在Docker环境下为Nginx配置HTTPS
前言
配置HTTPS已经成为网站部署的必要步骤。本教程将详细介绍如何在Docker环境下为Nginx配置HTTPS,使用自签名证书来实现加密通信。虽然在生产环境中建议使用权威CA机构颁发的证书,但在开发测试或内网环境中,自签名证书是一个很好的选择。
前置条件
在开始之前,确保系统已经安装:
- Docker(建议版本 20.10 或更高)
- OpenSSL(用于生成证书)
可以通过以下命令检查版本:
docker --version
openssl version
一、项目结构
项目的目录结构:
project/
├── Dockerfile
├── nginx/
│ ├── nginx.conf # Nginx主配置文件
│ ├── conf.d/
│ │ └── default.conf # 默认站点配置
│ └── ssl/ # 将要创建的SSL证书目录
│ ├── nginx.crt # 证书文件
│ └── nginx.key # 私钥文件
├── source/└── dist/ # 编译后的静态文件
二、生成自签名证书
2.1 创建证书目录
# 在项目根目录下执行
mkdir -p nginx/ssl
cd nginx/ssl
2.2 生成SSL证书和私钥
使用OpenSSL生成自签名证书。这个过程分为几个步骤:
- 生成私钥:
openssl genrsa -out nginx.key 2048
- 生成证书签名请求(CSR):
openssl req -new -key nginx.key -out nginx.csr \-subj "/C=CN/ST=YourState/L=YourCity/O=YourCompany/OU=IT Department/CN=your-domain.com"
参数说明:
- /C:国家代码(例如CN代表中国)
- /ST:省/州名
- /L:城市名
- /O:组织名称
- /OU:部门名称
- /CN:域名
- 使用私钥签名证书:
openssl x509 -req -days 3650 \-in nginx.csr \-signkey nginx.key \-out nginx.crt
2.3 设置正确的权限
chmod 600 nginx.key
chmod 644 nginx.crt
三、配置Nginx
3.1 创建新的Nginx配置文件
编辑 nginx/conf.d/default.conf:
# HTTP服务器(重定向到HTTPS)
server {listen 80;listen [::]:80;server_name localhost; # 在实际环境中替换为你的域名# 将所有HTTP请求重定向到HTTPSreturn 301 https://$server_name$request_uri;
}# HTTPS服务器
server {listen 443 ssl;listen [::]:443 ssl;server_name localhost; # 在实际环境中替换为你的域名# SSL证书配置ssl_certificate /etc/nginx/ssl/nginx.crt;ssl_certificate_key /etc/nginx/ssl/nginx.key;# SSL会话配置ssl_session_timeout 1d;ssl_session_cache shared:SSL:50m;ssl_session_tickets off;# SSL协议配置ssl_protocols TLSv1.2 TLSv1.3;ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;ssl_prefer_server_ciphers off;# HSTS配置(如果需要)# add_header Strict-Transport-Security "max-age=63072000" always;# 静态文件配置location / {root /opt/dist;index index.html index.htm;try_files $uri $uri/ /index.html;}# 错误页面配置error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}
}
3.2 修改Dockerfile
编辑项目根目录下的Dockerfile:
FROM nginx:stable# 复制Nginx配置文件
COPY ./nginx/nginx.conf /etc/nginx/nginx.conf
COPY ./nginx/conf.d/default.conf /etc/nginx/conf.d/default.conf# 复制SSL证书
COPY ./nginx/ssl/nginx.crt /etc/nginx/ssl/
COPY ./nginx/ssl/nginx.key /etc/nginx/ssl/# 复制应用文件
COPY ./source/dist /opt/dist/# 设置时区
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone# 设置证书权限
RUN chmod 600 /etc/nginx/ssl/nginx.key \&& chmod 644 /etc/nginx/ssl/nginx.crtENTRYPOINT ["/docker-entrypoint.sh"]
CMD ["nginx", "-g", "daemon off;"]
四、构建和运行
4.1 构建Docker镜像
# 在项目根目录下执行
docker build -t my-nginx-ssl:v1 .
4.2 运行容器
docker run -d \--name my-nginx-ssl \-p 80:80 \-p 443:443 \my-nginx-ssl:v1
4.3 验证配置
- 检查容器是否正常运行:
docker ps
- 查看容器日志:
docker logs my-nginx-ssl
- 测试HTTPS连接:
curl -k https://localhost
4.4 成功访问

