24.11.15 Vue3
let newJson = new Proxy(myJson,{get(target,prop){console.log(`在读取${prop}属性`);return target[prop];},set(target,prop,val){console.log(`在设置${prop}属性值为${val}`);if(prop=="name"){document.getElementById("myTitle").innerHTML = val;}if(prop=="age"){document.getElementById("myText").value = val;}target[prop] = val;}})虚拟dom
vue中合理利用了js中的虚拟dom思想
优化原生js多次渲染页面造成的卡顿情况
//指令式js 渲染 浏览器 html解析器 css解析器 js解析器
// document.getElementById("myTitle").innerHTML = 1;
// document.getElementById("myTitle").innerHTML = 2;
// document.getElementById("myTitle").innerHTML = 3;
// 虚拟的dom结构 统一赋值 做一次显示
原理示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1 id="myTitle"></h1><input id="myText" type="text"/></body><script>/* 框架负责dom操作 */let myVal = 10;let myJson = {name:"jack",age:15};console.log(myJson);// myJson.addr="第五大街"// console.log(myJson);//vue原理 响应式数据原理(数据赋值 页面自动渲染)// vue2原理 数据劫持(把dom操作 藏在getset方法中) vue2加载过程慢// vue3原理 数据劫持(简单数据 数字 bol值 字符串) 大对象(代理对象 重写get/set)// Object.defineProperty(myJson,"newAddr",{// get(){// console.log("get方法触发了");// },// set(val){// console.log("set方法触发了"); // document.getElementById("myTitle").innerHTML = val;// }// })// //console.log(myJson);// myJson.newAddr="aaa";let newJson = new Proxy(myJson,{get(target,prop){console.log(`在读取${prop}属性`);return target[prop];},set(target,prop,val){console.log(`在设置${prop}属性值为${val}`);if(prop=="name"){document.getElementById("myTitle").innerHTML = val;}if(prop=="age"){document.getElementById("myText").value = val;}target[prop] = val;}})console.log(newJson);newJson.age=22;newJson.name="rose";console.log(newJson);// newJson.addr = "new street";// console.log(myJson);// console.log(newJson);//vue原理 虚拟dom 做统一渲染//指令式js 渲染 浏览器 html解析器 css解析器 js解析器// document.getElementById("myTitle").innerHTML = 1;// document.getElementById("myTitle").innerHTML = 2;// document.getElementById("myTitle").innerHTML = 3;// 虚拟的dom结构 统一赋值 做一次显示// </script></html>
3常用新语法
3.1es模块化语法(通过模块化做导入导出 替换通过script标签导入js文件)
其他js文件 需要有导出
export 导出<script type="module">import 导入
</script> 1默认导出 和导入
js文件中
let myData = "xxxx"
export default myData注意:只能导出一个对象导入
<script type="module">import myData from '文件地址'注意 只能导入一个对象 名字可以自定义
</script> 2指定导出 和导入
js文件中
let myData1 = "xxxx1"
let myData2 = "xxxx2"
export {myData1,myData2}注意:可以导出多个对象 函数导入
<script type="module">import { myData1,myData2} from '文件地址'注意 需要使用哪些 就导入哪些
</script> 3.2 函数定义
通过箭头函数 替代匿名函数
function(){}
替换为
()=>{}
如果形参只有一个 ()可以不写
d=>{}示例:
定义函数 let newFun = (a,b)=>{return a+b;}遍历时使用let myArr = [1,2,3,4];myArr.forEach(d=>{console.log(d);})定时函数使用setInterval(()=>{console.log(111);},100)3.3json中函数的简化定义
注意对比
let myJson = {name:"jack",readBook:function(){console.log("读书");}}可以简化为:let myJson = {name:"jack",readBook(){console.log("读书");}}3.4修饰符
const 用来修饰常量 (实际上 不能通过=赋值) 语法特点
在js中 json对象 经常用const修饰符
示例:
定义json
const myObj = {name:"jack",age:15};myObj.name="rose";console.log(myObj);
定义函数const myFun3 = ()=>{console.log(1111);}4vue中变量定义
vue中存在三种变量
普通变量(跟页面显示无关)
用来记录程序执行过程中的变化数据 类似之前的公共变量
let imgIdx= 1;
响应式变量(改变量 页面自动渲染)
1 引用对象 ref object.definedProperty 简单数据类型(数字 bol 字符串) 全都能用 但是复杂对象慢
//定义
const messageRef = ref(123)
//赋值
messageRef.value = "你好 Vue!"2 代理对象 reactive 不建议用在简单类型数据 代理对象 proxy json对象
//定义
const myJson = reactive({name:"jack",age:15});
//赋值
myJson.name = "rose";
myJson.age = 77;函数定义:
使用箭头函数 简化函数定义
const changeName = ()=>{console.log(myJson);messageRef.value = "'你好 Vue!'"//message = '你好 Vue!'myJson.name = "rose";myJson.age = 77;}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app">{{ messageRef }}<input type="button" value="改内容" @click="changeName()"><hr><h1>{{myJson.name}}</h1><h2>{{myJson.age}}</h2></div></body><script type="module">import { createApp,ref,reactive } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'createApp({// vue中使用变量 函数 定义在setup函数中 setup() {//普通变量 初次显示有效果 后续无效果//一般用来做公共变量 记录过程变化数据let message = 'Hello Vue!';//响应式变量修饰符 //1 引用对象 ref object.definedProperty 简单数据类型 全都能用 但是复杂对象慢//定义//const messageRef = ref(123)//赋值//messageRef.value = "'你好 Vue!'"//2 代理对象 reactive 代理对象 proxy json对象//定义//const myJson = reactive({name:"jack",age:15});//赋值//myJson.name = "rose";//myJson.age = 77;//函数定义:/*函数名 参数const changeName = ()=>{console.log(myJson);执行的代码需要返回值加return }*/const messageRef = ref(123)const myJson = reactive({name:"jack",age:15});const changeName = ()=>{console.log(myJson);messageRef.value = "'你好 Vue!'"//message = '你好 Vue!'myJson.name = "rose";myJson.age = 77;}return {//对外暴漏 div要使用的数据message,messageRef,myJson,changeName}}}).mount('#app')</script></html>
vue指令 用于绑定变量与DOM的对应关系
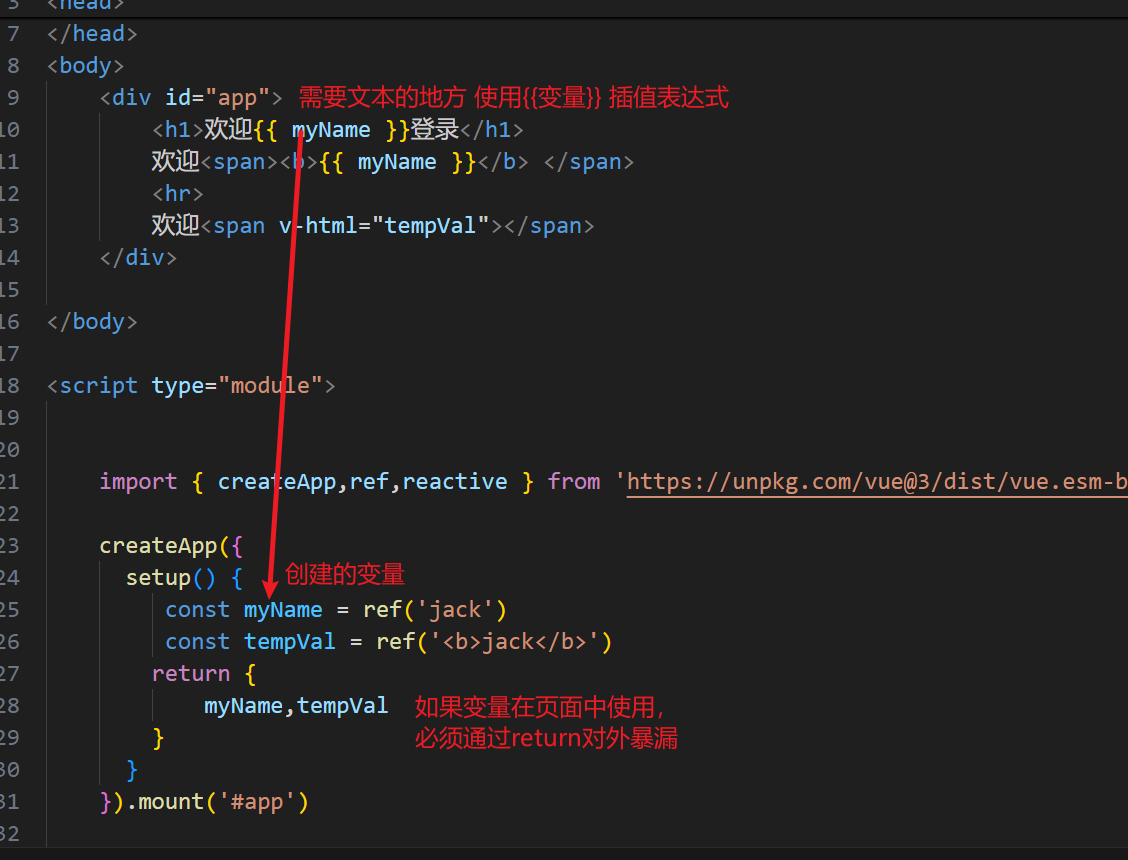
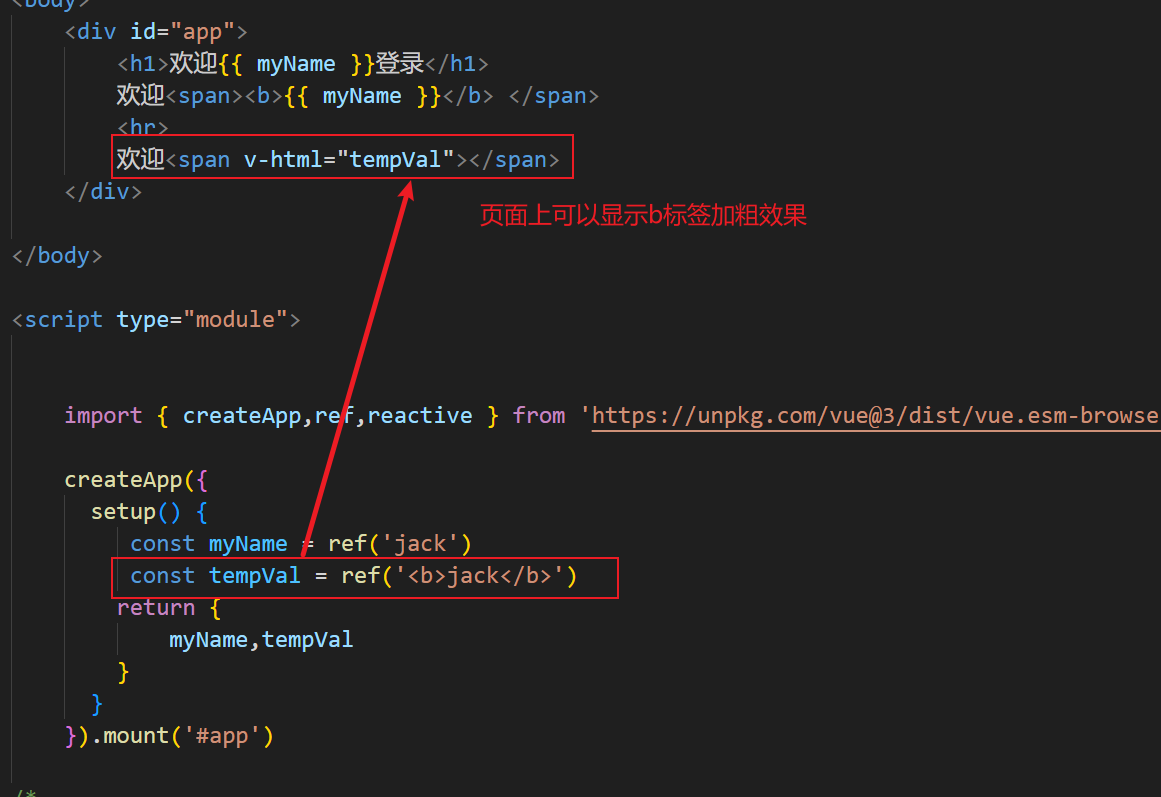
5显示文本
常用指令 {{}} 插值表达式
v-hmtl 解析html标签
插值表达式: 显示纯文本 不能解析html标签相当于 innerText属性


