html5多媒体标签
文章目录
- HTML5新增多媒体标签详解:视频标签与音频标签
- 视频标签`<video>`
- 音频标签`<audio>`
- 代码案例
HTML5新增多媒体标签详解:视频标签与音频标签
HTML5引入了多项新特性,其中多媒体标签的引入为网页开发带来了革命性的变化。这些标签允许开发者在不依赖第三方插件(如Flash)的情况下,直接在网页中嵌入视频和音频内容。本文将详细介绍HTML5中的视频标签<video>和音频标签<audio>的用法,并提供相应的代码案例进行解释。
视频标签<video>
HTML5中的<video>标签用于在网页中嵌入视频内容。其基本语法如下:
<video src="video.mp4" controls></video>
在这个例子中,src属性指定了视频文件的路径,controls属性表示显示视频控制器(播放、暂停、音量等)。除了这些基本属性,<video>标签还支持多个其他属性,以满足不同的需求:
autoplay:页面加载后自动播放视频。loop:视频播放结束后重新开始播放。muted:静音播放视频。poster:指定视频下载或未播放时显示的图像。preload:指定是否在页面加载后预加载视频,可选值有auto(自动预加载)、metadata(仅预加载元数据)、和none(不预加载)。width和height:指定视频播放器的宽度和高度。
下面是一个包含多个属性的<video>标签示例:
<video src="movie.mp4" width="640" height="360" controls autoplay loop muted poster="poster.jpg" preload="metadata">您的浏览器不支持HTML5视频标签。
</video>
在这个示例中,视频将在页面加载后自动播放(autoplay),循环播放(loop),并且静音(muted)。同时,指定了一个海报图像(poster),并在视频未播放或下载时显示。预加载设置为仅预加载元数据(preload="metadata")。
为了确保最佳兼容性,通常建议使用MP4(H.264编码)和WebM(VP8/VP9编码)两种格式的视频文件。
音频标签<audio>
HTML5中的<audio>标签用于在网页中嵌入音频内容。其基本语法如下:
<audio src="audio-file.mp3" controls></audio>
在这个例子中,src属性指定音频文件的路径,controls属性使浏览器显示音频控件。<audio>标签同样支持多个其他属性:
autoplay:音频文件在页面加载完成后自动播放(注意:为了用户体验,很多浏览器默认禁止自动播放,特别是移动设备)。loop:音频文件播放结束后自动重新播放。muted:初始加载时将音频设置为静音。preload:提示浏览器在页面加载时如何处理音频文件,可选值有none(不预加载音频文件)、metadata(只预加载音频文件的元数据)、auto(浏览器选择最佳方式预加载音频文件)。crossorigin:控制跨域资源共享(CORS),允许配置是否可以加载跨域资源,可选值有anonymous(不使用凭据)和use-credentials(使用凭据,如Cookies)。
下面是一个包含多个属性的<audio>标签示例:
<audio controls autoplay loop muted preload="auto" crossorigin="anonymous"><source src="audio-file.mp3" type="audio/mpeg"><source src="audio-file.ogg" type="audio/ogg">您的浏览器不支持音频元素。
</audio>
在这个示例中,音频将在页面加载后自动播放(autoplay),循环播放(loop),并且静音(muted)。同时,指定了预加载方式为自动(preload="auto"),并允许跨域资源共享(crossorigin="anonymous")。此外,还提供了两个不同格式的音频文件以确保兼容性。
代码案例
以下是一个完整的HTML页面示例,展示了如何使用<video>和<audio>标签嵌入视频和音频内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML5 Multimedia Example</title>
</head>
<body><h1>HTML5 Multimedia Example</h1><!-- 视频示例 --><video width="400" controls><source src="video.mp4" type="video/mp4"><source src="video.ogg" type="video/ogg">您的浏览器不支持HTML5视频标签。</video><!-- 音频示例 --><audio controls><source src="audio.mp3" type="audio/mpeg"><source src="audio.ogg" type="audio/ogg">您的浏览器不支持HTML5音频标签。</audio>
</body>
</html>
在这个示例中,我们分别使用<video>和<audio>标签嵌入了视频和音频内容,并通过<source>标签提供了不同格式的源文件以确保兼容性。如果浏览器不支持这些标签,将显示备用文本。
相关文章:

html5多媒体标签
文章目录 HTML5新增多媒体标签详解:视频标签与音频标签视频标签<video>音频标签<audio>代码案例 HTML5新增多媒体标签详解:视频标签与音频标签 HTML5引入了多项新特性,其中多媒体标签的引入为网页开发带来了革命性的变化。这些标…...

