Go语言实现用户登录Web应用
文章目录
- 1. Go语言Web框架
- 1.1 框架比较
- 1.2 安装Gin框架
- 2. 实现用户登录功能
- 2.1 创建项目目录
- 2.2 打开项目目录
- 2.3 创建登录Go程序
- 2.4 创建模板页面
- 2.4.1 登录页面
- 2.4.2 登录成功页面
- 2.4.3 登录失败页面
- 3. 测试用户登录项目
- 3.1 运行登录主程序
- 3.2 访问登录页面
- 3.3 演示登录成功
- 3.4 演示登录失败
- 4. 改进版 —— 引入数据库
- 4.1 创建数据与表
- 4.2 安装数据库驱动
- 4.3 修改登录Go程序
- 4.3.1 导入数据库相关包
- 4.3.2 创建初始化函数
- 4.3.3 创建登录函数
- 4.3.4 修改登录处理器函数
- 4.4 测试用户登录项目
- 4.4.1 运行登录Go程序
- 4.4.2 访问登录页面
- 4.4.3 演示登录成功
- 4.4.4 演示登录失败
- 5. 实战总结
1. Go语言Web框架
1.1 框架比较
- Gin框架以其高性能和简洁的API设计而闻名,适合构建RESTful API和Web应用。Echo框架则提供了更多的中间件支持和更灵活的路由配置。Beego框架则提供了一个全功能的解决方案,包括ORM、缓存、日志等。
1.2 安装Gin框架
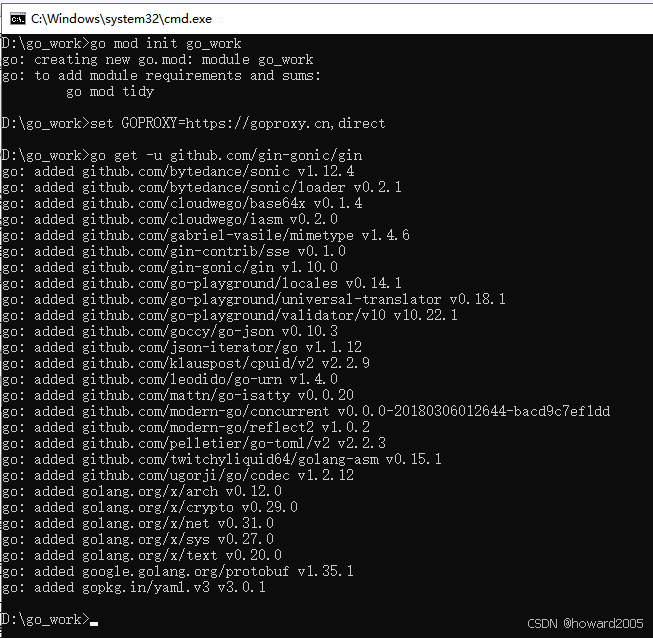
- 执行命令:
go get -u github.com/gin-gonic/gin

