使用 ts-node 运行 ts文件,启动 nodejs项目
最近在写一个nodejs项目,使用 ts-node 启动项目。遇到了一些问题,在此记录一下。
ts-node 是 TypeScript 执行引擎和 Node.js 的 REPL(一个简单的交互式的编程环境)。
它能够直接在 Node.js 上执行 TypeScript,而无需预编译。 这是通过挂接 node 的模块加载 API 来实现的,使其能够与其他 Node.js 工具和库无缝衔接。
1. 安装:
npm i ts-node
npm i ts-node -g // 也可以全局安装
检查是否安装成功
ts-node -v

如果不识别该命令,以管理员身份运行 IDE 或 powershell。
2. 目录结构
|-- server_node
| |-- src
| |-- login
| | |-- index.ts
| |-- test
| |-- index.ts
| |-- index.ts
| |-- package-lock.json
| |-- package.json
index.ts
import express from "express";import Login from "./src/login";
import Test from "./src/test";const app = express();app.use("/api", Login);
app.use("/api", Test);app.listen(9090, () => {console.log("success server http://localhost:9090");
});
3. 启动 + 排错
添加启动命令:“dev”: “ts-node index.ts”
package.json
{"name": "server_node","version": "1.0.0","description": "","main": "index.js","type": "module","scripts": {"dev": "ts-node index.ts","test": "echo \"Error: no test specified\" && exit 1"},...
}
啪的一下子,就报错了,很干脆啊!

这是因为 nodejs 默认支持 CommonJS语法,不识别 import 导入。有两个解决方案:
- package.json 中添加
"type": "module" ts-node index.ts改为ts-node-esm index.ts,-esm是让 ts-node 以 ESModule语法执行。
但是!!!它又不识别 ts 后缀文件了。。。


然后排错了好久,查了好多解决方案:
- package.json 和 tsconfig.json 配置冲突的
- 安装 typescript
和我遇到的情形不一样,没什么卵用。。
4. 解决方案
然后还是去翻文档,找到这个:

意思就是,如果想要支持 ESMoudle,必须在 package.json 和 tsconfig.json 中如此配置。
我们执行 tsc -init, 生成 tsconfig.ts 文件。(tsc 命令文末有补充)

设置 "moduleResolution": "node", ,指定 TypeScript 如何从给定的模块指定符中查找文件。
运行报错 npm run dev,报错:

ERR_UNSUPPORTED_DIR_IMPORT:这个错误表明你尝试导入的目录不是一个合法的、可导入的模块结构。
这需要我们把导入路径补全:
import Login from "./src/login/index.ts";

设置 "allowImportingTsExtensions": true 和 "noEmit": true 支持 ts扩展名,解决报错。
最终 tsconfig.ts 配置如下:
tsconfig.ts
{"compilerOptions": {/* Language and Environment */"target": "es2016", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. *//* Modules */"module": "ESNext", /* Specify what module code is generated. */"moduleResolution": "node", /* Specify how TypeScript looks up a file from a given module specifier. */"allowImportingTsExtensions": true, /* Allow imports to include TypeScript file extensions. Requires '--moduleResolution bundler' and either '--noEmit' or '--emitDeclarationOnly' to be set. */"noEmit": true, /* Disable emitting files from a compilation. */"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. *//* Type Checking */"strict": true, /* Enable all strict type-checking options. */"skipLibCheck": true /* Skip type checking all .d.ts files. */},"ts-node": { "esm": true }
}修改对应配置后,发现运行还是不行,又回到最初的报错了。。。
TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".ts"

WTM,这是逼我搞玄学呀!
我们看第一段话,意思大概是,(node 的底层都是 CommonJS,)node 的 ESMoudle 功能支持目前是试验阶段,随时可能会变化。我们会尽量稳定对 ESMoudle 的支持,但是它依赖某些API,并且这些API可能会在新版本的 node 中中断,所以不建议生产中使用。
OK,那就很明了了,肯定是 node版本问题,新版本的 node 可能还没有适配。
经过我的测试,结果如下:
- 在没有 tsconfig.json 的情况下,16版本及以上都会出现问题,14,15版本都是OK的,再低的版本我就没测了。
- 而在有 tsconfig.json 的情况下,最高可以支持到
18.18.0版本。
于是,我把我的 node 版本从 20 降到 18,就能成功运行了。
5. 补充
这是一个常规的 ts文件运行方法,先编译后运行。
npm i typescript // tsc// 编译 ts 为 js
tsc index.ts
npm i nodemon // nodemon// 热加载 index.js
nodemon index.js
相关文章:

使用 ts-node 运行 ts文件,启动 nodejs项目
最近在写一个nodejs项目,使用 ts-node 启动项目。遇到了一些问题,在此记录一下。 ts-node 是 TypeScript 执行引擎和 Node.js 的 REPL(一个简单的交互式的编程环境)。 它能够直接在 Node.js 上执行 TypeScript,而无需预编译。 这是通过挂接…...

scala中的case class
package test_27 //Set的特点:唯一(元素不同);无序 //case class定义一组数据 case class Book(var bookName:String,var author:String,var price:Double){} object caseclass {def main(args: Array[String]): Unit {//定义一个…...

