Android 老项目适配 Compose 混合开发
在Android项目中使用Jetpack Compose进行混合开发时,可以通过以下步骤进行适配:
1.更新项目的build.gradle文件,确保使用最新的Compose库版本。
dependencies {
implementation 'androidx.compose.ui:ui:<latest_version>'
implementation 'androidx.compose.material:material:<latest_version>'
implementation 'androidx.compose.ui:ui-tooling:<latest_version>'
implementation 'androidx.compose.runtime:runtime-livedata:<latest_version>'
kapt 'androidx.compose.compiler:compiler:<latest_version>'
}
2.在settings.gradle中添加Compose插件依赖:
pluginManagement {
repositories {
gradlePluginPortal()
google()
mavenCentral()
}
plugins {
id 'org.jetbrains.compose' version '<latest_version>'
}
}
3.在应用级别的build.gradle中应用Compose插件:
plugins {
id 'com.android.application'
id 'org.jetbrains.compose'
}
4.创建Compose函数组件,并在现有的Activity或Fragment中使用ComposeView来嵌入你的Compose界面。
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
// 在Activity中
setContent {
YourAppTheme {
Greeting("World")
}
}
5.确保项目满足Compose的所有要求,包括Kotlin版本和Android API级别。
6.如果需要,可以使用ViewCompat将现有的View嵌入到Compose中,或者使用rememberViewState等API来管理状态。
7.进行适当的单元测试和UI测试,确保适配没有引入新的问题。
8.更新项目的资源文件,确保所有Compose相关的资源都能正确加载。
9.如果项目中使用了ProGuard或R8,确保不要混淆Compose的相关类。
1.更新项目的资源文件,添加必要的Composable函数所需的资源,如颜色、字体和样式。
运行项目,并修复可能出现的任何兼容性问题或编译错误。
11.注意:上述代码示例只是一个简单的指导,实际适配时可能需要根据项目具体情况进行调整。
相关文章:

Android 老项目适配 Compose 混合开发
在Android项目中使用Jetpack Compose进行混合开发时,可以通过以下步骤进行适配: 1.更新项目的build.gradle文件,确保使用最新的Compose库版本。 dependencies { implementation androidx.compose.ui:ui:<latest_version> implementat…...

PH热榜 | 2024-11-14
DevNow 是一个精简的开源技术博客项目模版,支持 Vercel 一键部署,支持评论、搜索等功能,欢迎大家体验。 [在线预览](https://www.laughingzhu.c 1. Vocera 标语:利用模拟和监控加速语音代理上线 这句话的意思是:通过…...

删库跑路,启动!
起因:这是一个悲伤的故事,在抓logcat时 device待机自动回根目录了,而题主对当前路径的印象还停留在文件夹下,不小心在根目录执行了rm -rf * … 所以,这是个悲伤的故事,东西全没了…device也黑屏了ÿ…...

Vue 3 在现代前端开发中的应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 Vue 3 在现代前端开发中的应用 Vue 3 在现代前端开发中的应用 Vue 3 在现代前端开发中的应用 引言 Vue 3 概述 定义与原理 发展历…...

【HarmonyOS】Hdc server port XXXX has been used.Configure environment variable
【HarmonyOS】Hdc server port XXXX has been used.Configure environment variable 一、 问题背景: 无法调试debug应用,IDE右下角显示该弹窗: Hdc server port XXXX has been used.Configure environment variable ‘OHOS_HDC_SERVER_POR…...

使用 ts-node 运行 ts文件,启动 nodejs项目
最近在写一个nodejs项目,使用 ts-node 启动项目。遇到了一些问题,在此记录一下。 ts-node 是 TypeScript 执行引擎和 Node.js 的 REPL(一个简单的交互式的编程环境)。 它能够直接在 Node.js 上执行 TypeScript,而无需预编译。 这是通过挂接…...

scala中的case class
package test_27 //Set的特点:唯一(元素不同);无序 //case class定义一组数据 case class Book(var bookName:String,var author:String,var price:Double){} object caseclass {def main(args: Array[String]): Unit {//定义一个…...