v-html指令 可以解析html标签 相当于innerHTML属性
vue中页面元素通常直接在页面中编辑 不需要解析html标签 v-html使用较少


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app"><h1>欢迎{{ myName }}登录</h1>欢迎<span><b>{{ myName }}</b> </span><hr>欢迎<span v-html="tempVal"></span></div></body><script type="module">import { createApp,ref,reactive } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'createApp({setup() {const myName = ref('jack')const tempVal = ref('<b>jack</b>')return {myName,tempVal}}}).mount('#app')/*
显示文本1.插值表达式显示文本 可以与其他文本一起编辑 方便使用相当于 innerText 不能解析html标签2.v-html指令相当于 innerHTML 能解析html标签 (用的少)*/ </script></html>
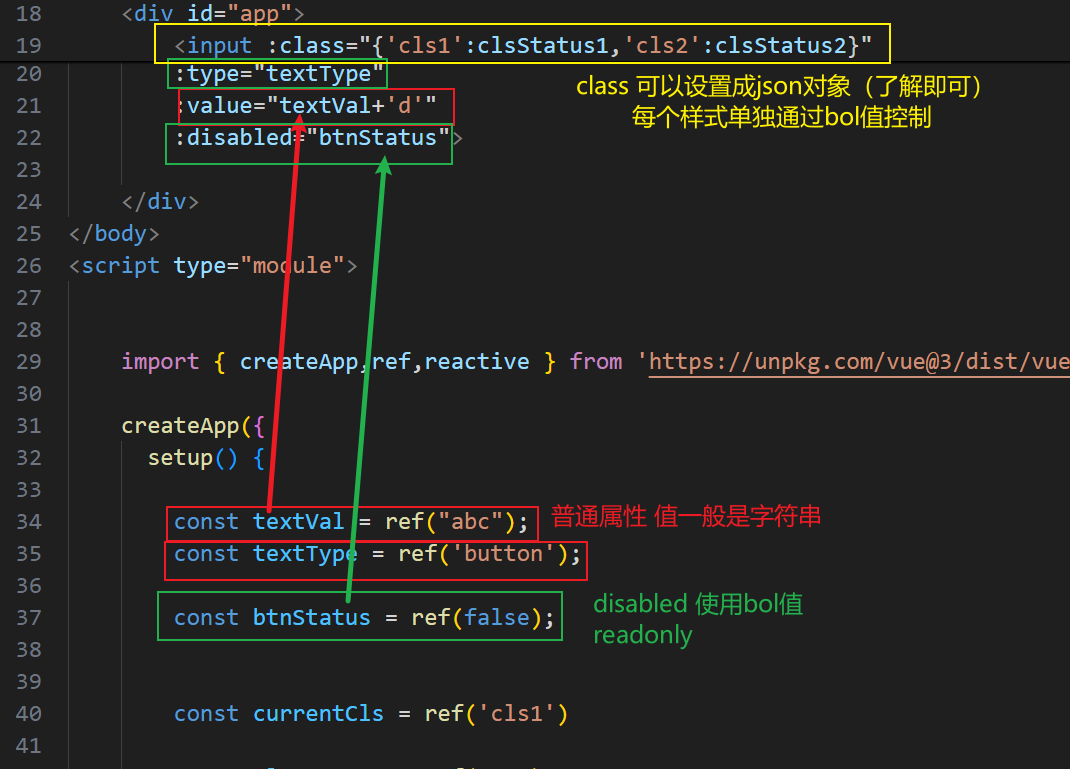
6属性绑定
v-bind 作用时让变量与页面元素的属性建立关联


