arkUI:水果选择与管理:基于 ArkUI 的长按编辑功能实现
水果选择与管理:基于 ArkUI 的长按编辑功能实现
- 1 主要内容说明
- 2 相关内容
- 2.1 相关内容
- 2.1.1 源码1内容的相关说明
- 2.1.1.1 数据结构与状态管理
- 2.1.1.2 添加水果功能
- 2.1.1.3 水果列表展示
- 2.1.1.4 长按进入编辑模式
- 2.1.1.5 复选框的多选功能
- 2.1.1.6 删除水果功能
- 2.1.1.7 样式与视觉效果
- 2.1.2 源码1 (水果选择与管理:基于 ArkUI 的长按编辑功能实现)
- 2.1.3 源码1运行效果
- 2.1.3.1 运行效果,视频
- 2.1.3.2 运行效果,截图
- 3.结语
- 4.定位日期
1 主要内容说明
本文的代码主要用于对水果的管理应用,包含水果的添加、展示、选择、编辑和删除功能。用户可以从预置的水果列表中选择水果并动态显示在界面上,通过长按进入编辑模式后,可多选水果并批量删除。
主要功能包括:
- 水果管理:通过弹窗选择水果,添加到展示列表中,防止重复选择。
- 列表显示:水果项动态展示,序号和名称清晰,并支持通过背景颜色高亮已选中项。
- 编辑模式:长按水果项进入编辑模式,显示复选框,用户可多选需要删除的水果。
- 删除功能:选中水果后点击删除按钮,将选中的水果从列表中移除,同时退出编辑模式。
技术上,代码利用 @State 管理状态,通过事件绑定和条件渲染实现动态交互。视觉效果上使用渐变背景和排版细节提升用户体验。整体设计模块化,功能清晰,适合扩展到商品管理、任务列表等场景。
2 相关内容
2.1 相关内容
2.1.1 源码1内容的相关说明
2.1.1.1 数据结构与状态管理
- 水果结构(fruit_mes)
定义了一个接口 fruit_mes,用于描述水果项的结构,包含以下属性:
-------------- id: 水果的唯一标识,用于区分不同的水果项。
-------------- name: 水果的名称,用于显示。 - 状态变量
使用 @State 定义了多个变量,管理水果的增删改状态:
-------------- message:一个字符串数组,包含预置的水果名称,供用户选择。
-------------- message_toList:用户已选择的水果列表,类型为 fruit_mes[],用于动态展示。
-------------- select_Item 和 select_Index:记录当前被选择的水果及其对应的索引,用于长按编辑模式。
-------------- delete_Items 和 delete_Index:记录用户选中并打算删除的水果及其索引。
-------------- isEdit:用于切换是否进入编辑模式。
这些状态变量共同驱动 UI 的更新,用户的每一次操作都会实时反映在界面上。
2.1.1.2 添加水果功能
- 通过 TextPickerDialog 弹出选择框,用户可以从预置水果列表中选择一个水果进行添加。逻辑如下:
-------------- 弹出选择框,提供水果选项,用户确认后返回选中的水果索引和名称。
-------------- 创建一个新的水果对象 { id, name }。
-------------- 调用 have_Selected 方法,检查是否已添加过该水果:如果水果未被添加,则将其追加到 message_toList。如果已经存在,不进行任何操作,避免重复。
2.1.1.3 水果列表展示
- 利用 List 和 ForEach 组件展示用户已选择的水果。核心特点包括:
-------------- 序号与名称显示:水果项以“序号+名称”的形式呈现,序号从 1 开始。
-------------- 动态背景颜色:未被选中的水果项使用默认渐变颜色。被选中的水果项(通过 item_has_been_selected 判断)显示特殊的高亮背景,提示当前状态。
-------------- 布局样式:通过 Row 和 Text 配合 Blank,实现文本靠左,复选框靠右的排版。
2.1.1.4 长按进入编辑模式
- 用户可以通过长按某个水果项,触发编辑模式,具体逻辑如下:
-------------- 调用 LongPressGesture 的回调函数,将 isEdit 状态设置为 true。
-------------- 将当前长按的水果项及其索引添加到 select_Item 和 select_Index。
-------------- 更新 UI:显示复选框 Checkbox。显示“删除”按钮。
-------------- 用户体验:长按操作是一个常见的交互习惯,特别适合列表编辑场景。
2.1.1.5 复选框的多选功能
- 进入编辑模式后,每个水果项右侧会显示复选框,用户可以通过复选框选择多个水果。
-------------- 使用 onChange 事件监听复选框状态的改变:当复选框被选中时,将对应水果和索引添加到 delete_Items 和 delete_Index。当复选框取消选中时,从上述数组中移除对应的数据。
-------------- 动态更新数组,确保删除操作能够精确匹配用户选择。
