jmeter常用配置元件介绍总结之后置处理器
系列文章目录
安装jmeter
jmeter常用配置元件介绍总结之后置处理器
- 8.后置处理器
- 8.1.CSS/JQuery提取器
- 8.2.JSON JMESPath Extractor
- 8.3.JSON提取器
- 8.4.正则表达式提取器
- 8.5.边界提取器
- 8.5.Debug PostProcessor
- 8.6.XPath2 Extractor
- 8.7.XPath提取器
- 8.8.结果状态处理器
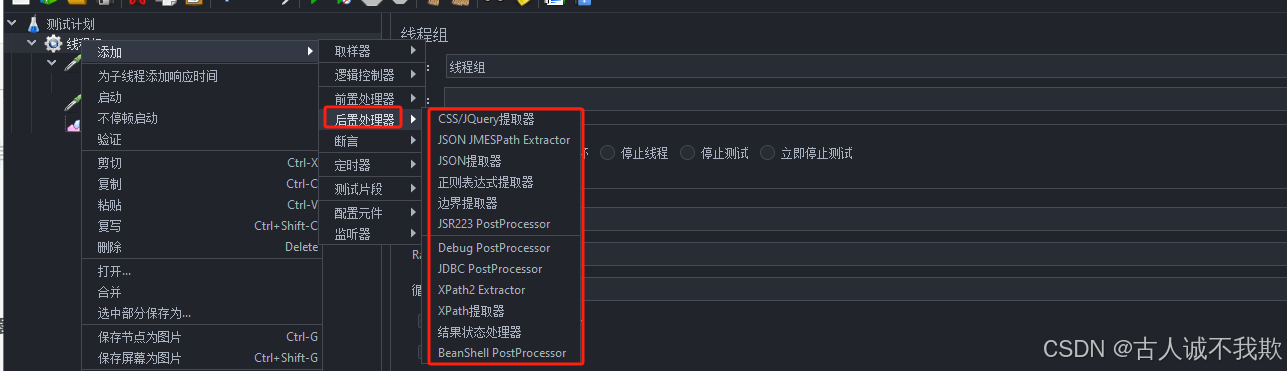
8.后置处理器
后置处理器在采样器之后才执行

8.1.CSS/JQuery提取器
功能:主要用于要提取的目标内容是html内容时,如:请求响应消息返回的是html
参数介绍:
apply to:设置提取器,提取范围,从哪一部分提取数据
Main sample and sub-samples :匹配当前父级取样器,会覆盖字取样器
Main sample only:默认此选项,匹配当前父级取样器
Sub-samples only:匹配子取样器
JMeter Variable Name to use:在选项的输入框输入jmeter变量名,可以匹配jmeter变量值
提取相关参数配置:
CSS选择器提取器实现:选择提取方式,可以选择JSOUP/JODD,默认JSOUP
引用名称:设置变量名称,将提取到的值给到该变量
CSS选择器表达式:填写css选择器表达式
属性:填写属性名称,则提取对应属性的值,不填写则提取标签的text值
匹配数字(0代表随机):表示取提取到的第几个值,0:随机取值,-1:匹配所有,n:取第n个值
缺省值:设置一个默认值,没有提取到值时,就使用该值
如图提取text文本演示:


如图提取属性值演示:


8.2.JSON JMESPath Extractor
功能:以JMESPath表达式提取json格式的信息
参数介绍:
apply to:同上,CSS/JQuery提取器这里不再详细介绍
Names of created variables:设置变量名称,将提取到的值给到该变量
JESPath expressions:JESPath表达式
Match No. (0 for Random):表示取提取到的第几个值,0:随机取值,-1:匹配所有,n:取第n个值
Default Values:设置一个默认值,没有提取到值时,就使用该值
说明:
JESPath表达式基础介绍(这里只介绍了基本操作还有很多强大的功能):
1.用字段名来选择某一信息,如匹配msg值,就用表达式:msg,来匹配msg对应的值
2.用点·来表示子节点切换到子层级,如要匹配sub_msg值,就需要用到·,就用表达式:msg_all.sub_msg,来匹配sub_msg对应的值,多层则用.切进去即可
3.可以用数组下标取值,如:要取到值“测试2”,就用表达式remsg[1]
{"msg": "Business SUCCESS","code": "40004","sub_code": "ACQ.TRADE_HAS_SUCCESS","remsg": ["测试","测试2"],"msg_all": {"out_trade_no": "6823789339978248","sub_msg": "交易已被支付","trade_no": "2013112011001004330000121536"}
}
如图演示提取:


8.3.JSON提取器
功能:以JOSN Path表达式提取json格式的信息
参数介绍:
apply to:同上,CSS/JQuery提取器这里不再详细介绍
Names of created variables:设置变量名称
JSON Path expressions:JOSNPath表达式
Match No. (0 for Random):表示取提取到的第几个值,0:随机取值,-1:匹配所有,n:取第n个值
Compute concatenation var:匹配到多个值时,将多个值拼接起来,然后给设置的变量
Default Values:设置一个默认值
json path表达式基本介绍:
1.用$来表示根
2.用·来表示字节点
3.用[n],来通过下标取值
另外还可以配合一些常用操作符、通配符使用,如:==,>,<,*等
如:
取“测试”这个值:$.msg_all.remsg[0]
取sub_msg的值:$.msg_all.sub_msg
取code的值:$.code
{"msg": "Business SUCCESS","code": "40004","sub_code": "ACQ.TRADE_HAS_SUCCESS","msg_all": {"out_trade_no": "6823789339978248","sub_msg": "交易已被支付","remsg": ["测试","测试2"],"trade_no": "2013112011001004330000121536"}
}
如图:


另外这里介绍一个测试表达式的工具,
如图,在查看结果树中可以选择表达式类型,输入表达式进行测试

8.4.正则表达式提取器
功能:以正则表达式提取内容信息
参数介绍:
apply to:同上,CSS/JQuery提取器这里不再详细介绍
要检查的响应字段:设置从取样器的哪一部分提取内容。
分别表示:
主体:响应体,默认选中,最常用的
Body (unescaped):
Body as a Document
信息头:响应头
Request Headers:请求头
URL:URL
响应代码:响应码
响应信息:响应信息
引用名称:设置变量名称
正则表达式:填写正则表达式
正则表达式基础应用讲解:
():用括号括起来的部分就表示要提取的内容
.:点表示任意字符
+:加表示匹配一次或多次
?:问号表示第一个匹配项找到后停止匹配
:星号表示匹配字符任意次
使用的格式:左边界(.?)有边界
一般常用的有(.*?)、(.+?)能满足绝大部分情况
模板:设置匹配的字符串模板模板
匹配数字(0代表随机):表示取提取到的第几个值,0:随机取值,-1:匹配所有,n:取第n个值
缺省值:设置一个默认值
{"msg": "Business SUCCESS","code": "40004","sub_code": "ACQ.TRADE_HAS_SUCCESS","msg_all": {"out_trade_no": "6823789339978248","sub_msg": "交易已被支付","remsg": ["测试","测试2"],"trade_no": "2013112011001004330000121536"}
}
如图提取单个值演示:


如图提取多个值演示:


注意:
1.同时提取多个值时,引用名称只需要设置一个
2.模板提取多少变量就应该设置几个模板,多个模板之间用分隔符隔开
3.提取多个值时通过${变量名+_gn},如:我这里演示的引用第一个值就用${test_g1}依次类推,
4.提取单值,一个引用名、一个模板、直接引用变量名即可
提示:
有个小技巧就是直接复制要提取的内容把要匹配的值换位(.*?),大部分情况可直接使用。
如要提取以上测试内容的:“交易已被支付”
先复制:“sub_msg”:“交易已被支付”,“trade_no”
替换内容:“sub_msg”:“(.*?)”,“trade_no”
8.5.边界提取器
功能:以边界的方式式提取内容信息
参数介绍:
apply to和要检查的响应字段就不做过多介绍了文章前面其他元件有介绍
引用名称:设置变量名称
左边界:设置左边界内容,从提取内容开始前的边界
右边界:设置右边界的内容,从提取内容开始后的边界
匹配数字(0代表随机):表示取提取到的第几个值,0:随机取值,-1:匹配所有,n:取第n个值
缺省值:设置一个默认值


