微信小程序自定义tabbar;禁用某个tab;修改某个tab的样式
微信小程序自定义tabbar;禁用某个tab;修改某个tab的样式
原本使用本身的tabBar就已经很舒服了,很合适了的,但是总有一些脑洞大开的产品和客户,给你搞点多样式,没办法牛马就得去做咯,现在就给大家说说这个自定义tabbar的做法
无论使用uniapp开发微信小程序还是原生微信小程序的开发,都建议使用微信小程序本身的自定义tabbar组件来进行开发,连uniapp官网都说了使用这个自带的组件custom-tab-bar
微信小程序自定义tabbar组件文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html

可以看到,如果使用uniapp开发,可以直接使用custom-tab-bar,uniapp编辑器会自动把这个组件给复制过去,可以安心使用。
一、获取custom-tab-bar
打开上面的组件文档,找到下面的示例代码位置,点击预览效果,然后把打开的代码里面的组件(四个文件都要过去,直接把文件夹custom-tab-bar复制就好了)复制你的项目的根目录上面


二、配置新项目

我是在每个tab页进行添加的,
{"page":[{"path": "page/component/index","style": {"navigationBarTitleText": "tab1","enablePullDownRefresh": false,"navigationStyle": "custom"},"usingComponents": {} //------------修改点1},.......],"tabBar": {"custom": true, //----------------------------------------修改点2"color": "#000000","selectedColor": "#000000","backgroundColor": "#000000","list": [{"pagePath": "page/component/index","text": "tab1"}, {"pagePath": "page/API/index","text": "tab2"},{"pagePath": "page/API/index","text": "tab3"}]},
}
还有一个很大的坑,在官网里面没有体现出来,但是不加的话,你就会发现你点击tab每次高显的都不是你的点击的tab。那就是要在每一个tab的页面加上以下的代码
if (typeof this.$mp.page.getTabBar === 'function' && this.$mp.page.getTabBar()) {this.$mp.page.getTabBar().setData({selected: 0 //对应是那个页面就是多少 0 1 2 3,写死})this.$mp.page.getTabBar().init();//这是我为了触发非tab页面进来tab页面的时候custom-tab-bar组件没有刷新
}
三、修改custom-tab-bar
实现不同权限来进行展示不同的tab,写法比较直接。修改组件的index.js
Component({data: {selected: 0,color: "#ccc",selectedColor: "3333cc",backgroundColor: "#ffffff",list: [{"pagePath": "index/index","iconPath": "image/icon_component.png","selectedIconPath": "image/icon_component_HL.png","text": "组件"},{"pagePath": "index/index2","iconPath": "image/icon_API.png","selectedIconPath": "image/icon_API_HL.png","text": "接口"},{"pagePath": "tab1/tabOne","iconPath": "image/icon_API.png","selectedIconPath": "image/icon_API_HL.png","text": "切换"}],resultStataus: false,},attached() {this.init();},methods: {switchTab(e) {const data = e.currentTarget.datasetconst url = data.pathif (url == 'index/index') {//-------------------禁止某个页面被点击;如果你不想list被减少,只是想禁用可以这样使用if (this.data.resultStataus) {return}}wx.switchTab({url})this.setData({selected: data.index})},init() {try {var userInfo = wx.getStorageSync('loginInfo')if (userInfo) {let type = JSON.parse(userInfo).typelet result = type == 1 ? true:false; //根据不同的用户角色console.log('用户角色', result);this.setData({resultStataus: result})if (result) {//少一个tabthis.setData({list: [{"pagePath": "index/index","iconPath": "image/icon_component.png","selectedIconPath": "image/icon_component_HL.png","text": "组件"},{"pagePath": "index/index2","iconPath": "image/icon_API.png","selectedIconPath": "image/icon_API_HL.png","text": "接口"},]})} else {//建议为false的时候也要把tablist再赋值一次,不然怕你切换登录的时候会导致页面有缓存没有更新listthis.setData({list: [{"pagePath": "index/index","iconPath": "image/icon_component.png","selectedIconPath": "image/icon_component_HL.png","text": "组件"},{"pagePath": "index/index2","iconPath": "image/icon_API.png","selectedIconPath": "image/icon_API_HL.png","text": "接口"},{"pagePath": "tab1/tabOne","iconPath": "image/icon_API.png","selectedIconPath": "image/icon_API_HL.png","text": "切换"}]})}}} catch (e) {}}}
})
如果你要禁用某一个tab就可以在点击tab里面加一个判断
if (url == 'index/index') {//-------------------禁止某个页面被点击;如果你不想list被减少,只是想禁用可以这样使用if (this.data.resultStataus) {return}
}
wx.switchTab({url
})
如果你想把禁用的这个tab,把图标置灰,文字颜色也进行修改
//图标置灰,最直接方法就是上面判断用户类型赋值list的时候,换一个在图标
{{"pagePath": "tab1/tabOne","iconPath": "image/icon_API_none.png", // ---------------直接换图标"selectedIconPath": "image/icon_API_HL.png","text": "切换"}
}
//修改文字颜色。在组件的index.wxml的页面直接加判断
<view style="color: {{(index == 1 && resultStataus)?'#C9CDD4':(selected === index ? selectedColor : color)}}">{{item.text}}</view>
// index == 1 你想要处理的tab的下标
// 是否要修改tab的判断 resultStataus true false 看上面的代码
相关文章:

微信小程序自定义tabbar;禁用某个tab;修改某个tab的样式
微信小程序自定义tabbar;禁用某个tab;修改某个tab的样式 原本使用本身的tabBar就已经很舒服了,很合适了的,但是总有一些脑洞大开的产品和客户,给你搞点多样式,没办法牛马就得去做咯,现在就给大…...

力扣113:路径总和II
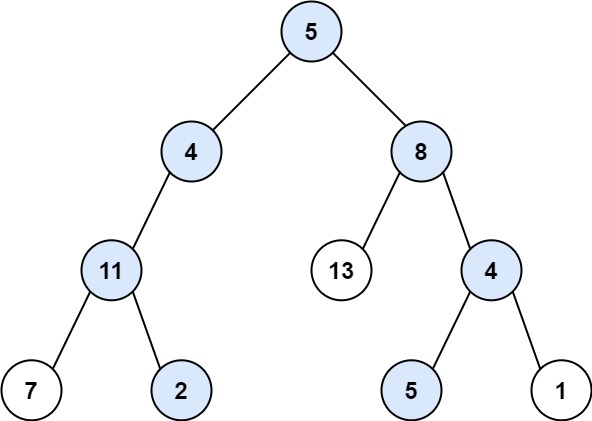
给你二叉树的根节点 root 和一个整数目标和 targetSum ,找出所有 从根节点到叶子节点 路径总和等于给定目标和的路径。 叶子节点 是指没有子节点的节点。 示例 1: 输入:root [5,4,8,11,null,13,4,7,2,null,null,5,1], targetSum 22 输出&a…...

JavaScript字符串常用方法
在JavaScript中,字符串是用来表示文本数据的基本数据类型。字符串可以用单引号()、双引号(")、或反引号()包裹。JavaScript中的字符串是不可变的,也就是说,字符串的值一旦创建就无法更改,但可以创建新字符串来替换原有字符串…...