元素属性
v-bind:type="textType"
变量
const textType = ref('button');v-bind:type 可以简写 :type注意:
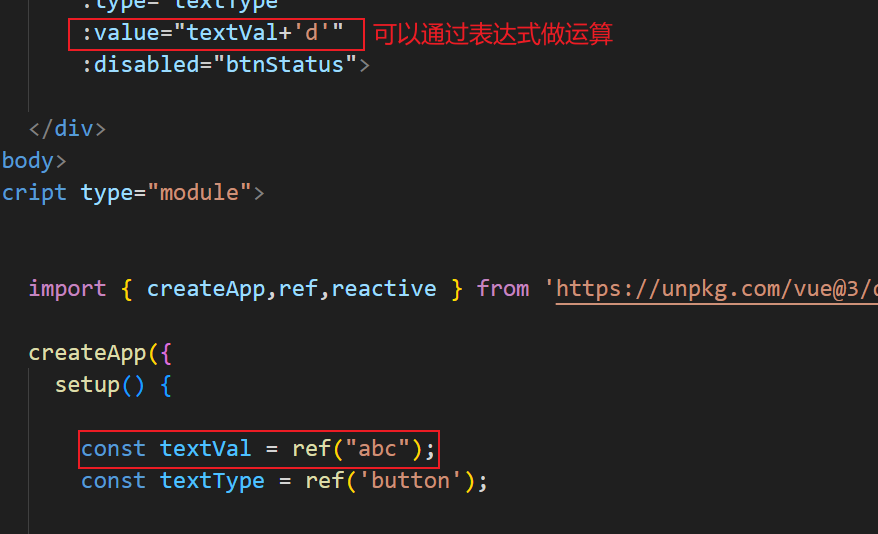
属性绑定值的部分 可以使用js代码段


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.cls1{color: lightcoral;}.cls2{background-color: lightseagreen;}</style></head><body><div id="app"><input :class="{'cls1':clsStatus1,'cls2':clsStatus2}" :type="textType" :value="textVal+'d'" :disabled="btnStatus"></div></body><script type="module">import { createApp,ref,reactive } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'createApp({setup() {const textVal = ref("abc");const textType = ref('button');const btnStatus = ref(false);const currentCls = ref('cls1')const clsStatus1 = ref(true)const clsStatus2 = ref(false)//返回的值少了的不显示,多了的报错return {textVal,textType,btnStatus,currentCls,clsStatus1,clsStatus2}}}).mount('#app')/*
属性操作指令 v-bind在原生的属性前 加v-bind指令 值的部分对应变量值元素属性
v-bind:type="textType"
变量
const textType = ref('button');v-bind:type 可以简写 :type要与原生的属性适配
普通属性 使用字符串
disabled 使用bol值
class 使用字符串 也可以使用json配置每个样式对应一个bol值:class="{'cls1':clsStatus1,'cls2':clsStatus2}"v-bind:type="textType"js代码段 支持js代码表达式*/</script></html>
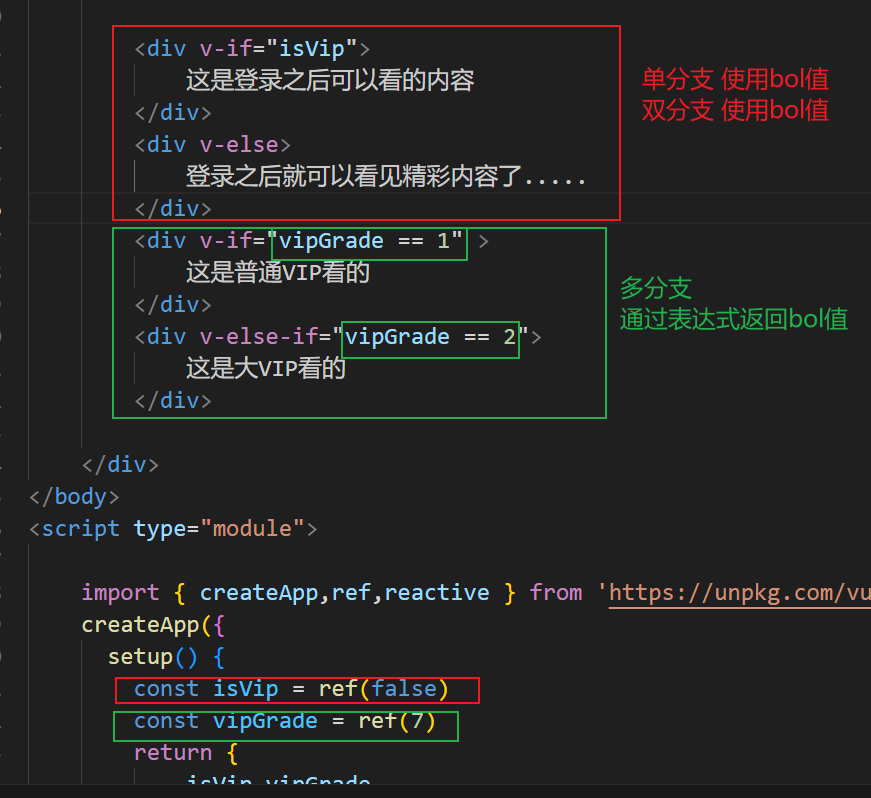
7分支指令
页面生成多分支 根据不同情况 显示页面的不同元素


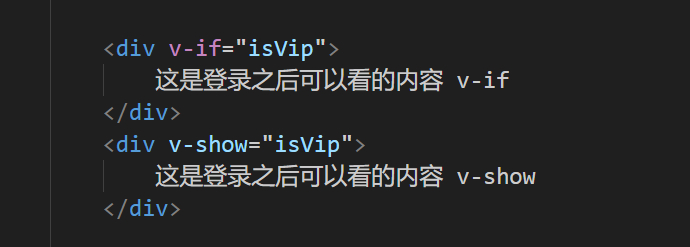
根据分支生成页面元素单分支v-if双分支v-ifv-else多分支v-ifv-else-ifv-else注意与v-show的区别
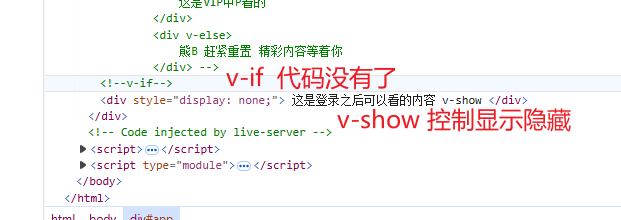
//v-if 分支指令 为false时 代码不存在//v-show 显示指令 为false时 控制样式 display:none 