ps:可以直接使用 https://ip+端口 如果使用域名要先在hosts文件中添加
五、常见问题解决
5.1 证书不受信任警告
在使用自签名证书时,浏览器会显示证书不受信任的警告,这是正常的。你可以:
- 在开发环境中,点击"高级"然后"继续前往"(具体文字根据浏览器不同可能有所差异)
- 将证书添加到系统的受信任证书存储中
- 在生产环境中使用受信任的CA机构颁发的证书
5.2 无法访问HTTPS
如果无法访问HTTPS站点,请检查:
- 端口映射是否正确:
docker port my-nginx-ssl
- 防火墙是否开放443端口:
# Linux系统
sudo ufw status
# 如果需要开放端口
sudo ufw allow 443
- 证书文件权限是否正确:
# 进入容器检查
docker exec -it my-nginx-ssl bash
ls -l /etc/nginx/ssl/
5.3 配置测试
在应用到生产环境之前,可以使用以下命令测试Nginx配置:
# 进入容器
docker exec -it my-nginx-ssl bash# 测试Nginx配置
nginx -t
六、安全建议
- 定期更新证书
- 使用强密码算法
- 启用HTTP/2
- 配置适当的SSL会话缓存
- 考虑启用HSTS
- 定期更新Nginx版本以修复安全漏洞
七、维护建议
- 证书更新
# 生成新证书
openssl x509 -req -days 365 \-in nginx.csr \-signkey nginx.key \-out nginx.crt.new# 备份旧证书
mv /etc/nginx/ssl/nginx.crt /etc/nginx/ssl/nginx.crt.old
mv nginx.crt.new /etc/nginx/ssl/nginx.crt# 重启Nginx
nginx -s reload
- 日志检查
# 查看访问日志
tail -f /var/log/nginx/access.log# 查看错误日志
tail -f /var/log/nginx/error.log
总结
- 生成自签名SSL证书
- 配置Nginx支持HTTPS
- 使用Docker部署HTTPS服务
- 常见问题的解决方法
- 维护操作
自签名证书适用于开发和测试环境。在生产环境中,建议使用受信任的CA机构颁发的证书。
相关文章:

在Docker环境下为Nginx配置HTTPS
前言 配置HTTPS已经成为网站部署的必要步骤。本教程将详细介绍如何在Docker环境下为Nginx配置HTTPS,使用自签名证书来实现加密通信。虽然在生产环境中建议使用权威CA机构颁发的证书,但在开发测试或内网环境中,自签名证书是一个很好的选择。 …...

vue面试题9|[2024-11-15]
问题1:scoped原理 1.作用:让样式在本组件中生效,不影响其他组件 2.原理:给节点新增自定义属性,然后css根据属性选择器添加样式。 问题2:让css只在当前组件生效 <style scoped> 问题3:scss…...

大数据技术在金融风控中的应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 大数据技术在金融风控中的应用 大数据技术在金融风控中的应用 大数据技术在金融风控中的应用 引言 大数据技术概述 定义与原理 发…...

安装一键式重置密码插件(Linux)-CloudResetPwdAgent
为了保证使用镜像创建的裸金属服务器可以实现一键式密码重置功能,建议您在制作镜像时安装重置密码插件“CloudResetPwdAgent”。 前提条件 需保证虚拟机根目录可写入,且剩余空间大于600MB。 1.下载插件包 华为云已提供下载包连接 在PC机里下载好软件…...

