低代码可视化-uniapp开关选择组件-低码生成器
开关(Switch)选择组件是一种用户界面元素,允许用户在两种状态(通常是开/关、是/否、启用/禁用等)之间进行切换。这种组件在移动应用、桌面软件、网页以及物联网设备中广泛应用。以下是对开关Switch选择组件的详细介绍:

一、基本概念
开关Switch选择组件通常由一个滑块和一个滑道组成。滑块是用户可以拖动的部分,而滑道是背景。用户可以通过拖动滑块或点按开关来改变其状态。
二、主要属性
- 状态:
- 表示开关的当前状态,通常是一个布尔值(true/false或1/0)。
- 状态改变回调:
- 当开关状态发生变化时调用的回调函数。
- 该函数通常接收一个新的状态值作为参数。
- 启用/禁用:
- 控制开关是否可用。
- 当设置为禁用状态时,用户无法更改开关的状态。
- 文本标签:
- 在某些实现中,可以为开关的打开和关闭状态设置文本标签。
- 这些标签通常用于提供更清晰的指示或说明。
- 颜色(colors):
- 自定义开关的颜色,包括滑块和滑道的颜色。
- 某些框架允许为开关的不同状态(打开/关闭)设置不同的颜色。
三、组件扩展
基于uview类型的u-switch我们增加了有效文本、无效文本及颜色。扩展组件如下。
<template><viewclass="u-switch":class="[valueCom? 'u-switch--on' : '', disabled ? 'u-switch--disabled' : '']"@tap="onClick":style="[switchStyle]"><viewclass="u-switch__node node-class":style="nodeStyle"><u-loading:show="loading"class="u-switch__loading":size="size * 0.6":color="loadingColor"/></view><view v-if="activeText || inactiveText" class="u-switch__text" :class="{'u-switch__text-end':!valueCom}" ><text v-if="!valueCom" class="u-switch__text--inactive" :style="{color:inactiveTextColor}">{{ inactiveText }}</text><text v-else class="u-switch__text--active" :style="{color:activeTextColor}">{{ activeText }}</text></view></view>
</template><script>
/*** switch 开关选择器* @description 选择开关一般用于只有两个选择,且只能选其一的场景。* @tutorial https://www.uviewui.com/components/switch.html* @property {Boolean} loading 是否处于加载中(默认false)* @property {Boolean} disabled 是否禁用(默认false)* @property {String Number} size 开关尺寸,单位rpx(默认50)* @property {String} active-color 打开时的背景色(默认#19be6b)* @property {Boolean} inactive-color 关闭时的背景色(默认#ffffff)* @property {Boolean | Number | String} active-value 打开选择器时通过change事件发出的值(默认true)* @property {Boolean | Number | String} inactive-value 关闭选择器时通过change事件发出的值(默认false)* @event {Function} change 在switch打开或关闭时触发* @example <u-switch v-model="checked" active-color="red" inactive-color="#eee"></u-switch>*/
export default {name: "u-switch",emits: ["update:modelValue", "input", "change"],props: {// 通过v-model双向绑定的值value: {type: [Number, String, Boolean],default: false},modelValue: {type: [Number, String, Boolean],default: false},// 是否为加载中状态loading: {type: Boolean,default: false},// 是否为禁用装填disabled: {type: Boolean,default: false},// 开关尺寸,单位rpxsize: {type: [Number, String],default: 50},// 打开时的背景颜色activeColor: {type: String,default: "#19be6b"},// 关闭时的背景颜色inactiveColor: {type: String,default: "#ffffff"},// 是否使手机发生短促震动,目前只在iOS的微信小程序有效(2020-05-06)vibrateShort: {type: Boolean,default: false},// 打开选择器时的值activeValue: {type: [Number, String, Boolean],default: true},// 关闭选择器时的值inactiveValue: {type: [Number, String, Boolean],default: false},activeText: {type: String,default: ''},activeTextColor: {type: String,default: "#ffffff"},inactiveText: {type: String,default: ''},inactiveTextColor: {type: String,default: "#999999"},},data() {return {switchWidth:this.size,};},computed: {valueCom() {// #ifndef VUE3return this.value;// #endif// #ifdef VUE3return this.modelValue;// #endif},switchStyle() {let style = {};style.fontSize = this.size + "rpx";style.backgroundColor = this.valueCom ? this.activeColor : this.inactiveColor;style.width = this.