写给初学者的React Native 全栈开发实战班
React Native 全栈开发实战班
亲爱的同学们:
很高兴在这里与大家相聚!我是你们的讲师,将带领大家一起踏上 React Native 移动开发的学习之旅。
为什么选择 React Native?
在这个移动互联网时代,App 开发工程师已经成为最炙手可热的职业之一。而 React Native 作为一个跨平台开发框架,让我们能够用一套代码同时开发 iOS 和 Android 应用,不仅大大提升了开发效率,更为个人职业发展开启了广阔空间。
目前,包括 Facebook、Instagram、微软、特斯拉等众多知名公司都在使用 React Native 开发他们的应用。选择学习 React Native,就是选择了一个充满机遇的未来。
课程特色
我们的课程具有以下特点:
- 循序渐进:从基础概念开始,逐步深入,确保每位同学都能跟上节奏
- 实战导向:理论结合实践,每个知识点都有配套练习
- 项目驱动:通过实际项目开发,培养真实的开发能力
- 一对一辅导:课后答疑解惑,确保学习效果
学习建议
为了让大家能够更好地掌握课程内容,我有以下建议:
- 保持好奇心,不懂就问
- 课后及时复习,动手练习
- 与同学多交流,互相学习
- 建立学习计划,坚持到底
课程愿景
这不仅仅是一门技术课程,更是一次改变职业生涯的机会。在未来的几个月里,我们将一起:
- 掌握主流开发技术
- 积累实战项目经验
- 提升职场竞争力
- 打开职业发展新方向
课程大纲
第一部分:React Native 基础
- 开发环境搭建
- React Native 简介与特点
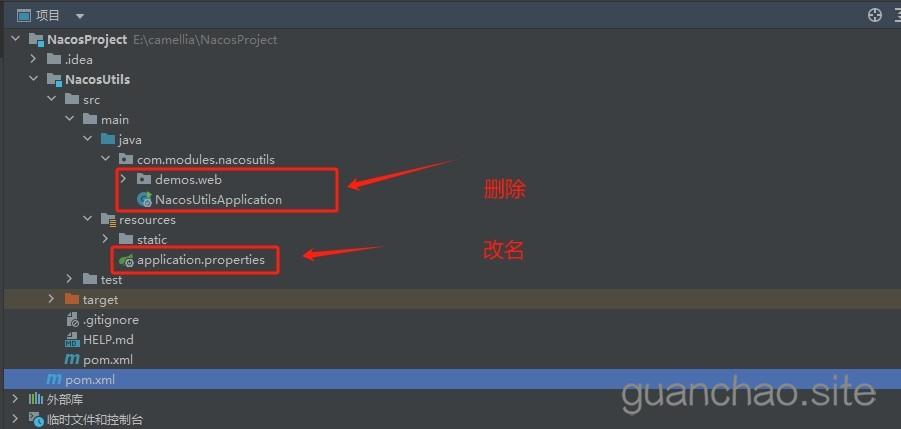
- React Native 项目结构解析
- JSX 语法与基础组件使用
- Flex 布局详解
- 样式与主题定制
第二部分:核心组件与导航
- 常用内置组件详解
- 列表与滚动视图
- 导航基础(React Navigation)
- 导航进阶(跳转、传参、标签页)
- 导航栈管理与定制
第三部分:数据管理与状态
- React Hooks 基础
- 组件间通信
- 状态管理入门(Context API)
- 异步数据处理
- 本地存储实现
第四部分:用户界面进阶
- 动画效果实现
- 手势系统应用
- 自定义组件开发
- UI 库使用与集成
- 响应式设计实践
第五部分:网络与数据
- 网络请求基础
- RESTful API 集成
- 数据缓存策略
- 图片加载与优化
- 错误处理机制
第六部分:原生功能集成
- 权限管理
- 相机与图片选择
- 地理位置服务
- 推送通知
- 第三方登录
第七部分:性能与调试
- 性能优化技巧
- 调试工具使用
- 内存管理
- 打包与发布
- 版本更新机制
第八部分:实战项目
- 项目架构设计
- 功能模块开发
- 测试与优化
- 上线发布流程
- 项目维护与更新
我设计这个大纲时考虑了以下几点:
- 从最基础的环境搭建开始,让新手能快速上手
- 循序渐进,每个部分都建立在前面知识的基础上
- 理论结合实践,确保学习效果
- 覆盖了实际开发中最常用的技能点
导师寄语
记住,每个优秀的开发者都是从初学者开始的。只要你有决心,肯投入时间,我相信在课程结束时,你一定能够独立开发出专业的移动应用。
让我们携手同行,一起在移动开发的道路上砥砺前行,创造属于自己的精彩人生!
课程正式开始,准备好了吗?
心怀梦想,路在脚下。期待与各位共同成长!
相关的咨询 :

