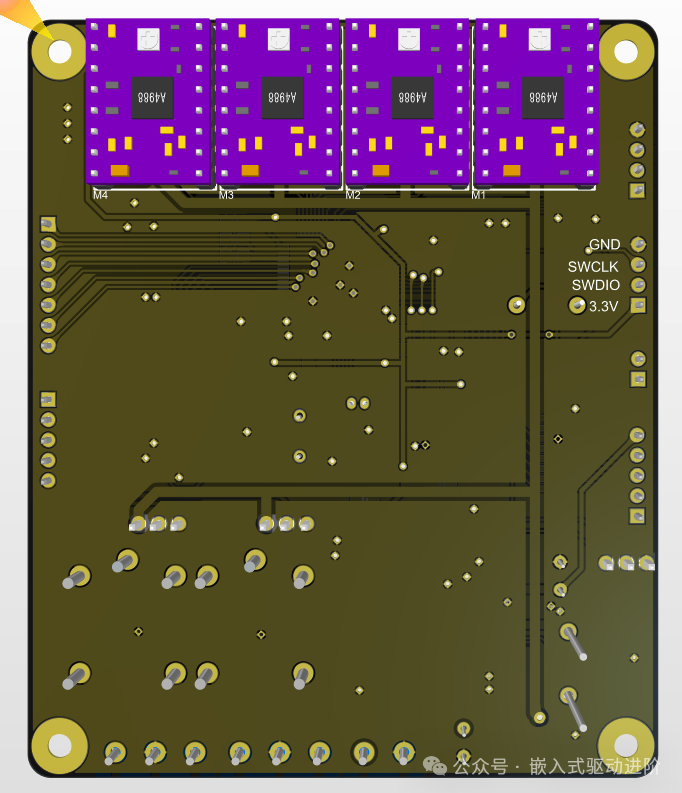
STM32F405RGT6单片机原理图、PCB免费分享
大学时机创比赛时画的板子,比到一半因为疫情回家,无后续,,,已打板验证过,使用stm32f405rgt6做主控 下载文件资源如下 原理图文件 pcb文件 外壳模型文件 stm32f405例程 功能 以下功能全部验证通过 4路…...

大语言模型鼻祖Transformer的模型架构和底层原理
Transformer 模型的出现标志着自然语言处理(NLP)技术的一次重大进步。这个概念最初是针对机器翻译等任务而提出的,Transformer 后来被拓展成各种形式——每种形式都针对特定的应用,包括原始的编码器-解码器(encoder-de…...

GB/T 43206—2023信息安全技术信息系统密码应用测评要求(五)
文章目录 附录AA.1 概述A.2 密钥产生A.3 密钥分发A.4 密钥存储A.5 密钥使用A.6 密钥更新A.7 密钥归档A. 8 密钥撤销A.9 密钥备份A.10 密钥恢复A.11 密钥销毁 附录B附录C 附录A A.1 概述 密钥管理对于保证密钥全生存周期的安全性至关重要 ,可以保证密钥(除公开密钥外) 不被非授…...

深度学习:BERT 详解
BERT 详解 为了全面详细地解析BERT(Bidirectional Encoder Representations from Transformers),我们将深入探讨它的技术架构、预训练任务、微调方法及其在各种自然语言处理(NLP)任务中的应用。 一、BERT的技术架构 …...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