$u.addUnit(this.switchWidth*2);return style;},loadingColor() {return this.valueCom ? this.activeColor : null;},nodeStyle(){const style = {};style.width = this.$u.addUnit(this.size);style.height = this.$u.addUnit(this.size);style.transform = `translateX(${this.valueCom ? this.switchWidth - this.size/2 : 0}px)`;return style;}},methods: {onClick() {if (!this.disabled && !this.loading) {// 使手机产生短促震动,微信小程序有效,APP(HX 2.6.8)和H5无效if (this.vibrateShort) uni.vibrateShort();this.$emit("input", this.valueCom==this.activeValue ? this.inactiveValue : this.activeValue);this.$emit("update:modelValue", this.valueCom==this.activeValue ? this.inactiveValue : this.activeValue);// 放到下一个生命周期,因为双向绑定的value修改父组件状态需要时间,且是异步的this.$nextTick(() => {this.$emit("change", this.valueCom==this.activeValue ? this.inactiveValue : this.activeValu);});}},updateSwitchWidth() {let textLength = Math.max(this.activeText.length,this.inactiveText.length)this.switchWidth = Math.max(textLength*12+10+this.size/2, this.size)}},mounted() {this.updateSwitchWidth();},
};
</script><style lang="scss" scoped>
@import "../../libs/css/style.components.scss";.u-switch {position: relative;/* #ifndef APP-NVUE */display: inline-block;/* #endif */box-sizing: initial;width: 2em;height: 1em;background-color: #fff;border: 1px solid rgba(0, 0, 0, 0.1);border-radius: 1em;transition: background-color 0.3s;font-size: 50rpx;&__text {position: absolute;top: 0;left: 0;right: 0;bottom: 0;display: flex;align-items: center;justify-content: space-between;padding: 0 10rpx;font-size: 24rpx;&-end{justify-content: flex-end;}&--inactive {color: #999999;white-space: nowrap;text-align: right;}&--active {color: #fff;white-space: nowrap;}}
}.u-switch__node {@include vue-flex;align-items: center;justify-content: center;position: absolute;top: 0;left: 0;border-radius: 100%;z-index: 1;background-color: #fff;background-color: #fff;box-shadow: 0 3px 1px 0 rgba(0, 0, 0, 0.05), 0 2px 2px 0 rgba(0, 0, 0, 0.1),0 3px 3px 0 rgba(0, 0, 0, 0.05);box-shadow: 0 3px 1px 0 rgba(0, 0, 0, 0.05), 0 2px 2px 0 rgba(0, 0, 0, 0.1),0 3px 3px 0 rgba(0, 0, 0, 0.05);transition: transform 0.3s cubic-bezier(0.3, 1.05, 0.4, 1.05);transition: transform 0.3s cubic-bezier(0.3, 1.05, 0.4, 1.05),-webkit-transform 0.3s cubic-bezier(0.3, 1.05, 0.4, 1.05);transition: transform cubic-bezier(0.3, 1.05, 0.4, 1.05);transition: transform 0.3s cubic-bezier(0.3, 1.05, 0.4, 1.05);
}.u-switch__loading {@include vue-flex;align-items: center;justify-content: center;
}.u-switch--on {background-color: #1989fa;
}.u-switch--on .u-switch__node {transform: translateX(100%);
}.u-switch--disabled {opacity: 0.4;
}
</style>
四、可视化设计
拖动开关组件进设计区。