2.1.1.6 删除水果功能
- 用户完成多选后,可以点击“删除”按钮将选中的水果从列表中移除。
- 删除逻辑:
-------------- 遍历 delete_Index,依次从 message_toList 中删除对应的水果项。
-------------- 清空 delete_Items 和 delete_Index,重置编辑状态。
-------------- 退出编辑模式(isEdit = false),隐藏复选框和“删除”按钮。
2.1.1.7 样式与视觉效果
- 使用渐变背景 (linearGradient) 为水果项提供动态的视觉提示:
-------------- 默认状态下,使用冷色调渐变背景。
-------------- 被选中的水果项使用暖色调渐变,突出显示。 - 其他样式细节:
-------------- 标题和按钮的字体大小、颜色和间距设计,提升整体美观性。
-------------- 边距和圆角设计,让 UI 更加协调。
2.1.2 源码1 (水果选择与管理:基于 ArkUI 的长按编辑功能实现)
// 定义一个接口,用于表示水果的结构
interface fruit_mes {id: number; // 水果的唯一标识符name: string; // 水果的名称
}@Entry
@Component
struct Case1114 {// 水果名称的数组(可供用户选择的水果列表)@State message: string[] = ["苹果1", "西瓜2", "猕猴桃3", "菠萝4", "葡萄5", "椰枣6", "哈密瓜7", "沙田柚8", "橙子9"];// 用户已选择的水果项列表,存储为 `fruit_mes` 类型的数组@State message_toList: fruit_mes[] = [];// 是否处于编辑模式的标志位@State isEdit: boolean = false;// 长按选中的水果项列表,用于记录当前选中的水果项@State select_Item: fruit_mes[] = [];@State select_Index: number[] = []; // 长按选中的水果项对应的索引// 判断某水果项是否已被选中(长按选中状态)item_has_been_selected(item: fruit_mes): boolean {// 如果水果项已存在于 `select_Item` 中,返回 true,否则返回 falsereturn this.select_Item.includes(item);}// 用户选中的待删除水果项列表@State delete_Items: fruit_mes[] = [];@State delete_Index: number[] = []; // 待删除水果项的索引列表// 判断某索引是否已被标记为删除index_has_been_delete(index: number): boolean {// 如果索引存在于 `select_Index` 中,返回 true,否则返回 falsereturn this.select_Index.includes(index);}// 判断某水果项是否已添加到 `message_toList` 中have_Selected(item: fruit_mes): boolean {// 遍历已选水果列表,检查是否有相同的 id,若有返回 truereturn this.message_toList.some(fruit => fruit.id === item.id);}build() {Column() { // 整体页面布局为纵向排列// 顶部标题栏,显示标题和添加按钮Row() {// 显示标题文本Text("添加水果").fontSize(40) // 字体大小.fontWeight(400) // 字体粗细.margin({ left: 10 }); // 左边距// 显示“+”按钮,用于打开选择对话框Text("+").fontSize(40).fontWeight(800) // 字体加粗.margin({ left: 10 }) // 左边距.fontColor("blue") // 按钮颜色为蓝色.onClick(() => {// 显示文本选择对话框,用户可以选择水果TextPickerDialog.show({range: this.message, // 提供的水果选项alignment: DialogAlignment.Center, // 对话框居中onAccept: (result: TextPickerResult) => {const index = result.index as number; // 用户选择的索引const name = result.value as string; // 用户选择的水果名称const newFruit: fruit_mes = { id: index, name: name }; // 创建新的水果项// 检查是否已添加,未添加则加入列表if (!this.have_Selected(newFruit)) {this.message_toList.push(newFruit);console.log(JSON.stringify(this.message_toList)); // 打印当前已选水果列表}}});});}.width("100%"); // 设置标题栏宽度为页面宽度// 分割线Divider().color("red") // 红色分割线.height(20); // 高度为 20 vp// 使用 List 组件显示已选择的水果项List({ space: 5 }) { // 列表项之间的间距为 5ForEach(this.message_toList, // 遍历每个已选水果项(item: fruit_mes, index: number) => {ListItem() {Row() { // 每个列表项为一行// 显示水果的序号和名称Text(`${index + 1} --- ${item.name}`).fontSize(20) // 字体大小.fontWeight(800) // 字体粗细.fontColor("#ff0b4cc4"); // 字体颜色Blank(); // 空白占位符,保持复选框在右对齐// 如果索引被标记为删除,则显示复选框if (this.index_has_been_delete(index)) {Checkbox().onChange((isChecked) => {if (isChecked) {// 若复选框选中,将该项添加到待删除数组this.delete_Items.push(item);this.delete_Index.push(index);} else {// 若取消选中,则从待删除数组移除this.delete_Items = this.delete_Items.filter(f => f !== item);this.delete_Index = this.delete_Index.filter(i => i !== index);}});}}.width("100%") // 每行宽度占满.height(50) // 每行高度为 50.borderRadius(20) // 设置圆角效果.padding({ left: 20, right: 20 }) // 左右内边距.linearGradient({direction: GradientDirection.RightTop, // 渐变方向// 根据是否选中决定渐变背景颜色colors: this.item_has_been_selected(item)? [["#ffe7b720", 0.4], ["#ffee205a", 1]] // 选中时颜色: [["#ff35ace3", 0.4], ["#ff1ff834", 1]] // 未选中时颜色}).gesture(LongPressGesture().onAction(() => {this.isEdit = true; // 激活编辑模式// 长按后将选中项添加到选中数组if (!this.select_Item.includes(item)) {this.select_Item.push(item);this.select_Index.push(index);}console.log(JSON.stringify(this.select_Item)); // 打印选中项console.log(JSON.stringify(this.select_Index)); // 打印选中索引}));};});}.width("100%") // 列表宽度占满.height("auto"); // 高度根据内容自动调整// 编辑模式下显示删除按钮if (this.isEdit) {Button("删除").width("50%") // 按钮宽度为页面的一半.height(50) // 按钮高度为 50.margin(10) // 按钮外边距.onClick(() => {// 删除选中的水果项for (const deleteIndex of this.delete_Index.sort((a, b) => b - a)) {this.message_toList.splice(deleteIndex, 1); // 按降序删除避免索引错位}// 清空选中和删除数组this.select_Index = [];this.delete_Index = [];this.delete_Items = [];this.select_Item = [];this.isEdit = false; // 退出编辑模式});}}.height("100%") // 页面高度为 100%.width("100%"); // 页面宽度为 100%}
}2.1.3 源码1运行效果
2.1.3.1 运行效果,视频
水果选择与管理:基于 ArkUI 的长按编辑功能实现
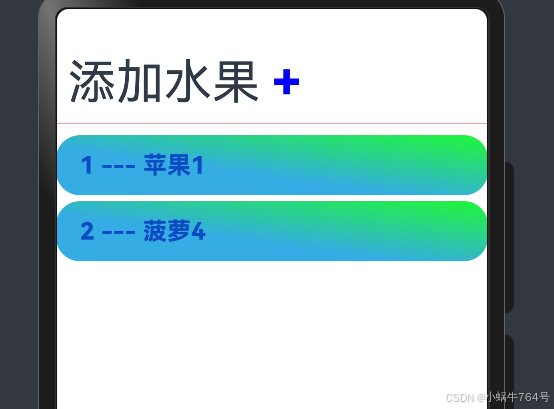
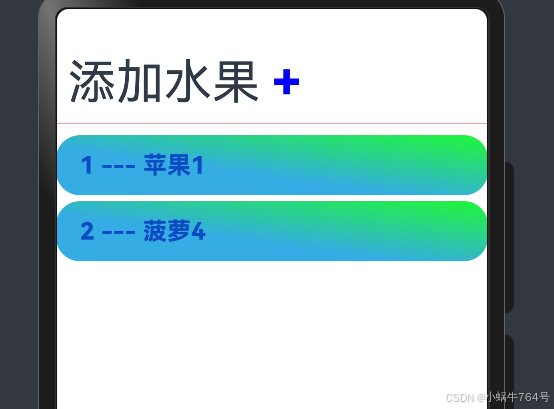
2.1.3.2 运行效果,截图
- 默认情况

