css3D变换用法
文章目录
- CSS3D变换详解及代码案例
- 一、CSS3D变换的基本概念
- 二、3D变换的开启与景深设置
- 三、代码案例
CSS3D变换详解及代码案例
CSS3D变换是CSS3中引入的一种强大功能,它允许开发者在网页上创建三维空间中的动画和交互效果。通过CSS3D变换,你可以实现元素的3D位移、旋转、缩放和倾斜,从而创建出更加生动和立体的用户体验。本文将详细介绍CSS3D变换的用法,并通过代码案例进行详细说明。
一、CSS3D变换的基本概念
-
3D空间坐标系
与2D平面坐标系不同,3D空间坐标系包含X轴、Y轴和Z轴。X轴水平向右,Y轴垂直向下,Z轴垂直于屏幕(向屏幕内为负值,向屏幕外为正值)。
-
常用的3D转换属性
translate3d(x, y, z): 沿X、Y、Z轴平移。rotate3d(x, y, z, angle): 自定义3D旋转,其中x、y、z指定旋转的轴,angle指定旋转的角度。scale3d(x, y, z): 自定义3D缩放,其中x、y、z分别指定在X、Y、Z轴上的缩放比例。skew3d(x, y, z, angle): 自定义3D倾斜。
二、3D变换的开启与景深设置
要使用CSS3D变换,首先需要开启3D空间。这可以通过在父元素上设置transform-style: preserve-3d;来实现。此外,为了产生透视效果,还需要设置景深,这可以通过perspective属性来实现。
transform-style: preserve-3d;: 让子元素位于此元素的三维空间内。perspective: length;: 指定观察者距离z=0平面的距离,从而产生透视效果。
三、代码案例
- 3D平移示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>3D 平移示例</title><style>.container {width: 200px;height: 200px;perspective: 500px; /* 设置景深 */margin: 100px auto;}.box {width: 100px;height: 100px;background-color: red;transform: translate3d(50px, 50px, 100px); /* 沿X轴平移50px,沿Y轴平移50px,沿Z轴平移100px */}</style>
</head>
<body><div class="container"><div class="box"></div></div>
</body>
</html>
在这个例子中,我们创建了一个包含.container和.box的HTML结构。通过为.container设置perspective属性,我们为容器创建了一个透视视角。然后,我们通过transform: translate3d(50px, 50px, 100px);将.box元素在三维空间中进行了平移。
- 3D旋转示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>3D 旋转示例</title><style>.container {width: 200px;height: 200px;perspective: 500px; /* 设置景深 */margin: 100px auto;}.box {width: 100px;height: 100px;background-color: blue;transform-style: preserve-3d; /* 保留3D效果 */animation: rotate 5s infinite linear; /* 添加旋转动画 */}@keyframes rotate {0% {transform: rotateY(0deg);}100% {transform: rotateY(360deg);}}</style>
</head>
<body><div class="container"><div class="box"></div></div>
</body>
</html>
在这个例子中,我们创建了一个包含.container和.box的HTML结构,并为.box元素添加了一个旋转动画。通过@keyframes定义了一个名为rotate的动画,它使.box元素在Y轴上无限旋转。通过设置transform-style: preserve-3d;,我们保留了.box元素的3D效果。
- 3D缩放与倾斜示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>3D 缩放与倾斜示例</title><style>.container {width: 200px;height: 200px;perspective: 500px; /* 设置景深 */margin: 100px auto;}.box {width: 100px;height: 100px;background-color: green;transform: scale3d(1.5, 1.5, 1.5) skew3d(0, 1, 0, 30deg); /* 缩放并倾斜 */}</style>
</head>
<body><div class="container"><div class="box"></div></div>
</body>
</html>
在这个例子中,我们创建了一个包含.container和.box的HTML结构,并通过transform: scale3d(1.5, 1.5, 1.5) skew3d(0, 1, 0, 30deg);将.box元素在三维空间中进行了缩放和倾斜。
相关文章:

css3D变换用法
文章目录 CSS3D变换详解及代码案例一、CSS3D变换的基本概念二、3D变换的开启与景深设置三、代码案例 CSS3D变换详解及代码案例 CSS3D变换是CSS3中引入的一种强大功能,它允许开发者在网页上创建三维空间中的动画和交互效果。通过CSS3D变换,你可以实现元素…...