8.5.Debug PostProcessor
主要用于调试JMeter 属性、取样器属性、系统属性中的参数,在查看结果树中查看返回的值
如图:


8.6.XPath2 Extractor
功能:用xpath表达式来提取html内容
参数介绍:
引用名称:设置变量名称
XPath query:xpath表达式,xpath语法这里暂时不做介绍
匹配数字(0代表随机):表示取提取到的第几个值,0:随机取值,-1:匹配所有,n:取第n个值
缺省值:设置一个默认值
Return entire XPath fragment instead of text content?:勾选后会连带内容所在的标签也返回来


8.7.XPath提取器
功能:用xpath表达式来提取内容
参数介绍:
XML Parsing Options:解析的XML参数配置
UseTidy:页面是HTML格式时,选中该选项;如果是XML或XHTML格式,则取消选中
Quiet:只显示需要的HTML页面
Report errors:显示响应报错
Show warnings:显示警告;
Use Namespaces:如果启用该选项,后续的XML解析器将使用命名空间来分辨;
Validate XML:根据页面元素模式进行检查解析;
Ignore Whitespace:忽略空白内容
Return entire XPath fragment instead of text content?:勾选后会连带内容所在的标签也返回来
引用名称:设置变量名称
XPath query:xpath表达式,xpath语法这里暂时不做介绍
匹配数字(0代表随机):表示取提取到的第几个值,0:随机取值,-1:匹配所有,n:取第n个值
缺省值:设置一个默认值


8.8.结果状态处理器
功能:主要用来监听取样器执行失败后的结果状态,配置执行失败后执行怎么处理,失败后执行什么动作,如:失败后继续、失败后停止测试等

相关文章:

jmeter常用配置元件介绍总结之后置处理器
系列文章目录 安装jmeter jmeter常用配置元件介绍总结之后置处理器 8.后置处理器8.1.CSS/JQuery提取器8.2.JSON JMESPath Extractor8.3.JSON提取器8.4.正则表达式提取器8.5.边界提取器8.5.Debug PostProcessor8.6.XPath2 Extractor8.7.XPath提取器8.8.结果状态处理器 8.后置处理…...

html5多媒体标签
文章目录 HTML5新增多媒体标签详解:视频标签与音频标签视频标签<video>音频标签<audio>代码案例 HTML5新增多媒体标签详解:视频标签与音频标签 HTML5引入了多项新特性,其中多媒体标签的引入为网页开发带来了革命性的变化。这些标…...

51c自动驾驶~合集10
我自己的原文哦~ https://blog.51cto.com/whaosoft/11638131 #端到端任务 说起端到端,每个从业者可能都觉得会是下一代自动驾驶量产方案绕不开的点!特斯拉率先吹响了方案更新的号角,无论是完全端到端,还是专注于planner的模型&a…...

JAVA学习日记(十五) 数据结构
一、数据结构概述 数据结构是计算机底层存储、组织数据的方式。 数据结构是指数据相互之间以什么方式排列在一起的。 数据结构是为了更加方便的管理和使用数据,需要结合具体的业务场景来进行选择。 二、常见的数据结构 (一)栈 特点&…...

室内定位论文精华-无人机与机器人在地下与室内环境中的自主导航与定位新技术
天文导航算法在低成本视觉系统中的应用 关键词 天文导航;自主无人机;GNSS拒止环境;稳定成像系统;星图识别;姿态估计;位置估算 研究问题 现代无人驾驶飞行器(UAV)中,很少使用天文学导航技术。传统的天文学导航依赖于稳定的成像系统,这不仅体积大且重量重,难以满足…...