探索 HTTP 请求方法:GET、POST、PUT、DELETE 等的用法详解
文章目录 前言一、GET 方法:用于获取资源二、POST 方法:用于提交数据三、PUT 方法:用于更新资源四、DELETE 方法:用于删除资源五、PATCH 方法:用于部分更新资源六、HEAD 方法:用于请求响应头七、OPTIONS 方…...

前端项目中,public文件下的system.js有什么作用
SystemJS在前端项目中的作用主要包括模块加载、资源管理和兼容性处理。 模块加载 SystemJS是一个通用的模块加载器,支持多种模块规范,包括CommonJS、AMD、全局模块对象和ES6模块。通过使用插件,它还可以加载CoffeeScript和TypeScript。…...

odoo-040 odoo17前端的js方法调用后端py方法action报错
文章目录 问题描述梳理写法xml写法前端方法后端action的写法 错误解释 问题描述 在前端的kanban视图上添加了几个自定义按钮,按钮点击可以跳转到对应的tree视图,在写按钮调用方法的时候报错如下: 前端调用后端action报错: actio…...

图形 2.7 LDR与HDR
LDR与HDR B站视频:图形 2.7 LDR与HDR 文章目录 LDR与HDR基本概念LDRHDR为什么需要HDR不同显示屏的差异 Unity中的HDRCamera HDR 设置Lightmap HDR设置拾色器 HDR设置优缺点 HDR与Bloom通常Bloom渲染步骤渲染出原图获取图像中较亮部分高斯模糊叠加 Unity中Bloom渲染…...
)
DP动态规划基础题(Kadane算法)
动态规划(Dynamic Programming,简称DP)是一种在数学、管理科学、计算机科学、经济学和生物信息学等领域中使用的,通过把原问题分解为相对简单的子问题的方式求解复杂问题的方法。动态规划算法通常用于优化问题,特别是那…...

[UnLua]动态创建SceneCapture2d相机,并且添加渲染目标纹理
在 Unlua 开发中,相机相关的操作是构建场景视觉效果的重要部分。以下我们来详细分析一段涉及相机实例化和为相机赋予纹理目标的 Unlua 代码。 -- 实例化相机local World self:GetWorld()maskCamera World:SpawnActor(UE.ASceneCapture2D)-- 给相机赋值纹理目标lo…...

