Git零基础到入门
一、开始工作区
-
clone: 克隆一个仓库到新的目录。
git clone https://github.com/username/repository.git -
init: 创建一个新的空 Git 仓库或重新初始化现有的仓库,新建git项目。
//创建项目两种方式 //一、本地项目自己创建项目,先创建好工作文件夹,通过init指定,生成隐藏.git文件即为管理成功 //二、多人协作,本地clone下来 git init myproject cd myproject
二、当前工作上的变更(增删改)
-
add: (增)将文件内容添加到索引(准备提交)。
git add file.txt//添加文件从工作区到暂存区,类似svn选中文件,多了一步 git status//查看文件管理状态 git commit//从暂存区提交到本地仓库,输入提交备注:wq保存,类似svn点击ok提交git commit -a//合并添加并提交两步 -
mv: (改)移动或重命名文件、目录或符号链接。
git mv file.txt newfile.txt //改名 git commit //提交改名 -
restore: 恢复工作树中的文件。
git restore file.txt -
rm: (删)从工作树和索引中删除文件。
git rm file.txt//删除文件 git commit//提交删除
三、查看历史和状态
-
bisect: 使用二分查找来定位引入错误的提交。
git bisect start git bisect bad git bisect good v1.0 # 测试代码,直到找到引入错误的提交 git bisect reset -
diff: 显示提交之间的差异,提交与工作树之间的差异等。
git diff git diff --cached git diff HEAD~1 HEAD -
grep: 打印匹配模式的行。
git grep "search_term" -
log: 显示提交日志。
git log//查看提交记录 git log --oneline//每条记录一行显示 git log --author="John Doe"//查看提交记录为john的 git log -help //查看日志常用帮助 git log -n//查看几条 git log -state //统计具体改进 git log --grep='test'查看提交记录中含有test的 -
show: 显示各种类型的对象。
git show HEAD git show 1234abcd -
status: 显示工作树的状态。
git status
四、发展、标记和调整公共历史
-
backfill: 在部分克隆中下载缺失的对象。
git backfill -
branch: 列出、创建或删除分支。
git branch//列出所有分支 git branch new-feature//创建一个新的分支new-feature git checkout new-feature//切换到新的分支 git checkout -b new-feature//合并上面两步的操作 git branch -d old-feature//删除指定分支 -
commit: 记录对仓库的更改。
git commit file1.name file2.name file3.name .. –m "commit messages" //commit指提交修改到本地的仓库里,file*.name指的是带commit的文件 //–m后面的内容指提交的信息,即备注。git commit –a –m "commit messeages" //添加的-a参数会把当前暂存区里所有的修改(包括删除操作)都提交git commit //可能有时候手抖忘记输入-m参数,直接输入了git commit,于是出现了下面这个界面,即打开了一个vim编辑 //界面,敲入i键后保存,输入要添加的message后,输入“ESC”按键退出编辑界面,然后再敲入“:wqa”后会保存 //message内容,并且提交此次修改,如果敲入“:q”会取消这次提交。git commit --amend //把此次提交追加到上一次的commit内容里,并且会回显上次的commit的内容。git commit -m "Add new feature"//提交及备注git commit -am "Fix typo"//合并commit(回退commit到指定版本,重新提交一次) reset --soft commitid//修改历史提交记录 git rebase -i 428726c//先输入rebase插入到指定提交版本 修改pick为edit git commit --amend//修改后提交 git rebase --continue//提交后再次执行 -
merge: 合并两个或多个开发历史。
git merge feature-branch -
rebase: 在另一个基础之上重新应用提交。
git rebase main//变动根基到main -
reset: 将当前 HEAD 重置为指定状态。
git reset --hard HEAD~1 git reset --soft HEAD~1 git reset --mixed HEAD~1 -
switch: 切换分支。
git switch main git switch -c new-feature -
tag: 创建、列出、删除或验证一个由 GPG 签名的标签对象。
git tag v1.0 git tag -l git tag -d v1.0 git tag -s v1.0 -m "Release version 1.0"
五、协作开发命令
-
fetch: 从另一个仓库下载对象和引用。
git fetch //执行后更新了本地提交记录 git status//再执行此句,可以看到领先落后情况 git pull//落后拉取 -
pull: 从另一个仓库或本地分支获取并合并。
git pull -
push: 更新远程引用及其关联的对象。