Java 中如何自定义一个类加载器,加载自己指定的类?
文章目录 为什么要自定义类加载器?类加载器的基本原理自定义类加载器的步骤1. 继承 ClassLoader 类2. 编写 findClass 方法 代码示例代码解释 使用自定义类加载器加载类执行结果注意事项总结推荐阅读文章 在 Java 中,类加载器(ClassLoader&am…...

LeetCode【0037】解数独
本文目录 1 中文题目2 求解方法:递归回溯法2.1 方法思路2.2 Python代码2.3 复杂度分析 3 题目总结 1 中文题目 编写一个程序,通过填充空格来解决数独问题。数独的解法需 遵循如下规则: 数字 1-9 在每一行只能出现一次。数字 1-9 在每一列只…...

计算机视觉 ---常见图像文件格式及其特点
常见的图像文件格式及其特点如下: JPEG(Joint Photographic Experts Group) 特点: 有损压缩:通过丢弃一些图像数据来实现高压缩比,能显著减小文件大小,适合用于存储照片等色彩丰富的图像。但过…...

Cent OS-7的Apache服务配置
WWW是什么? WWW(World Wide Web,万维网)是一个全球性的信息空间,其中的文档和其他资源通过URL标识,并通过HTTP或其他协议访问。万维网是互联网的一个重要组成部分,但它并不是互联网的全部。互联…...

mysql每日一题(上升的温度,date数据的计算)
日期之间的运算 日期类型的加法运算 data_add(now_data,interval 1 month) select date_add(now(), interval 1 day); -- 加1天 select date_add(now(), interval 1 hour); -- 加1小时 select date_add(now(), interval 1 minute); -- 加1分钟 select date_add(now(), inter…...

前端人之网络通信概述
前端人之网络通信概述 介绍网络七层模型物理层链路层网络层传输层应用层 介绍 互联网的核心技术就是一系列协议,总称“互联网协议”,对电脑如何连接和组网作出详细的规定,理解了这些协议就理解了互联网的原理。 网络七层模型 互联网完成数…...

Python从0到100(七十二):Python OpenCV-OpenCV实现手势音量控制(文末送书)
前言: 零基础学Python:Python从0到100最新最全教程。 想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Pyth…...

【云原生开发】K8S多集群管理系统成果展示
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

spring boot项目打成war包部署
1.修改pom.xml 在 pom.xml 里设置 <packaging>war</packaging>2.移除嵌入式tomcat插件 在 pom.xml 里找到spring-boot-starter-web依赖,在其中添加如下代码, <dependency><groupId>org.springframework.boot</groupId>&l…...

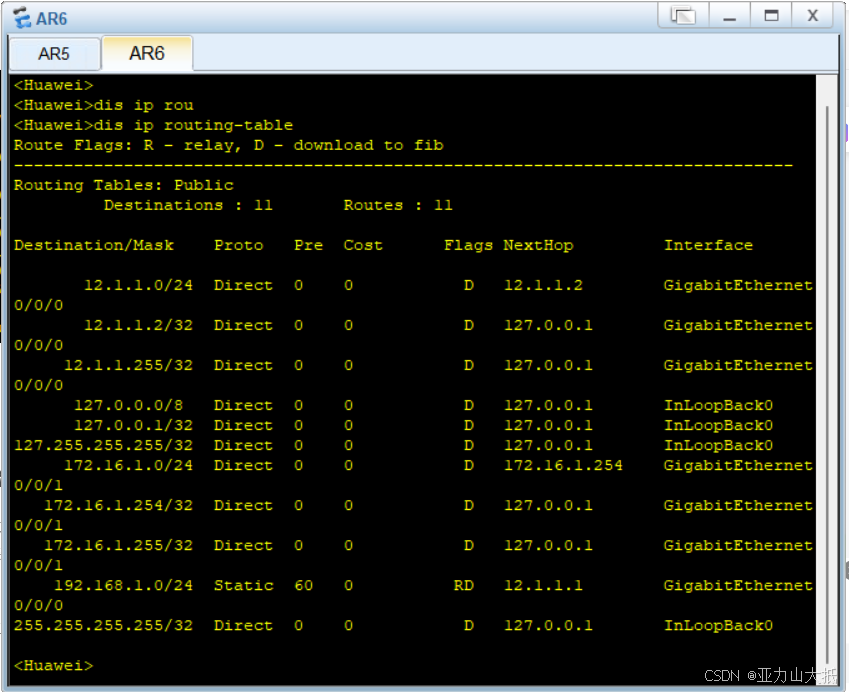
网络学习第四篇
引言: 我们在第三篇的时候出现了错误,我们要就行排错,那么我们要知道一下怎么配置静态路由实现ping通,这样子我们才知道下一跳到底是什么,为什么这样子做。 实验目的 理解和掌握静态路由的基本概念和配置方法。 实…...