相关文章:

写给初学者的React Native 全栈开发实战班
React Native 全栈开发实战班 亲爱的同学们: 很高兴在这里与大家相聚!我是你们的讲师,将带领大家一起踏上 React Native 移动开发的学习之旅。 为什么选择 React Native? 在这个移动互联网时代,App 开发工程师已经…...

工作和学习遇到的技术问题
写在前面 记录工作和学习遇到的技术问题,以求再次遇到可以快速解决。 1:Ubuntu TSL换源报错:Err:1 http://mirrors.aliyun.com/ubuntu focal InRelease 执行如下操作(已经操作的则忽略),首先在文件/etc/apt/sources…...

如何解决JAVA程序通过obloader并发导数导致系统夯住的问题 | OceanBase 运维实践
案例背景 某保险机构客户的数据中台,自系统上线后不久,会定期的用 obload 工具从上游业务系统导入数据至OceanBase数据库。但,不久便遇到了应用服务器的 Memory 与 CPU 资源占用持续攀升,最终导致系统夯住而不可用的异常。 memo…...

Git零基础到入门
一、开始工作区 clone: 克隆一个仓库到新的目录。 git clone https://github.com/username/repository.git init: 创建一个新的空 Git 仓库或重新初始化现有的仓库,新建git项目。 //创建项目两种方式 //一、本地项目自己创建项目,先创建好工作文件夹,通…...

HTTP 1.0、HTTP 1.1 和 HTTP 2.0 区别
HTTP 1.0、HTTP 1.1 和 HTTP 2.0 是超文本传输协议(HTTP)不同版本的规范,各自进行了多项更新和改进: 1. HTTP/1.0 单一请求-响应:每次请求都需要建立一个新的 TCP 连接,完成后立即断开。无状态连接&#…...

解决 ElSelect 数据量大导致加载速度慢
遇到一个性能相关的问题,使用 Element Plus 的 <ElSelect> 组件在数据量很大时,加载速度变慢。 下面简单分析下原因,并提供了一些解决方法。 1. 问题分析 1、大量 DOM 节点渲染 问题:当数据量非常大时,每一个…...

在 CentOS 系统中,您可以使用多种工具来查看网络速度和流量
在 CentOS 系统中,您可以使用多种工具来查看网络速度和流量 在 CentOS 系统中,您可以使用多种工具来查看网络速度和流量1. 使用 iftop安装 iftop使用 iftop 2. 使用 nload安装 nload使用 nload 3. 使用 vnstat安装 vnstat初始化 vnstat查看流量 4. 使用 …...

分布式----Ceph部署
目录 一、存储基础 1.1 单机存储设备 1.2 单机存储的问题 1.3 商业存储解决方案 1.4 分布式存储(软件定义的存储 SDS) 1.5 分布式存储的类型 二、Ceph 简介 三、Ceph 优势 四、Ceph 架构 五、Ceph 核心组件 #Pool中数据保存方式支持两种类型&…...
使用 PyTorch 实现 AlexNet 进行 MNIST 图像分类
AlexNet 是一种经典的深度学习模型,它在 2012 年的 ImageNet 图像分类比赛中大放异彩,彻底改变了计算机视觉领域的格局。AlexNet 的核心创新包括使用深度卷积神经网络(CNN)来处理图像,并采用了多个先进的技术如 ReLU 激…...