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app">这是一个正常页面<!-- <div v-if="isVip">这是登录之后可以看的内容</div><div v-else>登录之后就可以看见精彩内容了.....</div> --><!-- <div v-if="vipGrade == 1" >这是普通VIP看的</div><div v-else-if="vipGrade == 2">这是大VIP看的</div><div v-else-if="vipGrade == 3">这是至尊VIP看的</div><div v-else-if="vipGrade == 4">这是VIP中P看的</div><div v-else>熊B 赶紧重置 精彩内容等着你</div> --><div v-if="isVip">这是登录之后可以看的内容 v-if</div><div v-show="isVip">这是登录之后可以看的内容 v-show</div></div></body><script type="module">import { createApp,ref,reactive } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'createApp({setup() {const isVip = ref(false)const vipGrade = ref(7)return {isVip,vipGrade}}}).mount('#app')//v-if 分支指令 为false时 代码不存在//v-show 显示指令 为false时 控制样式 display:none /*根据分支生成页面元素单分支v-if双分支v-ifv-else多分支v-ifv-else-ifv-else注意:多分支时 通过表达式返回bol值<div v-if="vipGrade == 1" >这是普通VIP看的</div>*/</script></html>
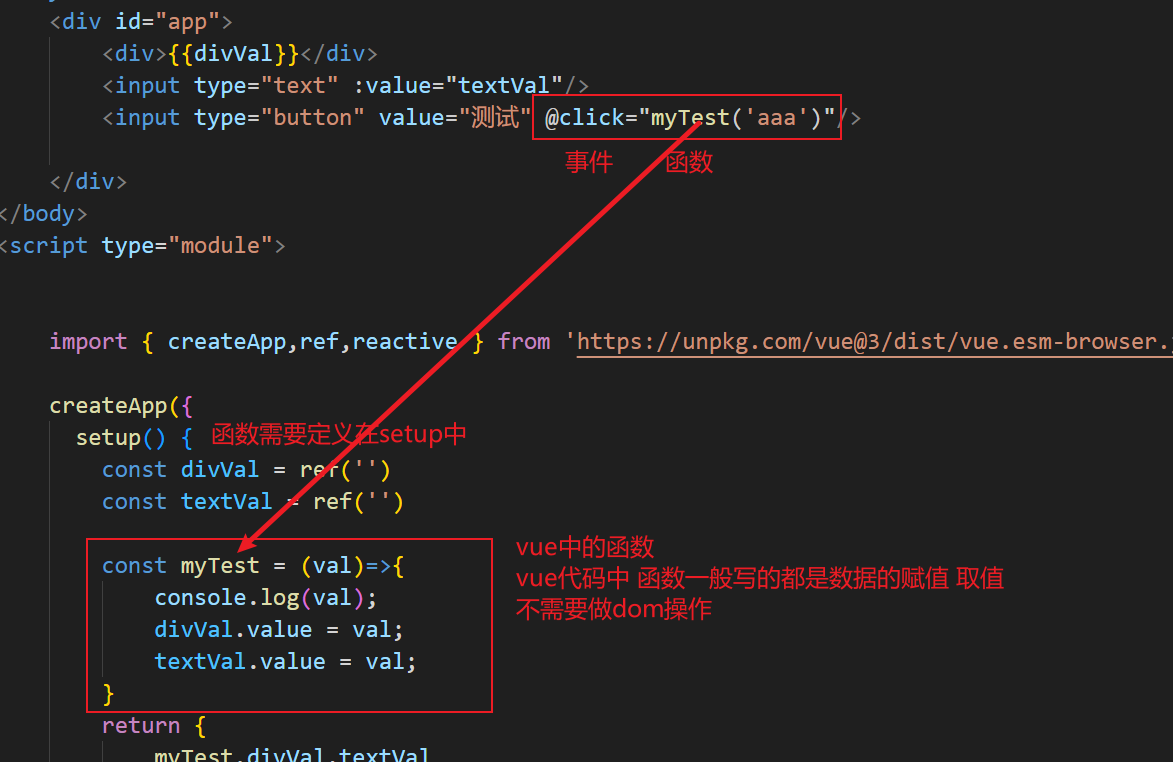
8.事件指令
onclick 原生事件
v-on:click vue中的事件
@click 简写
原生事件 on 换成@ 就可以了
注意:vue中配置的函数 如果没有传参 不用写()


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app"><div>{{divVal}}</div><input type="text" :value="textVal"/><input type="button" value="测试" @click="myTest('aaa')"/></div></body><script type="module">import { createApp,ref,reactive } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'createApp({setup() {const divVal = ref('')const textVal = ref('')const myTest = (val)=>{console.log(val);divVal.value = val;textVal.value = val;}return {myTest,divVal,textVal}}}).mount('#app')/*vue中 事件 onxxx onclick onchange变成@xxx @click @change页面中使用的函数 也需要对外暴漏页面中函数调用 如果不传参 可以不写()*/</script></html>
9双向绑定v-model
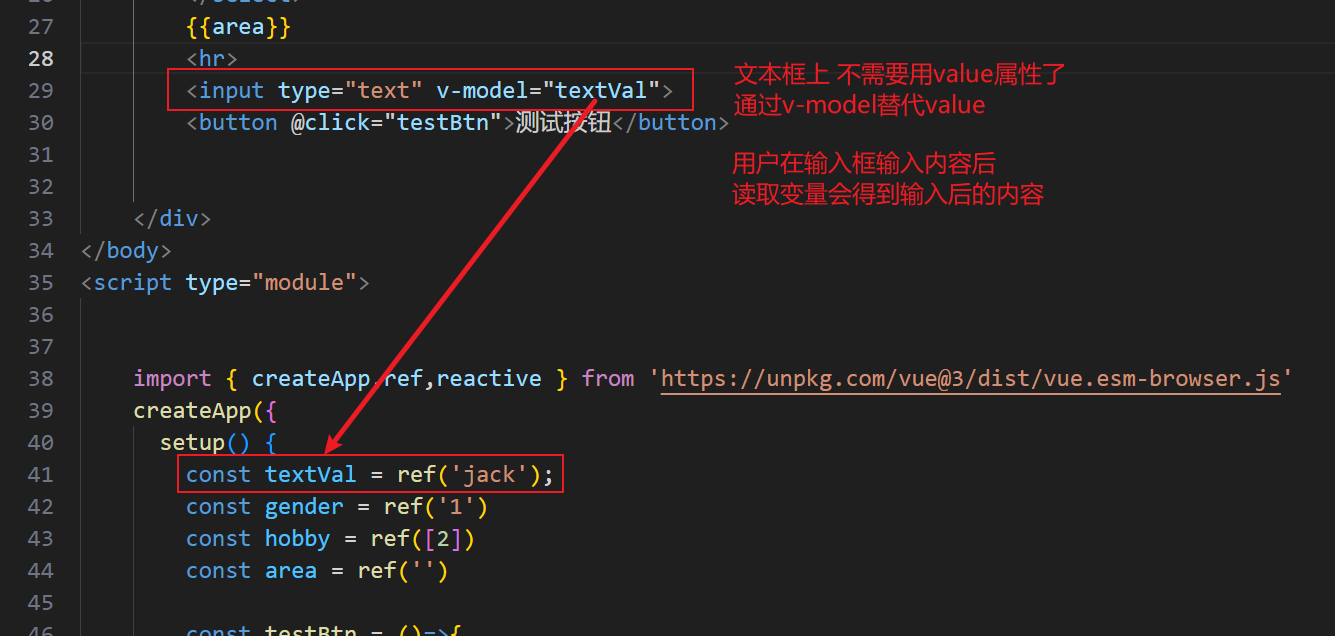
普通属性绑定 单向的model --- > view变量 页面元素当model发生改变事 view会自动变化v-model表单元素 双向绑定model < --- > view变量 页面元素双方一起变化不管是vue的属性还是js原生属性v-model都可使其一起发生变化输入类(输入框 密码框):
输入类(输入框 密码框)v-model 替代value属性<input type="text" :value="textVal"> 单向<input type="text" v-model="textVal"> 双向