保存源码至本地查看效果

<template><view class="container container329152"><u-form-item class="diygw-col-24" label="开关" prop="switch"><view class="flex diygw-col-24"><u-switch :size="44" :activeValue="1" :inactiveValue="0" inactiveTextColor="#000000" activeTextColor="#ffffff" v-model="switched" slot="right"></u-switch></view></u-form-item><u-form-item class="diygw-col-24" label="开关" prop="switch1"><view class="flex diygw-col-24"><u-switch :size="44" activeText="有效" inactiveText="无效" :activeValue="1" :inactiveValue="0" inactiveTextColor="#000000" activeTextColor="#ffffff" v-model="switch1" slot="right"></u-switch></view></u-form-item><u-form-item class="diygw-col-24" label="开关" prop="switch2"><view class="flex diygw-col-24"><u-switch :size="44" activeText="男" inactiveText="女" :activeValue="1" :inactiveValue="0" inactiveTextColor="#000000" activeTextColor="#ffffff" v-model="switch2" slot="right"></u-switch></view></u-form-item><view class="clearfix"></view></view>
</template><script>export default {data() {return {//用户全局信息userInfo: {},//页面传参globalOption: {},//自定义全局变量globalData: {},listNum: 1,list: {code: 200,msg: '获取数据成功',data: [{title: '标题1',remark: '描述1',id: 1,attr: {title: '标题1'},img: 'https://php.diygw.com/logo.png'},{title: '标题2',remark: '描述2',id: 2,attr: {title: '标题2'},img: 'https://php.diygw.com/logo.png'},{title: '标题3',remark: '描述3',id: 3,attr: {title: '标题3'},img: 'https://php.diygw.com/logo.png'},{title: '标题4',remark: '描述4',id: 4,attr: {title: '标题4'},img: 'https://php.diygw.com/logo.png'},{title: '标题5',remark: '描述5',id: 5,attr: {title: '标题5'},img: 'https://php.diygw.com/logo.png'},{title: '标题6',remark: '描述6',id: 6,attr: {title: '标题6'},img: 'https://php.diygw.com/logo.png'},{title: '标题7',remark: '描述7',id: 7,attr: {title: '标题7'},img: 'https://php.diygw.com/logo.png'},{title: '标题8',remark: '描述8',id: 8,attr: {title: '标题8'},img: 'https://php.diygw.com/logo.png'},{title: '标题9',remark: '描述9',id: 9,attr: {title: '标题9'},img: 'https://php.diygw.com/logo.png'},{title: '标题10',remark: '描述10',id: 10,attr: {title: '标题10'},img: 'https://php.diygw.com/logo.png'}]},switched: 1,switch1: 1,switch2: 1};},onPageScroll(e) {const scrollTop = e.scrollTop;this.headerBackgroundStyle = this.headerBackgroundStyle || { background: 'none' };if (scrollTop <= 80) {const opacity = scrollTop / 100;const color = `rgba(255, 255, 255, ${opacity})`;this.headerBackgroundStyle.background = color;} else {this.headerBackgroundStyle.background = '#ffffff';}},onShow() {this.setCurrentPage(this);},onLoad(option) {this.setCurrentPage(this);if (option) {this.setData({globalOption: this.getOption(option)});}this.init();},methods: {async init() {await this.listApi();},// 列表数据 API请求方法async listApi(param) {let thiz = this;param = param || {};//如果请求要重置页面,请配置点击附加参数refresh=1 增加判断如输入框回调param不是对象if (param.refresh || typeof param != 'object') {this.listNum = 1;}//请求地址及请求数据,可以在加载前执行上面增加自己的代码逻辑let http_url = 'https://php.diygw.com/article.php';let http_data = {pageNum: this.listNum,pageSize: 10,sctdown: param.sctdown || this.sctdown};let http_header = {};let list = await this.$http.post(http_url, http_data, http_header, 'json');let datarows = list.rows;if (http_data.pageNum == 1) {this.list = list;} else if (datarows) {let rows = this.list.rows.concat(datarows);list.rows = rows;this.list = list;}if (datarows && datarows.length > 0) {this.listNum = this.listNum + 1;}this.globalData.isshow = true;console.log(http_data.sctdown);}},onPullDownRefresh() {// 列表数据 API请求方法this.listNum = 1;this.listApi();uni.stopPullDownRefresh();},onReachBottom() {// 列表数据 API请求方法this.listApi();}};
</script><style lang="scss" scoped>.container329152 {}
</style>