- 点击“+”符号,出现滚动选择框

- 点击选择框内的内容,每种种类只能选择一个,代码设置

- 长摁“西瓜”出现删除摁钮,更改背景颜色

- 勾选选择框后的圆

- 点击删除

3.结语
本文使用了以前编写过的一些知识,如ts内容中的push方法、filter方法等,以及结合新的长摁事件、弹窗选择框等内容。有新知识也有对旧知识的重新拾起。对于新的内容或没编写过的内容,后期会选择相对应的模块进行编写。
由于笔者的能力有限,创作的内容有所不足在所难免,也敬请读者包涵和指出,万分感谢!
4.定位日期
2024-11-15;
22:59;
相关文章:

arkUI:水果选择与管理:基于 ArkUI 的长按编辑功能实现
水果选择与管理:基于 ArkUI 的长按编辑功能实现 1 主要内容说明2 相关内容2.1 相关内容2.1.1 源码1内容的相关说明2.1.1.1 数据结构与状态管理2.1.1.2 添加水果功能2.1.1.3 水果列表展示2.1.1.4 长按进入编辑模式2.1.1.5 复选框的多选功能2.1.1.6 删除水果功能2.1.1…...

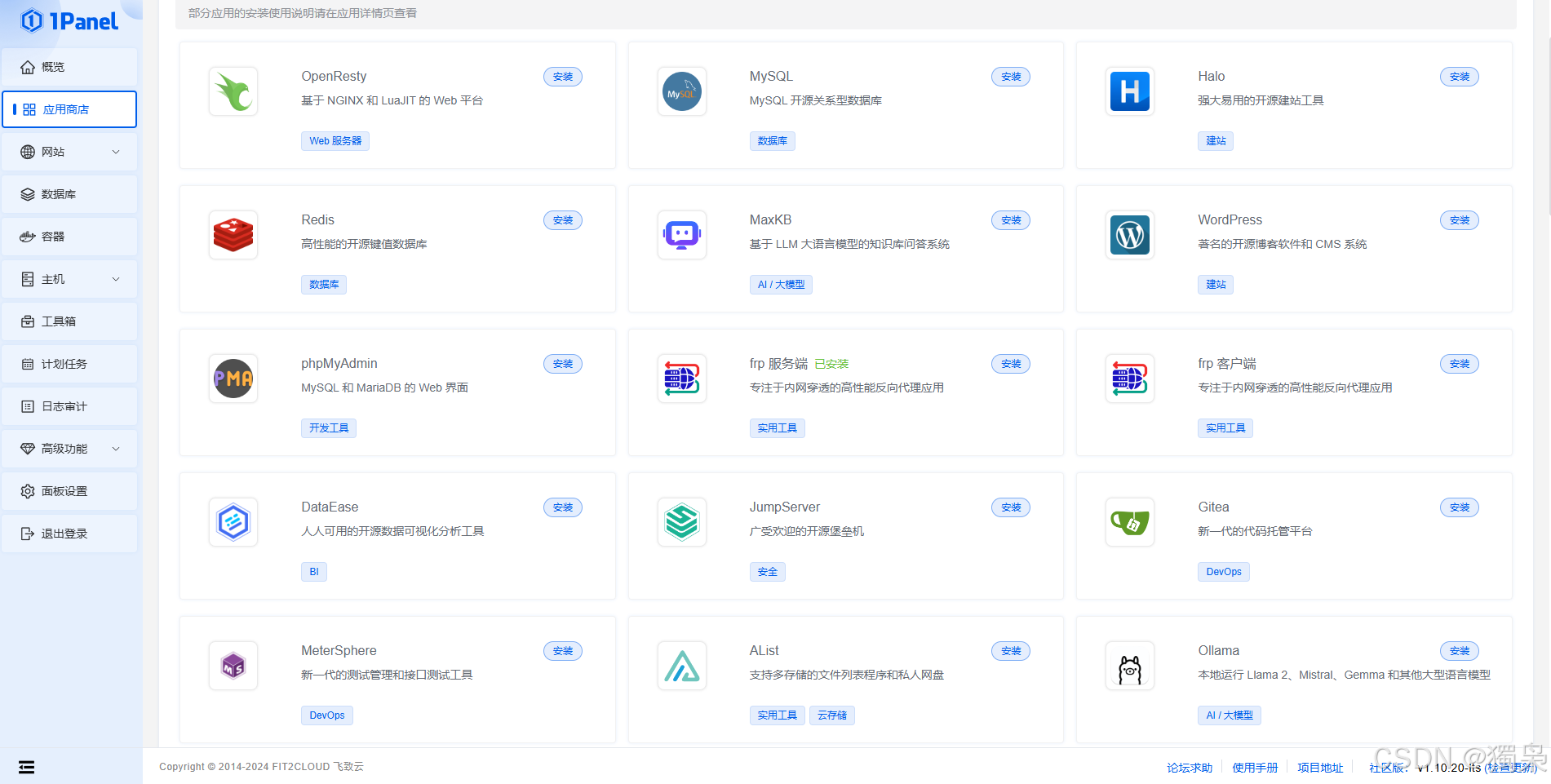
docker使用,docker图形化界面+docker详细命令
DockerUI进入 docker container run --rm --name docker.ui -v /var/run/docker.sock:/var/run/docker.sock -p 8999:8999 joinsunsoft/docker.ui访问8999端口就行,就可以图形化管理Docker了 常规使用 搭建 sudo docker-compose build #有一些需要这条命令 su…...