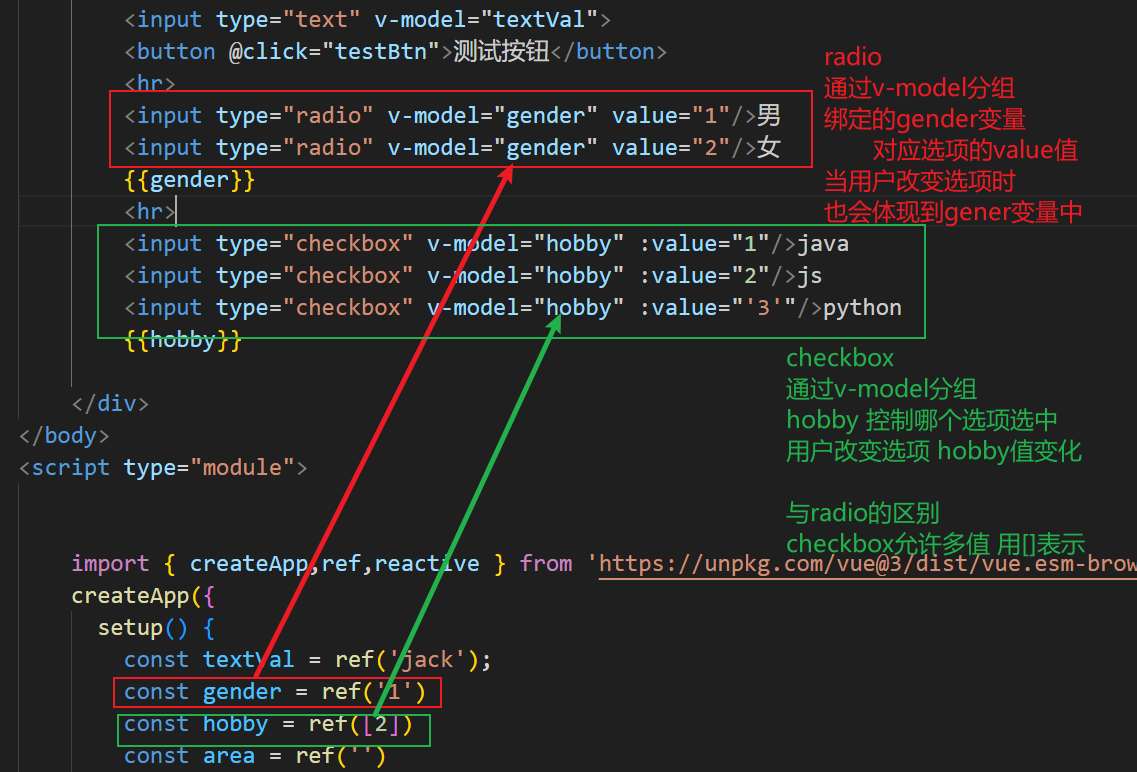
选择类(单选按钮 多选按钮):
v-model 分组 表示被选中的值 checked用不到<input type="radio" v-model="gender" value="1"/>男 <input type="radio" v-model="gender" value="2"/>女radio 使用单值变量 const gender = ref('1')<input type="checkbox" v-model="hobby" value="java"/>java<input type="checkbox" v-model="hobby" value="js"/>js<input type="checkbox" v-model="hobby" value="python"/>pythoncheckbox 使用数组变量 const hobby = ref([])
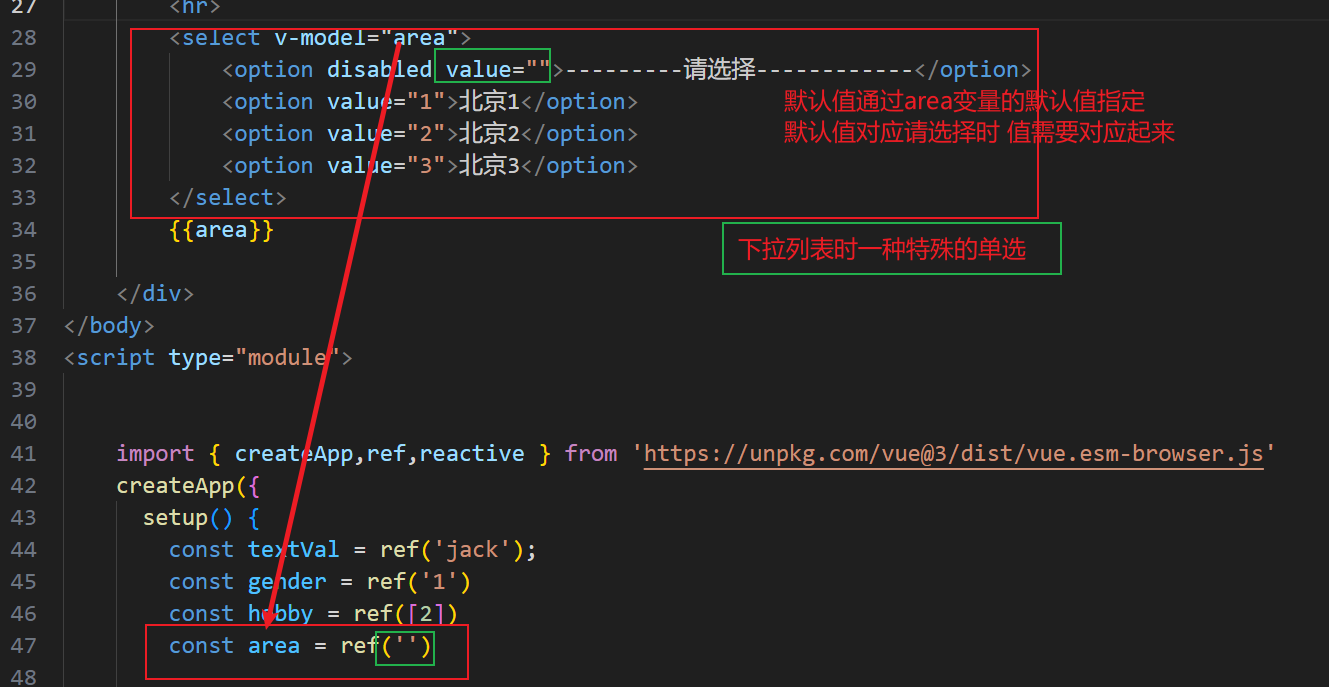
下拉列表

<select v-model="area"><option disabled value="">---------请选择------------</option><option value="1">北京1</option><option value="2">北京2</option><option value="3">北京3</option></select>


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app"><input type="text" v-model="textVal"><button @click="testBtn">测试按钮</button><hr><input type="radio" v-model="gender" value="1"/>男 <input type="radio" v-model="gender" value="2"/>女{{gender}}<hr><input type="checkbox" v-model="hobby" :value="1"/>java<input type="checkbox" v-model="hobby" :value="2"/>js<input type="checkbox" v-model="hobby" :value="'3'"/>python{{hobby}}<hr><select v-model="area"><option disabled value="">---------请选择------------</option><option value="1">北京1</option><option value="2">北京2</option><option value="3">北京3</option></select>{{area}}</div>
</body><script type="module">import { createApp,ref,reactive } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'createApp({setup() {const textVal = ref('jack');const gender = ref('1')const hobby = ref([2])const area = ref('')const testBtn = ()=>{//textVal.value = "rose"console.log(textVal.value);}return {textVal,testBtn,gender,hobby,area}}}).mount('#app')/*vue中 通过双向绑定 让变量获取表单元素的数据普通属性绑定 单向的model --- > view变量 页面元素当model发生改变事 view会自动变化v-model表单元素 双向绑定model < --- > view变量 页面元素双方一起变化输入类(输入框 密码框)v-model 替代value属性<input type="text" :value="textVal"> 单向<input type="text" v-model="textVal"> 双向选择类(单选 多选按钮)v-model 分组 表示被选中的值 checked用不到<input type="radio" v-model="gender" value="1"/>男 <input type="radio" v-model="gender" value="2"/>女radio 使用单值变量 const gender = ref('1')<input type="checkbox" v-model="hobby" value="java"/>java<input type="checkbox" v-model="hobby" value="js"/>js<input type="checkbox" v-model="hobby" value="python"/>pythoncheckbox 使用数组变量 const hobby = ref([])加上属性绑定 可以控制数据类型value="3" 字符串:value="'3'" 字符串:value="3" 数字下拉列表<select v-model="area"><option disabled value="">---------请选择------------</option><option value="1">北京1</option><option value="2">北京2</option><option value="3">北京3</option></select>配置单值变量 对应被选中的option的值const area = ref('')*/</script></html>
10遍历指令
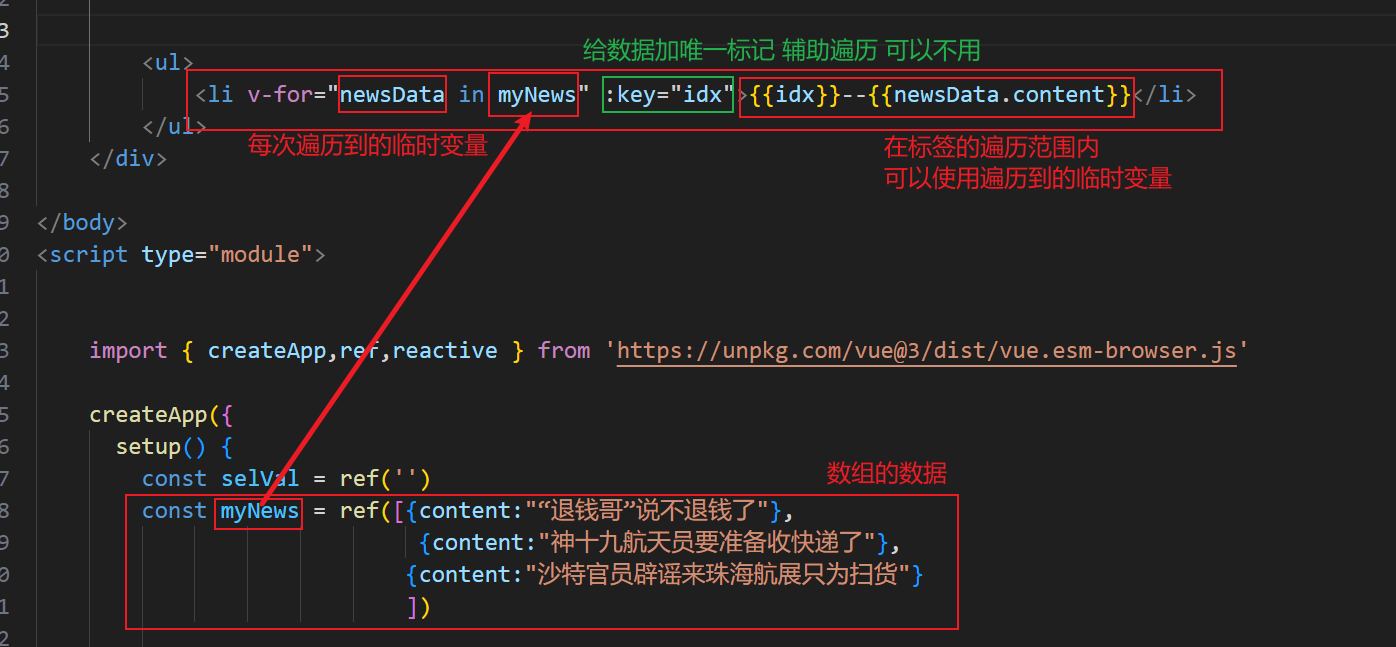
v-for 遍历生成元素
v-for="每次遍历到的元素 in 遍历的集合"v-for="(每次遍历到的元素,索引) in 遍历的集合"v-for="obj in list" obj作为遍历到元素的临时变量:key作用:给列表项添加的**唯一标识。便于Vue进行列表项的正确排序复用。1. key 的值只能是字符串 或 数字类型2. key 的值必须具有唯一性3. 推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)

