ESLint 使用教程(一):从零配置 ESLint
前言
在现代前端开发中,代码质量和风格一致性是团队合作和项目维护的重要因素。而 ESLint 作为一款强大的 JavaScript 静态代码分析工具,能够帮助开发者发现和修复代码中的潜在问题。本文将详细介绍 ESLint 的常用规则配置,并结合实际应用场景,帮助开发者更好地理解和使用 ESLint。
什么是 ESLint?
ESLint 是一个用于识别和报告 JavaScript 代码中问题的静态代码分析工具。它可以帮助开发者找到代码中的潜在错误、风格问题,并提供修复建议。通过 ESLint,我们可以保持代码的一致性,提升代码的可维护性。
基本配置
在开始配置 ESLint 之前,我们首先需要安装它:
npm install eslint --save-dev
接下来,我们可以通过以下命令生成一个基本的配置文件 .eslintrc.json:
npx eslint --init
根据提示,我们可以选择适合自己的配置。生成的配置文件可能如下所示:
{"env": {"browser": true,"es2021": true},"extends": "eslint:recommended","parserOptions": {"ecmaVersion": 12,"sourceType": "module"},"rules": {// 这里是我们自定义的规则}
}
常用规则配置
下面我们一起看看一些常用的 ESLint 规则,并解释它们的作用。
1. semi
这一规则控制代码中是否需要分号。选项 always 表示总是需要分号,never 表示从不使用分号。
"rules": {"semi": ["error", "always"]
}
2. quotes
这一规则控制字符串使用单引号还是双引号。选项 single 表示使用单引号,double 表示使用双引号。
"rules": {"quotes": ["error", "single"]
}
3. indent
这一规则控制代码的缩进方式。选项 2 表示使用两个空格缩进,4 表示使用四个空格。
"rules": {"indent": ["error", 2]
}
4. no-unused-vars
这一规则用于检测未使用的变量,帮助我们清理代码。
"rules": {"no-unused-vars": ["warn"]
}
5. eqeqeq
这一规则强制使用全等(=== 和 !)而不是宽松等( 和 !=)。
"rules": {"eqeqeq": ["error", "always"]
}
6. no-console
这一规则控制是否允许使用 console.log 等调试语句。在生产环境中,我们通常不希望有调试语句,所以可以禁用它。
"rules": {"no-console": "warn"
}
7. curly
这一规则要求 if、else、for、while 等语句必须使用花括号 {} 包裹。这样可以提高代码的可读性,减少潜在的错误。
"rules": {"curly": ["error", "all"]
}
8. comma-dangle
这一规则控制对象和数组最后一个元素后面是否需要逗号。我们可以选择 always 强制要求逗号,never 禁止逗号。
"rules": {"comma-dangle": ["error", "always-multiline"]
}
以上是一些常用的 ESLint 规则配置。通过这些配置,我们可以更好地控制代码风格,提升代码质量。
高级配置
除了上述常用规则,ESLint 还提供了许多更高级的配置选项,可以满足各种复杂场景的需求。我们可以通过插件、扩展和自定义规则来进一步增强 ESLint 的功能。
1. 使用插件
ESLint 支持多种插件,扩展其检测范围和功能。例如,我们可以使用 eslint-plugin-react 来检查 React 代码中的问题。
首先,我们需要安装插件:
npm install eslint-plugin-react --save-dev
然后,在 .eslintrc.json 中添加插件配置:
{"plugins": ["react"],"extends": ["plugin:react/recommended"],"rules": {// 这里是我们自定义的 React 规则},"settings": {"react": {"version": "detect"}}
}
2. 使用扩展
ESLint 提供了许多现成的扩展配置,例如 eslint-config-airbnb、eslint-config-standard 等。这些扩展配置可以帮助我们快速应用一套成熟的代码风格规则。
以 eslint-config-airbnb 为例,我们首先需要安装它:
npx install-peerdeps --dev eslint-config-airbnb
然后,在 .eslintrc.json 中扩展 Airbnb 的配置:
{"extends": ["airbnb"],"rules": {// 这里是我们额外的自定义规则}
}
3. 定制自己的规则
有时候,我们可能需要一些定制化的规则来满足团队的特定需求。我们可以通过编写自定义规则来实现这一点。
首先,我们需要创建一个规则文件,例如 rules/my-custom-rule.js:
module.exports = {meta: {type: "suggestion",docs: {description: "建议使用自定义的规则",category: "Stylistic Issues",recommended: false,},schema: [], // 添加规则选项的定义},create(context) {return {Identifier(node) {if (node.name === "foo") {context.report({node,message: "不建议使用变量名 'foo'",});}},};},
};
接着,在 .eslintrc.json 中引用自定义规则:
{"plugins": ["my-custom-rules"],"rules": {"my-custom-rules/my-custom-rule": "warn"}
}
应用实践
在实际项目中,我们可以根据团队的需求和项目特点,灵活配置 ESLint。以下是一些实践中的建议:
- 保持一致性:确保所有团队成员使用相同的 ESLint 配置文件。可以将配置文件加入版本控制系统,并在项目的 package.json 中添加脚本来统一执行 ESLint 检查。
"scripts": { "lint": "eslint ." }
-
集成到 CI/CD 流程:将 ESLint 检查集成到持续集成/持续交付(CI/CD)流程中,确保每次代码提交都经过代码质量检查。
-
友好的错误提示:配置 ESLint 规则时,注意错误提示的级别。可以根据规则的重要性将错误分为 error 和 warn,避免过多不必要的报错影响开发体验。
-
自动修复:利用 ESLint 提供的自动修复功能,在保存文件时自动修复部分简单的代码问题。可以使用 VSCode 等编辑器的 ESLint 插件来实现这一点。
npx eslint --fix .
总结
通过合理配置和使用 ESLint,我们可以显著提升代码质量和开发效率。本文详细介绍了 ESLint 的常用规则配置和一些高级配置选项,帮助开发者在实际项目中更好地应用 ESLint。
相关文章:
:从零配置 ESLint)
ESLint 使用教程(一):从零配置 ESLint
前言 在现代前端开发中,代码质量和风格一致性是团队合作和项目维护的重要因素。而 ESLint 作为一款强大的 JavaScript 静态代码分析工具,能够帮助开发者发现和修复代码中的潜在问题。本文将详细介绍 ESLint 的常用规则配置,并结合实际应用场…...