- 查看是否安装成功,执行命令:
go list github.com/gin-gonic/gin

2. 实现用户登录功能
2.1 创建项目目录
- 在
go_work里创建login目录,然后在login里创建templates

2.2 打开项目目录
- 在VsCode里打开
login目录

2.3 创建登录Go程序
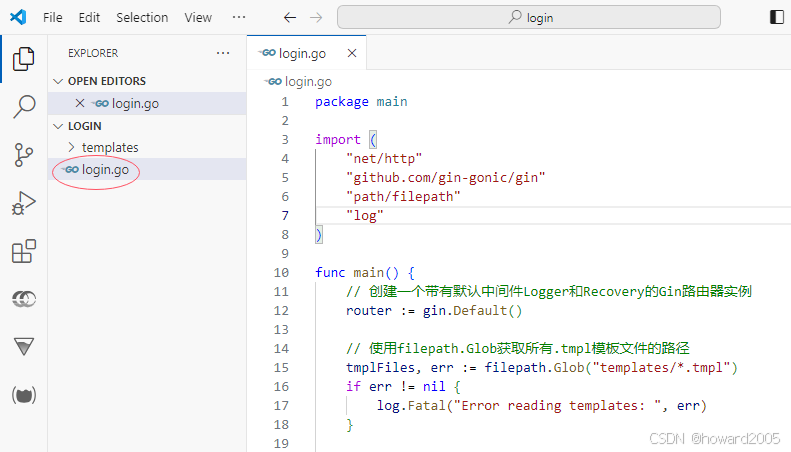
- 在
login目录里创建login.go

package mainimport ("net/http""github.com/gin-gonic/gin""path/filepath" "log"
)func main() {// 创建一个带有默认中间件Logger和Recovery的Gin路由器实例router := gin.Default() // 使用filepath.Glob获取所有.tmpl模板文件的路径tmplFiles, err := filepath.Glob("templates/*.tmpl")if err != nil {log.Fatal("Error reading templates: ", err)}// 加载模板文件router.LoadHTMLFiles(tmplFiles...) // 显示登录页面router.GET("/", func(c *gin.Context) {c.HTML(http.StatusOK, "login.tmpl", nil)})// 处理登录请求router.POST("/login", loginHandler)// 成功页面路由router.GET("/success", func(c *gin.Context) {// 从查询参数中获取用户名username := c.Query("username")// 将用户名传递给模板c.HTML(http.StatusOK, "success.tmpl", gin.H{"username": username})})// 失败页面路由router.GET("/failure", func(c *gin.Context) {// 从查询参数中获取用户名username := c.Query("username")c.HTML(http.StatusOK, "failure.tmpl", gin.H{"username": username})})// 启动服务器router.Run(":8080")
}// loginHandler 处理用户登录请求
func loginHandler(c *gin.Context) {// 获取表单数据username := c.PostForm("username")password := c.PostForm("password")// 假设的用户名和密码if username == "无心剑" && password == "903213" { // 登录成功,跳转到success页面,并带查询参数c.Redirect(http.StatusFound, "success?username=" + username)} else {// 登录失败,跳转到failure页面,并带查询参数c.Redirect(http.StatusFound, "failure?username=" + username)}
}
- 代码说明:这段Go代码使用Gin框架创建了一个简单的Web服务器,用于处理用户登录,并根据登录结果重定向到成功或失败页面。服务器在8080端口启动,提供三个路由:根路由(“/”)显示登录页面,“/login"处理登录逻辑,”/success"和"/failure"分别显示登录成功和失败的信息。登录成功后,用户名作为查询参数传递给成功页面的模板,失败页面同理。使用
filepath.Glob获取所有模板文件并加载,模板文件存放在templates目录下。登录验证逻辑假设用户名为"无心剑",密码为"903213"。
2.4 创建模板页面
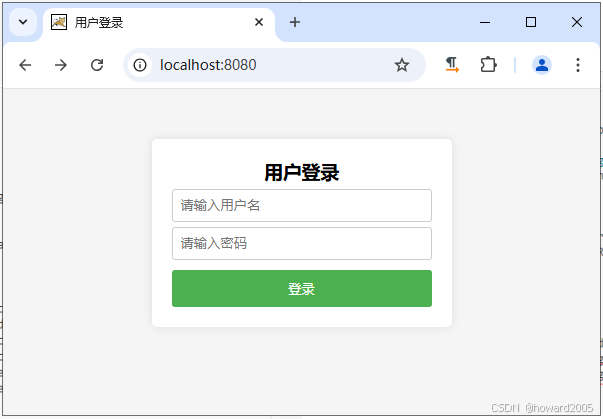
2.4.1 登录页面
- 在
templates里创建login.tmpl文件

<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户登录</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {font-family: Arial, sans-serif;background-color: #f5f5f5;}.container {max-width: 300px;margin: 50px auto;background-color: #ffffff;padding: 20px;border-radius: 5px;box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);}h3 {text-align: center;}form {display: flex;flex-direction: column;}label {margin-top: 10px;}input[type="text"],input[type="password"] {width: 100%;padding: 8px;margin-top: 5px;border: 1px solid #ccc;border-radius: 3px;}button {width: 100%;padding: 10px;margin-top: 10px;background-color: #4CAF50;color: white;border: none;border-radius: 3px;cursor: pointer;}button:hover {background-color: #45a049;} </style></head><body><div class="container"><h3>用户登录</h3><form action="login" method="POST"><input type="text" id="username" name="username" required placeholder="请输入用户名"><input type="password" id="password" name="password" required placeholder="请输入密码"><button type="submit">登录</button> </form></div></body>
</html>
2.4.2 登录成功页面
- 在
templates里创建success.tmpl文件

