EasyUI弹出框行编辑,通过下拉框实现内容联动
EasyUI弹出框行编辑,通过下拉框实现内容联动
需求
实现用户支付方式配置,当弹出框加载出来的时候,显示用户现有的支付方式,datagrid的第一列为conbobox,下来选择之后实现后面的数据直接填充;

点击新增:新增一个空白行
选择结算条款编码:后面的结算方式等信息自动带出来
点击删除:此行删除
实现
html代码(只列举弹出框部分)
<div class="easyui-dialog" id="configDialog" title="客户条款配置" style="width: 800px;height:400px; padding:2px 2px;" data-options="iconCls:'icon-save',closed : true,modal: true,maximizable:true,onResize:function(){$(this).dialog('center');},buttons: [{text:'保存',iconCls:'icon-ok',handler:function(){alert('ok');}},{text:'取消',iconCls:'icon-no',handler:function(){$('#configDialog').dialog('close');}}]"><div><table style="width:100%;height:322px;" id="configTable" class="easyui-datagrid"data-options="singleSelect:true,selectOnCheck:true,checkOnSelect:true,fit:false,striped:false,autoRowHeight:false,pagination:false,toolbar: [{text:'新增',iconCls:'icon-add',handler:function(){appendRow();}}]"><thead><tr><th field="id" checkbox="true"></th><th data-options="field:'code',editor:{type:'combobox',options:{valueField:'id',textField:'code',url:'${ctx}/json/PoPaymentJsonController/getAllTipsList',onSelect: refreshRow}}" width="150" >结算条款编码</th><th data-options="field:'settlementTypeName'" width="150" >结算方式</th><th data-options="field:'startTypeName'" width="150" >结算起始日期</th><th data-options="field:'period'" width="150" >结算天数</th><th data-options="field:'remark'" width="100" formatter="detailFormatter">操作</th></tr></thead></table></div>
</div>
JS代码
<%-- 配置 --%>function config(index){const row = $('#dg').datagrid('getRows')[index]const queryParams = {id:row.id}$("#configTable").datagrid({url : '${ctx}/json/PoPaymentJsonController/queryCustomerPaymentConfigMap',queryParams : queryParams});$('#configDialog').dialog('open')}<%-- 添加一行 --%>function appendRow(){let dg = $('#configTable');dg.datagrid('appendRow',{code:'',settlementTypeCode:'',startTypeCode:'',period:''});// 获取新增的行的索引let index = dg.datagrid('getRows').length - 1;dg.datagrid('beginEdit', index);}<%-- 删除一行 --%>function deleteRow(index){let dg = $('#configTable');let row = dg.datagrid('getRows')[index];if(row.id){deleteRows.push(row)}dg.datagrid('deleteRow', index);}<%-- 填充行 --%>function refreshRow(row){console.log('row',row);// 使用closest方法向上查找最近的td元素let $table = $(this).closest('table');// 获取tdlet $td = $table.closest('td');$td.click();const dg = $('#configTable');const selected = dg.datagrid('getSelected');const rowIndex = dg.datagrid('getRowIndex',selected);// dg.datagrid('endEdit', rowIndex);// dg.datagrid('updateRow',{// index:rowIndex,// row:row// });dg.datagrid('deleteRow',rowIndex);dg.datagrid('insertRow',{index:rowIndex,row:row})}
难点解析
当点击选中下拉框之后需要更新当前行,但是经过测试,使用datagrid的onClickRow或者是onClickCell均不起作用,原因就是我们点击的是单元格中的元素
解决思路
1、通过F12中查看dom结构,然后获取到原本datagrid的td元素;
2、通过td的点击事件结合datagrid的selectOnCheck:true,checkOnSelect:true 使得编辑的行选中
3、通过选中行数据selected结合datagrid 的getRowIndex方法获取到编辑行索引index
4、通过index更新当前行数据
实现中的问题
在执行步骤4的时候发现,如果是使用insertRow方式,会在页面中停留一个下拉选面板异常