探索 HTTP 请求方法:GET、POST、PUT、DELETE 等的用法详解
文章目录 前言一、GET 方法:用于获取资源二、POST 方法:用于提交数据三、PUT 方法:用于更新资源四、DELETE 方法:用于删除资源五、PATCH 方法:用于部分更新资源六、HEAD 方法:用于请求响应头七、OPTIONS 方…...

前端项目中,public文件下的system.js有什么作用
SystemJS在前端项目中的作用主要包括模块加载、资源管理和兼容性处理。 模块加载 SystemJS是一个通用的模块加载器,支持多种模块规范,包括CommonJS、AMD、全局模块对象和ES6模块。通过使用插件,它还可以加载CoffeeScript和TypeScript。…...

odoo-040 odoo17前端的js方法调用后端py方法action报错
文章目录 问题描述梳理写法xml写法前端方法后端action的写法 错误解释 问题描述 在前端的kanban视图上添加了几个自定义按钮,按钮点击可以跳转到对应的tree视图,在写按钮调用方法的时候报错如下: 前端调用后端action报错: actio…...

图形 2.7 LDR与HDR
LDR与HDR B站视频:图形 2.7 LDR与HDR 文章目录 LDR与HDR基本概念LDRHDR为什么需要HDR不同显示屏的差异 Unity中的HDRCamera HDR 设置Lightmap HDR设置拾色器 HDR设置优缺点 HDR与Bloom通常Bloom渲染步骤渲染出原图获取图像中较亮部分高斯模糊叠加 Unity中Bloom渲染…...
)
DP动态规划基础题(Kadane算法)
动态规划(Dynamic Programming,简称DP)是一种在数学、管理科学、计算机科学、经济学和生物信息学等领域中使用的,通过把原问题分解为相对简单的子问题的方式求解复杂问题的方法。动态规划算法通常用于优化问题,特别是那…...

[UnLua]动态创建SceneCapture2d相机,并且添加渲染目标纹理
在 Unlua 开发中,相机相关的操作是构建场景视觉效果的重要部分。以下我们来详细分析一段涉及相机实例化和为相机赋予纹理目标的 Unlua 代码。 -- 实例化相机local World self:GetWorld()maskCamera World:SpawnActor(UE.ASceneCapture2D)-- 给相机赋值纹理目标lo…...

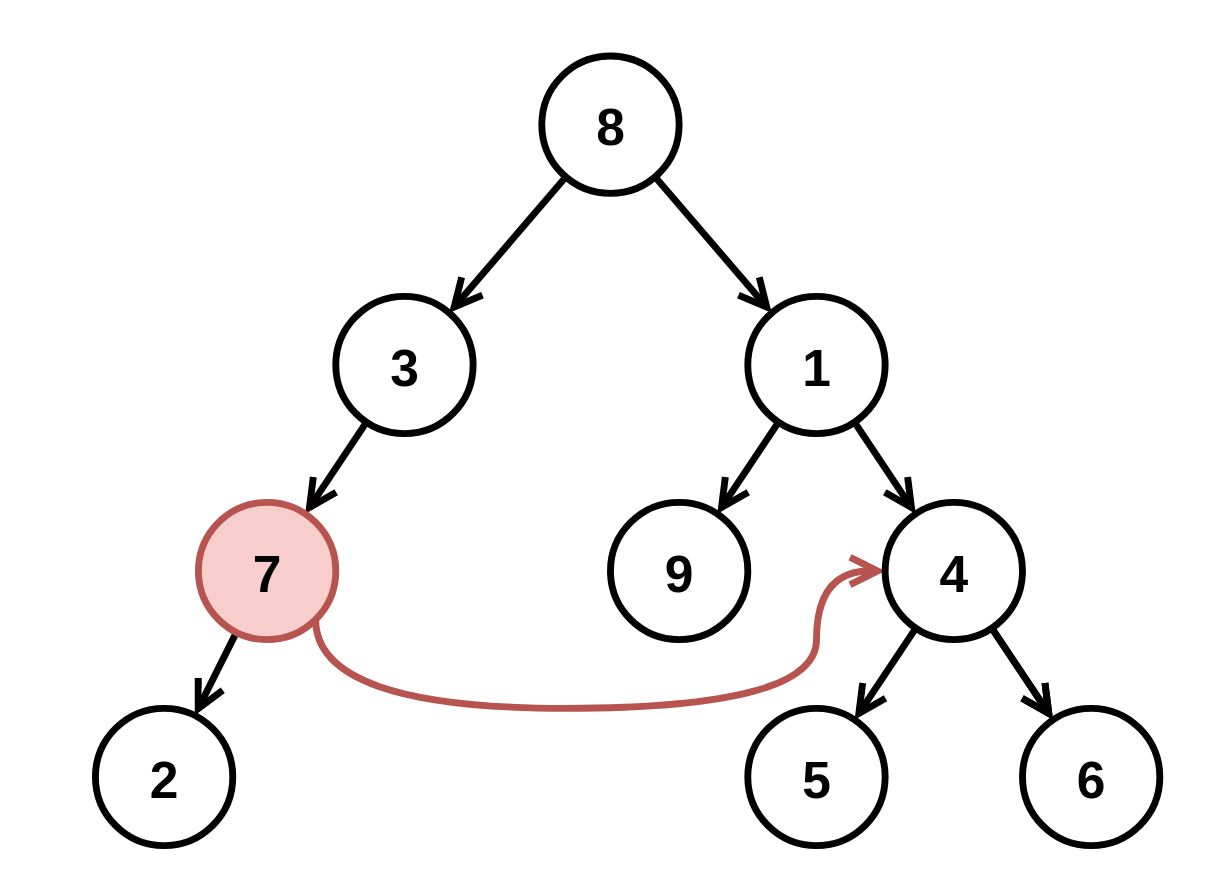
【leetcode练习·二叉树】用「分解问题」思维解题 I
本文参考labuladong算法笔记[【强化练习】用「分解问题」思维解题 I | labuladong 的算法笔记] 105. 从前序与中序遍历序列构造二叉树 | 力扣 | LeetCode | 给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵…...