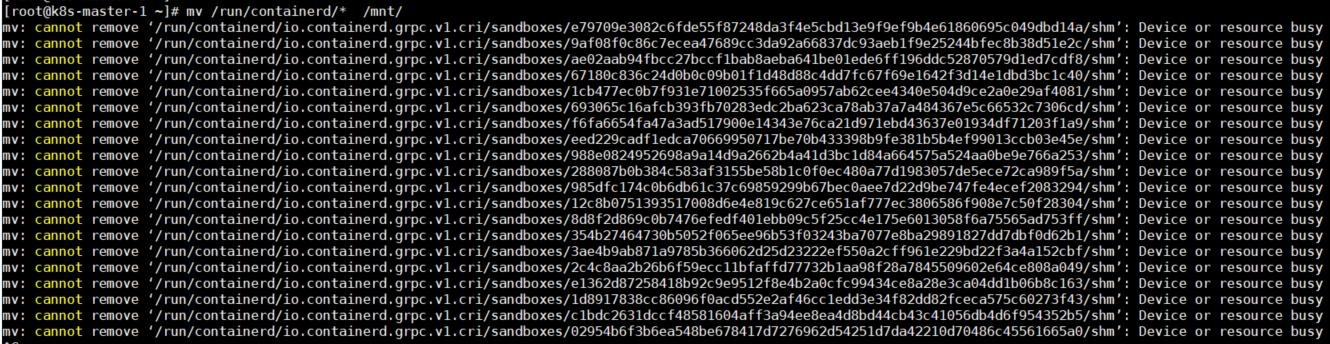
如何平滑切换Containerd数据目录
如何平滑切换Containerd数据目录 大家好,我是秋意零。 这是工作中遇到的一个问题。搭建的服务平台,在使用的过程中频繁出现镜像本地拉取不到问题(在项目群聊中老是被人出来😅)原因是由于/目录空间不足导致࿰…...

月影和米家大路灯哪个好?书客、月影、米家谁会更胜一筹!
月影和米家大路灯哪个好?近两年以来,护眼大路灯以良好的品质走进大众的视线,成为许多用眼人群的刚需品,不少用户说可以改善光线质量,视觉疲劳感夜可以减少,但又有人说护眼大路灯是“幌子、智商税”…...

instanceof 的模式匹配(二)
在经过了JEP305(jdk14)和JEP375(jdk15)的两轮预览之后,模式匹配终于迎来了他的交付日期,在2022年发布的JDK16中,伴随着JEP 394的发布,预览结束了,我们来看一下这个特性的结束点到底说了什么。 在这次预览之中ÿ…...

【Spring】Bean的作用域和Spring的执行流程
目录 1.Bean的作用域 1.1 Singleton(单例) 1.2 Prototype(原型) 1.3 适用于SpringMVC的作用域 2.Spring的执行流程 2.1 Spring容器的初始化 2.2 Bean的创建和装配 2.3 Bean的生命周期管理 2.4 其他重要概念 3. Spring的执行流程简洁版 1.Bean的作用域 Spring Bean的…...

自动驾驶系列—从数据采集到存储:解密自动驾驶传感器数据采集盒子的关键技术
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中…...

QtWebServer
QtWebServer 是创建基于 Qt 的高性能 Web 应用程序服务器的尝试,即。运行本机 C/Qt 代码以交付网站的 Web 服务器。 一个完美的用例是为较小的服务提供 REST API。 在 Qt 应用程序中,您可以设置资源并将其绑定到物理提供程序,例如文件或数据…...

网络基础概念与应用:深入理解计算机网络
引言 计算机网络作为现代信息技术的重要支柱,是连接世界各地的重要纽带。它使得计算机能够相互通信、协同工作,从而极大地提高了我们的工作效率和生活质量。本篇文章将深入探讨计算机网络的基础概念,覆盖网络的分层模型、协议、数据传输原理…...

<el-select> :remote-method用法
el-select :remote-method用法 说明代码实现单选多选 说明 在 Vue.js 中, 是 Element UI 库提供的一个下拉选择框组件。:remote-method 是 组件的一个属性,用于指定一个远程方法,该方法将在用户输入时被调用,以获取下拉列表的选项…...

CKA认证 | Day3 K8s管理应用生命周期(上)
第四章 应用程序生命周期管理(上) 1、在Kubernetes中部署应用流程 1.1 使用Deployment部署Java应用 在 Kubernetes 中,Deployment 是一种控制器,用于管理 Pod 的部署和更新。以下是使用 Deployment 部署 Java 应用的步骤&#x…...

JavaWeb——HTML、CSS
目录 1.概述 2.HTML a.HTML结构标签 b.图片标签 c.标题标签 d.水平线标签 e.布局标签 f.超链接标签 e.视频标签 f.音频标签 e.换行标签 f.段落标签 g.加粗标签 h.表格 1.声明表格 2.表行 3.普通表格 4.加粗表格 i.表单标签 1.声明表单 2. 表单 3.下拉列表…...

springboot如何获取控制层get和Post入参
一、在 Spring 配置中创建一个过滤器,将 HttpServletRequest 包装为 ContentCachingRequestWrapper import org.springframework.stereotype.Component; import org.springframework.web.filter.OncePerRequestFilter; import javax.servlet.FilterChain; import j…...