这里的原因就是。当我们选中之后,执行了更新行,再次之前没有执行编辑器editor的结束,导致此错误;
解决方案有2种
- 先结束editor的编辑,然后在更新
dg.datagrid(‘endEdit’, rowIndex);
dg.datagrid(‘updateRow’,{
index:rowIndex,
row:row
});
- 直接删除当前行,然后在insertRow
dg.datagrid(‘deleteRow’,rowIndex); dg.datagrid(‘insertRow’,{
index:rowIndex,
row:row })
看大家实际需要,第一种方式,因为我在refreshRow种调用了td的点击事件$td.click();,因此如果多行存在的话,每行都会被选中;所有都选中全选择没有打钩

第二中方式则一行都不会被选中,我采用的是第二种方式,大家可以根据需要实际需要选择。

第二个难点就是需要从当前选中的下拉框获取到编辑行,这里发现conbobox在datagrid中渲染的元素为
<td field="code"><div style="width: 149px;" class="datagrid-cell datagrid-cell-c4-code datagrid-editable"><table border="0" cellspacing="0" cellpadding="1"><tbody><tr><td><input type="text" class="datagrid-editable-input combobox-f combo-f textbox-f" style="display: none;"><span class="textbox combo" style="width: 147px; height: 20px;"><span class="textbox-addon textbox-addon-right" style="right: 0px;"><a href="javascript:void(0)" class="textbox-icon combo-arrow" icon-index="0" style="width: 18px; height: 20px;"></a></span><input type="text" class="textbox-text validatebox-text" autocomplete="off" placeholder="" style="margin-left: 0px; margin-right: 18px; padding-top: 3px; padding-bottom: 3px; width: 121px;"><input type="hidden" class="textbox-value" name="" value="9"></span></td></tr></tbody></table></div>
</td>因此这里获取到td之后再执行点击事件
// 使用closest方法向上查找最近的td元素
let $table = $(this).closest('table');// 获取td
let $td = $table.closest('td');
$td.click();
const dg = $('#configTable');
const selected = dg.datagrid('getSelected');// 获取到当前行
const rowIndex = dg.datagrid('getRowIndex',selected);
以上希望能对大家有所帮助;如果大家有更好的办法欢迎留言讨论
相关文章:

EasyUI弹出框行编辑,通过下拉框实现内容联动
EasyUI弹出框行编辑,通过下拉框实现内容联动 需求 实现用户支付方式配置,当弹出框加载出来的时候,显示用户现有的支付方式,datagrid的第一列为conbobox,下来选择之后实现后面的数据直接填充; 点击新增:新…...
使用 PageOffice 实现word文件在线留痕)
国产linux系统(银河麒麟,统信uos)使用 PageOffice 实现word文件在线留痕
PageOffice 国产版 :支持信创系统,支持银河麒麟V10和统信UOS,支持X86(intel、兆芯、海光等)、ARM(飞腾、鲲鹏、麒麟等)、龙芯(LoogArch)芯片架构。 查看本示例演示效果 …...