【gitlab-ce】各组件介绍
主要组件功能接介绍(chatgpt回答的) nginx:作为Web服务器和反向代理,用于访问GitLab的Web界面。可以关闭,但会导致无法通过Web界面访问GitLab。prometheus_monitoring:提供监控和报警功能,收集和…...

PostgreSQL分区表:基础语法与运维实践
引言 简介:什么是数据库分区 数据库分区是一种将大型表物理上分割成多个较小的部分的技术。每个部分称为一个分区,这些分区可以分布在不同的存储设备上,以提高查询性能和管理效率。 为什么使用分区表 提高查询性能:通过减少需…...

Docker入门系列——DockerFile的使用
前面了解了Docker的基本概念,今天来认识一下DockerFile。 Dockerfile 是一个文本文件,包含一系列指令来组装 Docker 镜像。每个指令执行一个特定动作,例如安装包、复制文件或定义启动命令。正确使用 Dockerfile 指令对于构建高效容器至关重要…...
数据集平台分享
Kaggle: Your Machine Learning and Data Science CommunityKaggle is the world’s largest data science community with powerful tools and resources to help you achieve your data science goals.https://www.kaggle.com/Kaggle 包含非常丰富的数据集和代码,…...

去地面算法——depth_clustering算法调试(1)
1 源码下载 论文: 《2016-Fast Range Image-Based Segmentation of Sparse 3D Laser Scans for Online Operation》 《2017-Efficient Online Segmentation for Sparse 3D Laser Scans》 代码:git链接 2 问题记录 2.1 无法找到qt问题 问题截图&…...

设计模式-七个基本原则之一-单一职责原则 + SpringBoot案例
单一职责原理:(SRP) 面向对象七个基本原则之一 清晰的职责:每个类应该有一个明确的职责,避免将多个责任混合在一起。降低耦合:通过将不同的职责分开,可以降低类之间的耦合度,提高系统的灵活性。易于维护:当…...

HWA高速辅助驾驶系统组成及功能场景
HWA最基本功能包括智能跟车、拨杆变道、压速变道、车道居中保持等功能,有效减轻驾驶疲劳。随着智能驾驶不断走向成熟,HWA升级到高速自动驾驶HWP,可实现智能避让汇入口、智能避让大车、分心/疲劳监测、智能进出匝道、智能判别易混分叉路口、智…...

SpringMVC学习笔记(一)
一、SpringMVC的基本概念 (一)三层架构和MVC 1、三层架构概述 我们的开发架构一般都是基于两种形式,一种是 C/S 架构,也就是客户端/服务器,另一种是 B/S 架构,也就是浏览器服务器。在 JavaEE 开发中&…...

kaggle 如何利用API下载数据集
首先 上传kaggle官网生成得 API 密钥: kaggle.json 文件。放到该代码同目录下,再运行一下代码。 注: 只需要修改下载竞赛数据集,就可以选择你的指定数据集。 jupyter文件运行 #首先 上传 kaggle.json 文件并设置 API 密钥 #再…...

第一个 Flutter 项目(1)共46节
前端开发工具vs code,安装Flutter sdk,如果你的下载速度比较慢,可以选择这个😄 flutter sdk 解压码:stwq 配置可以看这Flutter 新建工程一直等待 解决办法-CSDN博客 如果你是新的 Flutter 开发者,我们建…...

学术论文写作丨机器学习与深度学习
目录 第一章、ChatGPT-4o使用方法与技巧 第二章、ChatGPT-4o辅助文献检索、总结与分析 第三章、ChatGPT-4o辅助学术论文选题、创新点挖掘与实验方案设计 第四章、ChatGPT-4o辅助学术论文开题与大纲生成 第五章、ChatGPT-4o辅助学术论文写作马拉松活动介绍 第六章、ChatGP…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