遍历时 生成元素要搭配的语法
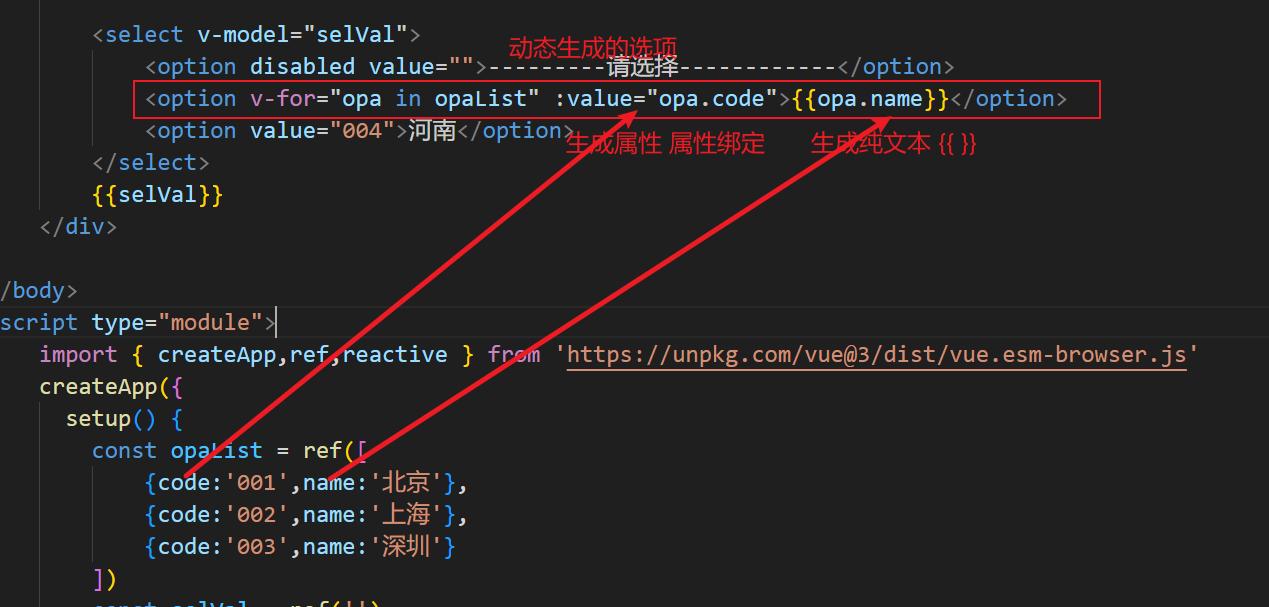
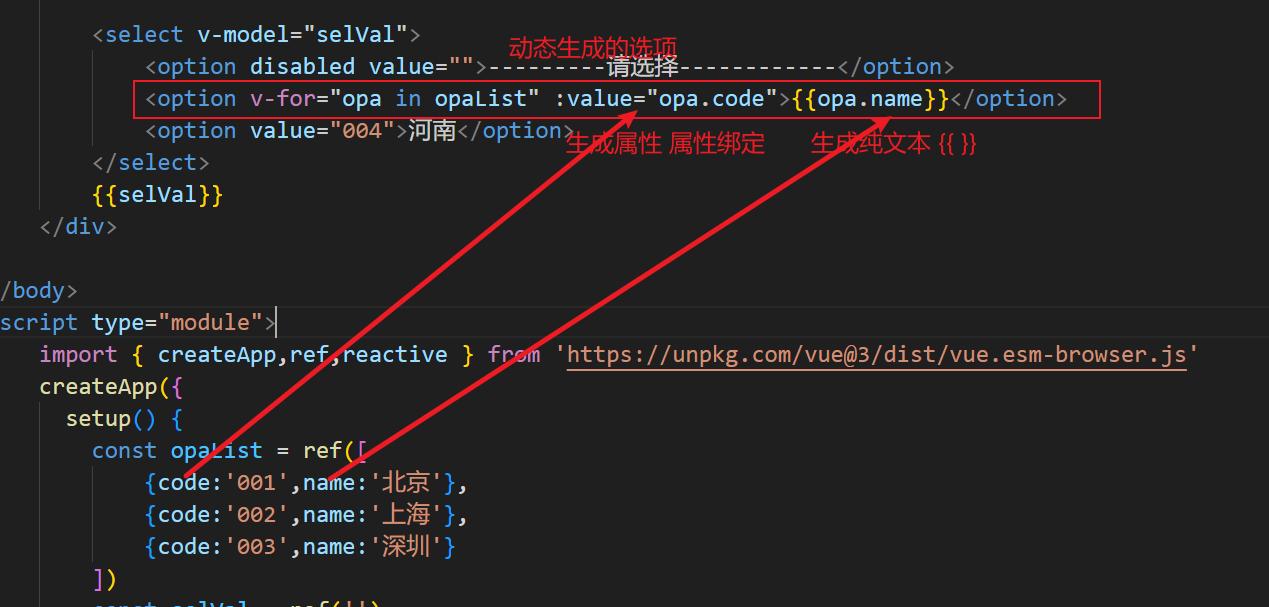
生成文本 {{}}
生成属性 :属性