<html><head><title>登录成功</title><style>.framed {border: 2px solid #000; /* 设置边框宽度、样式和颜色 */border-radius: 15px; /* 设置圆角边框 */padding: 10px; /* 设置内边距 */width: fit-content; /* 设置宽度为适合内容 */background-color: #f0f0f0; /* 设置背景颜色为浅灰色 */color: #f33; /* 设置文本颜色 */display: inline-block; /* 防止阴影和边框被裁剪 */}.centered {text-align: center; /* 使包含元素的文本居中 */margin-top: 50px; /* 添加上边距 */margin-bottom: 50px; /* 添加下边距 */}</style></head><body><div class="centered"><h3 class="framed">恭喜,{{ .username }}登录成功~</h3></div></body>
</html>
2.4.3 登录失败页面
- 在
templates里创建failure.tmpl文件

<html><head><title>登录失败</title><style>.framed {border: 2px solid #000; /* 设置边框宽度、样式和颜色 */border-radius: 15px; /* 设置圆角边框 */padding: 10px; /* 设置内边距 */width: fit-content; /* 设置宽度为适合内容 */background-color: #f0f0f0; /* 设置背景颜色为浅灰色 */color: #33f; /* 设置文本颜色 */display: inline-block; /* 防止阴影和边框被裁剪 */}.centered {text-align: center; /* 使包含元素的文本居中 */margin-top: 50px; /* 添加上边距 */margin-bottom: 50px; /* 添加下边距 */}</style></head><body><div class="centered"><h3 class="framed">遗憾,{{ .username }}登录失败~</h3></div></body>
</html>
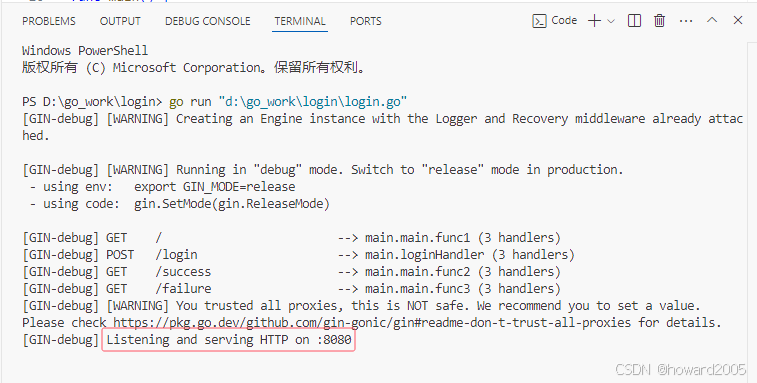
3. 测试用户登录项目
3.1 运行登录主程序
- 运行
login.go程序

3.2 访问登录页面
- 访问
http://localhost:8080/

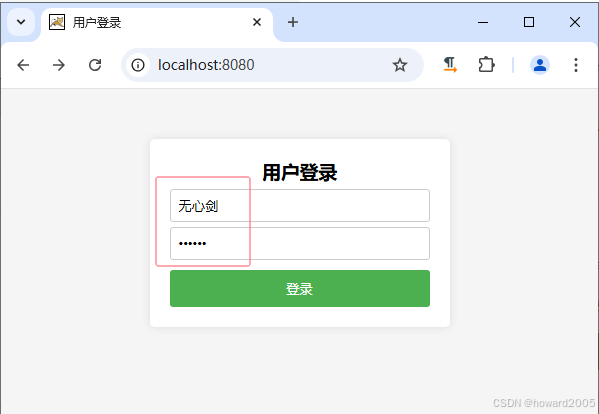
3.3 演示登录成功
- 输入正确的用户名和密码

- 单击【登录】按钮,跳转到登录成功页面

3.4 演示登录失败
- 输入错误的用户名或密码

- 单击【登录】按钮,跳转到登录失败页面

4. 改进版 —— 引入数据库
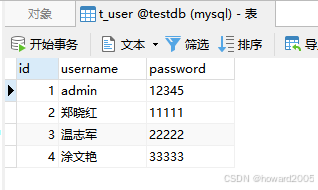
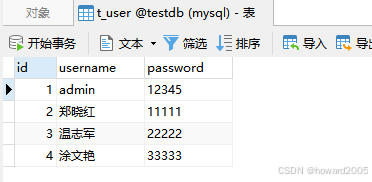
4.1 创建数据与表
- 数据库
testdb与表t_user