相关文章:

低代码可视化-uniapp开关选择组件-低码生成器
开关(Switch)选择组件是一种用户界面元素,允许用户在两种状态(通常是开/关、是/否、启用/禁用等)之间进行切换。这种组件在移动应用、桌面软件、网页以及物联网设备中广泛应用。以下是对开关Switch选择组件的详细介绍&…...

【arxiv‘24】Vision-Language Navigation with Continual Learning
论文信息 题目:Vision-Language Navigation with Continual Learning 视觉-语言导航与持续学习 作者:Zhiyuan Li, Yanfeng Lv, Ziqin Tu, Di Shang, Hong Qiao 论文创新点 VLNCL范式:这是一个新颖的框架,它使得智能体能够在适…...

如何在 Ubuntu 上安装 Jupyter Notebook
本篇文章将教你在 Ubuntu 服务器上安装 Jupyter Notebook,并使用 Nginx 和 SSL 证书进行安全配置。 我将带你一步步在云服务器上搭建 Jupyter Notebook 服务器。Jupyter Notebook 在数据科学和机器学习领域被广泛用于交互式编码、可视化和实验。在远程服务器上运行…...

免费申请 Let‘s Encrypt SSL 证书
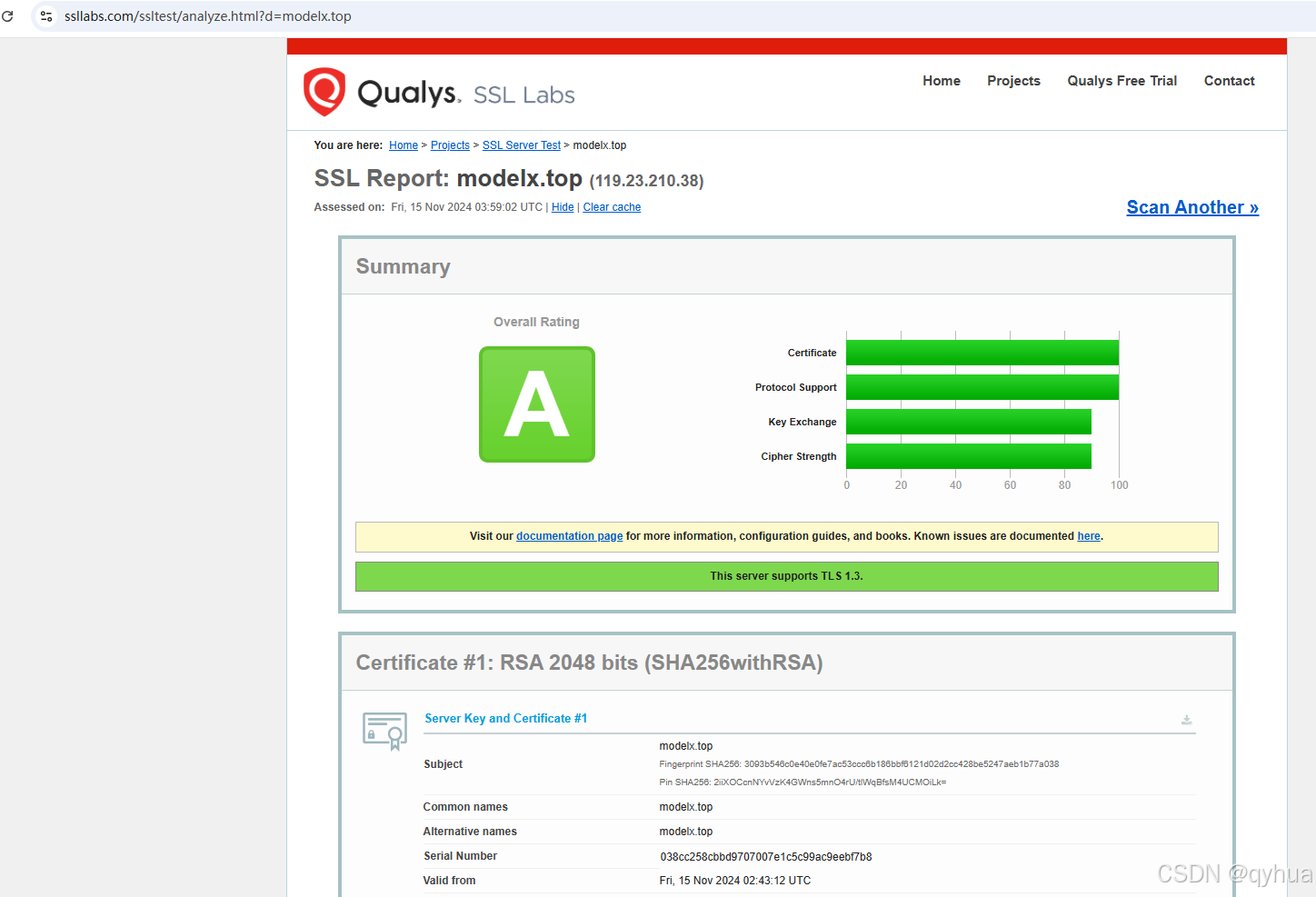