openssl对称加密代码讲解实战
文章目录 一、openssl对称加密和非对称加密算法对比1. 加密原理2. 常用算法3. 加密速度4. 安全性5. 应用场景6. 优缺点对比综合分析 二、代码实战代码说明:运行输出示例代码说明:注意事项 一、openssl对称加密和非对称加密算法对比 OpenSSL 是一个广泛使…...

web前端动画按钮(附源代码)
效果图 源代码 HTML部分 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> …...

go函数传值是值传递?还是引用传递?slice案例加图解
先说下结论 Go语言中所有的传参都是值传递(传值),都是一个副本,一个拷贝。 值语义类型:参数传递的时候,就是值拷贝,这样就在函数中就无法修改原内容数据。 基本类型:byte、int、bool…...

PostgreSQL数据库笔记
PostgreSQL 是什么 PostgreSQL(简称Postgres或PG)是一个功能强大、可靠性高、可扩展性好的开源对象-关系数据库服务器(ORDBMS),它以加州大学伯克利分校计算机系开发的POSTGRES版本4.2为基础。 发展历程 起源与发展&a…...

财务软件源码SaaS云财务
在如今的商业环境中,准确的财务管理是一家企业取得成功的关键。然而,传统的财务管理方法已经无法满足现代企业的需求,需要一个全新的解决方案。推出了全新的财务软件为您提供完美的解决方案。 选择财务软件源码,您将享受到以下优…...

Elasticsearch集群和Kibana部署流程
搭建Elasticsearch集群 1. 进入Elasticsearch官网下载页面,下载Elasticsearch 在如下页面选择Elasticsearch版本,点击download按钮,进入下载页面 右键选择自己操作系统对应的版本,复制下载链接 然后通过wget命令下载Elastics…...

丹摩征文活动 | 丹摩智算:大数据治理的智慧引擎与实践探索
丹摩DAMODEL|让AI开发更简单!算力租赁上丹摩! 目录 一、引言 二、大数据治理的挑战与重要性 (一)数据质量问题 (二)数据安全威胁 (三)数据管理复杂性 三、丹摩智算…...

【Django】Clickjacking点击劫持攻击实现和防御措施
Clickjacking点击劫持 1、clickjacking攻击2、clickjacking攻击场景 1、clickjacking攻击 clickjacking攻击又称为点击劫持攻击,是一种在网页中将恶意代码等隐藏在看似无害的内容(如按钮)之下,并诱使用户点击的手段。 2、clickj…...