Rust:启动与关闭线程
在 Rust 编程中,启动和关闭线程是并发编程的重要部分。Rust 提供了强大的线程支持,允许你轻松地创建和管理线程。下面将详细解释如何在 Rust 中启动和关闭线程。 启动线程 在 Rust 中,你可以使用标准库中的 std::thread 模块来创建和启动新…...

Ubuntu 的 ROS 2 操作系统安装与测试
引言 机器人操作系统(ROS, Robot Operating System)是一种广泛应用于机器人开发的开源框架,提供了丰富的库和工具,支持开发者快速构建、控制机器人并实现智能功能。 当前,ROS 2 的最新长期支持版本为 Humble Hawksbil…...

在双显示器环境中利用Sunshine与Moonlight实现游戏串流的同时与电脑其他任务互不干扰
我和老婆经常会同时需要操作家里的电脑,在周末老婆有时要用电脑加班上网办公,而我想在难得的周末好好地Game一下(在客厅用电视机或者平板串流),但是电脑只有一个,以往我一直都是把电脑让给老婆,…...

ElasticSearch备考 -- Cross cluster replication(CCR)
一、题目 操作在cluster1(local)中操作索引task,复制到cluster2(remote)中 二、思考 CCR 我们可以对标MySQL 理解为为主从,后者备份。主节点负责写入数据,从/备节点负责同步时主节点的数据。 …...

windows C#-异常处理
C# 程序员使用 try 块来对可能受异常影响的代码进行分区。 关联的 catch 块用于处理生成的任何异常。 finally 块包含无论 try 块中是否引发异常都会运行的代码,如发布 try 块中分配的资源。 try 块需要一个或多个关联的 catch 块或一个 finally 块,或两…...

边缘计算在智能制造中的应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 边缘计算在智能制造中的应用 边缘计算在智能制造中的应用 边缘计算在智能制造中的应用 引言 边缘计算概述 定义与原理 发展历程 …...

点云开发:从入门到精通的全面教程
简介 点云技术已成为计算机视觉、自动驾驶、3D重建等领域的重要组成部分。本教程旨在引导你从零基础开始学习点云开发,深入理解其背后的数学原理,并提供实用的开发技巧。 章节目录 点云技术概述 点云的定义及应用场景点云数据的来源和采集工具点云数据…...

【含文档】基于ssm+jsp的商店会员系统(含源码+数据库+lw)
1.开发环境 开发系统:Windows10/11 架构模式:MVC/前后端分离 JDK版本: Java JDK1.8 开发工具:IDEA 数据库版本: mysql5.7或8.0 数据库可视化工具: navicat 服务器: apache tomcat 主要技术: Java,Spring,SpringMvc,mybatis,mysql,vue 2.视频演示地址 3.功能 系统定义了两个…...