免费申请 Lets Encrypt SSL 证书 在网络安全日益重要的今天,为网站启用 SSL 证书是保障数据安全和用户信任的关键。Lets Encrypt 提供的免费 SSL 证书是一个很好的选择。下面我们详细介绍如何为网站域名申请该证书。 一、准备工作 域名 确保已注册要使用 SSL 证书的…...

【JAVA】Java基础—面向对象编程:继承—重写父类方法
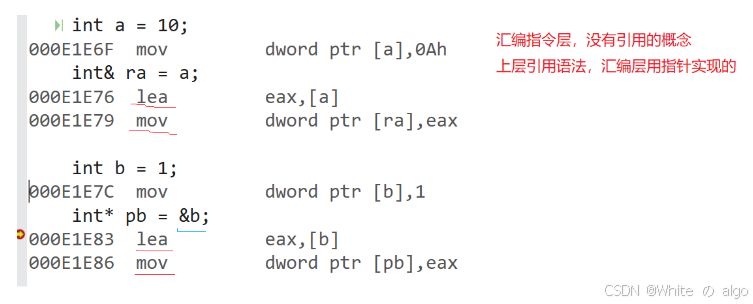
在Java开发中,重写(Override)是面向对象编程(OOP)中的一个重要概念。它允许子类提供父类方法的具体实现,从而改变或扩展父类的行为。重写是实现多态性的重要手段,使得程序在运行时能够根据对象的…...

【C++初阶】C++入门
1、C第一个程序 C是脱胎于C语言的,所以也包含了C语言绝大多数的内容,C兼容C语言绝大多数的语法,在C语言中能实现的程序在C中也是可以执行的,但需要将定义文件代码的后缀改为.cpp 就比如hello world程序 // test.cpp #include<stdio.h&g…...

自然推理系统:的拒取式的解析
要推导出 **"非A"** 的拒取式 (rejection form),首先我们要理解逻辑推理中几个基本的概念。 假设我们有以下前提: 1. **A → B** (如果A成立,那么B成立) 2. **非B** (B不成立) 我们…...