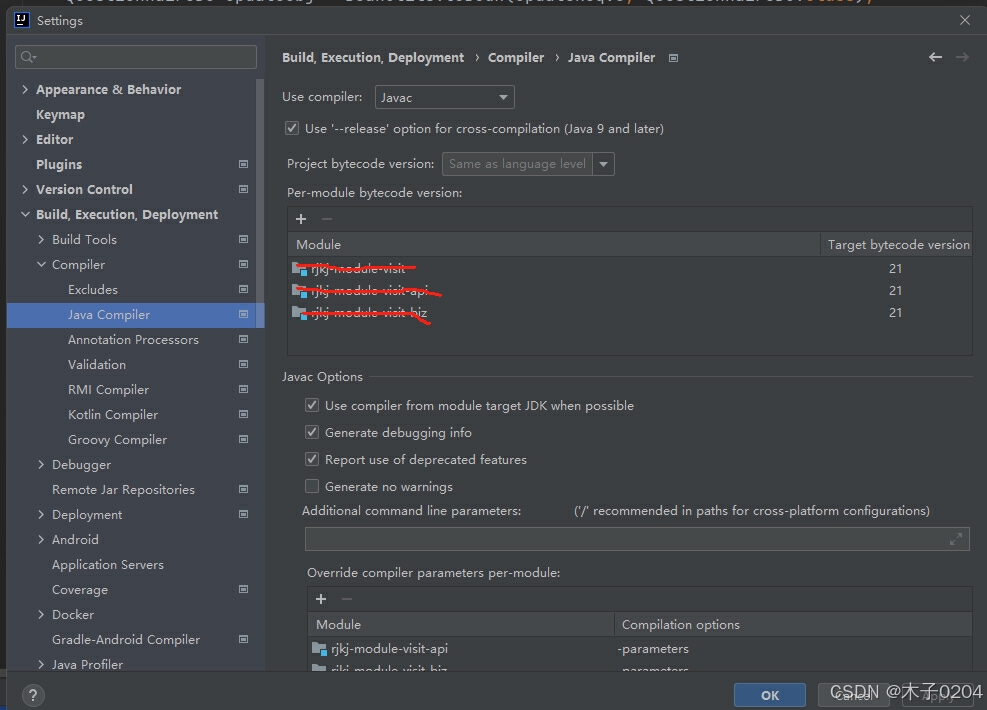
idea项目运行时 java: 错误: 不支持发行版本 21
java项目运行时,同样的项目别的都是正常运行,单个这个项目一直报 java: 错误: 不支持发行版本 21, 报错的解释 这个错误表明你正在尝试使用Java编译器编译一个类,但是编译器遇到了一个它不支持的版本号,在这个上下文…...

hive alter table add columns 是否使用 cascade 的方案
结论 alter table xxx add columns 时加上 cascade 时,会把所有的分区都加上此字段。如果不加则只有新的分区会加上此字段,旧的分区没有此字段,即便数据文件里有对应的数据,也不能显示内容。 如果分区都是 insert overwrite 生成…...

手机怎么玩steam游戏?随时随地远程串流玩steam游戏教程
喜欢在steam上玩游戏的玩家有没有想过,其实这些游戏也能在手机上玩呢?不管是探索的开放世界游戏,还是紧张刺激的射击游戏,还是丰富剧情的视觉小说等等,这些游戏你都可以通过远程串流软件,来帮你实现在手机上…...

【使用antv g6实现拓扑图】
使用antv g6实现拓扑图 安装antv g6创建一个 div,并制定必须的属性 id定义初始化方法定义node节点数据将获取到的数据渲染进页面 安装antv g6 npm install antv/g6 --save import G6 from antv/g6;创建一个 div,并制定必须的属性 id 定义好展示id&…...

【数学 函数空间】拉普拉斯变换解微分方程步骤
拉普拉斯变换解微分方程 拉普拉斯变换解微分方程的一般步骤如下: 写出微分方程。对微分方程两边应用拉普拉斯正变换。求解变换后的代数方程,得到 Y ( s ) Y(s) Y(s)。如果需要,进行部分分式分解。对 Y ( s ) Y(s) Y(s)进行拉普拉斯逆变换&…...

vue3: toRef, reactive, toRefs, toRaw
vue3: toRef, reactive, toRefs, toRaw <template><div>{{ man }}</div><hr><!-- <div>{{ name }}--{{ age }}--{{ like }}</div> --><div><button click"change">修改</button></div&g…...

Unity读取Json
参考 Unity读取Json的几种方法_unity读取json文件-CSDN博客...

基于STM32的智能语音识别饮水机系统设计
功能描述 1、给饮水机设定称呼,喊出称呼,饮水机回答:我在 2、语音进行加热功能,说:请加热,加热片运行 3、饮水机水位检测,低于阈值播报“水量少,请换水” 4、检测饮水机水温…...