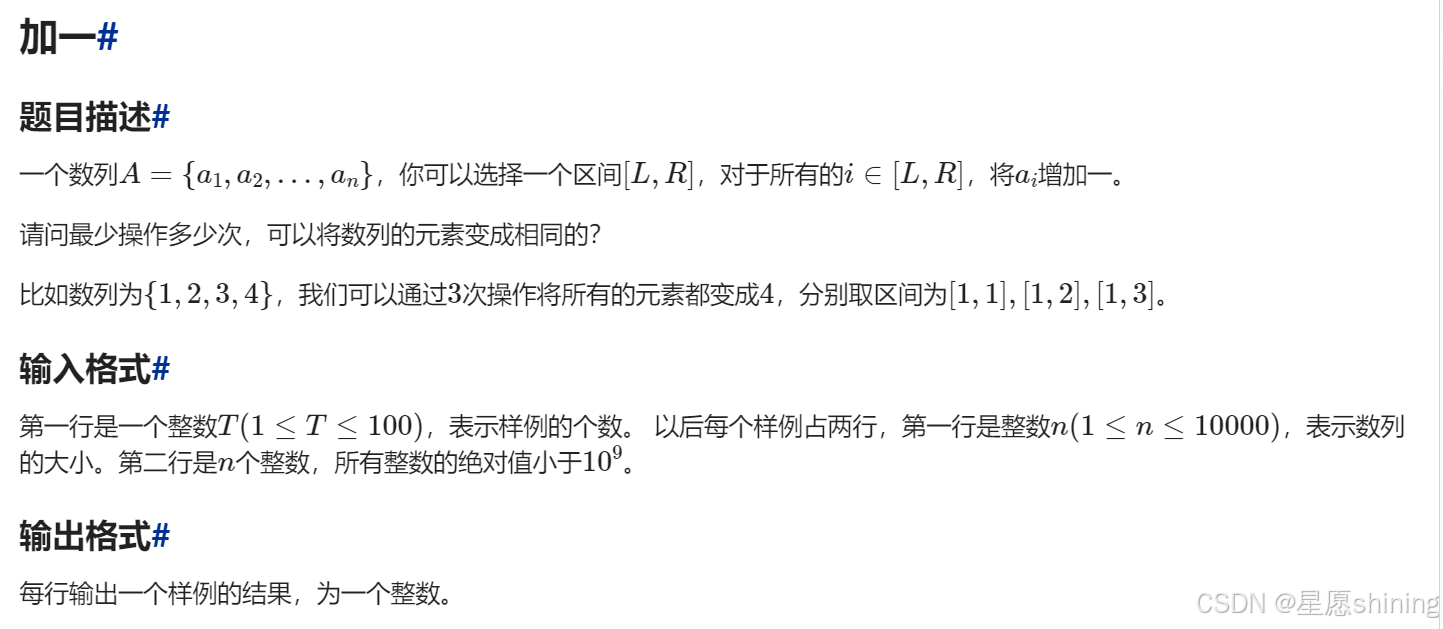
xtu oj 加一
样例输入# 2 4 1 2 3 4 4 3 2 4 1样例输出# 3 5 解题思路:最小操作次数一定是把所有数变成数组中最大值max。 1、找最大值,一开始我把max初始值设为0,如果a[i]>max,maxa[i],WA了。又看了一遍题目,发现所有整数的绝对值小于…...

QTcpSocket 服务端和客户端
前提: pro文件中添加 QT network 服务端主要采用信号槽机制,代码如如下 核心代码头文件#ifndef TCPSERVER_H #define TCPSERVER_H#include <QObject>#include <QTcpServer> #include <QTcpSocket> #include <QDebug> #inclu…...

Isaac Sim+SKRL机器人并行强化学习
目录 Isaac Sim介绍 OmniIssacGymEnvs安装 SKRL安装与测试 基于UR5的机械臂Reach强化学习测评 机器人控制 OMNI GYM环境编写 SKRL运行文件 训练结果与速度对比 结果分析 运行体验与建议 Isaac Sim介绍 Isaac Sim是英伟达出的一款机器人仿真平台,适用于做机…...

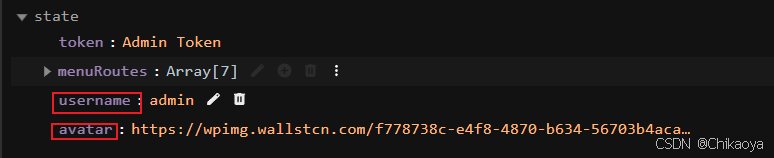
项目中用户数据获取遇到bug
项目跟练的时候 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘code’) at Proxy.userInfo (user.ts:57:17) 因此我想要用result接受信息的时候会出错,报错显示为result.code没有该值 导致我无法获取到相应的数据 解决如下 给…...