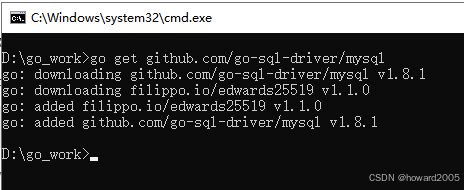
4.2 安装数据库驱动
- 执行命令:
go get -u github.com/go-sql-driver/mysql

4.3 修改登录Go程序
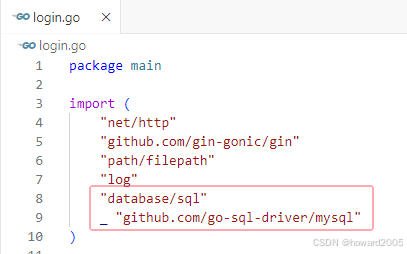
4.3.1 导入数据库相关包
- 导入
"database/sql"和_ "github.com/go-sql-driver/mysql"

- 代码说明:“database/sql” 是Go标准库的一部分,用于数据库操作。而 _ “github.com/go-sql-driver/mysql” 这行代码的意思是导入 github.com/go-sql-driver/mysql 包,但不直接使用它的任何公开API。这样做的目的是让该包在程序启动时自动执行它的 init 函数。
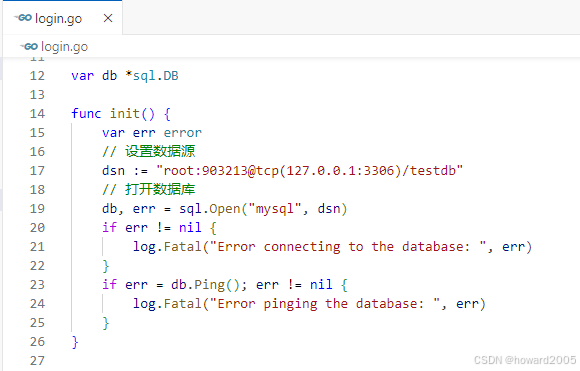
4.3.2 创建初始化函数
- 创建
init()函数

var db *sql.DBfunc init() {var err error// 设置数据源dsn := "root:903213@tcp(127.0.0.1:3306)/testdb"// 打开数据库db, err = sql.Open("mysql", dsn)if err != nil {log.Fatal("Error connecting to the database: ", err)}if err = db.Ping(); err != nil {log.Fatal("Error pinging the database: ", err)}
}
- 代码说明:这段代码初始化一个全局的
*sql.DB数据库连接对象。init函数在程序启动时自动执行,用于设置数据库数据源(DSN),并尝试打开和测试数据库连接。如果连接失败,程序将记录错误并终止执行。这里使用的DSN包含了用户名、密码、地址和数据库名。确保在运行前数据库服务已启动,并且DSN配置正确。
4.3.3 创建登录函数
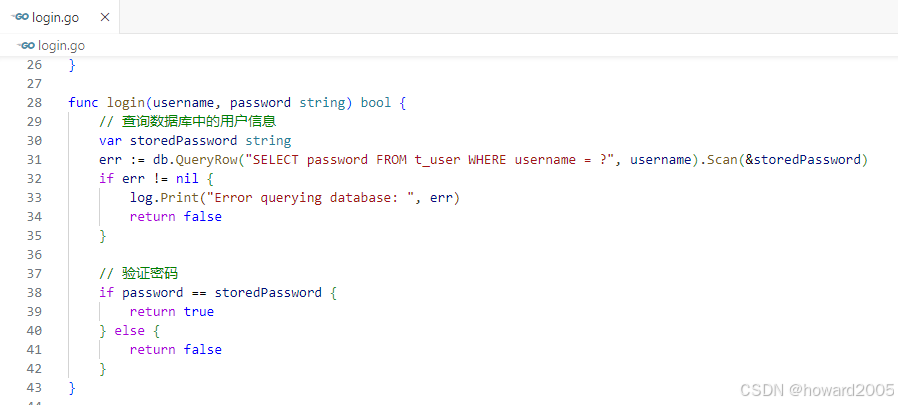
- 创建
login()函数