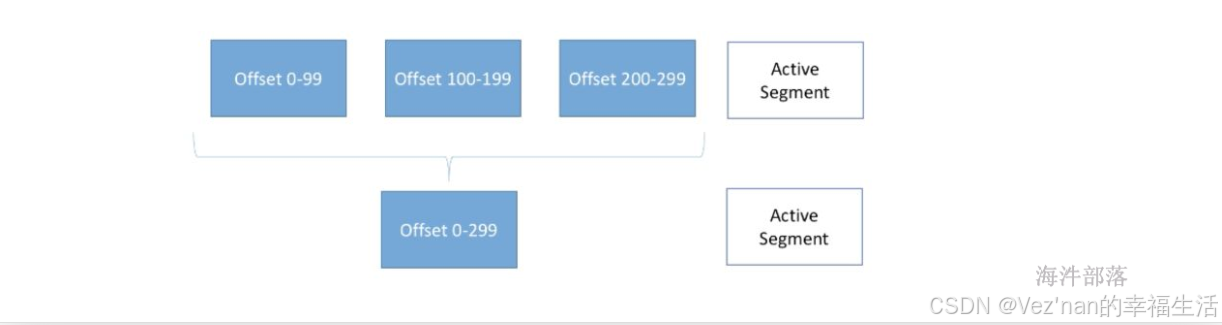
【大数据学习 | kafka高级部分】文件清除原理
2. 两种文件清除策略 kafka数据并不是为了做大量存储使用的,主要的功能是在流式计算中进行数据的流转,所以kafka中的数据并不做长期存储,默认存储时间为7天 那么问题来了,kafka中的数据是如何进行删除的呢? 在Kafka…...

dolphin 配置data 从文件导入hive 实践(一)
datax 支持多种数据源的相互读写,作为开源软件,提供了离线采集功能,方便系统开发,过程中遇到诸多配置,需要开发者自己探索,免费同样有成本 配置模板 {"setting": {},"job": {"s…...
)
Docker Compose部署Rabbitmq(脚本下载延迟插件)
整个工具的代码都在Gitee或者Github地址内 gitee:solomon-parent: 这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodb github:GitHub - ZeroNing/solomon-parent: 这个项目主要是…...

麦当劳自助点餐机——实现
餐厅自助点餐优点 1. 降低服务成本: - 减少了对服务员数量的需求,降低了人力成本。 - 减轻了服务员的工作负担,使其能够更专注于提供优质的服务,如解决顾客的特殊需求和处理复杂问题。 2. 提升点餐效率和准确性…...

C++ STL CookBook 6:STL Containers (I)
目录 顺序容器 关联容器 容器适配器 使用统一擦除函数从容器中删除指定项 在恒定时间内对一个对排序不敏感的vector中删除项目 如果不确定自己访问容器会不会越界,那就使用.at方法而不是[] 在我们开始之前,先来回顾一下传统的经典的几个容器&#…...

行转列实现方式总结
前言 在日常开发中遇到了,需要对表中数据某个字段行数据转成列,个人觉得这中做目前想到两种, 一种是sql 操作, 另一种代码中做逻辑处理。 方式一 Java 操作 import lombok.Data;import java.util.ArrayList; import java.util.H…...

【go从零单排】初探goroutine
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 Goroutines 是 Go 语言中的一种轻量级线程,用于并发编程。它们允许程…...

HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)本地搜索接入方案
一、方案概述 当用户使用应用/元服务时,开发者可以按照标准意图Schema向系统共享数据,并支持意图调用(空调用与传参调用),以实现用户点击卡片后,可后台执行功能(例如播放指定歌曲)或…...

C语言可变参数列表编程实战指南:从基础概念到高级应用的全面解析
引言 在C语言中,可变参数列表的功能使得函数能够灵活地处理不确定数量的输入参数。本文将深入探讨可变参数列表的基础概念、技术原理及其在实际编程中的应用,帮助开发者更好地理解和使用这一特性。 一、可变参数列表的基本概念 1.1 什么是可变参数列表…...

AndroidStudio-文本显示
一、设置文本的内容 1.方式: (1)在XML文件中通过属性:android:text设置文本 例如: <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas.andr…...

HBuilderX运行微信小程序,编译的文件在哪,怎么运行
1. 点击HBuilderX顶部的运行-运行到小程序模拟器-微信开发者工具,就会开始编译 2. 编译完成后的文件在根目录找到 unpackage -- dist -- dev -- mp-weixin, 这里面就是编译后的文件,如果未跳转到开发者工具,那可能是没设置启动路径࿰…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