SpringSecurity+jwt+captcha登录认证授权总结
SpringSecurityjwtcaptcha登录认证授权总结 版本信息: springboot 3.2.0、springSecurity 6.2.0、mybatis-plus 3.5.5 认证授权思路和流程: 未携带token,访问登录接口: 1、用户登录携带账号密码 2、请求到达自定义Filter&am…...

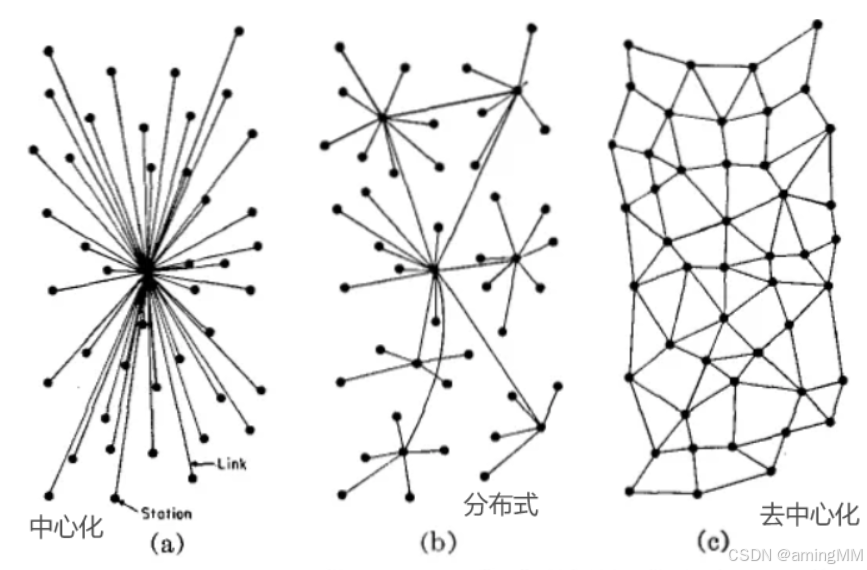
项目技术栈-解决方案-web3去中心化
web3去中心化 Web3 DApp区块链:钱包:智能合约:UI:ETH系开发技能树DeFi应用 去中心化金融P2P 去中心化网络参考Web3 DApp 区块链: 以以太坊(Ethereum)为主流,也包括Solana、Aptos等其他非EVM链。 区块链本身是软件,需要运行在一系列节点上,这些节点组成P2P网络或者半…...