func login(username, password string) bool {// 查询数据库中的用户信息var storedPassword stringerr := db.QueryRow("SELECT password FROM t_user WHERE username = ?", username).Scan(&storedPassword)if err != nil {log.Print("Error querying database: ", err) return false}// 验证密码if password == storedPassword {return true} else {return false}
}
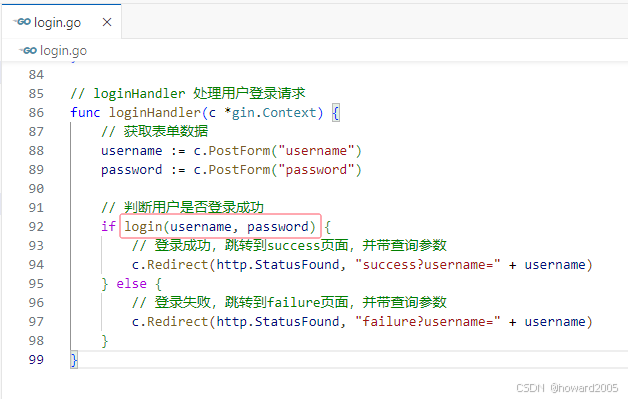
4.3.4 修改登录处理器函数
- 修改
loginHandler()函数代码

4.4 测试用户登录项目
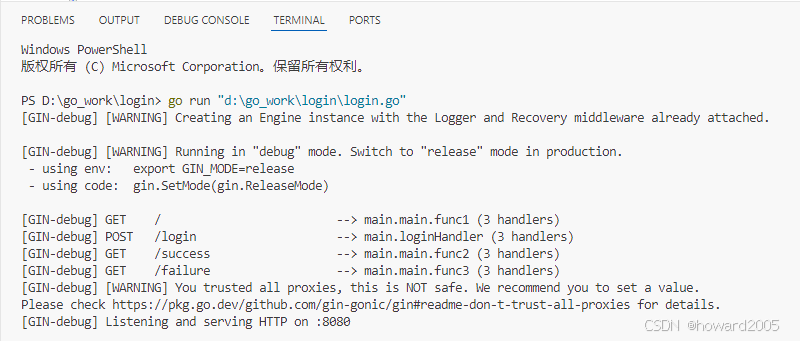
4.4.1 运行登录Go程序
- 运行
login.go程序

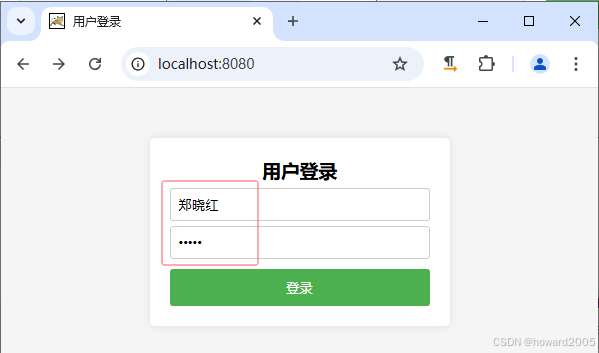
4.4.2 访问登录页面
- 访问
http://localhost:8080/

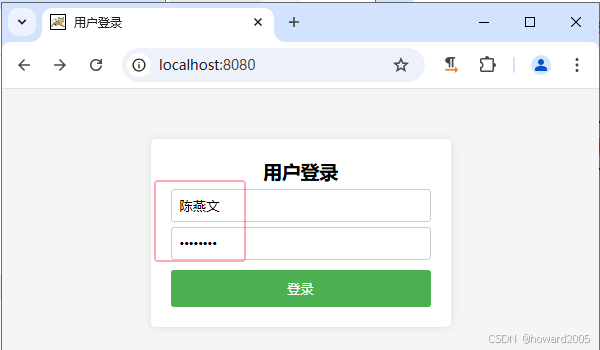
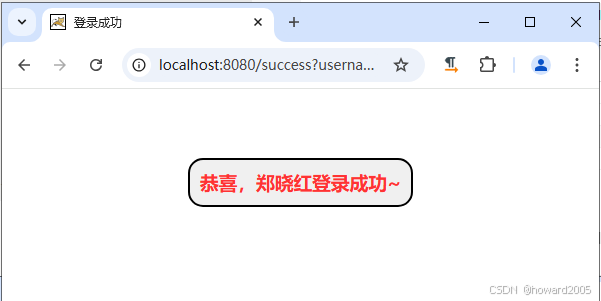
4.4.3 演示登录成功
- 查看用户表