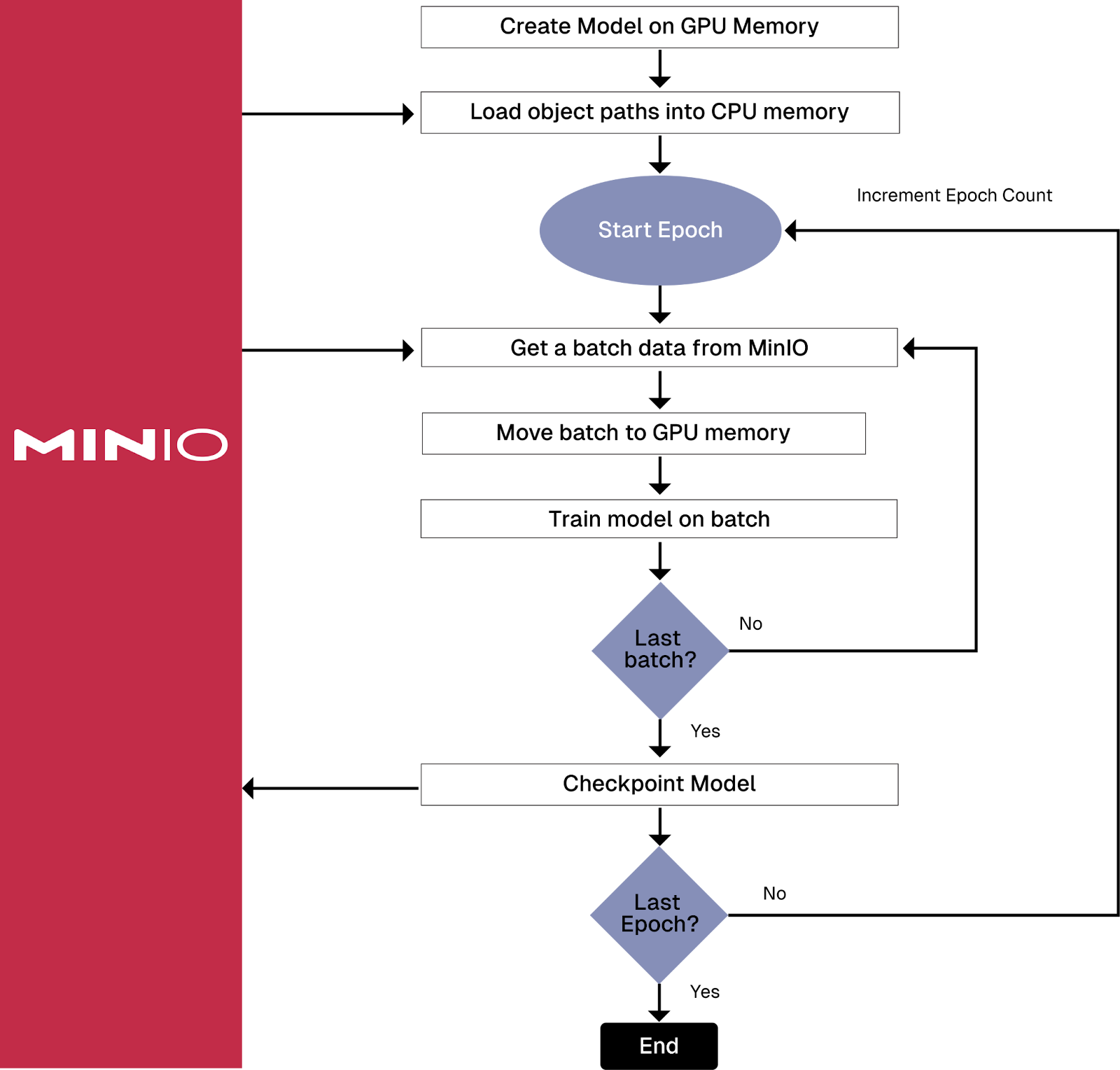
使用亚马逊 S3 连接器为 PyTorch 和 MinIO 创建地图式数据集
在深入研究 Amazon 的 PyTorch S3 连接器之前,有必要介绍一下它要解决的问题。许多 AI 模型需要使用无法放入内存的数据进行训练。此外,许多为计算机视觉和生成式 AI 构建的真正有趣的模型使用的数据甚至无法容纳在单个服务器附带的磁盘驱动器上。解决存…...

自动化运维:提升效率与稳定性的关键技术实践
自动化运维:提升效率与稳定性的关键技术实践 在数字化转型的浪潮中,企业对于IT系统的依赖日益加深,系统的复杂性和规模也随之膨胀。面对这一挑战,传统的运维模式——依靠人工进行服务器的监控、配置变更、故障排查等任务…...

Google Go编程风格指南-介绍
关于 首先应该明确的是:Go语言是Google搞出来的,这个编程风格指南也是它提出来的,详见:https://google.github.io/styleguide/go/。 然后国内翻译组跟上,于是有了中文版:https://gocn.github.io/stylegui…...

思科模拟器路由器配置实验
一、实验目的 了解路由器的作用。掌握路由器的基本配置方法。掌握路由器模块的使用和互连方式。 二、实验环境 设备: 2811 路由器 1 台计算机 2 台Console 配置线 1 根网线若干根 拓扑图:实验拓扑图如图 8-1 所示。计算机 IP 地址规划:如表…...