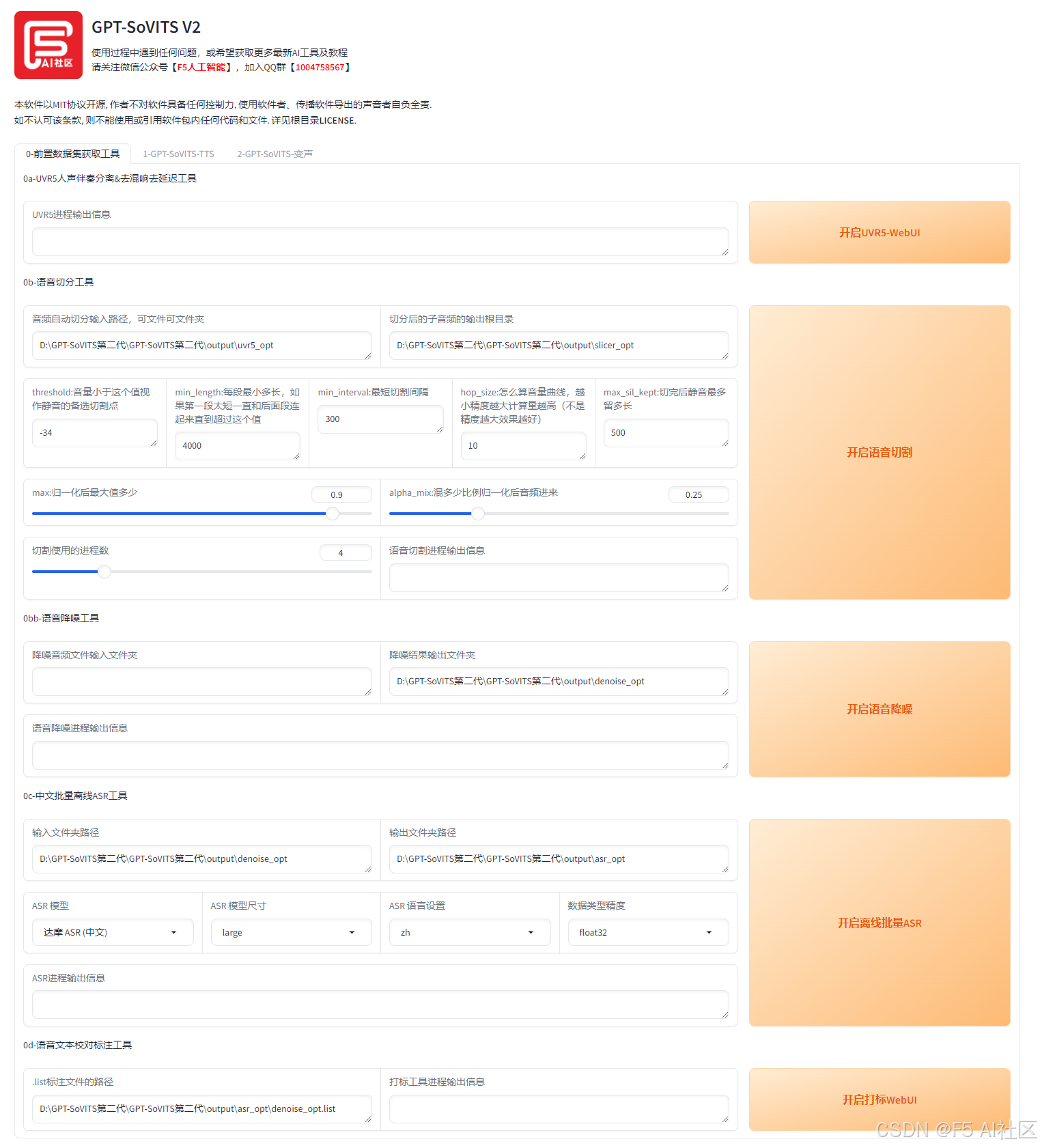
【AI声音克隆整合包及教程】第二代GPT-SoVITS V2:创新与应用
一、引言 随着科技的迅猛发展,声音克隆技术已经成为一个炙手可热的研究领域。SoVITS(Sound Voice Intelligent Transfer System),作为该领域的先锋,凭借其卓越的性能和广泛的适用性,正在为多个行业带来前所…...

分清数据链路层、网络层、传输层的区别,以及这些层面的代表协议
目录 数据链路层 网络层 传输层 数据链路层 OSI模型的第二层,负责在相邻节点之间传输帧,处理帧的封装、地址、差错控制和流量控制等。确保数据在物理介质上可靠地传输,并为上层协议提供服务。 以太网(Ethernet)&…...

git没有识别出大写字母改成小写重命名的文件目录
Git 默认不会跟踪大写字母和小写字母的区别,因为在大多数文件系统中,大写字母和小写字母被认为是相同的文件,只有在区分大小写的文件系统中(如 macOS 的 HFS 或 Windows 的 NTFS),这才是一个问题。 如果重命…...