- 输入第二个用户信息:
郑晓红和11111

- 单击【登录】按钮,跳转到登录成功页面

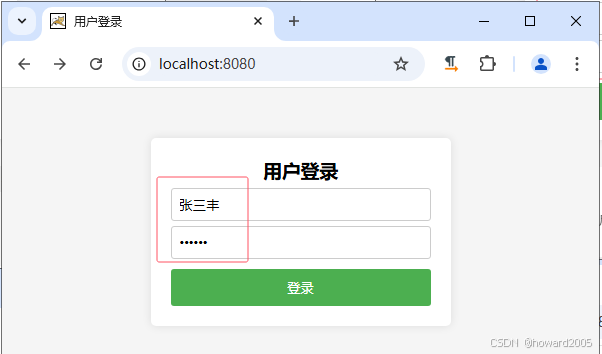
4.4.4 演示登录失败
- 输入错误的用户名或密码:
张三丰和123456

- 单击【登录】按钮,跳转到登录失败页面

5. 实战总结
- 在本次实战项目中,我们成功地使用Go语言的Gin框架开发了一个具有数据库支持的用户登录系统。通过初始化项目结构、编写后端逻辑、设计前端页面,我们实现了一个完整的Web应用。我们学习了如何使用Gin框架处理HTTP请求、如何连接MySQL数据库以及如何使用模板渲染页面。此外,我们还掌握了如何通过查询参数在不同的页面间传递数据。这个项目不仅加深了我们对Web开发的理解,也锻炼了我们解决实际问题的能力。通过测试不同的登录场景,我们验证了系统的功能性和健壮性。总的来说,这是一个提高编程技能和学习新知识的宝贵经验。
相关文章:

Go语言实现用户登录Web应用
文章目录 1. Go语言Web框架1.1 框架比较1.2 安装Gin框架 2. 实现用户登录功能2.1 创建项目目录2.2 打开项目目录2.3 创建登录Go程序2.4 创建模板页面2.4.1 登录页面2.4.2 登录成功页面2.4.3 登录失败页面 3. 测试用户登录项目3.1 运行登录主程序3.2 访问登录页面3.3 演示登录成…...

Android CarrierConfig 参数项和正则匹配逻辑
背景 在编写CarrierConfig的时候经常出现配置不生效的情况,比如运营商支持大范围的imsi,或者是测试人员写卡位数的问题等等,因此就需要模式匹配(包含但不限于正则表达式)。 基本概念: 模式匹配涉及定义一个“模式”&a…...

微信小程序中使用离线版阿里云矢量图标
前言 阿里矢量图库提供的在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 1.下载图标 将阿里矢量图库的图标先下载下来 解压如下 2.转换格式 贴一个地址用于转换格式:Onlin…...

hive的tblproperties支持修改的属性
文章目录 一、介绍二、查看TBLPROPERTIES属性三、修改TBLPROPERTIES属性 一、介绍 TBLPROPERTIES用途:向表中添加自定义或预定义的元数据属性,并设置它们的赋值。在hive建表时,可设置TBLPROPERTIES参数修改表的元数据,也能通过AL…...

移动端开发
一、一些概念 (一)、屏幕相关 1、屏幕大小 指屏幕的对角线长度,单位是英寸(inch)。常用尺寸有:3.5寸、4.7寸、5.0寸、5.5寸、6.0寸等 备注:1英寸(inch)2.54厘米&…...

光伏行业内卷到什么程度了?
现在每个行业都在内卷,光伏行业也一样在内卷中,但是光伏行业的内卷体现在多个方面,下面给举例。 一、产能竞争激烈: 产能扩张迅速:过去几年,大量资本涌入光伏行业,企业纷纷扩产。例如…...

C# 通俗易懂的介绍基础知识(七)——栈Stack(从日常生活开始讲解)
目录 一、前言 二、栈是排列方式 三、栈的单词 四、程序中的栈 五、栈的方法 1.声明并初始化栈 2.往栈里放东西(学名:入栈) 3.从栈往外拿东西 (学名:出栈) 4.清空栈 5.遍历 Stack 6.获取Stack的长…...