OceanBase 分区表详解
1、分区表的定义 在OceanBase数据库中,普通的表数据可以根据预设的规则被分割并存储到不同的数据区块中,同一区块的数据是在一个物理存储上。这样被分区块的表被称为分区表,而其中的每一个独立的数据区块则被称为一个分区。 如下图所示&…...

Java中 LinkedList<>,ArrayDeque<>的区别 || Queue和Deque的区别
我是你爹 LinkedList<> 和 ArrayDeque<> 的区别Queue接口 和 Deque接口区别Queue 的用法Deque 的用法 LinkedList<> 和 ArrayDeque<> 的区别 1. 数据结构实现方式: LinkedList: 基于链表结构,是一个双向链表。每个…...

freemarker 读取template.xml ,通过response 输出文件,解决中文乱码问题
采用 try (Writer writer new OutputStreamWriter(os, “UTF-8”)) UTF-8 内容转换 public static void setResponseHeader(HttpServletResponse response, String fileName) {try {// fileName "中文.xls";try {fileName new String(fileName.getBytes(),"…...

arkUI:水果选择与管理:基于 ArkUI 的长按编辑功能实现
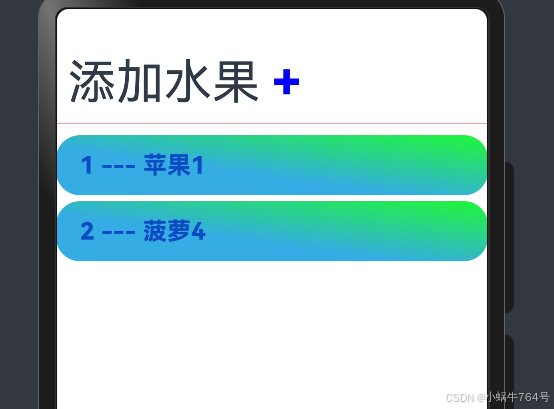
水果选择与管理:基于 ArkUI 的长按编辑功能实现 1 主要内容说明2 相关内容2.1 相关内容2.1.1 源码1内容的相关说明2.1.1.1 数据结构与状态管理2.1.1.2 添加水果功能2.1.1.3 水果列表展示2.1.1.4 长按进入编辑模式2.1.1.5 复选框的多选功能2.1.1.6 删除水果功能2.1.1…...

docker使用,docker图形化界面+docker详细命令
DockerUI进入 docker container run --rm --name docker.ui -v /var/run/docker.sock:/var/run/docker.sock -p 8999:8999 joinsunsoft/docker.ui访问8999端口就行,就可以图形化管理Docker了 常规使用 搭建 sudo docker-compose build #有一些需要这条命令 su…...