git commit -a//先增加到本地仓库 git push //再推送到远端仓库
注意:协作开发先clone,clone输入远端仓库的账号和密码,拉去成功后,可以通过git config配置域
六、其他有用的命令
-
help -a: 列出所有可用的子命令。
git help -a -
help -g: 列出一些概念指南。
git help -g - git config:用于配置提交者邮箱和用户名
git config --global user.name git config --get user.name
系统级配置 (--system): 影响所有电脑用户(admin和user)和所有仓库,适合系统管理员设置全局默认值。
全局级配置 (--global): 影响当前电脑用户(user1)的全部仓库,适合用户设置个人偏好。
仓库级配置 (--local 或默认): 仅影响当前仓库,适合项目团队成员设置项目特定的配置,在指定仓库指定名字提交
七、HEAD 的概念
1.指向当前分支的最新提交:
HEAD 总是指向当前分支的最新提交。
例如,如果你在 main 分支上,HEAD 就会指向 main 分支的最新提交。
2.动态变化:
每当你进行一次提交、切换分支、合并或变基等操作时,HEAD 都会更新,指向新的最新提交。
3.HEAD 的常见用法
查看当前 HEAD 指向的提交:
git show HEAD回退到上一个提交:
git reset HEAD^ //回退一步,几个^就是回退几步
git reset --mixed HEAD^ //暂存区被重置,但工作目录中的文件内容保持不变,即撤销了add和commit
git reset --soft HEAD^//暂存区和工作目录不变,所有更改仍然在暂存区中,即撤销了commit。
git reset --hard HEAD^//重置暂存区和工作目录,永久删除未提交的更改,即撤销了add和commit和更改内容
git reset --hard HEAD~3//回退3个记录HEAD^表示HEAD的前一个提交。HEAD~1也表示HEAD的前一个提交。
回退到前几个提交:
git reset HEAD~3HEAD~n表示HEAD的前n个提交。
切换到某个特定的提交:
git checkout 51363e6- 使用
git checkout命令可以切换到某个特定的提交。
创建一个新的分支并指向某个提交:
git checkout -b new-branch 51363e64.HEAD 的特殊用途
解决冲突:
- 在合并或变基过程中,
HEAD指向的是当前的工作分支,而MERGE_HEAD或REBASE_HEAD指向的是正在合并或变基的分支。
恢复文件:
git checkout HEAD -- path/to/file- 使用
HEAD可以恢复工作目录中某个文件的最新版本。
八、协调解决实践原则
- 发生冲突时,拉同事一起看,不要自己决定
- 需要CR,快速对比差异
- 分支名要有意义,不要反复用
- 分支不要搭便车,功能清晰且独立
- 上线就打tag
- 优先用merge而不是rebase,否则会丢掉提交时间信息
- commit message要有意义,事半功倍
- 不要每2行就提交一次导致commit过多
九、commit message原则
1.AngularJS Git Commit Message 规范
<type>(<scope>):<subject>
<BLANK LINE>
<body>
<BLANK LINE>
<footer>
2.规范解释
| 字段 | 描述 | 示例 |
|---|---|---|
| type | 提交类型 | feat, fix, docs, style, refactor, test, chore |
| scope | 变动范围 | authentication, user-interface, database |
| subject | 简要描述本次变动 | implemented new login flow using OAuth 2.0 |
| body | 详细描述变更情况 | Several improvements made to the authentication module:<br>- Updated API endpoints for better security practices.<br>- Implemented OAuth 2.0 for user authentication.<br>- Added error handling for invalid credentials.<br>- Improved documentation for developers. |
| footer | 可忽略 | Close #123 |
3.例子
feat(authentication): implemented new login flow using OAuth 2.0Several improvements made to the authentication module:
- Updated API endpoints for better security practices.
- Implemented OAuth 2.0 for user authentication.
- Added error handling for invalid credentials.
- Improved documentation for developers.- Type:
feat表示这是一个新功能的引入。 - Scope:
(authentication)表示这是认证模块的更改。 - Subject:
implemented new login flow using OAuth 2.0描述了本次提交的主要内容。 - Body: 列出了具体的改进措施,包括更新API端点以提高安全性、实施OAuth 2.0用户认证、增加无效凭据的错误处理以及改善开发者文档。
相关文章:

Git零基础到入门
一、开始工作区 clone: 克隆一个仓库到新的目录。 git clone https://github.com/username/repository.git init: 创建一个新的空 Git 仓库或重新初始化现有的仓库,新建git项目。 //创建项目两种方式 //一、本地项目自己创建项目,先创建好工作文件夹,通…...

HTTP 1.0、HTTP 1.1 和 HTTP 2.0 区别
HTTP 1.0、HTTP 1.1 和 HTTP 2.0 是超文本传输协议(HTTP)不同版本的规范,各自进行了多项更新和改进: 1. HTTP/1.0 单一请求-响应:每次请求都需要建立一个新的 TCP 连接,完成后立即断开。无状态连接&#…...

解决 ElSelect 数据量大导致加载速度慢
遇到一个性能相关的问题,使用 Element Plus 的 <ElSelect> 组件在数据量很大时,加载速度变慢。 下面简单分析下原因,并提供了一些解决方法。 1. 问题分析 1、大量 DOM 节点渲染 问题:当数据量非常大时,每一个…...

在 CentOS 系统中,您可以使用多种工具来查看网络速度和流量
在 CentOS 系统中,您可以使用多种工具来查看网络速度和流量 在 CentOS 系统中,您可以使用多种工具来查看网络速度和流量1. 使用 iftop安装 iftop使用 iftop 2. 使用 nload安装 nload使用 nload 3. 使用 vnstat安装 vnstat初始化 vnstat查看流量 4. 使用 …...

分布式----Ceph部署
目录 一、存储基础 1.1 单机存储设备 1.2 单机存储的问题 1.3 商业存储解决方案 1.4 分布式存储(软件定义的存储 SDS) 1.5 分布式存储的类型 二、Ceph 简介 三、Ceph 优势 四、Ceph 架构 五、Ceph 核心组件 #Pool中数据保存方式支持两种类型&…...
使用 PyTorch 实现 AlexNet 进行 MNIST 图像分类
AlexNet 是一种经典的深度学习模型,它在 2012 年的 ImageNet 图像分类比赛中大放异彩,彻底改变了计算机视觉领域的格局。AlexNet 的核心创新包括使用深度卷积神经网络(CNN)来处理图像,并采用了多个先进的技术如 ReLU 激…...

Python爬虫项目 | 一、网易云音乐热歌榜歌曲
文章目录 1.文章概要1.1 实现方法1.2 实现代码1.3 最终效果 2.具体讲解2.1 使用的Python库2.2 代码说明2.2.1 创建目录保存文件2.2.2 爬取网易云音乐热歌榜单歌曲 2.3 过程展示 3 总结 1.文章概要 学习Python爬虫知识,实现简单的一个小案例,网易云音乐热…...

【Linux】HTTP协议和HTTPS加密
文章目录 HTTP1、概念2、认识URL3、协议格式、请求方法和状态码4、HTTP请求和响应报头5、Cookie和Session HTTPS1、对称和非对称加密2、对称非对称加密安全分析3、证书 HTTP 1、概念 我们在应用层定制协议时,不建议直接发送结构体对象,因为在不同的环境…...

Linux编辑/etc/fstab文件不当,不使用快照;进入救援模式
目录 红帽镜像9救援模式 现象 解决 第一步:修改启动参数以进入救援模式 第二步:进入救援模式、获取root权限、编辑/etc/fstab文件 第三步:编辑好后在重启 下面是ai给的模板 红帽镜像9救援模式 编辑/etc/fstab不当时 17 /dev/nvme0n3p1…...

ubuntu升级postgres
已经有了postgres12,记录一下升级从postgres12升级到15的过程及遇到的一些问题,我没有备份,单纯升级 1、升级过程 深色版本 sudo systemctl stop postgresql 升级PostgreSQL 停止PostgreSQL服务: 停止当前版本的PostgreSQL服务…...

vue2在el-dialog打开的时候使该el-dialog中的某个输入框获得焦点方法总结
在 Vue 2 中,如果你想通过 ref 调用一个方法(如 inputFocus)来聚焦一个输入框,确保以下几点: 确保 ref 的设置正确:你需要确保在模板中正确设置了 ref,并且它指向了你想要操作的组件或 DOM 元素…...