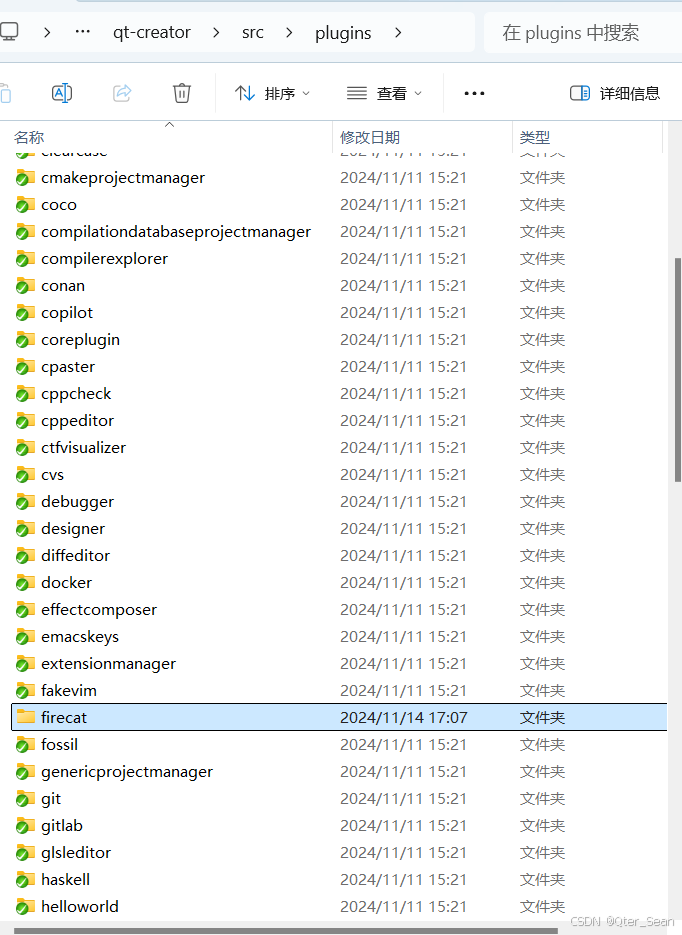
自己动手写Qt Creator插件
文章目录 前言一、环境准备1.先看自己的Qt Creator IDE的版本2.下载源码 二、使用步骤1.参考原本的插件2.编写自定义插件1.cmakelist增加一个模块2.同理,qbs文件也增加一个3.插件源码 三、效果总结 前言 就目前而言,Qt Creator这个IDE,插件比…...

数据重塑:长宽数据转换【基于tidyr】
在数据分析和可视化过程中,数据的组织形式直接影响着我们能够进行的分析类型和可视化效果。这里简单介绍两种常见的数据格式:长格式(Long Format)和宽格式(Wide Format),以及如何使用tidyr包进行…...

多模态大模型开启AI社交新纪元,Soul App创始人张璐团队亮相2024 GITEX GLOBAL
随着AI在全球范围内的加速发展和广泛应用,各行业纷纷在此领域发力。作为全球最大的科技盛会之一,2024年的GITEX GLOBAL将目光再次聚焦于人工智能的飞速发展,吸引了超过6700家来自各个领域的企业参与。在这样的背景下,Soul App作为国内较早将AI技术应用于社交领域的平台,首次亮相…...