机器学习—选择激活函数
可以为神经网络中的不同神经元选择激活函数,我们将从如何为输出层选择它的一些指导开始,事实证明,取决于目标标签或地面真相标签y是什么,对于输出层的激活函数,将有一个相当自然的选择,然后看看激活函数的选…...

[ Linux 命令基础 4 ] Linux 命令详解-文本处理命令
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

Odoo:免费开源的钢铁冶金行业ERP管理系统
文 / 开源智造 Odoo亚太金牌服务 简介 Odoo免费开源ERP集成计质量设备大宗原料采购,备件设材全生命周期,多业务模式货控销售,全要素追溯单品,无人值守计量物流,大宗贸易交易和精细化成本管理等方案;覆盖…...

33.Redis多线程
1.Redis队列与Stream Redis5.0 最大的新特性就是多出了一个数据结构 Stream,它是一个新的强大的支持多播的可持久化的消息队列。 Redis Stream 的结构如上图所示,每一个Stream都有一个消息链表,将所有加入的消息都串起来,每个消息都有一个唯…...

【Python】解析 XML
1、Python 对 XML 的解析 1.1 SAX (simple API for XML ) SAX 解析器使用事件驱动模型,通过在解析XML的过程中触发一个个的事件并调用用户定义的回调函数来处理XML文件。 xml.sax 模块牺牲了便捷性来换取速度和内存占用。 事件驱动指一种基于回调(ca…...

【复平面】-复数相乘的几何性质
文章目录 从数学上证明1. 计算乘积 z 1 ⋅ z 2 z_1 \cdot z_2 z1⋅z22. 应用三角恒等式3. 得出结果 从几何角度证明1.给出待乘的复数 u i u_i ui2.给出任意复数 l l l3.复数 l l l 在不同坐标轴下的表示图 首先说结论: 在复平面中,两个复数&a…...

为什么ta【给脸不要脸】:利他是一种选择,善良者的自我救赎与智慧策略
你满腔热忱,他却视而不见; 你伸出援手,他却恩将仇报; 你谦让包容,他却得寸进尺; 你善意提拔,他却并不领情,反而“给脸不要脸”。 所有人都曾被这种“好心当成驴肝肺”遭遇内耗&a…...

mysql 配置文件 my.cnf 增加 lower_case_table_names = 1 服务启动不了的原因
原因:在MySQL8.0之后的版本,只允许在数据库初始化时指定,之后不允许修改了 mysql 配置文件 my.cnf 增加 lower_case_table_names 1 服务启动不了 报错信息:Job for mysqld.service failed because the control process exited …...

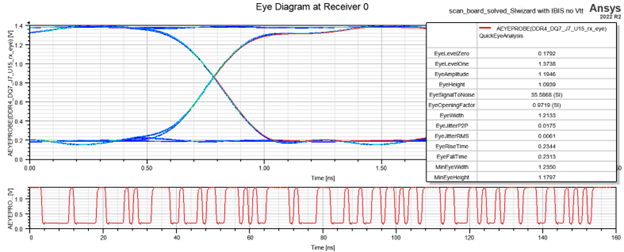
SIwave:释放 SIwizard 求解器的强大功能
SIwave 是一种电源完整性和信号完整性工具。SIwizard 是 SIwave 中 SI 分析的主要工具,也是本博客的主题。 SIwizard 用于研究 RF、clock 和 control traces 的信号完整性。该工具允许用户进行瞬态分析、眼图分析和 BER 计算。用户可以将 IBIS 和 IBIS-AMI 模型添加…...