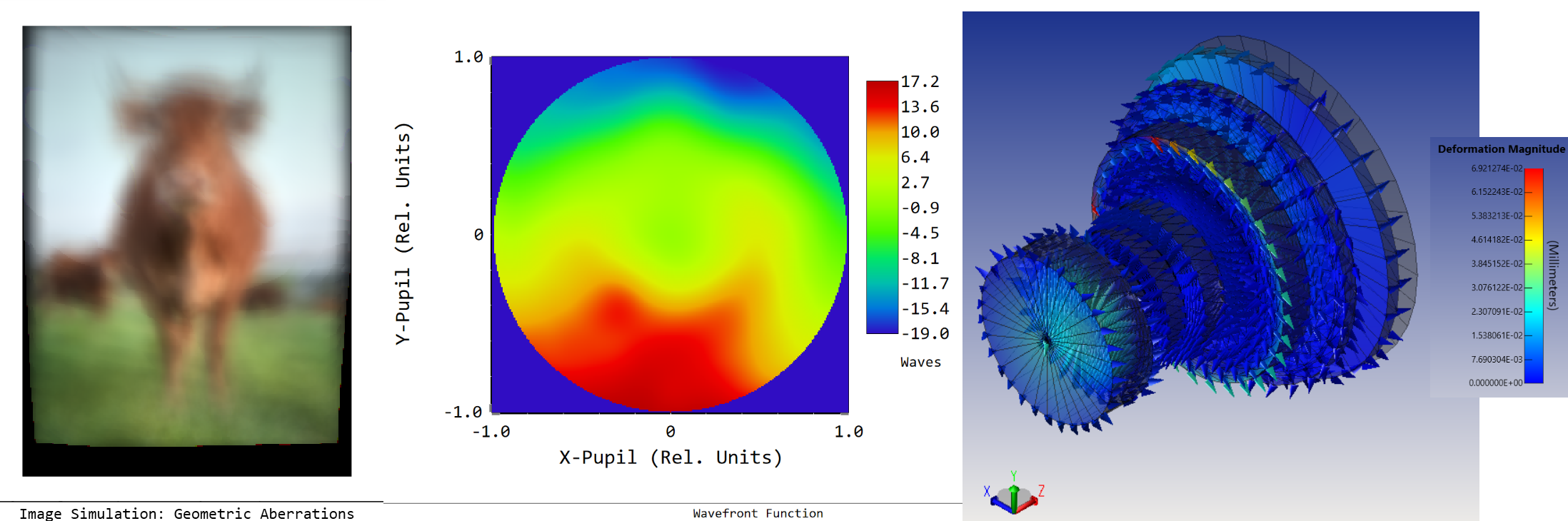
Ansys Zemax | 手机镜头设计 - 第 4 部分:用LS-DYNA进行冲击性能分析
该系列文章将讨论智能手机镜头模组设计的挑战,从概念和设计到制造和结构变形分析。本文是四部分系列中的第四部分,它涵盖了相机镜头的显式动态模拟,以及对光学性能的影响。使用Ansys Mechanical和LS-DYNA对相机在地板上的一系列冲击和弹跳过程…...

工具收集 - java-decompiler / jd-gui
工具收集 - java-decompiler / jd-gui 参考资料 用法:拖进来就行了 参考资料 https://github.com/java-decompiler/jd-gui 脚本之家:java反编译工具jd-gui使用详解...

《无线重构世界》射频模组演进
射频前端四大金刚 射频前端由PA、LNA、滤波器、开关“四大金刚” 不同的模块有自己的工艺和性能特点 分层设计 射频前端虽然只由PA、LNA、开关、混频器4个模块构成,但不同模块之间相互连接且相互影响。如果将射频系统当成一个整体来理解,其中的细节和…...

渗透测试---docker容器
声明:学习素材来自b站up【泷羽Sec】,侵删,若阅读过程中有相关方面的不足,还请指正,本文只做相关技术分享,切莫从事违法等相关行为,本人一律不承担一切后果 目录 一、Docker的作用与优势 二、docker的核心…...

【go从零单排】Atomic Counters原子计数
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 在 Go 语言中,原子计数器(Atomic Counters)是…...

VSCode中python插件安装后无法调试
问题 VSCode中python插件安装后无法调试,如下,点击调试,VScode中不报错,也没有调试 解决方法 1、查看配置 打开所在路径 2、拷贝 将整个文件夹拷贝到vscode默认路径下 3、问题解决 再次调试,可以正常使用了…...

用react实现radio同时关联proform组件
实现: <ProFormRadio.GroupradioType{button}name{[bodyConfig, format]}label"请求体格式"initialValue{json}options{createTabs}fieldProps{{buttonStyle: solid,wrapperMarginInlineEnd: 20,onChange: e > {let v e.target.value;databaseMod…...

Objective-C 1.0和2.0有什么区别?
Objective-C ObjC比较小众,在1980年左右由Stepstone公司的Brad Cox和Tom Love发明。后来NeXT公司获得ObjC语言使用权,再后来到1996年NeXT被苹果公司收购也变成苹果公司使用,Mac市场占有率本身就不高,ObjC没有太多程序员。在移动互…...

TCP连接如何保障数据传输安全
TCP连接保障数据传输安全主要通过以下几个机制实现: 1、建立连接:TCP通过三次握手过程建立连接,确保通信双方实体真实存在,为后续的可靠数据传输打下基础。 2、序号机制:TCP为每个传输的数据包分配一个序号ÿ…...

【论文复现】ChatGPT多模态命名实体识别
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀ChatGPT ChatGPT辅助细化知识增强!1. 研究背景2. 模型结构和代码3. 任务流程第一阶段:辅助精炼知识启发式生成第二阶段…...

管理 Elasticsearch 变得更容易了,非常容易!
作者:来自 Elastic Ken Exner Elasticsearch 用户,我们听到了你的心声。管理 Elasticsearch 有时会变得很复杂,面临的挑战包括性能调整、问题检测和资源优化。我们一直致力于简化你的体验。今天,我们宣布了自收购 Opster 以来的一…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