【leetcode练习·二叉树】用「分解问题」思维解题 I
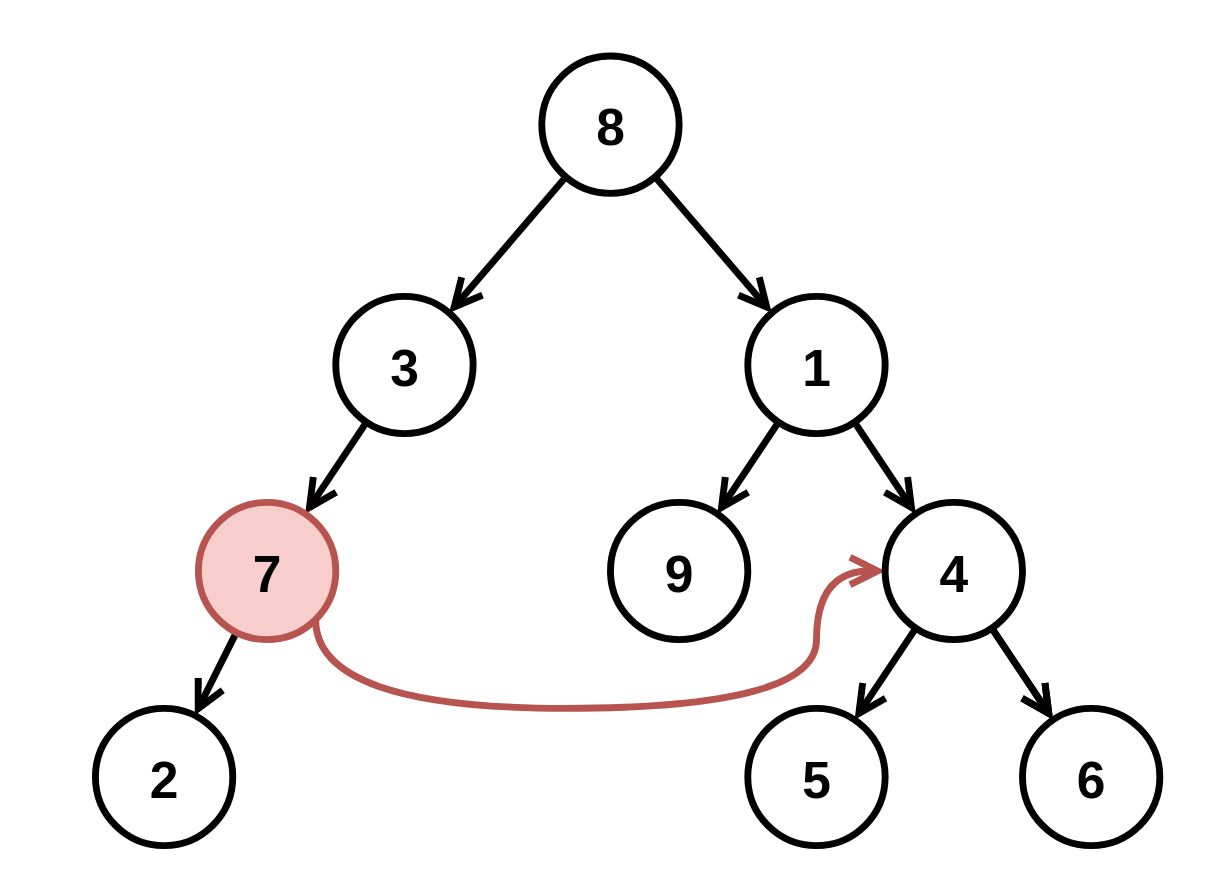
本文参考labuladong算法笔记[【强化练习】用「分解问题」思维解题 I | labuladong 的算法笔记] 105. 从前序与中序遍历序列构造二叉树 | 力扣 | LeetCode | 给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵…...

【gitlab-ce】各组件介绍
主要组件功能接介绍(chatgpt回答的) nginx:作为Web服务器和反向代理,用于访问GitLab的Web界面。可以关闭,但会导致无法通过Web界面访问GitLab。prometheus_monitoring:提供监控和报警功能,收集和…...

PostgreSQL分区表:基础语法与运维实践
引言 简介:什么是数据库分区 数据库分区是一种将大型表物理上分割成多个较小的部分的技术。每个部分称为一个分区,这些分区可以分布在不同的存储设备上,以提高查询性能和管理效率。 为什么使用分区表 提高查询性能:通过减少需…...

Docker入门系列——DockerFile的使用
前面了解了Docker的基本概念,今天来认识一下DockerFile。 Dockerfile 是一个文本文件,包含一系列指令来组装 Docker 镜像。每个指令执行一个特定动作,例如安装包、复制文件或定义启动命令。正确使用 Dockerfile 指令对于构建高效容器至关重要…...
数据集平台分享
Kaggle: Your Machine Learning and Data Science CommunityKaggle is the world’s largest data science community with powerful tools and resources to help you achieve your data science goals.https://www.kaggle.com/Kaggle 包含非常丰富的数据集和代码,…...

去地面算法——depth_clustering算法调试(1)
1 源码下载 论文: 《2016-Fast Range Image-Based Segmentation of Sparse 3D Laser Scans for Online Operation》 《2017-Efficient Online Segmentation for Sparse 3D Laser Scans》 代码:git链接 2 问题记录 2.1 无法找到qt问题 问题截图&…...

设计模式-七个基本原则之一-单一职责原则 + SpringBoot案例
单一职责原理:(SRP) 面向对象七个基本原则之一 清晰的职责:每个类应该有一个明确的职责,避免将多个责任混合在一起。降低耦合:通过将不同的职责分开,可以降低类之间的耦合度,提高系统的灵活性。易于维护:当…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