51c自动驾驶~合集10
我自己的原文哦~ https://blog.51cto.com/whaosoft/11638131 #端到端任务 说起端到端,每个从业者可能都觉得会是下一代自动驾驶量产方案绕不开的点!特斯拉率先吹响了方案更新的号角,无论是完全端到端,还是专注于planner的模型&a…...

JAVA学习日记(十五) 数据结构
一、数据结构概述 数据结构是计算机底层存储、组织数据的方式。 数据结构是指数据相互之间以什么方式排列在一起的。 数据结构是为了更加方便的管理和使用数据,需要结合具体的业务场景来进行选择。 二、常见的数据结构 (一)栈 特点&…...

室内定位论文精华-无人机与机器人在地下与室内环境中的自主导航与定位新技术
天文导航算法在低成本视觉系统中的应用 关键词 天文导航;自主无人机;GNSS拒止环境;稳定成像系统;星图识别;姿态估计;位置估算 研究问题 现代无人驾驶飞行器(UAV)中,很少使用天文学导航技术。传统的天文学导航依赖于稳定的成像系统,这不仅体积大且重量重,难以满足…...

Java 中如何自定义一个类加载器,加载自己指定的类?
文章目录 为什么要自定义类加载器?类加载器的基本原理自定义类加载器的步骤1. 继承 ClassLoader 类2. 编写 findClass 方法 代码示例代码解释 使用自定义类加载器加载类执行结果注意事项总结推荐阅读文章 在 Java 中,类加载器(ClassLoader&am…...

LeetCode【0037】解数独
本文目录 1 中文题目2 求解方法:递归回溯法2.1 方法思路2.2 Python代码2.3 复杂度分析 3 题目总结 1 中文题目 编写一个程序,通过填充空格来解决数独问题。数独的解法需 遵循如下规则: 数字 1-9 在每一行只能出现一次。数字 1-9 在每一列只…...

计算机视觉 ---常见图像文件格式及其特点
常见的图像文件格式及其特点如下: JPEG(Joint Photographic Experts Group) 特点: 有损压缩:通过丢弃一些图像数据来实现高压缩比,能显著减小文件大小,适合用于存储照片等色彩丰富的图像。但过…...

Cent OS-7的Apache服务配置
WWW是什么? WWW(World Wide Web,万维网)是一个全球性的信息空间,其中的文档和其他资源通过URL标识,并通过HTTP或其他协议访问。万维网是互联网的一个重要组成部分,但它并不是互联网的全部。互联…...

mysql每日一题(上升的温度,date数据的计算)
日期之间的运算 日期类型的加法运算 data_add(now_data,interval 1 month) select date_add(now(), interval 1 day); -- 加1天 select date_add(now(), interval 1 hour); -- 加1小时 select date_add(now(), interval 1 minute); -- 加1分钟 select date_add(now(), inter…...

前端人之网络通信概述
前端人之网络通信概述 介绍网络七层模型物理层链路层网络层传输层应用层 介绍 互联网的核心技术就是一系列协议,总称“互联网协议”,对电脑如何连接和组网作出详细的规定,理解了这些协议就理解了互联网的原理。 网络七层模型 互联网完成数…...

Python从0到100(七十二):Python OpenCV-OpenCV实现手势音量控制(文末送书)
前言: 零基础学Python:Python从0到100最新最全教程。 想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Pyth…...

【云原生开发】K8S多集群管理系统成果展示
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

spring boot项目打成war包部署
1.修改pom.xml 在 pom.xml 里设置 <packaging>war</packaging>2.移除嵌入式tomcat插件 在 pom.xml 里找到spring-boot-starter-web依赖,在其中添加如下代码, <dependency><groupId>org.springframework.boot</groupId>&l…...