学习threejs,使用第一视角控制器FirstPersonControls控制相机
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️第一视角控制器FirstPerson…...

odoo17 前端 在头像下拉 dropdown 自定义菜单
odoo17 前端 在头像下拉 dropdown 自定义菜单 其实很简单, 我们先找到原来已经创建好的, 找到代码位置 使用 我的资料 为例 odoo-17.0\addons\hr\static\src\user_menu\my_profile.js /** odoo-module **/import { _t } from "web/core/l10n/translation"; import …...

如何管理好自己的LabVIEW项目
在LabVIEW项目开发中,项目管理对于提高开发效率、确保项目质量、减少错误和维护成本至关重要。以下从项目规划、代码管理、测试与调试、版本控制、团队协作等方面,分享LabVIEW项目管理的体会。 1. 项目规划与需求分析 关键步骤: 需求分析…...

GPT-5 要来了:抢先了解其创新突破
Microsoft 的工程师计划于 2024 年 11 月在 Azure 上部署 Orion (GPT-5)。虽然这一版本不会向公众开放,但其上线被视为人工智能领域的一个重要里程碑,并将产生深远的影响。 文章目录 GPT-5 真的要来了GPT-4 的局限性GPT-5 的创新突破与遗留挑战GPT-5 预期…...

@ComponentScan:Spring Boot中的自动装配大师
文章目录 1. 什么是ComponentScan注解?2. 为什么需要ComponentScan注解?3. 如何使用ComponentScan注解?4. ComponentScan注解的高级用法5. 注意事项6. 结语推荐阅读文章 在Spring Boot的世界里,自动装配(Auto-wiring&a…...

uniapp 面试题总结常考
uniapp 文件详情 ├── pages # 页面文件夹 │ │── index # index文件夹 │ │ │── index.vue # index页面 ├── static # 静态资源(类似于图片 字体图标等) │ …...

花了36元给我的个人博客上了一道防御
前言 双11活动薅了个羊毛,1折的价格买了一年的EdgeOne,正好可以为我的个人博客站点保驾护航。本文就来看看个人博客接入EdgeOne后的效果,如果也想薅羊毛的,赶紧去双11活动页面,不要错过这次机会。 EdgeOne 介绍 先简…...

浅谈C++之内存管理
一、基本介绍 内存管理是C最令人切齿痛恨的问题,也是C最有争议的问题,C高手从中获得了更好的性能,更大的自由,C菜鸟的收获则是一遍一遍的检查代码和对C的痛恨,但内存管理在C中无处不在,内存泄漏几乎在每个C…...

719. 找出第 K 小的数对距离
目录 题目解法 题目 数对 (a,b) 由整数 a 和 b 组成,其数对距离定义为 a 和 b 的绝对差值。 给你一个整数数组 nums 和一个整数 k ,数对由 nums[i] 和 nums[j] 组成且满足 0 < i < j < nums.length 。返回 所有数对距离中 第 k 小的数对距离。…...

【图像压缩感知】论文阅读:Self-supervised Scalable Deep Compressed Sensing
tips:本文为个人阅读论文的笔记,仅作为学习记录所用。 Title:Self-supervised Scalable Deep Compressed Sensing Journal:IJCV 2024 代码链接:GitHub - Guaishou74851/SCNet: Self-Supervised Scalable Deep Comp…...

Swift 宏(Macro)入门趣谈(一)
概述 苹果在去年 WWDC 23 中就为 Swift 语言新增了“其利断金”的重要小伙伴 Swift 宏(Swift Macro)。为此,苹果特地用 2 段视频(入门和进阶)颇为隆重的介绍了它。 那么到底 Swift 宏是什么?有什么用&…...
)
linux常见资源查询命令(持续更新)
年纪大了,很多命令记不住了,但偶尔也需要用到,通过搜索也需要点时间,特此记录。 不同操作系统命令会有所区别,下面是大部分时候工作的机器系统: CentOS release 7.5 (Final)Kernel \r on an \m 1、实时查…...

JavaWeb:文件上传1
欢迎来到“雪碧聊技术”CSDN博客! 在这里,您将踏入一个专注于Java开发技术的知识殿堂。无论您是Java编程的初学者,还是具有一定经验的开发者,相信我的博客都能为您提供宝贵的学习资源和实用技巧。作为您的技术向导,我将…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