Python爬虫项目 | 一、网易云音乐热歌榜歌曲
文章目录 1.文章概要1.1 实现方法1.2 实现代码1.3 最终效果 2.具体讲解2.1 使用的Python库2.2 代码说明2.2.1 创建目录保存文件2.2.2 爬取网易云音乐热歌榜单歌曲 2.3 过程展示 3 总结 1.文章概要 学习Python爬虫知识,实现简单的一个小案例,网易云音乐热…...

【Linux】HTTP协议和HTTPS加密
文章目录 HTTP1、概念2、认识URL3、协议格式、请求方法和状态码4、HTTP请求和响应报头5、Cookie和Session HTTPS1、对称和非对称加密2、对称非对称加密安全分析3、证书 HTTP 1、概念 我们在应用层定制协议时,不建议直接发送结构体对象,因为在不同的环境…...

Linux编辑/etc/fstab文件不当,不使用快照;进入救援模式
目录 红帽镜像9救援模式 现象 解决 第一步:修改启动参数以进入救援模式 第二步:进入救援模式、获取root权限、编辑/etc/fstab文件 第三步:编辑好后在重启 下面是ai给的模板 红帽镜像9救援模式 编辑/etc/fstab不当时 17 /dev/nvme0n3p1…...

ubuntu升级postgres
已经有了postgres12,记录一下升级从postgres12升级到15的过程及遇到的一些问题,我没有备份,单纯升级 1、升级过程 深色版本 sudo systemctl stop postgresql 升级PostgreSQL 停止PostgreSQL服务: 停止当前版本的PostgreSQL服务…...

vue2在el-dialog打开的时候使该el-dialog中的某个输入框获得焦点方法总结
在 Vue 2 中,如果你想通过 ref 调用一个方法(如 inputFocus)来聚焦一个输入框,确保以下几点: 确保 ref 的设置正确:你需要确保在模板中正确设置了 ref,并且它指向了你想要操作的组件或 DOM 元素…...

SpringBoot(十七)创建多模块Springboot项目
在gitee上查找资料的时候,发现有不少Springboot项目里边都是嵌套了多个Springboot项目的。这个玩意好,在协作开发的时候,将项目分成多个模块,有多个团队协作开发,模块间定义标准化通信接口进行数据交互即可。 这个好这个。我之前创建的博客项目是单模块的SpringBoot项目,…...

Vue.js 高质量翻页功能的完整开发指南
文章目录 Vue.js 翻页组件的完整开发与优化指南前言分析分页需求与设计要点基础分页功能的实现分页逻辑 优化分页:封装为组件化设计组件化代码 提升用户体验与性能动态调整每页显示的条目数优化移动端与桌面端的展示高性能翻页策略:按需加载与懒加载提示…...

android dvr黑屏
问题现象:dvr拍摄的图片是黑的,没有buffer数据的。 查看相关的log文件发现: video surface 未释放导致 祥见一下报错信息: 38298 2024-10-16 01:02:51.855 4056 32068 W MediaCodecRenderer: java.lang.IllegalStateExcepti…...

css文字间距撑满横向距离
效果: 代码: 、 text-align:justify;text-align-last: justify;...

【Unity基础】对比OnCollisionEnter与OnTriggerEnter
在Unity中,OnCollisionEnter 和 OnTriggerEnter 是两种用于处理碰撞的回调函数,但它们的工作方式和使用场景有所不同: 1. OnCollisionEnter 触发条件:当一个带有 Collider 组件并且**未勾选“Is Trigger”**的物体,与…...
二刷第二十五天 | *134. 加油站、*135. 分发糖果、860. 柠檬水找零、*406. 根据身高重建队列)
算法训练(leetcode)二刷第二十五天 | *134. 加油站、*135. 分发糖果、860. 柠檬水找零、*406. 根据身高重建队列
刷题记录 *134. 加油站*135. 分发糖果860. 柠檬水找零*406. 根据身高重建队列 *134. 加油站 leetcode题目地址 当前站点可以剩余油量gas[i] - cost[i]; 将每站的剩余油量求和计算累计剩余油量,总剩余油量小于0,则无法行驶一周。 若在到达某一站时累计剩…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