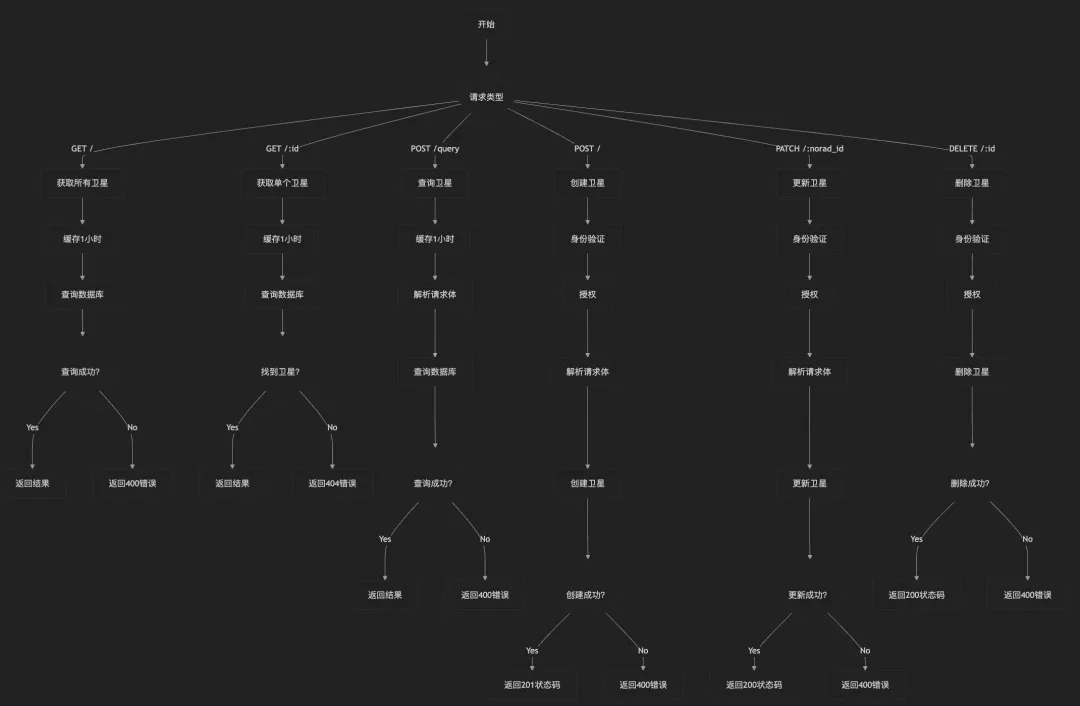
30 秒!用通义灵码画 SpaceX 星链发射流程图
不想读前人“骨灰级”代码, 不想当“牛马”程序员, 想像看图片一样快速读复杂代码和架构? 来了,灵码又加新 buff!! 通义灵码支持代码逻辑可视化, 可以把你的每段代码画成流程图。 你可以把…...

设计模式之组合模式(营销差异化人群发券,决策树引擎搭建场景)
前言: 往往很多大需求都是通过增删改查堆出来的,今天要一个需求if一下,明天加个内容else扩展一下。日积月累需求也就越来越大,扩展和维护的成本也就越来越高。往往大部分研发是不具备产品思维和整体业务需求导向的,总以…...

关于做完 C# 项目的问题总结
1. .Any()方法使用 可以与其他LINQ方法结合使用,以构建更复杂的查询。例如,你可以首先过滤集合,然后检查过滤后的集合是否包含任何元素: List<string> fruits new List<string> { "Apple", "Banana&q…...

CSS响应式布局实现1920屏幕1rem等于100px
代码解析与实现 设置根元素的 font-size 为 5.208333vw 假设你想让根元素的 font-size 基于视口宽度来动态调整。我们可以通过设置 font-size 为 5.208333vw 来让 1rem 相当于视口宽度的 5.208333%。 计算 5.208333vw: 当屏幕宽度为 1920px 时,5.208333vw 等于 5…...

根据当前浏览器版本,下载或更新驱动文件为对应的版本
以前通过ChromeDriverManager().install()的方式自动下载驱动的方式,现在行不通了,访问不通下载网址,会报错:requests.exceptions.ConnectionError: Could not reach host. Are you offline? 所以想着换一个下载地址和方式&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