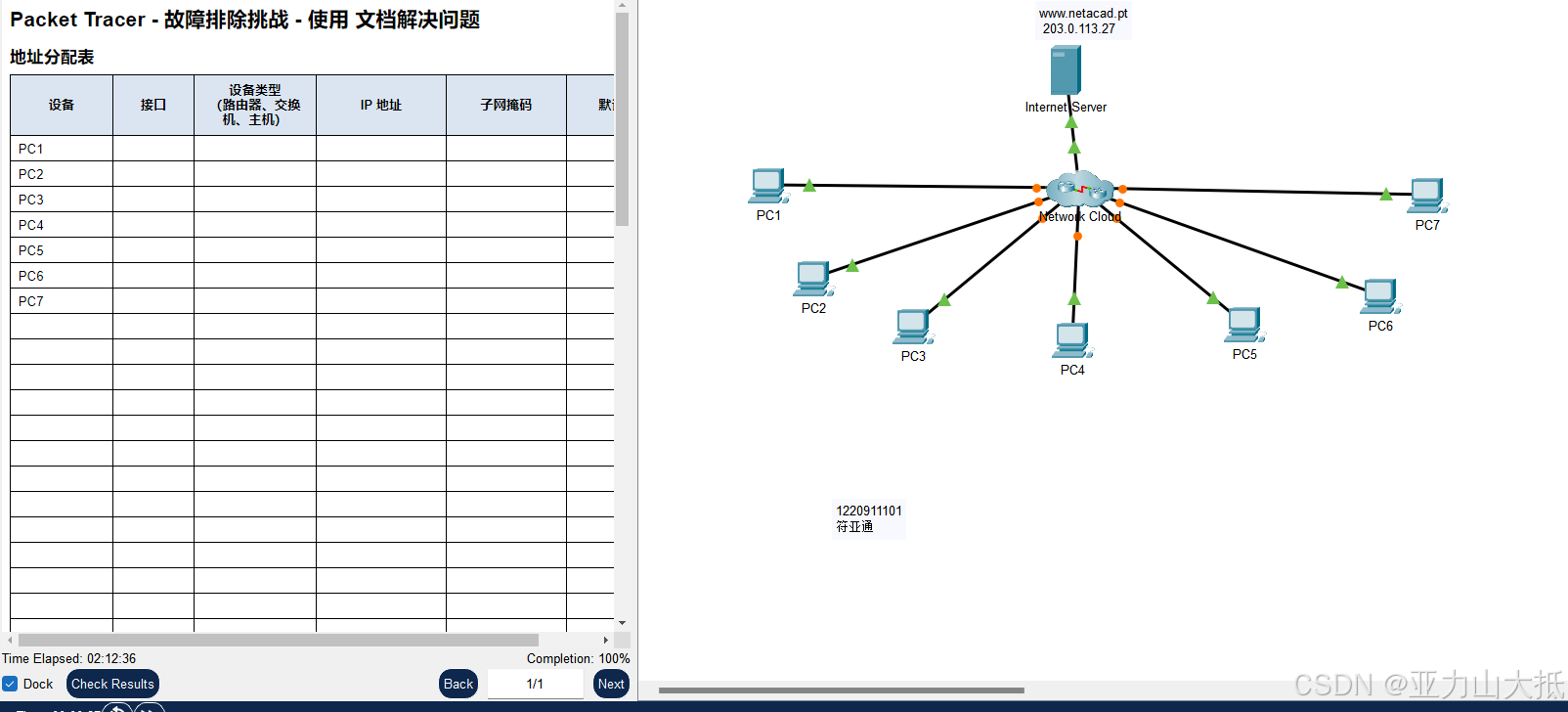
实验6记录网络与故障排除
实验6记录网络与故障排除 实验目的及要求: 通过实验,掌握如何利用文档记录网络设备相关信息并完成网络拓扑结构的绘制。能够使用各种技术和工具来找出连通性问题,使用文档来指导故障排除工作,确定具体的网络问题,实施…...

QEMU 模拟器中运行的 Linux 系统
这两个文件通常用于在 QEMU 模拟器中运行的 Linux 系统,具体作用如下: 1. linux-aarch64-qemu.ext4: - **文件类型**:这是一个文件系统镜像文件,通常是 ext4 文件系统格式。 - **作用**:它包含了 Li…...
的状态说明)
Ceph PG(归置组)的状态说明
Ceph PG(Placement Group)的状态反映了Ceph集群中数据的健康状况和分布情况。以下是Ceph PG的一些常见状态: Creating:创建状态。在创建存储池时,会创建指定数量的归置组(PG)。Ceph在创建一或多…...

Docker使用docker-compose一键部署nacos、Mysql、redis
下面是一个简单的例子,展示如何通过Docker Compose文件部署Nacos、MySQL和Redis。请确保您的机器上已经安装了Docker和Docker Compose。 1,准备好mysql、redis、nacos镜像 sudo docker pull mysql:8 && sudo docker pull redis:7.2 &&…...

HTTP常见的状态码有哪些,都代表什么意思
HTTP 协议定义了一系列的状态码,用于描述服务器对客户端请求的处理结果。这些状态码分为五个类别,每个类别都有特定的用途。 常见状态码 1开头 信息性状态码 这些状态码表示请求已被接收,继续处理。 100 Continue:客户端应继续…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...