SpringBoot(十七)创建多模块Springboot项目
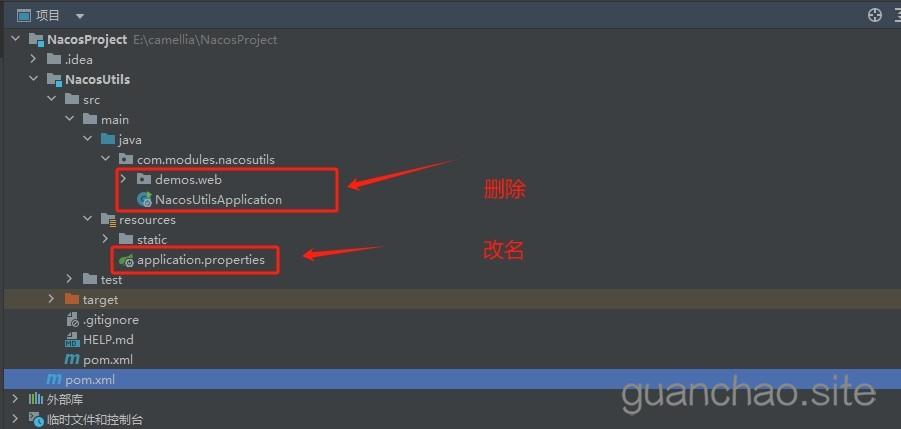
在gitee上查找资料的时候,发现有不少Springboot项目里边都是嵌套了多个Springboot项目的。这个玩意好,在协作开发的时候,将项目分成多个模块,有多个团队协作开发,模块间定义标准化通信接口进行数据交互即可。 这个好这个。我之前创建的博客项目是单模块的SpringBoot项目,…...

Vue.js 高质量翻页功能的完整开发指南
文章目录 Vue.js 翻页组件的完整开发与优化指南前言分析分页需求与设计要点基础分页功能的实现分页逻辑 优化分页:封装为组件化设计组件化代码 提升用户体验与性能动态调整每页显示的条目数优化移动端与桌面端的展示高性能翻页策略:按需加载与懒加载提示…...

android dvr黑屏
问题现象:dvr拍摄的图片是黑的,没有buffer数据的。 查看相关的log文件发现: video surface 未释放导致 祥见一下报错信息: 38298 2024-10-16 01:02:51.855 4056 32068 W MediaCodecRenderer: java.lang.IllegalStateExcepti…...

css文字间距撑满横向距离
效果: 代码: 、 text-align:justify;text-align-last: justify;...

【Unity基础】对比OnCollisionEnter与OnTriggerEnter
在Unity中,OnCollisionEnter 和 OnTriggerEnter 是两种用于处理碰撞的回调函数,但它们的工作方式和使用场景有所不同: 1. OnCollisionEnter 触发条件:当一个带有 Collider 组件并且**未勾选“Is Trigger”**的物体,与…...
二刷第二十五天 | *134. 加油站、*135. 分发糖果、860. 柠檬水找零、*406. 根据身高重建队列)
算法训练(leetcode)二刷第二十五天 | *134. 加油站、*135. 分发糖果、860. 柠檬水找零、*406. 根据身高重建队列
刷题记录 *134. 加油站*135. 分发糖果860. 柠檬水找零*406. 根据身高重建队列 *134. 加油站 leetcode题目地址 当前站点可以剩余油量gas[i] - cost[i]; 将每站的剩余油量求和计算累计剩余油量,总剩余油量小于0,则无法行驶一周。 若在到达某一站时累计剩…...

Springboot 整合 itext 实现PDF文件合并,识别图片则转成PDF拼接
目录 前言一、引用依赖二、使用步骤1.Controller2.Service接口3.实现类三、请求接口及结果前言 本文实现 Springboot 整合 itext 实现PDF文件合并,图片转PDF拼接。 一、引用依赖 <dependency><groupId>com.itextpdf</groupId><artifactId>itext7-co…...

TypeScript 中的 ! 和 ? 操作符
在 TypeScript 中,! 和 ? 是两个非常重要且常用的操作符,分别用于非空断言和可选链操作。下面简单介绍一下二者。 1. 非空断言操作符 ! 1.1 含义 非空断言操作符 !(Non-null assertion operator)用来告诉 TypeScript 编译器&a…...

开源三代示波器的高速波形刷新方案开源,支持VNC远程桌面,手机,Pad,电脑均可访问(2024-11-11)
说明: 1、本来这段时间是一年一度Hackaday硬件设计开源盛宴,但hackaday电子大赛在去年终结了。所以我开源个我的吧。 2、三代示波器的高速波形刷新方案,前两年就做好了,这两年忙H7-TOOL的更新比较多,三代示波器的更新…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