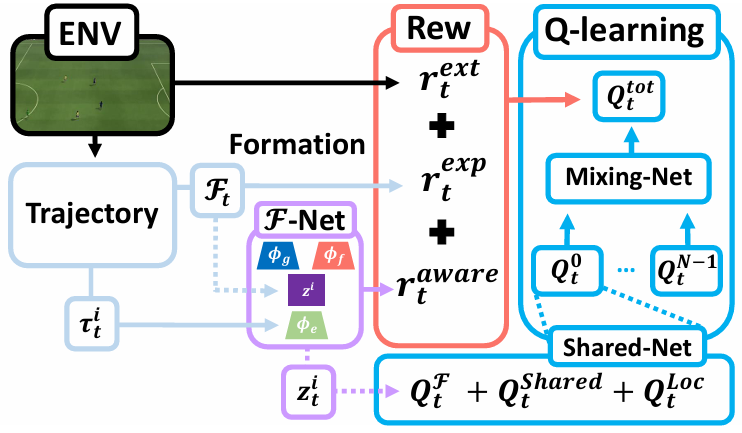
强化学习不愧“顶会收割机”!2大创新思路带你上大分,毕业不用愁!
强化学习之父Richard Sutton悄悄搞了个大的,提出了一个简单思路:奖励聚中。这思路简单效果却不简单,等于是给几乎所有的强化学习算法上了一个增强buff,所以这篇论文已经入选了首届强化学习会议(RLC 2024)&a…...

mac 修改启动图图标数量
调整每行显示图标数量: defaults write com.apple.dock springboard-rows -int 7 调整每列显示的数量 defaults write com.apple.dock springboard-columns -int 8 最后重置一下启动台 defaults write com.apple.dock ResetLaunchPad -bool TRUE;killall Dock 其…...

网站架构知识之Ansible进阶(day022)
1.handler触发器 应用场景:一般用于分发配置文件时候,如果配置文件有变化,则重启服务,如果没有变化,则不重启服务 案列01:分发nfs配置文件,若文件发生改变则重启服务 2.when判断 用于给ans运…...

VMware调整窗口为可以缩小但不改变显示内容的大小
也就是缩小窗口不会影响内容的大小 这样设置就好...

Vue 3 中,ref 和 reactive的区别
在 Vue 3 中,ref 和 reactive 是两种用于创建响应式数据的方法。它们有一些关键的区别和适用场景。以下是它们的主要区别: ref 用途: ref 主要用于处理基本数据类型(如字符串、数字、布尔值等)以及需要单独响应的复杂…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

【Qt】控件 QWidget
控件 QWidget 一. 控件概述二. QWidget 的核心属性可用状态:enabled几何:geometrywindows frame 窗口框架的影响 窗口标题:windowTitle窗口图标:windowIconqrc 机制 窗口不透明度:windowOpacity光标:cursor…...

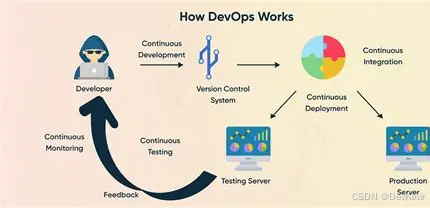
持续交付的进化:从DevOps到AI驱动的IT新动能
文章目录 一、持续交付的本质:从手动到自动的交付飞跃关键特性案例:电商平台的高效部署 二、持续交付的演进:从CI到AI驱动的未来发展历程 中国…...

Springboot多数据源配置实践
Springboot多数据源配置实践 基本配置文件数据库配置Mapper包Model包Service包中业务代码Mapper XML文件在某些复杂的业务场景中,我们可能需要使用多个数据库来存储和管理不同类型的数据,而不是仅仅依赖于单一数据库。本技术文档将详细介绍如何在 Spring Boot 项目中进行多数…...

Razor编程中@Helper的用法大全
文章目录 第一章:Helper基础概念1.1 Helper的定义与作用1.2 Helper的基本语法结构1.3 Helper与HtmlHelper的区别 第二章:基础Helper用法2.1 无参数Helper2.2 带简单参数的Helper2.3 带默认值的参数2.4 使用模型作为参数 第三章:高级Helper用法…...

Linux 内核内存管理子系统全面解析与体系构建
一、前言: 为什么内存管理是核心知识 内存管理是 Linux 内核最核心也最复杂的子系统之一,其作用包括: 为软件提供独立的虚拟内存空间,实现安全隔离分配/回收物理内存资源,维持系统稳定支持不同类型的内存分配器,最优…...