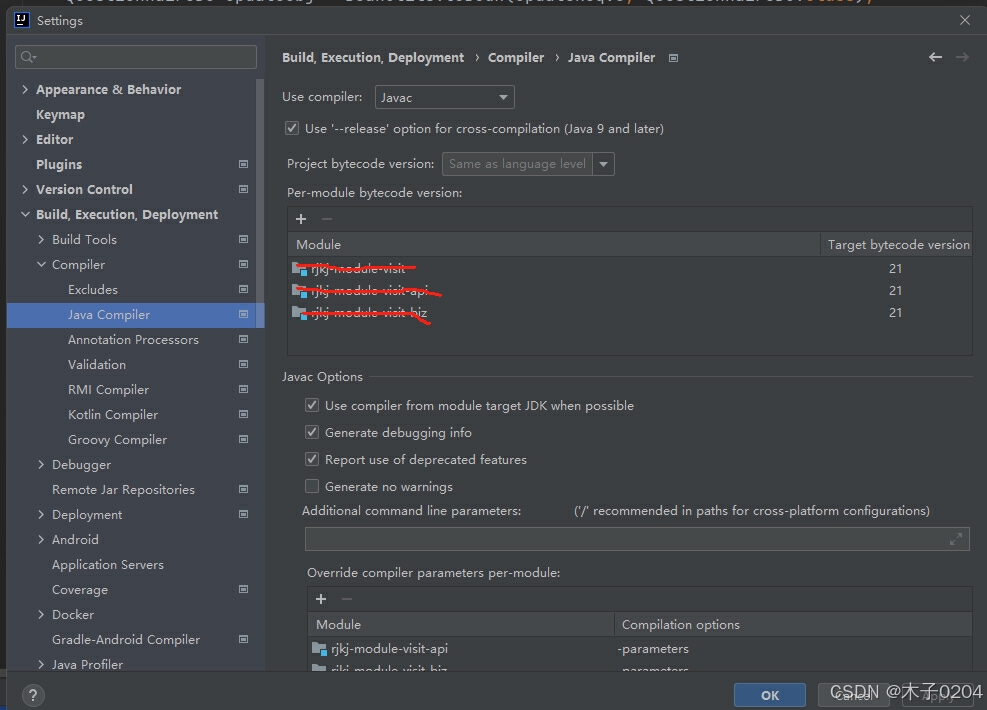
idea项目运行时 java: 错误: 不支持发行版本 21
java项目运行时,同样的项目别的都是正常运行,单个这个项目一直报 java: 错误: 不支持发行版本 21, 报错的解释 这个错误表明你正在尝试使用Java编译器编译一个类,但是编译器遇到了一个它不支持的版本号,在这个上下文…...

hive alter table add columns 是否使用 cascade 的方案
结论 alter table xxx add columns 时加上 cascade 时,会把所有的分区都加上此字段。如果不加则只有新的分区会加上此字段,旧的分区没有此字段,即便数据文件里有对应的数据,也不能显示内容。 如果分区都是 insert overwrite 生成…...