网络学习第四篇
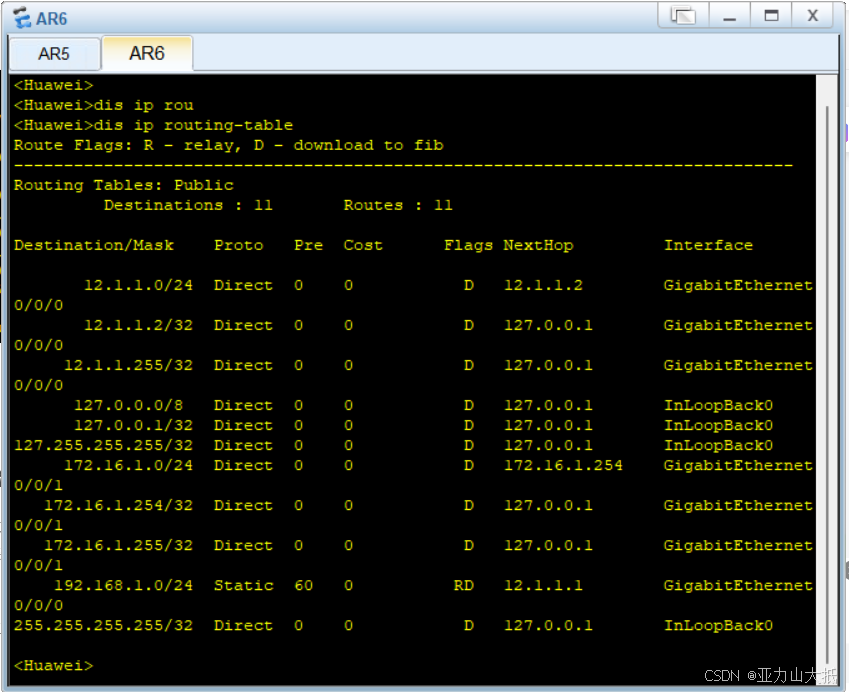
引言: 我们在第三篇的时候出现了错误,我们要就行排错,那么我们要知道一下怎么配置静态路由实现ping通,这样子我们才知道下一跳到底是什么,为什么这样子做。 实验目的 理解和掌握静态路由的基本概念和配置方法。 实…...

【资料】网络安全风险评估报告,风险管理报告,网络安全风险管理计划,网络安全网络安全能力验证报(Word原件)
一、概述 1.1工作方法 1.2评估依据 1.3评估范围 1.4评估方法 1.5基本信息 二、资产分析 2.1 信息资产识别概述 2.2 信息资产识别 三、评估说明 3.1无线网络安全检查项目评估 3.2无线网络与系统安全评估 3.3 ip管理与补丁管理 3.4防火墙 四、威胁细类分析 4.1威胁…...

Django基础用法+Demo演示
Django快速上手 参考: Django快速上手 再写几个页面 编辑demo1/urls.py, 添加URL和视图函数映射 urlpatterns [path(index/, views.index),path(user/list/, views.user_list),path(user/add/, views.user_add), ]编辑app01/views.py,添加几个函数 from djang…...

【webrtc】 RTP 中的 MID(Media Stream Identifier)
RTP 中的 MID(Media Stream Identifier) RID及其与MID的区别 cname与mid的对比【webrtc】CNAME 是rtprtcp中的Canonical Name(规范化名称) 同样都是RTP头部扩展: 基于mediasoup的最新的代码,学习,发现mid在创建RtpSendStream时是必须传递的参数: 例如 D:\XTRANS\soup\…...

React 中 为什么多个 JSX 标签需要被一个父元素包裹?
为什么多个 JSX 标签需要被一个父元素包裹? JSX 虽然看起来很像 HTML,但在底层其实被转化为了 JavaScript 对象,你不能在一个函数中返回多个对象,除非用一个数组把他们包装起来。这就是为什么多个 JSX 标签必须要用一个父元素或者…...

记录日志中logback和log4j2不能共存的问题
本文章记录设置两个日志时候,控制台直接报错 标黄处就是错误原因:1. SLF4J(W):类路径包含多个SLF4J提供程序。 SLF4J(W):找到提供程序[org.apache.logging.slf4j. net]。 SLF4J(W):找到提供程序[ch.qos.log .classi…...

第5章: 图像变换与仿射操作
图像变换和仿射操作是图像处理中常用的技术,通过旋转、缩放、平移、剪裁等操作,可以实现多种视觉效果以及数据增强。 1.1 图像旋转 1.1.1 基础旋转操作 使用 rotate() 方法可以对图像进行旋转操作,指定旋转的角度(以度为单位&am…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Qt学习及使用_第1部分_认识Qt---Qt开发基本流程
前言 学以致用,通过QT框架的学习,一边实践,一边探索编程的方方面面. 参考书:<Qt 6 C开发指南>(以下称"本书") 标识说明:概念用粗体倾斜.重点内容用(加粗黑体)---重点内容(红字)---重点内容(加粗红字), 本书原话内容用深蓝色标识,比较重要的内容用加粗倾…...