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app"><ul><li v-for="newsData in myNews" :key="idx">{{idx}}--{{newsData.content}}</li></ul><table border="1"><tr><th>编号</th><th>姓名</th><th>年龄</th></tr><tr v-for="stu in stuList"><td>{{stu.id}}</td><td>{{stu.name}}</td><td>{{stu.age}}</td></tr></table><select v-model="selVal"><option disabled value="">---------请选择------------</option><option v-for="opa in opaList" :value="opa.code">{{opa.name}}</option><option value="004">河南</option></select>{{selVal}}</div></body><script type="module">import { createApp,ref,reactive } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'createApp({setup() {const opaList = ref([{code:'001',name:'北京'},{code:'002',name:'上海'},{code:'003',name:'深圳'}])const selVal = ref('')const myNews = ref([{content:"“退钱哥”说不退钱了"},{content:"神十九航天员要准备收快递了"},{content:"沙特官员辟谣来珠海航展只为扫货"}])const stuList = ref([{id:1,name:"jack",age:15},{id:2,name:"jack2",age:17},{id:3,name:"jack3",age:12}]) return {myNews,stuList,selVal,opaList}}}).mount('#app')/*v-for 遍历生成元素v-for="每次遍历到的元素 in 遍历的集合"v-for="(每次遍历到的元素,索引) in 遍历的集合"v-for="obj in list"遍历时 使用每次遍历的元素obj.key{{obj.key}} 生成文本数据:属性="obj.key" 生成元素的属性遍历时 如果加上:key属性 作为唯一标记 给每条数据加唯一标记 (可选)table遍历生成<tr v-for="stu in stuList"><td>{{stu.id}}</td><td>{{stu.name}}</td><td>{{stu.age}}</td></tr>select遍历生成<select v-model="selVal"><option disabled value="">---------请选择------------</option><option v-for="opa in opaList" :value="opa.code">{{opa.name}}</option><option value="004">河南</option></select>*/</script></html>
相关文章:

24.11.15 Vue3
let newJson new Proxy(myJson,{get(target,prop){console.log(在读取${prop}属性);return target[prop];},set(target,prop,val){console.log(在设置${prop}属性值为${val});if(prop"name"){document.getElementById("myTitle").innerHTML val;}if(prop…...

图形几何之美系列:法向量计算之轮廓有向面积辅助法
“ 垂直于平面的直线所表示的向量为该平面的法向量,可以通过法向量识别平面正反面。法向量是轮廓或面的重要特征,求轮廓法向是一种基础的几何工具算法,在图形几何、图像处理等领域具有广泛的应用。” 图形几何之美系列:三维实体结…...

CPU的性能指标总结(学习笔记)
CPU 性能指标 我们先来回顾下,描述 CPU 的性能指标都有哪些。 首先,最容易想到的应该是 CPU 使用率,这也是实际环境中最常见的一个性能指标。 用户 CPU 使用率,包括用户态 CPU 使用率(user)和低优先级用…...

Cadence安装
记录一下安装过程,方便以后安装使用Cadence。 去吴川斌的博客下载安装包,吴川斌博客: https://www.mr-wu.cn/cadence-orcad-allegro-resource-downloads/ 下载阿狸狗破戒大师 我这边下载的是版本V3.2.6,同样在吴川斌的博客下载安装…...

【网络】子网掩码
> 作者:დ旧言~ > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:了解什么是子网掩码,并且能熟练掌握子网掩码的相关计算。 > 毒鸡汤:有些事情,总是不明白,所以我不会…...

Android Osmdroid + 天地图 (二)
Osmdroid 天地图 (二) 前言正文一、定位监听二、改变地图中心三、添加Marker四、地图点击五、其他配置① 缩放控件② Marker更换图标③ 添加比例尺④ 添加指南针⑤ 添加经纬度网格线⑥ 启用旋转手势⑦ 添加小地图 六、源码 前言 上一篇中我们显示了地图…...

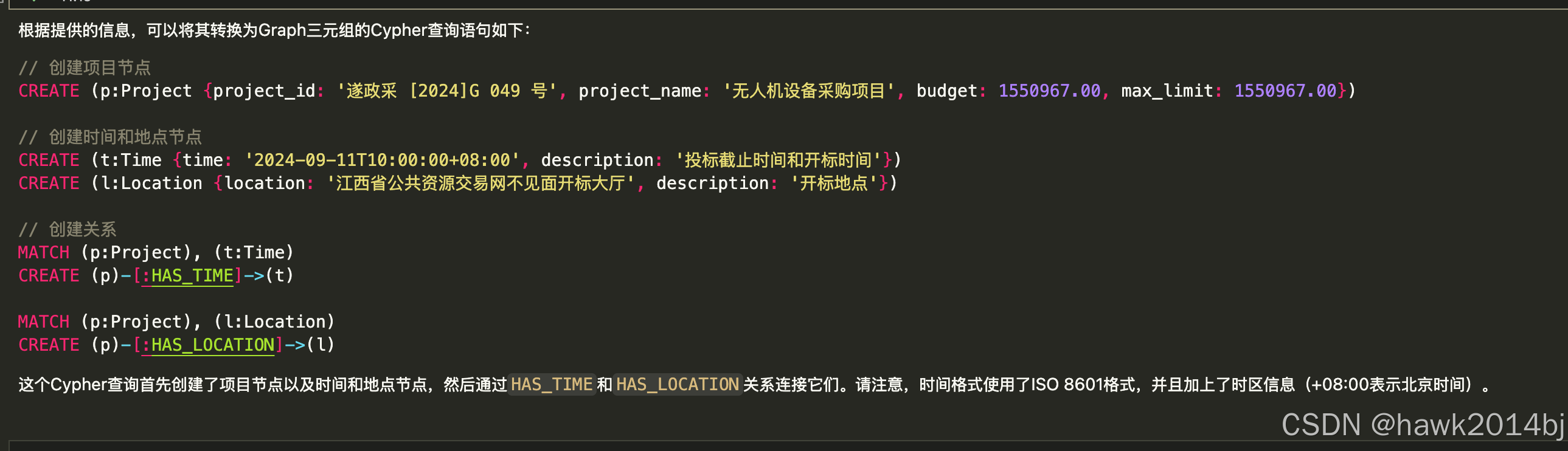
使用大语言模型创建 Graph 数据
Neo4j 是开源的 Graph 数据库,Graph 数据通过三元组进行表示,两个顶点一条边,从语意上可以理解为:主语、谓语和宾语。GraphDB 能够通过图来表达复杂的结构,非常适合存储知识型数据,本文将通过大语言实现图数…...

Java poi 模板导出Word 带图片
Java poi 模板导出Word 带图片 重点!!! 官方文档:https://deepoove.com/poi-tl/#_maven 最终效果 模板 其实内容都在官方文档里写的非常明白了 我这里只是抛砖引玉。 Maven依赖 <poi.version>4.1.2</poi.version>…...

SpringCloud-使用FFmpeg对视频压缩处理
在现代的视频处理系统中,压缩视频以减小存储空间、加快传输速度是一项非常重要的任务。FFmpeg作为一个强大的开源工具,广泛应用于音视频的处理,包括视频的压缩和格式转换等。本文将通过Java代码示例,向您展示如何使用FFmpeg进行视…...

shell bash---类似数组类型
0 Preface/Foreword C/C,Python,Java等编程语言,都含有数组类型,那么shell脚本是不是也有类似的语法呢? 1 类似数组类型 1.1 ()类似数组类型 #! /bin/bashecho "Welcome to bash world!" anim…...
)
IIoT(Industrial Internet of Things,工业物联网)
IIoT(Industrial Internet of Things,工业物联网) 是指物联网技术在工业领域的应用。它将工业设备、传感器、控制系统、数据采集设备等通过互联网或局域网连接起来,实现设备的互联互通和智能化管理。IIoT的目标是提高工业生产效率…...
)
【C++】引用(reference)
引用是对一个变量或者对象取的别名 定义:真名的数据类型& 别名 真名; 既然是对一个变量或者对象取别名,那就得先有变量或对象,不能凭空取一个别名。也就是定义引用必须初始化。 对引用的操作和对引用对应的变量的操作是完全等价的引用…...