【资料】网络安全风险评估报告,风险管理报告,网络安全风险管理计划,网络安全网络安全能力验证报(Word原件)
一、概述 1.1工作方法 1.2评估依据 1.3评估范围 1.4评估方法 1.5基本信息 二、资产分析 2.1 信息资产识别概述 2.2 信息资产识别 三、评估说明 3.1无线网络安全检查项目评估 3.2无线网络与系统安全评估 3.3 ip管理与补丁管理 3.4防火墙 四、威胁细类分析 4.1威胁…...

Django基础用法+Demo演示
Django快速上手 参考: Django快速上手 再写几个页面 编辑demo1/urls.py, 添加URL和视图函数映射 urlpatterns [path(index/, views.index),path(user/list/, views.user_list),path(user/add/, views.user_add), ]编辑app01/views.py,添加几个函数 from djang…...

【webrtc】 RTP 中的 MID(Media Stream Identifier)
RTP 中的 MID(Media Stream Identifier) RID及其与MID的区别 cname与mid的对比【webrtc】CNAME 是rtprtcp中的Canonical Name(规范化名称) 同样都是RTP头部扩展: 基于mediasoup的最新的代码,学习,发现mid在创建RtpSendStream时是必须传递的参数: 例如 D:\XTRANS\soup\…...

React 中 为什么多个 JSX 标签需要被一个父元素包裹?
为什么多个 JSX 标签需要被一个父元素包裹? JSX 虽然看起来很像 HTML,但在底层其实被转化为了 JavaScript 对象,你不能在一个函数中返回多个对象,除非用一个数组把他们包装起来。这就是为什么多个 JSX 标签必须要用一个父元素或者…...

记录日志中logback和log4j2不能共存的问题
本文章记录设置两个日志时候,控制台直接报错 标黄处就是错误原因:1. SLF4J(W):类路径包含多个SLF4J提供程序。 SLF4J(W):找到提供程序[org.apache.logging.slf4j. net]。 SLF4J(W):找到提供程序[ch.qos.log .classi…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...

安宝特方案丨从依赖经验到数据驱动:AR套件重构特种装备装配与质检全流程
在高压电气装备、军工装备、石油测井仪器装备、计算存储服务器和机柜、核磁医疗装备、大型发动机组等特种装备生产型企业,其产品具有“小批量、多品种、人工装配、价值高”的特点。 生产管理中存在传统SOP文件内容缺失、SOP更新不及、装配严重依赖个人经验、产品装…...

SpringSecurity+vue通用权限系统
SpringSecurityvue通用权限系统 采用主流的技术栈实现,Mysql数据库,SpringBoot2Mybatis Plus后端,redis缓存,安全框架 SpringSecurity ,Vue3.2Element Plus实现后台管理。基于JWT技术实现前后端分离。项目开发同时采 …...