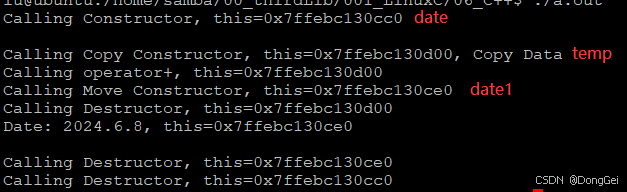
c++的几种构造函数
c的几种构造函数 构造函数拷贝构造函数转换构造函数移动构造函数 析构函数 构造函数 C中的构造函数可以分为5类:默认构造函数、普通构造函数、拷贝构造函数、转换构造函数、移动构造函数。 好像还有委托构造 默认构造和普通构造和java基本一样 详细 拷贝构造函…...

FRP 实现内网穿透
如何通过 FRP 实现内网穿透:群晖 NAS 的 Gitea 和 GitLab 访问配置指南 在自建服务的过程中,经常会遇到内网访问受限的问题。本文将介绍如何利用 FRP(Fast Reverse Proxy)来实现内网穿透,以便在外网访问群晖 NAS 上的…...

数据结构笔记(其八)--一般树的存储及其遍历
1.知识总览 一般的树会有多个孩子,所以存储结构也会与二叉树略有不同。 一般树的遍历。 2.双亲表示法 双亲表示法,也是父亲表示法,即每个节点中都存储了其父节点的地址信息。 特性:可以轻易地找到父节点,但寻找孩子节…...

在spring boot工程中使用Filter时,@WebFilter 注解不生效的问题分析和解决方案
1. 问题描述 首先编写一个Filter类并通过Component放入spring容器中,通过实现jakarta.servlet中提供的Filter接口完成过滤器的创建,代码如下。 import jakarta.servlet.*; import jakarta.servlet.annotation.WebFilter; import org.springframework.st…...

浅谈“通感一体”
文章目录 5G_Advanced的关键技术通感一体的介绍通感一体应用通感一体面临的挑战 5G_Advanced的关键技术 2024年6月18日16点30分,在上海举行的3GPP RAN第104次会议上,R18标准正式冻结,标志着5G技术的又一重要里程碑。值得注意的是,…...

【Linux】监控系统Zabbix的安装与配置
文章目录 一、前期准备1、安装LAMP2、配置SELinux与防火墙3、测试Apache4、配置数据库5、创建zabbix数据库及应用 二、server端安装配置1、软件包安装2、配置数据库3、zabbix访问测试4、配置web界面 三、Agent端安装配置1、安装zabbix-agent2、配置3、启动zabbix-agent4、配置防…...

Springboot定时任务
Component EnableScheduling public class SpringBootTestJob {Scheduled(cron "0/5 * * * * ?")public void testScheduled(){System.out.println("SpringBootTestJob test");} }这段代码使用了 Spring Boot 自带的定时任务机制。解释如下: …...

node.js知识点总结
1、Node.js Node. js是一个基于 Chrome v8引擎的服务器端 JavaScript运行环境;Node. js是一个事件驱动、非阻塞式I/O的模型,轻量而又高效;Node. js的包管理器npm是全球最大的开源库生态系统。 2、数据处理中的buffer: 具体…...

Kotlin中泛型的协变
interface Shapeclass Circle : Shapefun main() {val shapes1: List<Shape> listOf<Circle>()val shapes2: MutableList<Shape> mutableListOf<Circle>() }如上代码,第一行赋值语句是OK的,第二行赋值语句在编辑器上直接就报错…...

第三百二十五节 Java线程教程 - Java Fork/Join框架
Java线程教程 - Java Fork/Join框架 fork/join框架通过利用机器上的多个处理器或多个内核来解决问题。 该框架有助于解决涉及并行性的问题。 fork/join框架创建一个线程池来执行子任务。 当线程在子任务上等待完成时,框架使用该线程来执行其他线程的其他未决子任…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