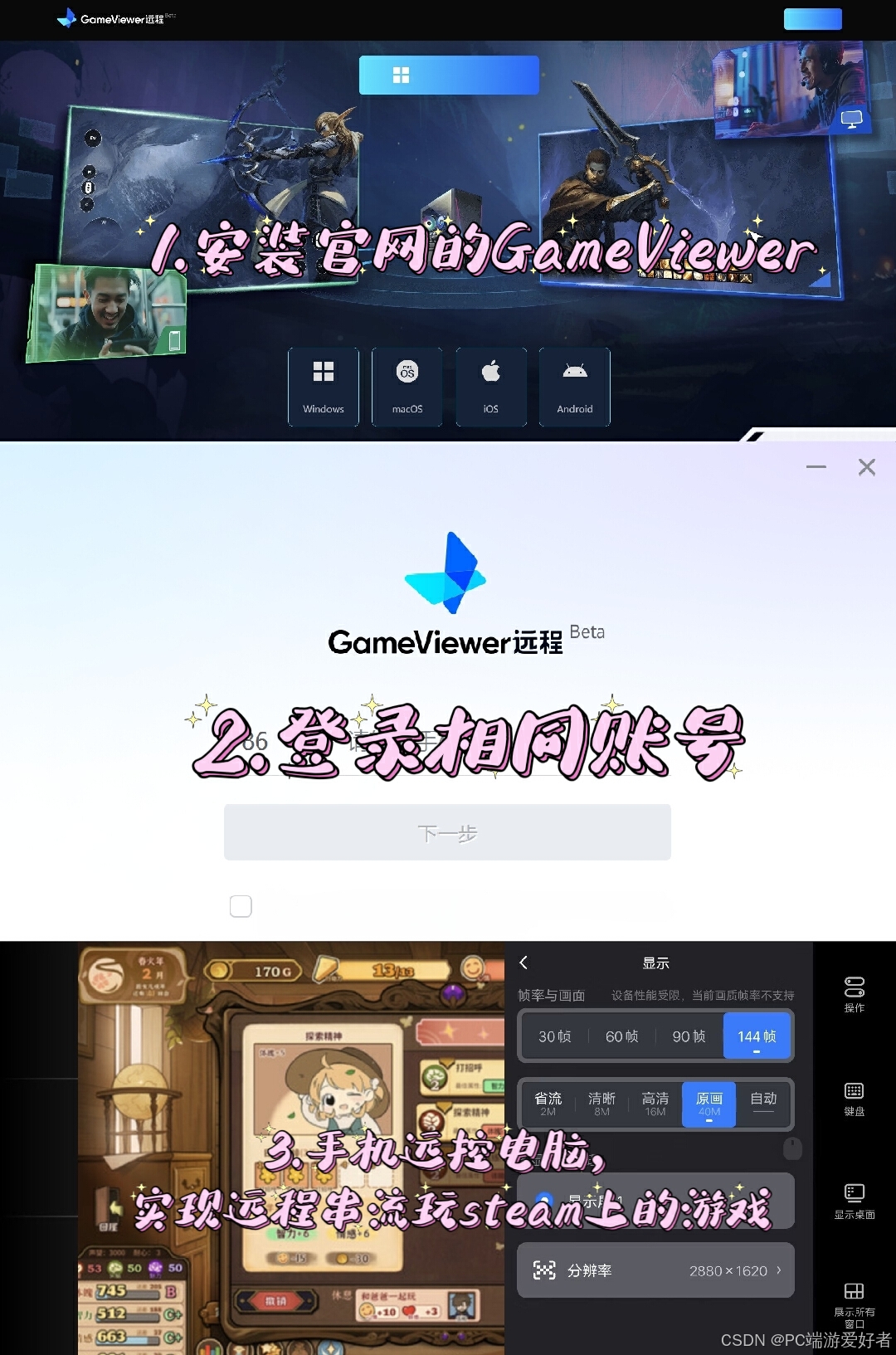
手机怎么玩steam游戏?随时随地远程串流玩steam游戏教程
喜欢在steam上玩游戏的玩家有没有想过,其实这些游戏也能在手机上玩呢?不管是探索的开放世界游戏,还是紧张刺激的射击游戏,还是丰富剧情的视觉小说等等,这些游戏你都可以通过远程串流软件,来帮你实现在手机上…...

【使用antv g6实现拓扑图】
使用antv g6实现拓扑图 安装antv g6创建一个 div,并制定必须的属性 id定义初始化方法定义node节点数据将获取到的数据渲染进页面 安装antv g6 npm install antv/g6 --save import G6 from antv/g6;创建一个 div,并制定必须的属性 id 定义好展示id&…...

【数学 函数空间】拉普拉斯变换解微分方程步骤
拉普拉斯变换解微分方程 拉普拉斯变换解微分方程的一般步骤如下: 写出微分方程。对微分方程两边应用拉普拉斯正变换。求解变换后的代数方程,得到 Y ( s ) Y(s) Y(s)。如果需要,进行部分分式分解。对 Y ( s ) Y(s) Y(s)进行拉普拉斯逆变换&…...

vue3: toRef, reactive, toRefs, toRaw
vue3: toRef, reactive, toRefs, toRaw <template><div>{{ man }}</div><hr><!-- <div>{{ name }}--{{ age }}--{{ like }}</div> --><div><button click"change">修改</button></div&g…...

Unity读取Json
参考 Unity读取Json的几种方法_unity读取json文件-CSDN博客...

基于STM32的智能语音识别饮水机系统设计
功能描述 1、给饮水机设定称呼,喊出称呼,饮水机回答:我在 2、语音进行加热功能,说:请加热,加热片运行 3、饮水机水位检测,低于阈值播报“水量少,请换水” 4、检测饮水机水温…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