学习日记_20241115_聚类方法(层次聚类)
前言 提醒: 文章内容为方便作者自己后日复习与查阅而进行的书写与发布,其中引用内容都会使用链接表明出处(如有侵权问题,请及时联系)。 其中内容多为一次书写,缺少检查与订正,如有问题或其他拓展…...

安卓开发怎么获取返回上一级activity事件
在Android开发中,要获取返回上一级Activity的事件,通常是通过点击设备上的返回按钮或者在代码中调用finish()方法时触发的。为了处理这个事件,你可以在当前Activity中重写onBackPressed()方法。 以下是一个简单的例子: Override…...

神经网络与Transformer详解
一、模型就是一个数学公式 模型可以描述为:给定一组输入数据,经过一系列数学公式计算后,输出n个概率,分别代表该用户对话属于某分类的概率。 图中 a, b 就是模型的参数,a决定斜率,b决定截距。 二、神经网络的公式结构 举例:MNIST包含了70,000张手写数字的图像,其中…...

C语言之MakeFile
Makefile 的引入是为解决多文件项目中手动编译繁琐易错、缺乏自动化构建、项目管理维护困难以及跨平台构建不便等问题,实现自动化、规范化的项目构建与管理 MakeFile 简单的来说,MakeFile就是编写编译命令的文件 文件编写格式 目标:依赖文件列表 <Tab>命令列表…...

vue项目PC端和移动端实现在线预览docx、excel、pdf文件
可以参考vue-office官方github:GitHub - loonghe/vue-office: 支持word(.docx)、excel(.xlsx,.xls)、pdf等各类型office文件预览的vue组件集合,提供一站式office文件预览方案,支持vue2和3,也支持React等非Vue框架。…...

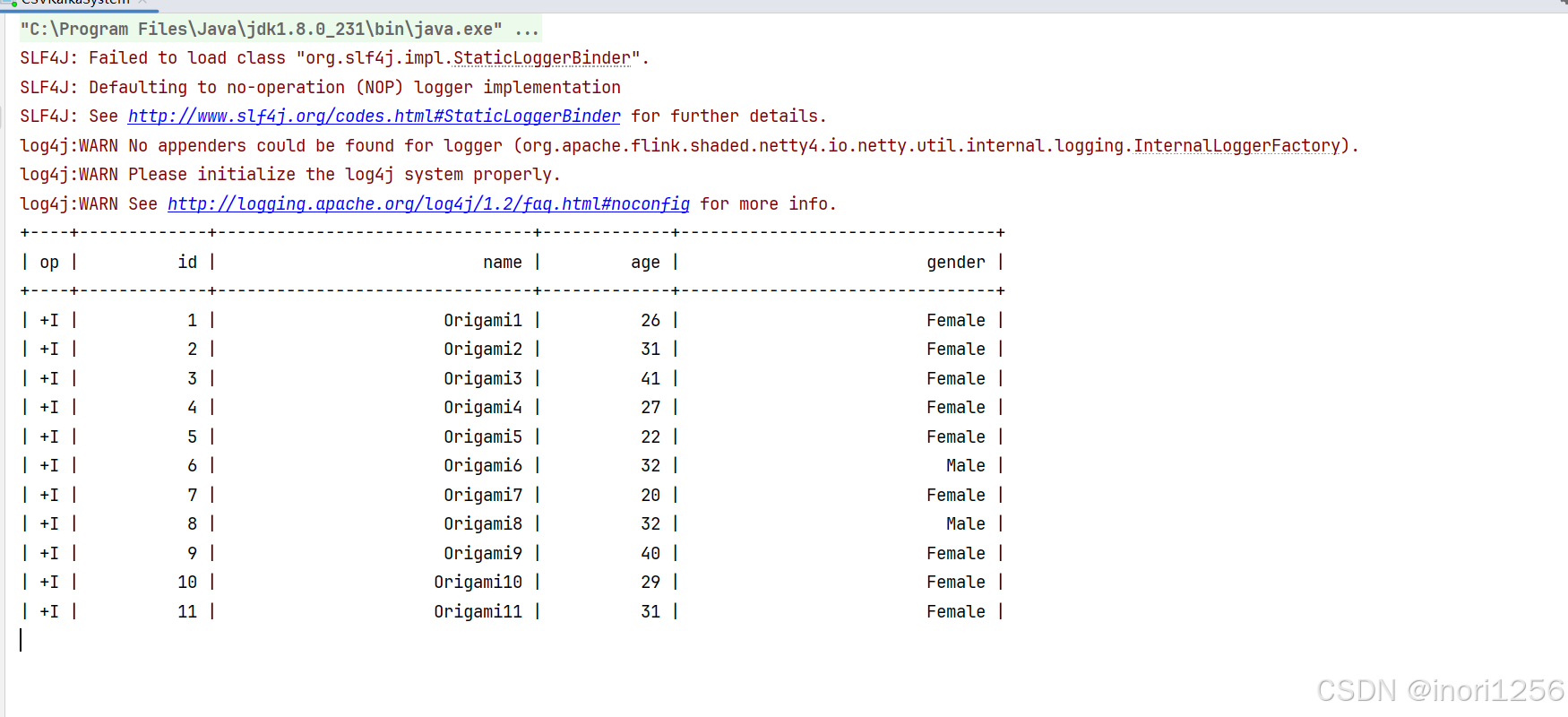
FlinkSql读取kafka数据流的方法(scala)
我的scala版本为2.12 <scala.binary.version>2.12</scala.binary.version> 我的Flink版本为1.13.6 <flink.version>1.13.6</flink.version> FlinkSql读取kafka数据流需要如下依赖: <dependency><groupId>org.apache.flink&…...

.NET 9 中 IFormFile 的详细使用讲解
在.NET应用程序中,处理文件上传是一个常见的需求。.NET 9 提供了 IFormFile 接口,它可以帮助我们轻松地处理来自客户端的文件上传。以下是 IFormFile 的详细使用讲解。 IFormFile 接口简介 IFormFile 是一个表示上传文件的接口,它提供了以下…...

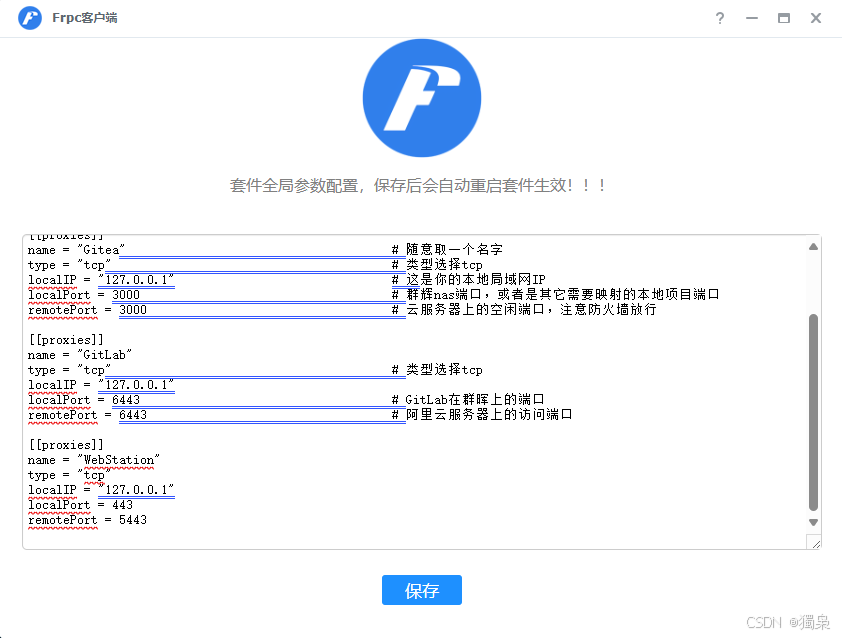
使用阿里云远程访问 Synology Web Station 的指南
使用阿里云远程访问 Synology Web Station 的指南 本文将指导如何通过阿里云服务器配置 Nginx 和 FRP,远程访问部署在 Synology NAS 上的 Web Station 服务,同时支持 HTTPS 安全访问。 背景 通过 Synology NAS 的 Web Station,可以部署 Wor…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
